Джо Конкэннон работает копирайтером и блоггером в Digital Telepathy. Помимо того, что большую часть времени он проводит в интернете, он любит колесить по западной части Америки. В этой статье он расскажет о том, как UX может улучшить безопасность пользователей в интернете.
Фильму 1992 года «Тихушники», с его безумным набором актеров (Сидни Пуатье, Роберт Редфорд, Ривер Феникс, Бен Кингсли, Дэн Экройд), удалось сделать триллер из интернет-безопасности. Постсоветские хакеры, цифровой шпионаж, криптография — всё это там есть. Вот одна стоящая цитата от Космо (персонаж Кингсли), которая перекликается с новым временем, где данные — это власть:
«Ни оружие, ни деньги, ни энергия больше не правят миром… Им правят нули и единицы, мельчайшие частицы данных.»
Позже, цена этих данных (их охрана, кража или уничтожение) приводит обычно здравомыслящих персонажей к коррупции, и даже к хладнокровному убийству. «Тихушники» запомнится как поучительная история для века интернета и как довольно приличный фильм.
Совсем недавно, отчет The New York Times «Bits Blog» напомнил нам о том, что лежит на чаше весов рядом с интернет — безопасностью. Инфраструктура раннего, разработанного Каном и Серфом интернета — которая с тех пор оставалась практически неизменной — является причиной небезопасной онлайн среды, говорит профессор MIT и исследователь AI, Говард Шроуб. Все было разработано таким образом, чтобы делиться информацией свободно, поэтому сдерживать плохих парней было вопросом ультра-сложной алхимии со стороны программистов и дизайнеров. Шроуб пытается понять, что мы можем сделать, чтобы по-настоящему защититься в сети:
Д-р Шроуб говорит: «Все было спроектировано с учетом производительности, а не безопасности.» «Включение системы безопасности в каждую написанную ими строчку кода мы оставили за программистами. Одна маленькая ошибка — это все, что нужно плохим парням, чтобы попасть внутрь».
Проблемы нашей безопасности, говорит Шроуб, лежат в самой структуре, и, даже интерфейсе нашего интернета. Поэтому первооткрыватель работал в течение многих десятилетий, чтобы создать совершенно новый редизайн Интернета, в котором безопасность — превыше всего. Самодостаточный и экспоненциально более безопасный веб будет довольно радикальным решением.
Но до тех пор, давайте погрузимся в историю веб-безопасности, чтобы мы могли понять ее эволюцию, увидеть, как всё должно развиваться, а самое главное, поделимся некоторыми решениями и идеями, которые помогут вам реализовать дружественные для пользователя общие, безопасные элементы дизайна. Докажем, что безопасность и хороший UX не должны противоречить друг другу.

Справляемся с тем, что имеем
Но пока мы ждем нового, безопасного интернета от доктора Шроуба, программисты, разработчики и дизайнеры должны работать в условиях небезопасной сети. Истории о взломах, такие, как «Wired» писателя Мэта Хонана — или взломах больших компаний — не говоря уже о взломах правительственных сайтов, появляющихся в новостях в масштабе десятков миллионов, заставляют нас чувствовать, будто бы эта битва уже проиграна. Так же может показаться что безопасность должна реализовываться ценой хорошего дизайна. Но тем не менее, в дополнение к своей небезопасности, наш веб бесконечно изменчив, и если применить творчество и сотрудничество, то не будет никаких границ того, что UX может сделать для безопасности и отличного дизайна.
Адвокаты безопасности, такие, как Шроуб, призывают к революции дизайна, революции понимания, и переосмысления пользовательского опыта в Интернете с точки зрения безопасности.
Шроуб это лишь один из тысяч примеров людей, которые в обстановке драматических взломов ставят безопасность во главу угла, но задача UX дизайнеров заключается в том, чтобы сделать онлайн-безопасность, настолько простой, и красивой, насколько это возможно, чтобы создать лучший, более безопасный веб.
Думаете, что из двух выбрать?
Вопрос, который часто всплывает: «Должен ли UX сосредоточиться на безопасности?» или даже «Должен ли UX меньше заботиться об эстетической части и больше о безопасности». В действительности, это, скорее всего, не правильные вопросы. Безопасность всегда нужно принимать в расчет, когда вы думаете об онлайн опыте, но принятие решения в пользу чего-то одного игнорирует тот факт, что хороший опыт основывается на безопасности. Как сказал один из наших UX дизайнеров, здесь, в DT: «Потеря всех моих данных или конфиденциальности станет довольно серьезной точкой трения».
