Письмо. Основной источник, позволяющий нам делиться знаниями. От древних религиозных текстов и исторических книг, до статуса наших друзей на Facebook. Это изумительная среда, позволяющая нам передавать эмоции, делиться мыслями, и рассказывать истории.
Перо сильнее меча?
Конечно, к сожалению, у текста есть свои недостатки. Это статичная среда. Мы часто забываем, что всё, что мы когда-либо читали, это просто разная расстановка тех же самых 33 символов, разделенных знаками препинания.
В современной культуре, кажется, что в отличие от слов, изображения и видео способны намного более сжато передавать действие. Просто взгляните на растущую популярность платформ для расшаривания фото и видео, вроде Instagram и Snapchat, которые превратились в намного более практичный способ делиться элементами своей повседневной жизни. Значительное снижение уровня взаимодействий в Twitter только подчеркивает эту риторику.

Однако, изображения и видео никогда не смогут заменить текст — спросите любого читателя, что он думает о телевизионных адаптациях его любимых книг. Письменный текст всегда будет востребован в качестве источника для передачи информации.
Текст находится повсюду, и он является значительным компонентом формирования пользовательского опыта. Мы хотим сохранять внимание читателей, и делать их опыт как можно более свободным. Мы, также, хотим передавать элементы эмоций, которых, в отличие от изображений и видео, может не доставать в тексте.
Чтобы исправить эту ситуацию, можно применить определенные техники, помогающие упростить опыт ваших читателей. Будь то аннотация к книге, информация о продукте на веб странице, блог, или целая новелла, мы хотим убедиться, что читатели делают заметки, видят важную информацию, и сохраняют внимание на тексте.
1. Выберите правильный шрифт
Личность
Графология существует уже на протяжении более, чем двухсот лет. Ее практиканты пытаются судить о личности человека по его почерку, и даже определять неврологические проблемы. Однако с того времени, как понятие почерка потеряло свою актуальность из-за распространения цифрового ввода, эти эксперты, в поисках ключей к нашим личностям, переключились на исследование того, какие шрифты мы используем в электронных письмах.

В 2001 году, Lexmark попросили доктора психологии Арика Сигмана изучить, как шрифт влияет на то, что читатель думает об авторе. В своей статье «Психология шрифтов», Сигман говорит о том, что определенные шрифты могут соответствовать определенным чертам индивидуальности.
Определенные шрифты подходят под определенные ситуации. Например, когда мы пишем заявление о приеме на работу в консервативную компанию, мы используем Times, а в случае с более современными — Verdana. Эта полезная инфографика предлагает список шрифтов, описывает, какое впечатление они производят на читателя, и ситуации, в которых они наиболее уместны.
Размер имеет значение

Размер шрифта также немаловажный фактор. Это, конечно, очевидно, но мы используем более крупные шрифты для важных элементов текста, например, заголовков, и мелкий для основного текста, с целью экономии места. Это традиция, сохранившаяся еще со времен печатных публикаций.
Посредством дифференциации размеров шрифтов, мы можем привлечь внимание читателя к наиболее важным частям текста. Карты Word используют это, выделяя часто используемые слова проанализированного текста более крупным шрифтом.
2. Используйте правильный цвет
Цвет — это, наверно, самый влиятельный психологический инструмент в арсенале веб дизайнера. Вспышка соответствующего спектра света может мгновенно дать посетителю понять, что повлечет за собой его действие.
Выделение
Основная функция цвета в тексте — выделять и подчеркивать, помогая глазам отличать разные элементы и привлекать внимание. Исторически, в арсенале писателя были 2 инструмента: курсивный и полужирный шрифты. До расцвета цифровой эры цвет был в большом почете, и применялся на обложках, и, если очень повезет, в иллюстрациях.

В сети, однако, цвет — не проблема. Мы можем сходить с ума как хотим, но это не желательно. Первое правило использования цвета — убедитесь, что он не вредит удобочитаемости. Именно поэтому доминирует применение классической черно-белой комбинации. Вокруг нее, с целью манипуляции вниманием, мы можем использовать любой цвет. Этим отлично пользуются принципы Плоского Дизайна, используя цвет для создания различий между элементами.
Привлечение внимания
Даже на этой странице вы можете видеть, что элементы, отдельные от статьи окрашены по-своему. Это не только выделяет СТА, но также привлекает ваше внимание к черно-белой простоте основного текста.
Это, также, хорошо работает для описания продуктов, где важные слова можно выделить, тем самым привлекая к ним внимание читателя. Посетители, обычно, не читают всю страницу, поэтому, очень важно привлекать их внимание к важным элементам текста.

