Вы представляете себе, как пользователь вчитывается в каждую написанную вами букву? Забудьте — всё не так. Пользователь не читает, а просматривает контент.
Это значит, что он читает только то, что привлекает взгляд.
Как дизайнер, вы способны контролировать то, куда смотрит пользователь, когда просматривает созданную вами страницу. Чтобы создать правильный путь, по которому будет перемещаться взгляд пользователя, вы должны понять, как глаза обрабатывают информацию. В этой статье я объясню теорию и практику создания визуальной иерархии при помощи Z-паттерна.
Что такое Z-паттерн, как и почему он работает?
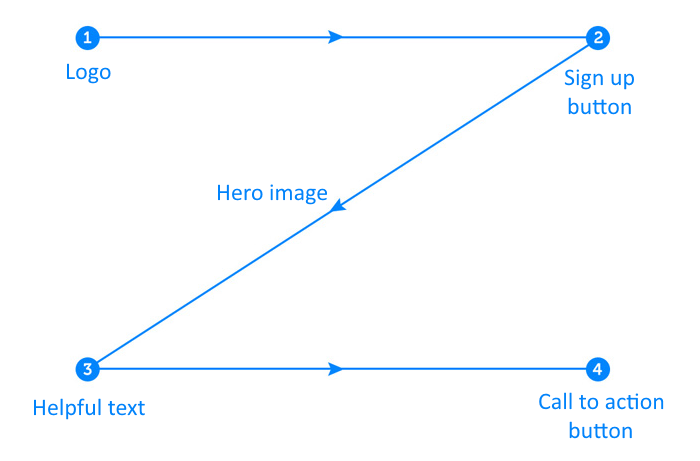
Как вы уже поняли, Z-паттерн следует форме буквы Z. Дизайн, основанный на Z-паттерне следует пути, по которому движется взгляд пользователя во время просмотра страницы — слева направо, сверху вниз:
- Сначала, люди просматривают верхнюю часть контента слева направо, формируя горизонтальную линию
- Затем, их взгляд следует влево и вниз, формируя диагональную линию
- И назад, направо, создавая вторую горизонтальную линию
Такое движение взгляда рисует воображаемую букву Z:

Этот паттерн работает потому, что большинство читателей будет просматривать вашу страницу так же, как и страницу книги — сверху вниз, слева направо.
Где его использовать?
Z-паттерн должен использоваться на страницах, которые не уделяют основное внимание тексту (для таких страниц лучше всего использовать F-паттерн). Это делает Z-паттерн хорошим решением для простых дизайнов с минимальным количеством теста, и парой основных элементов, которые пользователь должен увидеть.