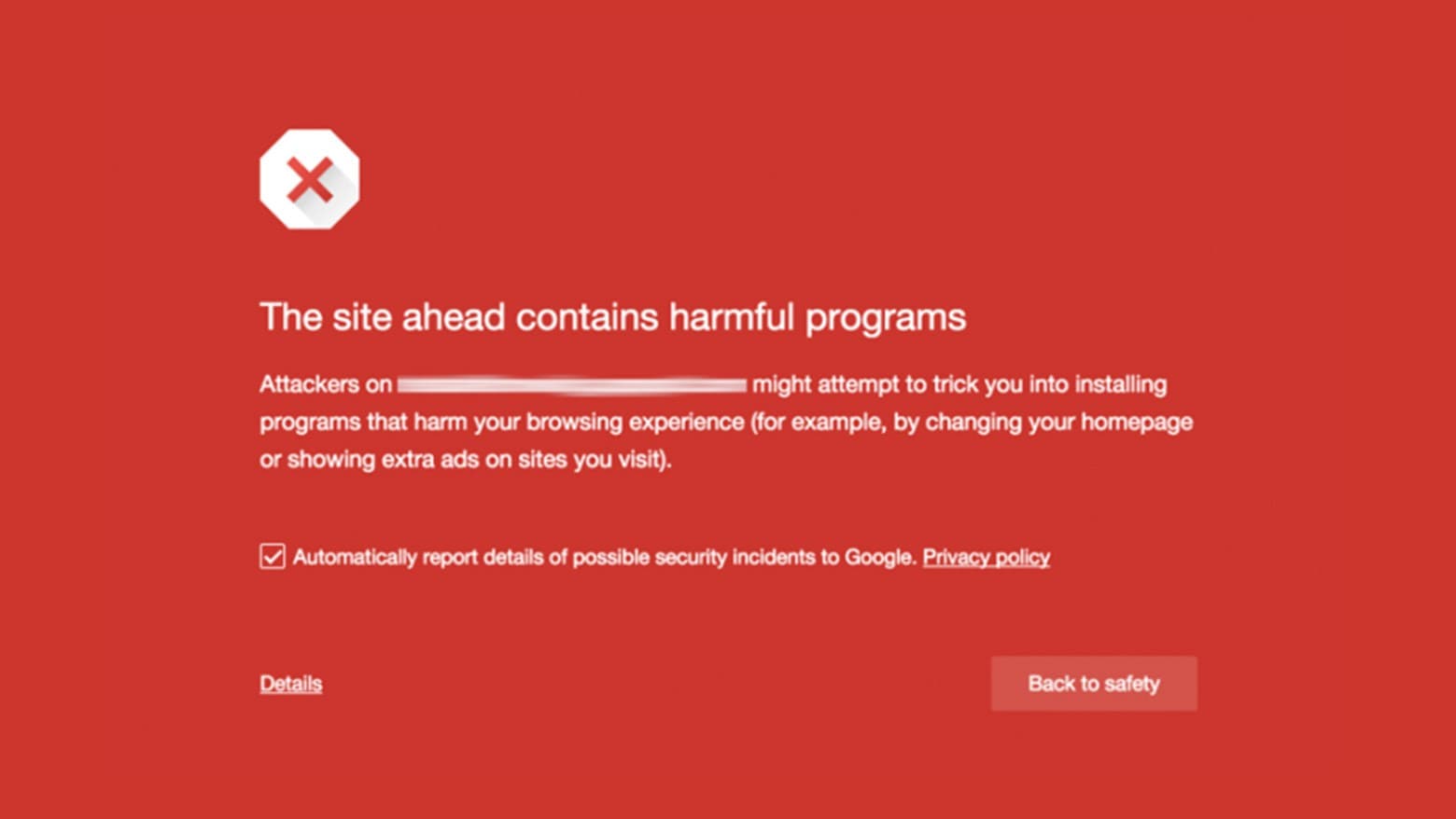
Вместо этого придерживайтесь принципов дизайна, когда создаете безопасный опыт. Статья в UXMag.com напоминает нам о том, что мы должны «думать о безопасности и дизайне, как о взаимодополняющих частях единого целого» и поэтому всегда помните принципы дизайна. Этика простоты (и отсутствия посторонней информации) поддерживается в нескольких функциях браузера «Chrome», таких как его предупреждение безопасного просмотра:

Другим примером может служить служба определения местоположения. Большой проблемой location-based приложений, таких как Yelp и Google Maps, является получение данных об местоположении пользователя, которые по причине обеспечения безопасности или конфиденциальности, или экономии заряда батареи не всегда доступны. Сколько раз вы читали несколько грубое «Не удается определить ваше местоположение»? Google Maps использует более мягкое предложение: «Активируйте службу определения местоположения».
