Когда вы находитесь в процессе закрытия долгов дизайна, будьте осторожны, не увлекитесь, и не влезьте в новые. Они всегда рядом, стараются прокрасться в ваш процесс.
Первый ключ к тому, чтобы избежать таких ситуаций, кроется в понимании того, откуда они берутся. Это поможет вам найти проблему, и обороняться против нее. Вот несколько практик, которые значительно снизят риск появления неумышленного долга.
Исследование юзабилити и тестирование
Чтобы защититься от UX долгов, нужно осознавать всю запутанность проделываемой нами работы. Чем больше вы знаете о пользователях, тем меньше долгов приобретете. К сожалению, часто, UX командам приходится работать без преимуществ пользовательского тестирования.
Можно найти массу тому причин, от величины затрат и логистической невыполнимости, до проблем с оплатой и упрямых клиентов. Недостаток тестирования — также проблема; как часто вы слышали фразу «Это вопрос навыка»? Время выхода на рынок, короткие сроки, и зависимость от «критериев востребованности у клиентов», всё это может значить только одно — отсутствие юзабилити тестирования. В некоторых компаниях даже верят в то, что Гарантия Качества — это всё, что необходимо.
Если вы пытаетесь получить минимальную сумму для проведения пользовательского исследования, попробуйте следовать советам Риана Ван Дер Мерва:
- Любое обсуждение пользовательского исследования стройте вокруг прибыли (например, $1, потраченный на дизайн, экономит $6 в процессе разработки, и $100 после выпуска продукта).
- Для подкрепления своих слов, используйте тематические исследования, вроде истории о кнопке на миллион долларов
- Предоставьте краткий план пользовательского тестирования, который будет демонстрировать выполнимый бюджет и сроки. На одной странице постарайтесь изложить суть, перечислите расписание и методы тестирования, опишите цели исследования и желаемые выводы.
Когда дело дойдет до поиска пользователей для проведения исследования и тестирования, постарайтесь найти людей, которые захотят использовать ваш софт.
Модульность
По своей природе, хорошо спроектированный пользовательский интерфейс, последователен.
Кнопка представлена очень определенным образом; могут быть вариации, но пользователь всегда определит ее как кнопку. По своей природе, пользовательский интерфейс должен быть модульным, с компонентами, которые можно использовать в различных ситуациях.

Стремитесь создать такую систему, которая была бы модульной и на языке дизайна, и на языке кода.
В дизайне
Модульный UI дизайн работает почти также, как и модульные дома:
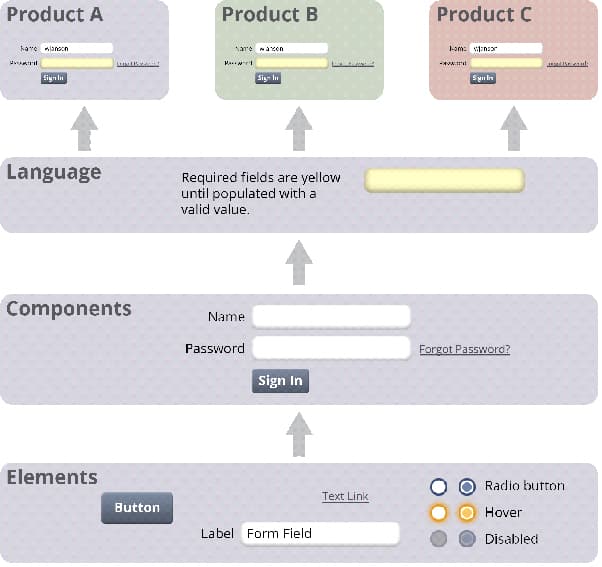
- Строители домов не создают дизайн новых дверей и окон для каждого дома. Они основываются на наборе базовых, предварительно изготовленных деталей, которые затем можно применить в разных проектах. Точно так же и мы можем определить массив общих элементов, которые многократно используются во всех наших продуктах в различных контекстах. Например, форма авторизации состоит из полей логина и пароля, кнопки «войти», и ссылки «забыли пароль?».
- Когда эти основные элементы собираются в компоненты — начинает формироваться язык дизайна. Возникают общие шаблоны UI, которые можно занести в библиотеку шаблонов, или составить из них руководство по стилю. Вы захотите объяснить случаи использования, и основания, стоящие за этими шаблонами, например, когда применять карточную разметку, а когда списковое представление.
- Мелкие компоненты можно комбинировать в большие, которые впоследствии сформируют экраны.
Чтобы облегчить для команды понимание вашего модульного дизайна, начните вместе определять многократно используемые компоненты. По ходу определения принципов и паттернов, введите общий словарь. Как напоминает Алла Холматова, название ваших паттернов повлияет на восприятие их функции и использования (например, «заголовок домашней страницы» несет более ограничительный характер, чем просто «заголовок»).
В коде
Если модульный дизайн помогает сократить количество противоречий (а, следовательно, и UX долг), то модульный код помогает ускорить внедрение, и техническое обслуживание. Благодаря модульной структуре кода, вашей команде не придется применять ко всем кнопкам 100 разных видов по очереди.
Вместо этого, изменение вносится один раз, в один отрезок кода, и все кнопки наследуют изменение.
Вот несколько полезных подходов:
- Объектно-ориентированный CSS (OOCSS) — это модульная, передовая архитектура, которая отделяет структуру вашего UI, от его оформления, а также отделяет контейнер от контента. Таким образом она позволяет повторно использовать ваши стили и делает их удобными для обслуживания.