Подсознательные мысли
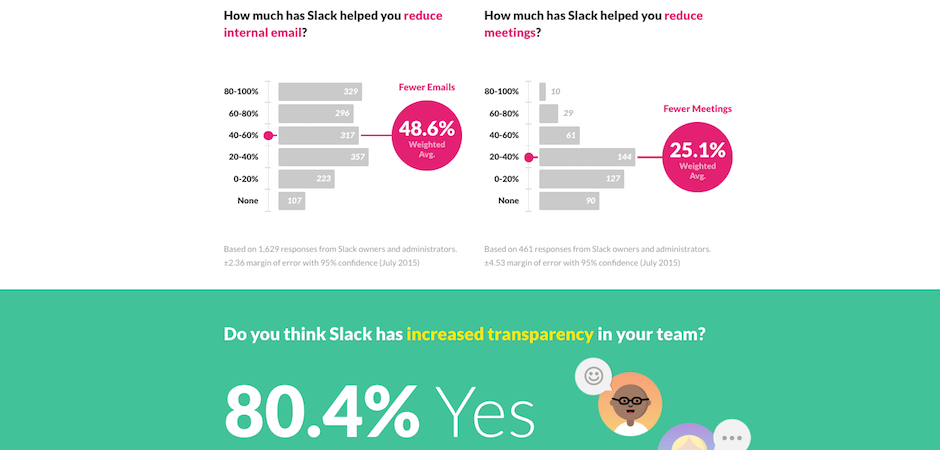
Цвет также несет с собой большое количество культурных ассоциаций. В Западном мире, зеленый цвет ассоциируется с успехом, а красный с неудачей. Хорошее и плохое. Идти или остановиться. Эти цвета создают подсознательные реакции, которые помогают привнести в текст дополнительное значение. Добавление красной линии в ошибочное состояние помогает читателю определить его негативное значение, также, как и зеленый цвет после транзакции говорит об ее успешном проведении.
Удобочитаемость
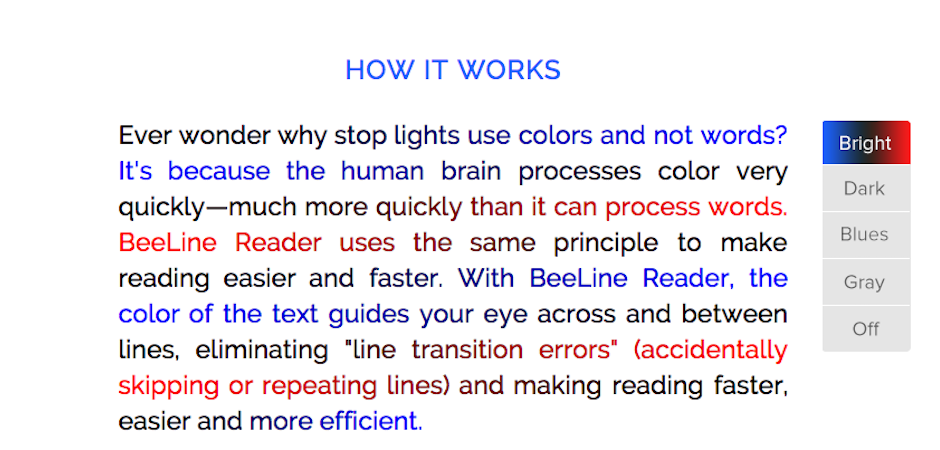
Помимо акцентирования, цвет можно использовать и другими способами. BeeLine Reader — гениальное решение, утверждающее, что при его использовании можно увеличить скорость чтения на 30%.
Как?
Два ключа к типографии: четкость — то, насколько различимы буквы, слова и фразы, и удобочитаемость — то, насколько легко мозгу конвертировать их в согласованное послание. Быстро просматривая текст, мы можем сбиться. Когда-нибудь приходилось перечитывать одну и ту же строку дважды? Мы тренируем глаза впитывать строки и строки текста, но это, тем не менее, не проходит без последствий, и глаза могут устать.

BeeLine добавляет тексту цветовой градиент, упрощая переход от строки к строке, помогая глазам следовать по заданному пути, и, как результат, увеличивает скорость чтения.
3. Используйте правильное форматирование
Удобочитаемость
И наконец, формат вашего текста имеет большое влияние на его удобочитаемость. Вспомните газеты, с их огромным количеством узких колонок. Это результат долгих лет исследований и совершенствования. Словами доктора философии Боба Бэйли (UI Design Newsletter — November 2002):
«Одно из лучших исследований было проведено Тинкером и Паттерсоном в 1929 году. Используя 10-точечный черный шрифт на белой бумаге, они определили, что строка, длиной от 75мм до 90мм дает самую высокую скорость чтения».
В сети, с учетом того расстояния, на котором читатель находится от экрана, длина строк не должна быть такой компактной, и может составлять 10-13см. И тем не менее, нужно убедиться, что читателю не приходится слишком много просматривать.
Белое пространство
Белое пространство имеет огромную важность в деле улучшения восприятия части текста. Позвольте своему контенту дышать; помните о пространстве между строками и буквами, и пользователю будет проще усвоить ваш текст.

Airows используют белое пространство не только для разделения функций, но также, негативное пространство вокруг изображений позволяет размещать в каждом из них текст не рискуя перегрузить страницу. Объем текста также минимален, и контрастирующий белый цвет гарантирует выделение каждого заголовка.
Заключение
Для подведения итогов, постарайтесь запомнить следующее:
- Убедитесь, что ваш текст соответствует ситуации, в которой он представлен
- Размер имеет значение — логичный выбор размера ставит акцент там, где необходимо
- Используйте шрифт, отражающий диалог, который вы хотите вести
- Цвет имеет первостепенное значение для передачи подсознательных сообщений вашему читателю
- Также, цвет можно использовать для привлечения внимания к определенным частям текста
- Текст бесполезен, если он не удобочитаем — помогите своему читателю применяя логичное форматирование
Перевод статьи Робин Коллиндж