Как его использовать?
Прежде, чем вы начнете создавать разметку страницы, ответьте на эти вопросы:
- Какую информацию должен увидеть пользователь, когда появляется на вашей странице?
- В каком порядке он должен ее увидеть?
- Что он должен сделать?
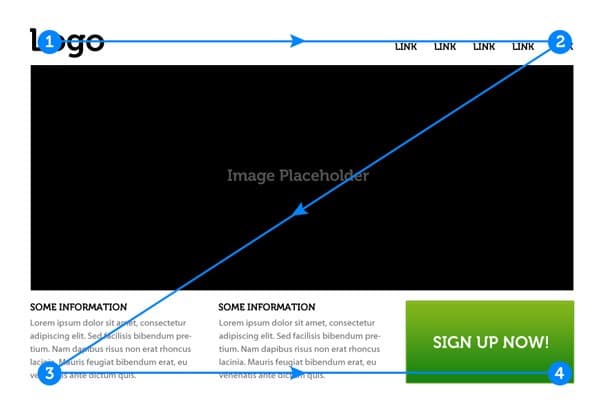
Предпосылка Z-паттерна проста: наложите на страницу букву Z. В идеале, вы хотите, чтобы люди сначала видели самую важную информацию, а затем второстепенную. Поэтому, важные элементы должны быть размещены вдоль линии просмотра.
Очень важно создать поток. Поток переводит взгляд пользователя от одной части контента к другой, следуя заданному вами направлению. Поток создается посредством комбинирования визуального веса и визуального направления. Вот несколько советов, которые пригодятся вам во время создания потока:
- Точка №1. Точка №1 — это стартовая точка каждого путешествия. Это самое подходящее место для вашего логотипа.
- Точка№2. Разместите элементы, которые пользователь должен увидеть, вдоль верхней линии просмотра. Взгляд естественным образом последует форме буквы Z, так что вторичные СТА должны располагаться в конце этой линии. Добавьте элементу точки №2 визуальный вес — сделайте кнопку (или другой элемент) яркой и красочной, чтобы привлечь внимание пользователя, и провести его по Z-паттерну.
- Центральная область страницы. Заполните эту область контентом, который будет интересен пользователю, но в то же время будет вести его взгляд вниз, к следующей линии. Например, чтобы разделить верх и низ, и провести взгляд пользователя по Z-паттерну, в центральной области можно разместить главное изображение.
- Точка №3. Цель точки №3 — провести пользователя к последнему СТА в точке №4. Например, если ваша страница рекламирует некий продукт, который вы хотите продать, то прежде, чем потенциальный клиент увидит кнопку «Купить сейчас» он должен увидеть текст, который убедит его совершить эту покупку. Так что точку №3 можно использовать для объяснения преимуществ или другой полезной информации.
- Точка №4. Точка №4 — это финишная прямая, а пространство между ней и точкой №3 должно сдержать контент, который будет подталкивать взгляд пользователя в угол. Точка №4 — это идеальное место для основного СТА.

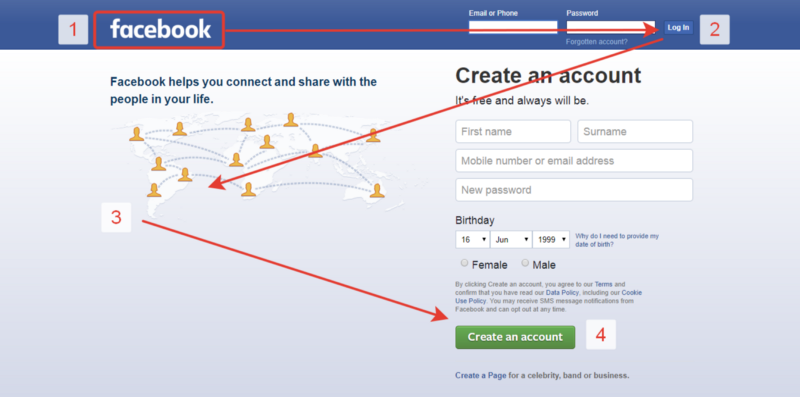
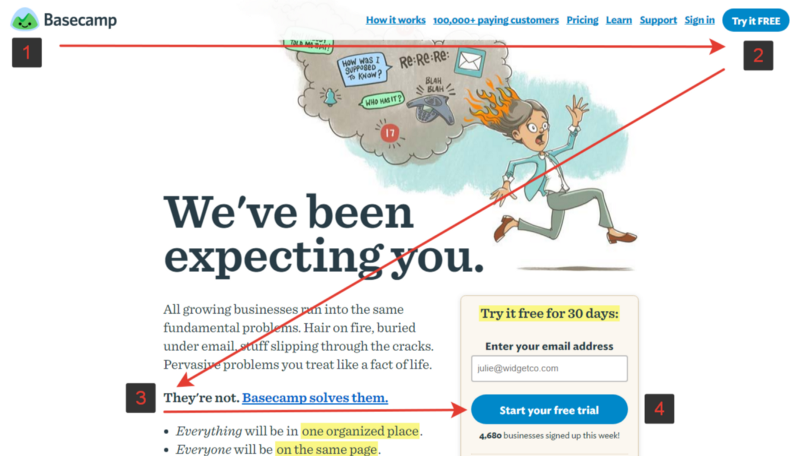
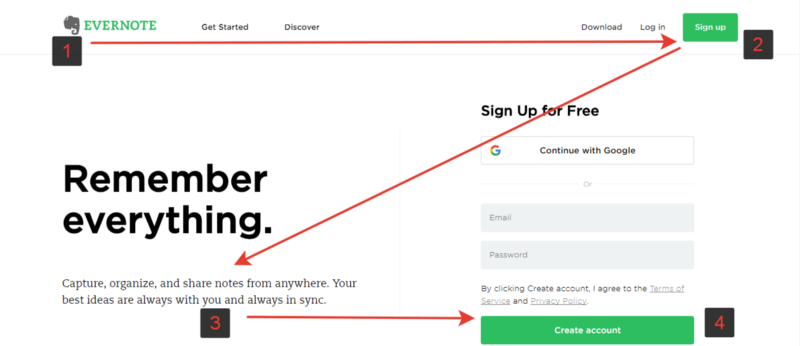
Ниже, можно увидеть два замечательных примера применения Z-паттерна в Basecamp and Evernote.