- SMACSS расшифровывается как «масштабируемая и модульная архитектура для CSS» и является детищем Джонатана Снука. Она близка по духу к OOCSS, и разделяет стили на пять категорий: базовые стили, стили разметки, стили модулей, стили состояния, и оформление.
- BEM обозначает «Блок-Элемент-Модификатор». Из этих категорий строятся классы для непосредственного использования в CSS.
- Атомарный CSS — это методология создания систем дизайна. Этот подход, созданный Брэдом Фростом заставляет вас систематически определять основные элементы вашего UI — атомы — которые могут объединяться, и создавать молекулы, и в итоге становиться организмами. Это отличная метафора, помогающая понять молекулярную структуру вашего продукта.
В конечном итоге, вы создаете систему дизайна, объединенную эстетикой, взаимодействиями, и кодом — что является наиболее эффективным методом избегания UX долга. Если следовать правилам, то она усиливает дизайн, упрощая процесс создания новых экранов. И даже если какой-либо долг сможет закрасться, его будет проще найти.
Смарт-документация
Люди жалуются на то, что производство документации по дизайну занимает слишком много времени, не говоря уже о ее прочтении. Но документация — это не плохо. Плохая документация — вот что плохо.
Смарт-документация помогает принимать хорошие решения, и избежать UX долга:
- Она помогает разработчикам не принимать первые пришедшие в голову решения.
- Если она правильно составлена, то может стать хорошим источником пользовательских гайдов, и учебных материалов.
- Процесс документирования заставляет вас обдумывать материал подробнее и с разных сторон.
- Она увеличивает вероятность того, что ошибки, допущенные в процессе внедрения будут исправлены до релиза.
- Она может стать материалом, для будущих дизайнов.
Прототипы — это отличный способ продемонстрировать поведение, которое сложно описать в статичной документации. Свободно применяйте их в качестве тестов и экземпляров. Тем не менее, они должны дополнять хорошую документацию, а не заменять ее полностью.
Фирменное программное обеспечение довольно сложно, требует нескольких серверов, баз данных и интеграции с внешними, сторонними системами. Должны присутствовать строгие меры безопасности. Но нельзя полагаться исключительно на систему. Смарт-документация намного более удобна.
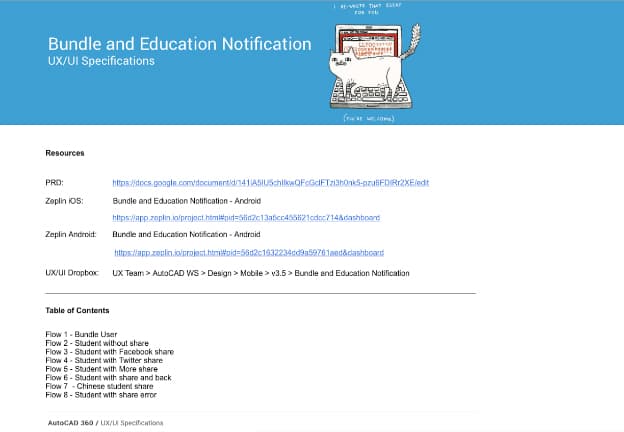
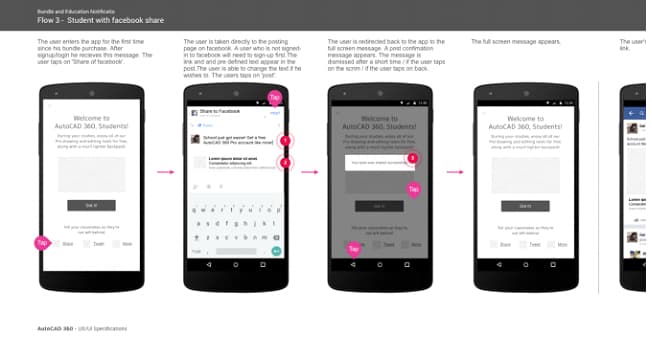
Например, команда AutoCAD 360 Autodesk, создает их документ требований продукта, как информационный центр в UXPin. Они описывают технические и UX рекомендации, а также, для того, чтобы проиллюстрировать требования, ссылаются на Zeplin и UXPin. По мере роста проекта, команда продолжает обновлять документ, чтобы отразить новые требования и ограничения.


Слишком часто документация создается по окончании процесса. Дизайнеры выжидают пока дизайн будет готов, и только тогда документируют его. Именно поэтому документация так негативно воспринимается. Ее видят, как тяжелую работу, которую необходимо выполнить еще до того, как переходить к настоящей дизайнерской работе.
Документирование — это не отдельная задача; она должна происходить на протяжении всего процесса. Хорошее документирование — это силовое поле против UX долга. Она работает как фильтр, который отлавливает всё, что не должно попасть в процесс.
Заключение
UX долг — это серьезная, и часто кажущаяся непреодолимой проблема.
Я надеюсь, что это небольшое руководство поможет вам его избежать.
Теперь у вас есть стратегия защиты вашей организации от будущего долга. Ведите свою команду в свободное от долга будущее, в котором вы сможете уделять больше времени улучшению вашего продукта при помощи новейших технологий и справляться с нуждами ваших пользователей.
И скажу еще кое-что: Не падайте духом, если видите перед собой множество сложных вызовов. Посмотрите на то, чего вы уже добились. Празднуйте прогресс, и продвигайте то вѝдение, для достижения которого вы работаете.
Перевод статьи Джека Моффета


