Гамбургерное меню — это иконка из трех вертикальных линий. Клик по этой иконке вызывает доступные навигационные элементы. О нем было написано много статей. Если вы их пропустили, то прочтите эту. Вкратце, дело не в иконке, а в скрывании за ней навигации.
Однако, в некоторых случаях, гамбургерная иконка может оказаться хорошим выбором.
Гамбургер, как вторичная навигация
Поскольку основной недостаток гамбургерного меню — это скрытые элементы, мы не рекомендуем применять его для основной навигации. Однако, при создании вторичной навигации, этот шаблон может вполне подойти.
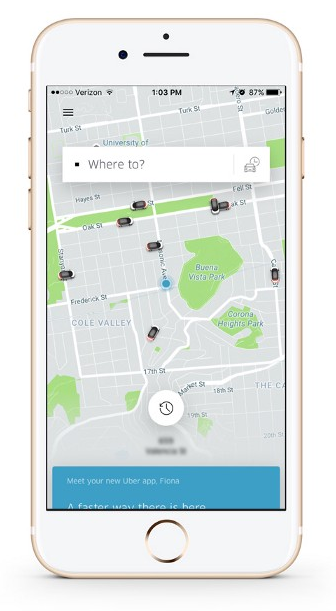
Посмотрите на основной экран Uber, на примере ниже:

Поскольку всё, что касается основного экрана создано для того, чтобы позволить пользователю заказать машину — вторичные опции, такие как История и Настройки можно спрятать за гамбургерным меню. Гамбургерная иконка не отвлекает пользователя от выполнения задачи, и в то же время предоставляет доступ к вторичному функционалу.
В этом конкретном случае, меньшее количество элементов обозначает меньшее количество отвлекающих факторов при взаимодействии с приложением. Минимизация навигации концентрирует внимание пользователя на выполнении задачи.
В общем, если вам придется решать, использовать гамбургерное меню или нет, вспомните о «правиле 80%». Если элементы, которые вы собираетесь за ним скрыть используются реже, чем в 80% случаев, то применение гамбургерного меню будет оправданным решением.
Заключение
Хотя скрытая навигация очень часто вредна для пользователя, все дизайнерские решения должны рассматриваться в контексте целей приложения. Другими словами, не существует «плохих» или хороших» шаблонов. Контекст — вот, что важнее всего.
Перевод статьи Ника Бабича


