В прошлом году мы наблюдали революцию в области UX дизайна. Как мы тогда говорили, самые значительные тенденции UX дизайна пришли к нам надолго, и в этом году им также стоит следовать.
Если вы действительно хотите позиционировать себя, как сильного субъекта в конкурентном профессиональном мире, то вам также нужно улучшить тот пользовательский опыт, который вы предоставляете. Вы заметили, что большое количество организаций сейчас более склонны продавать именно опыт, а не только продукт или услуги. Единственная причина этому кроется в том, что они осознали его важность!
Ваше преимущество заключается в том, что вы предоставляете лучший пользовательский опыт, проектируете лучшие веб-сайты и продукты для вашего брэнда. Вашу целевую аудиторию должны привлекать не только особенности вашего дизайна, но и простота взаимодействий. Простыми словами вам нужно убедиться в том, что вашим пользователям приятно работать с вашим сайтом или приложением.
Тенденции UX дизайна способствуют введению инноваций, которые заставляют вашу организацию расти.
Итак, какие же тенденции UX дизайна преобладают в 2016 году? Давайте взглянем на 6 наших любимых…
1. Упреждающий дизайн
Строго говоря упреждающая функциональность существует уже долгое время. Тем не менее, более интеллектуальная реализация, превращает ее в относительно новый шаблон UX дизайна. Вообще упреждающий дизайн уже успешно внедряется в определенные сайты и приложения.
Его цель остается той же — предвидеть решение пользователя, для того, чтобы в дальнейшем упростить определенный процесс (снижая когнитивную нагрузку).
Обычно вы сталкиваетесь с ним, когда заполняете форму на сайте или в приложении и видите опцию автозаполнения, которая подсказывает ваш адрес, имя, и другие важные детали. Это хороший пример упреждающего дизайна, который предоставляет вам легкость заполнения форм без лишних хлопот. По сути мы все знакомы с основными упреждающими функциями, такими, как уведомления, геолокация, всплывающие окна и рекомендации. Но это очень упрощенная реализация.
В наше время, упреждающий дизайн должен минимизировать нагрузку на пользователя, принимая решения за него (конечно же с его разрешения).
Грубо говоря, у системы есть доступ к таким данным, как, какие решения пользователь принимал в прошлом, какие слова искал, и какие покупки делал. Следя за всем этим, система может принимать за него решение. Заметьте, я имею ввиду что система принимает решения, а не предлагает варианты. Таким образом, более вероятно, что такая система использует эти данные чтобы отфильтровать то, что пользователю не нужно (вместо того, чтобы предлагать то, в чем он, возможно, заинтересован).
В своей статье, Зак Разерфорд определяет Digit.co, как приложение, с очень хорошим упреждающим дизайном. Вкратце, это финансовое приложение анализирует вашу историю доходов и расходов, и автоматически определяет возможность экономии. Затем оно переводит «лишние деньги» на учетную запись “Digit”. Пользователю не приходится выяснять сколько денег нужно снять со счета чтобы сэкономить, потому, что это уже посчитало приложение. В дополнение, это приложение гарантирует что оно не снимет больше денег, чем пользователь может сэкономить.
2. Создание ориентированных на пользователя историй
Повествовательный дизайн — это один из лучших методов привлечения внимания. Если вам нужно показать что-то инвесторам, или получить разрешение на реализацию своей идеи, то короткая, двухминутная пользовательская история подойдет как нельзя лучше.
Пользовательские истории помогают вашей целевой аудитории выработать лучшее понимание передовых концепций. Ингода сложно написать историю, но так происходит не постоянно. Вам нужно быть внимательным, и использовать свои творческие навыки чтобы разработать, и спроектировать убедительную историю для вашего бренда, продукта, услуги, концепции, и т.д.
Используйте эти техники повествования, чтобы улучшить опыт ваших пользователей:
- Изобразите в истории своих пользователей
- Создайте отзывчивый зрительный ряд
- Добавьте интерактивные общие действия
- Никогда не упускайте из виду полную картину, в которой заключается начало, середина и конец вашей истории.
3. Заглавные изображения заменяют баннеры и слайд-шоу
Еще одна новая техника улучшения пользовательского опыта — применение красивых заглавных изображений высокого разрешения.
Эти заглавные изображения производят внушительное впечатление на пользователей, и заменили когда-то популярные баннеры и слайд-шоу (и те, и другие, подсознательно игнорировались пользователями, поскольку выглядели, как реклама).