Зигзагообразный паттерн
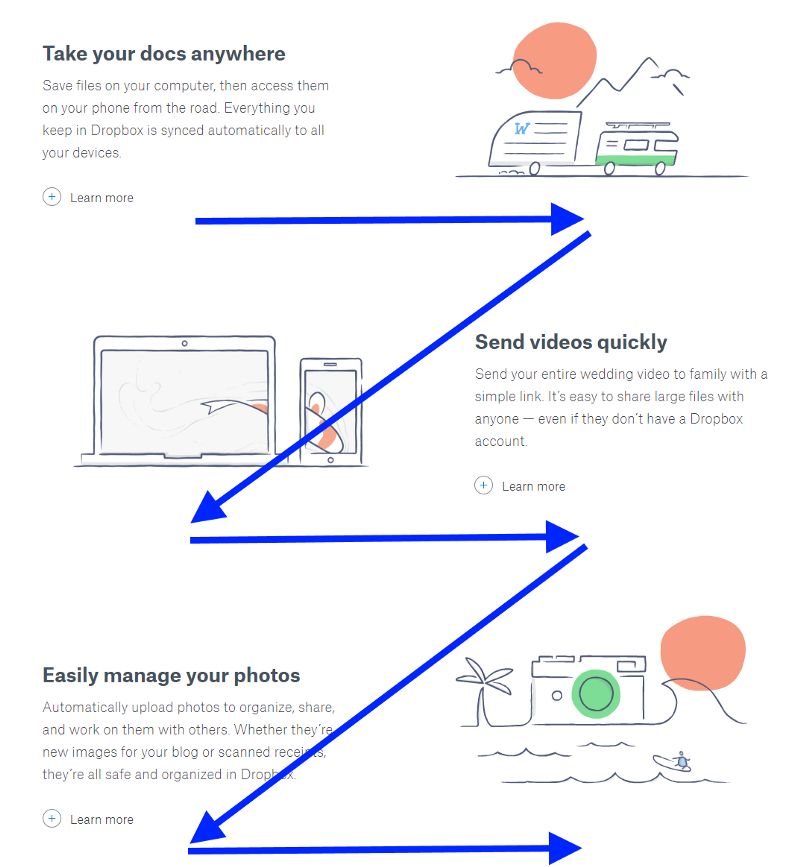
Z-паттерн можно расширить, добавив несколько Z-образных движений, вместо одного.
Как видно ниже, именно так поступают в Dropbox, демонстрируя пользователям несколько ключевых функций, и оканчивая свой повторяющийся Z-паттерн основной СТА кнопкой “Sign Up For Free”. В этой разметке, кнопки “Learn More” играют роль вторичных СТА, которые помогают читателю перейти к следующей странице, без необходимости читать весь текст.

Заключение
Z-паттерн может многое предложить, и именно поэтому он применяется на большом количестве веб-сайтов. Вы также можете извлечь из него пользу, разместив важную информацию там, куда будет падать взгляд читателя. Просто не забывайте приоритизировать ту информацию, которую сообщаете.
Перевод статьи Ника Бабича