«Мои деньги в безопасности?» «Они продают мои контакты?»
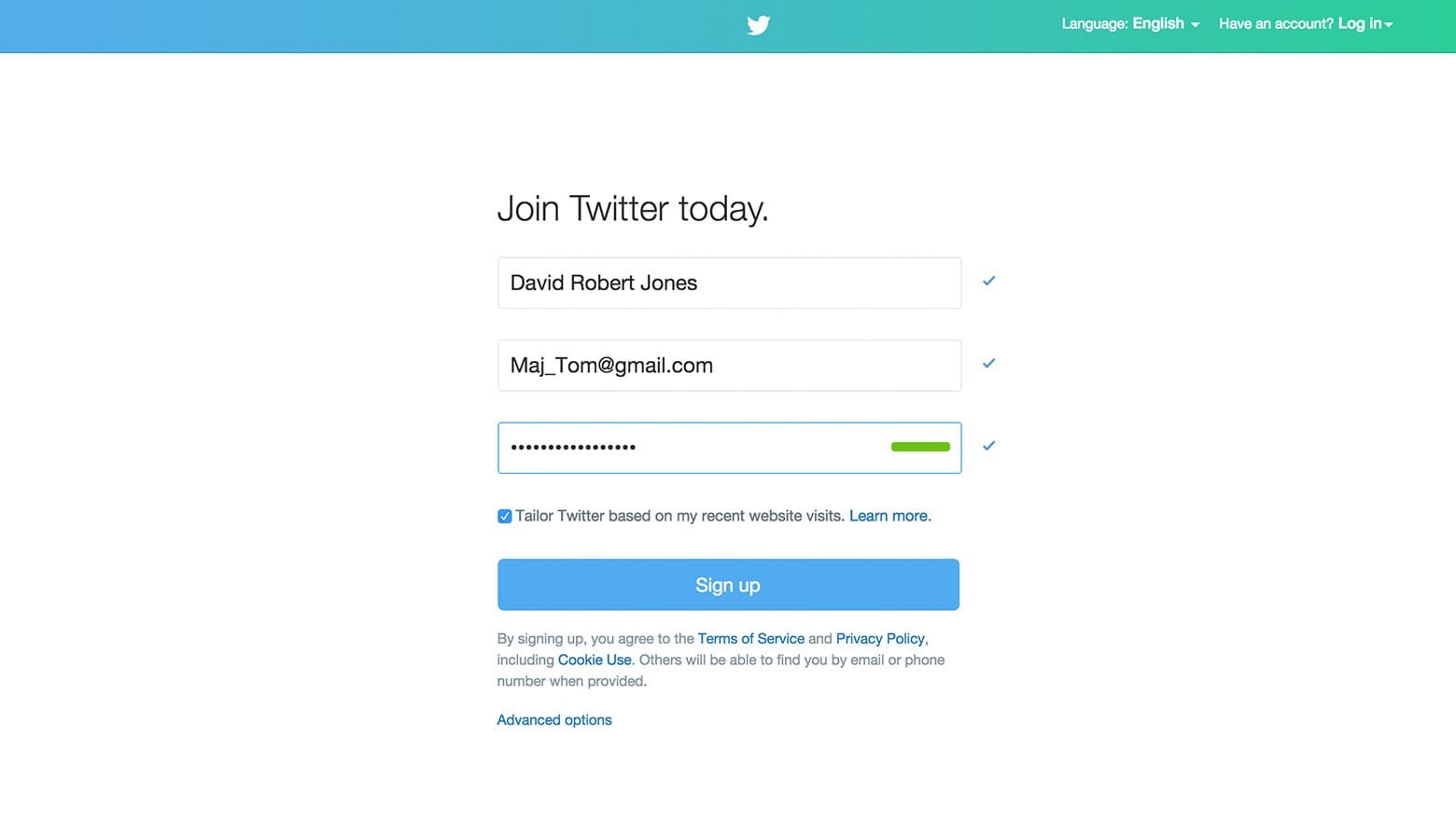
Ключевой проблемой дизайна, особенно при проектировании для обеспечения безопасности в интернете — это сообщение ожиданий. Для любого пользователя, простое знание, чего ожидать, и что ожидается от вас, уже приносит отличный опыт. Экран создания пароля Twitter прост и его ожидания ясны (хотя любые шесть символов — это вряд ли безопасно). В дополнение, его измеритель надежности пароля помогает пользователям определить хороший, лучший и самый лучший пароли:

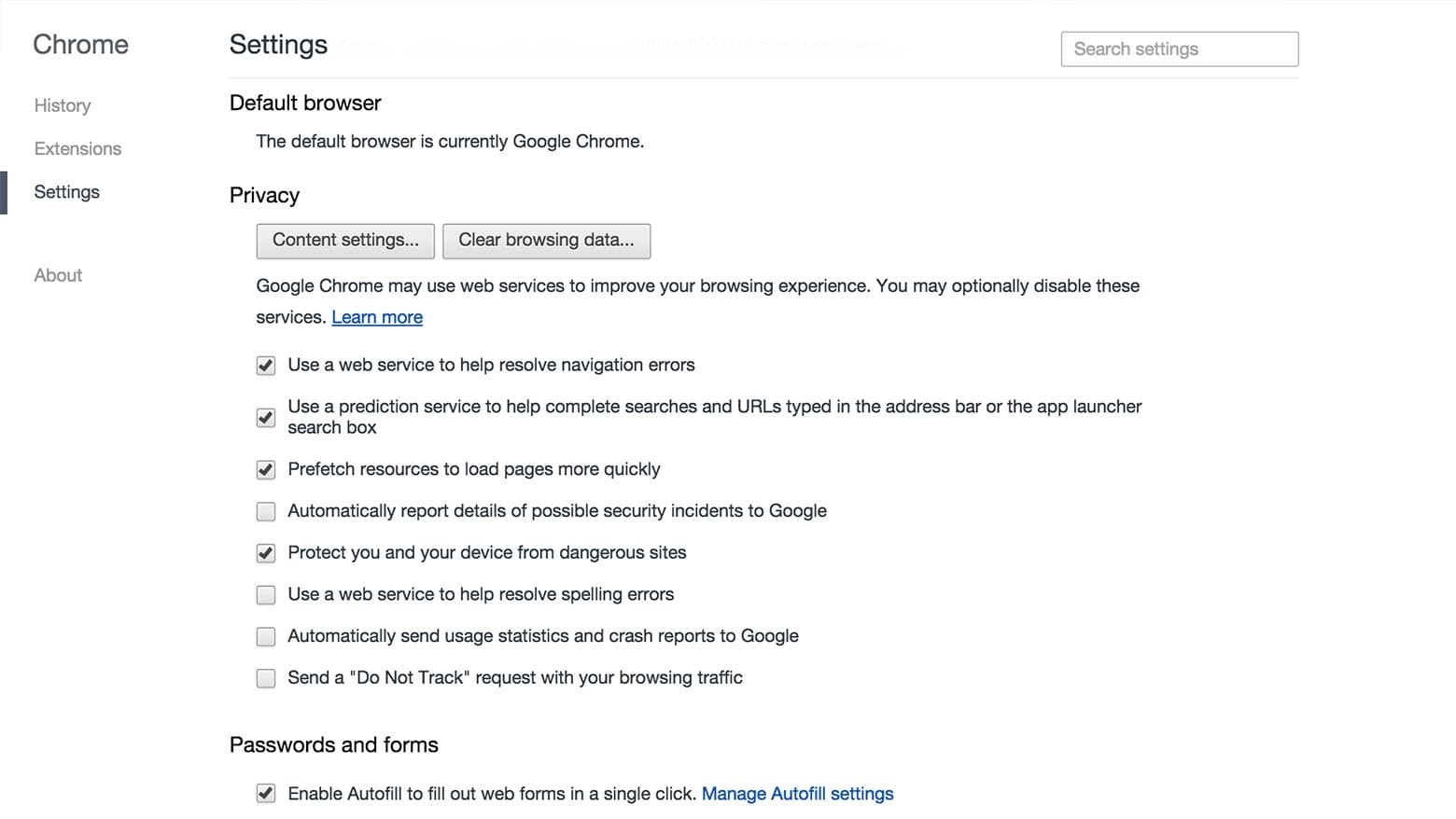
Вернемся к Chrome, чья страница настроек показывает опции, и предлагает более подробную информацию о последствиях, в случае плохой настройки приватности:

Является ли пароль, который вы только что создали всего лишь «хорошим» или «очень безопасным»? Полезное (не грубое) напоминание улучшить свой пароль различными символами будет полезно. Тем не менее, добавляет один из наших дизайнеров, строгое ограничение возможных комбинаций символов пароля только упрощает их взлом! Это простая визуальная оценка созданного пароля, но давая пользователю эту оценку, вы направляете его к созданию сильных паролей, которые труднее взломать, что по сути помогает повысить в целом безопасность в сети. Это ключевой пример того, как UX может иметь далеко идущие последствия для безопасности в интернете.