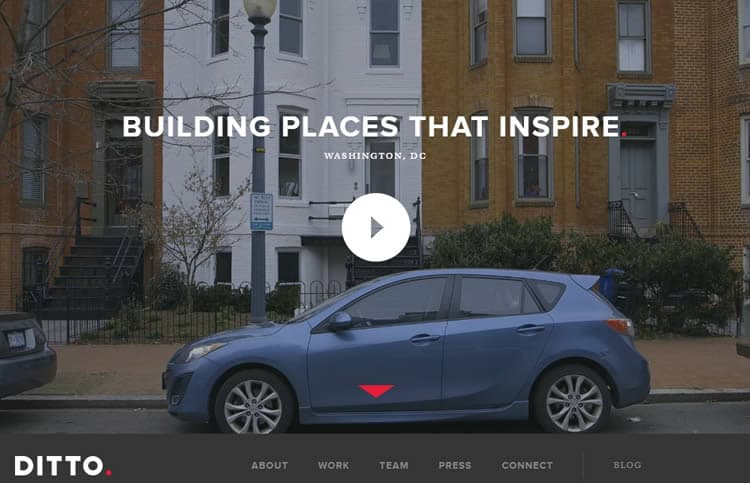
Скриншот ниже, показывает веб-сайт, который на полную катушку использует заглавное изображение. Они даже внедрили видео:

Например, если вы заняты в ресторанном бизнесе, то заглавное изображение вкусной еды создаст «Вау» эффект. А также пользователям с первого взгляда станет понятно, на чем специализируется сайт или приложение. На заглавном изображении можно разместить либо короткий тэглайн, либо CTA. Также заглавные изображения способствуют увеличению количества времени, которое пользователи будут проводить на вашем сайте.
Также, в заголовках некоторых сайтов содержится видео. Это также видно на примере выше. Некоторые организации на своих сайтах показывают то, как выглядят их офисы, показывая насколько они преданы своей работе, и какие помещения они предоставляют своим сотрудникам.
4. Создание убедительных дизайнов
Вы должны использовать убедительный дизайн. Это такой дизайн, который убеждает посетителей, что вы делаете отличное предложение, и заставляет их не него реагировать. Для этого вам нужно понять их психологию. Как только вы с этим разберетесь, вы сможете захватить внимание своей аудитории, и сохранить его.
Этот тренд важен для создания большой клиентской базы. Например, если вы занимаетесь электронной коммерцией, то выделение на сайте надписи БЕСПЛАТНАЯ ДОСТАВКА, может убедить посетителей что-нибудь купить, или вернуться, чтобы купить что-то в будущем.
Согласно основателю ConversionXL, Пипу Ладжа, существует пять принципов, которых нужно придерживаться, чтобы создавать отличные убедительные дизайны:
- Понятность
- Визуальная привлекательность
- Сильная визуальная иерархия
- Сохранение внимания любой ценой
- Предложение одного действия на один экран, и только тогда, когда пользователь к нему готов
5. Заведомая разработка для будущих устройств
Следующим большим шагом будет обеспечение плавного пользовательского опыта на новых устройствах, особенно, что касается умной одежды. В одной статье журнала «Forbes», написано, что к 2019 году пользователями будет приобретено 245 миллионов предметов умной одежды. Поэтому мы подчеркиваем тот факт, что вам нужно убедиться в том, что ваш сайт или приложение может работать с или в устройствах умной одежды.
Как говорилось ранее, технологии быстро развиваются. Поэтому сейчас у нас есть такие передовые программы и устройства. Также, поэтому, мы видим новые достижения, и увеличение использования искусственного интеллекта и виртуальной реальности, что привело к разработке интерактивных устройств и к новым видам взаимодействий.
Довольно интересно, что с достижениями в программном обеспечении распознавания речи, таких, как Siri, Cortana и Google Now, голосовое взаимодействие берет верх над жестами, так как оно обеспечивает более природный способ взаимодействия с устройствами.
6. Внедрение анимации дизайна
Анимация дизайна концентрирует внимание пользователя на том, что вы хотите, чтобы каждый пользователь замечал, используя ваш сайт или приложение. Вы можете использовать ее чтобы показать пользователю как перемещаться по сайту, или как выполнять определенное действие.
Например, когда вы говорите с друзьями в WhatsApp, вы видите встроенную анимацию ‘XYZ печатает…’.
Анимация поможет сохранить терпение пользователя, если ему придется ждать. Схожим образом, если вы встроите анимацию, то вашим пользователям вряд ли станет скучно.
Заключение
Вот и всё! Это некоторые (из многих) тенденций UX дизайна, которые преобладают в этом году, и которые, скорее всего, будут преобладать в ближайшем будущем. Подводя итог, это области, и принципы, которые вам стоит исследовать и на которых стоит сконцентрироваться:
- Упреждающий дизайн
- Повествование
- Заглавные изображения
- Убедительный дизайн
- Проектирование для новых устройств
- Анимация дизайна (моушн дизайн\функциональная анимация)
Надеюсь эта статья вдохновит вас искать способы применения этих техник, при разработке ваших приложений и сайтов. Само собой разумеется, это — просто наше мнение, и мы уверены, что есть и другие тенденции, которые так же важны.
Перевод статьи Скорнии Элисон