Творчество и безопасность
Безопасность, как и любое ограничение, может быть полезна для творчества. Это означает, что проектирование в рамках заданных потребностей безопасности и ограничений, вы можете наткнуться на неизвестные ранее запасы творчества.
«Визуализация безопасности является сдерживающим фактором, да, это же относится к визуализации любой концепции. То, что проектирование «для безопасности» означает, что ваши дизайны скорее всего будут менее выдающимися не означает, что они будут более сложными» объясняет креативный директор DT Дэн Трэнкнер. «Разница между дизайном и искусством заключается в том, что дизайн должен удовлетворять правилам, и поэтому вы всегда будете иметь какие-то ограничения.»
Слишком верно! Читайте дальше, и наслаждайтесь креативностью, найденной в поиске альтернатив (возможно) самому раздражающему виду безопасности — капчам:

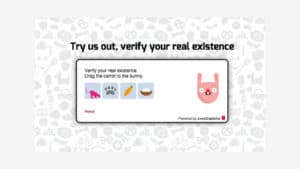
- Сладкая капча
Сладкая капча смело превращает текстовую капчу, в более интересную (хорошо, немного милую) игру.

2. Математическая капча
Оказывается, спам-боты не столь сведущи в математике. Простые вопросы, вроде этого могут помочь обуздать спам, сохраняя при этом удовлетворение UX на высоте.

3. NuCaptcha
Некоторые капчи труднее расшифровать, чем другие. NuCaptcha упрощает этот процесс для пользователей, которые ведут себя, как настоящие люди.
Другим примером творческого переосмысления аутентификации является Швейцарское исследование Sound-Proof, где использовали аппаратные возможности спикера, микрофона и ресивера для более безопасного подключения пользователей к их счетам. В основном, устройства определяли личность пользователя, отмечая расстояние от телефона пользователя до устройства, в которое пользователь хочет зайти. Такая техника использует окружающий шум, чтобы определить это расстояние и пройти проверку подлинности.

DT Soundbites о проектировании для безопасности:
В конце концов, UX находит способы предоставления людям большей безопасности, помогая создавать более сложные пароли, и превращая безопасность во что-то приятное (или, по крайней мере, в нечто менее громоздкое). UX является незаменимой особенностью онлайн-безопасности.
К тому же, как мы все знаем, UX помогает устранить трение, что означает, что пользователи будут более склонны придерживаться предоставленных им мер безопасности. И это поднимает их общий уровень безопасности. Обоюдный выигрыш. Это как приклеить наклейку с черепашками-ниндзя на велосипедный шлем вашего ребенка. С привнесением удовольствия в безопасность, они будут более склонны его носить.
Споры на тему «UX или безопасность» довольно распространены, так что я решил провести быстрый опрос нашей команды дизайнеров. Вот некоторые из их мнений:
- «Безопасность нельзя отделять от дизайна, это просто еще один фактор, о котором нужно помнить. Пользователь обычно рад, что принимаются меры безопасности, если натыкается на место, в которое доступ закрыт».
- «Пользователям следует напоминать установленных мерах безопасности. Это иногда метки SSL «этот сайт использует 128-битное шифрование» и т.д., но действительно ли пользователи их видят, чувствуют ли они уверенность, видя эти сообщения? Может быть, есть смысл сделать эти уведомления более интуитивными, и значимыми…»
- «Вполне возможно, что в некоторых финансовых ситуациях нормально пойти на уступки UX, но только, если ожидания исполняются должным образом.»
- «Мне любопытно, как будет развиваться безопасность в будущем без интерфейса». Будет ли Siri спрашивать меня о имени моего первого домашнего животного?»
В заключение
Будем надеяться, что придет день, когда устройства и учетные записи станут интуитивными, и смогут легко отогнать злоумышленников. Но до тех пор, дизайнеры, разработчики и маркетологи будут подключать своих пользователей к лучше работающим и более интуитивным функциям безопасности.
И это только доказывает тот факт, что эффективные элементы онлайн безопасности и хороший UX не должны ссориться как кошки с собаками. Мир и даже сотрудничество между этими двумя лагерями достижимо, и, конечно, желательно.


