Последние несколько лет, революция плоского дизайна с удивительной скоростью набирает обороты. Плоский дизайн не стоит на месте, он эволюционирует. Давайте попробуем охарактеризовать эту эволюцию.
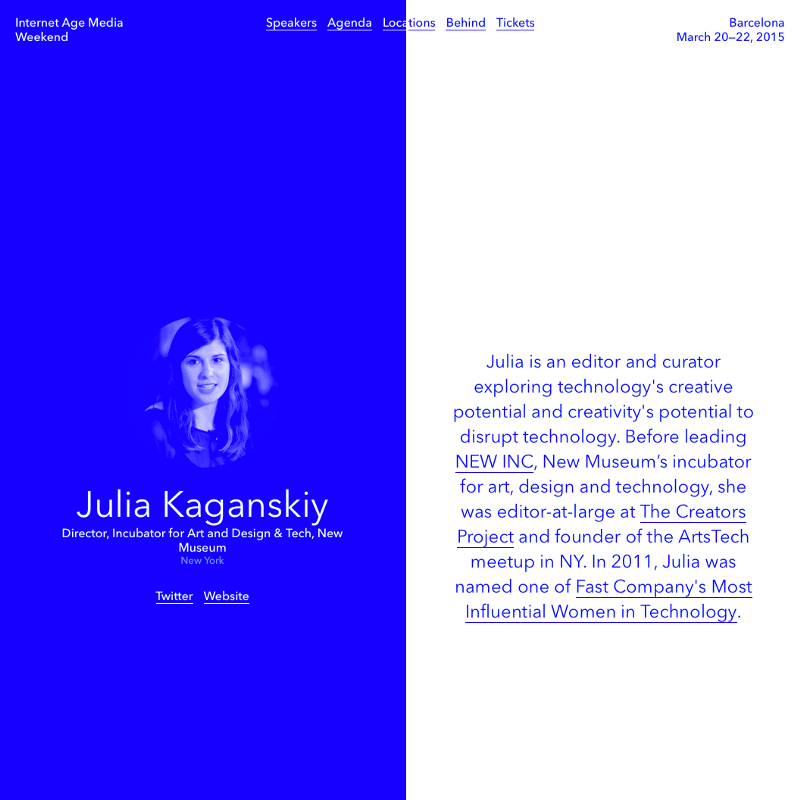
Эффективный минимализм
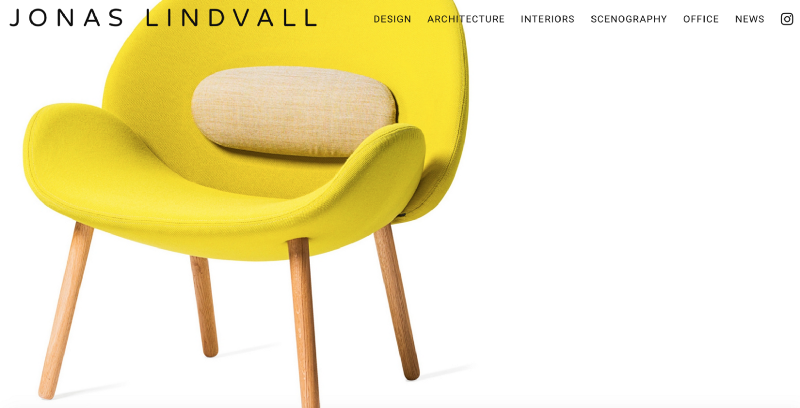
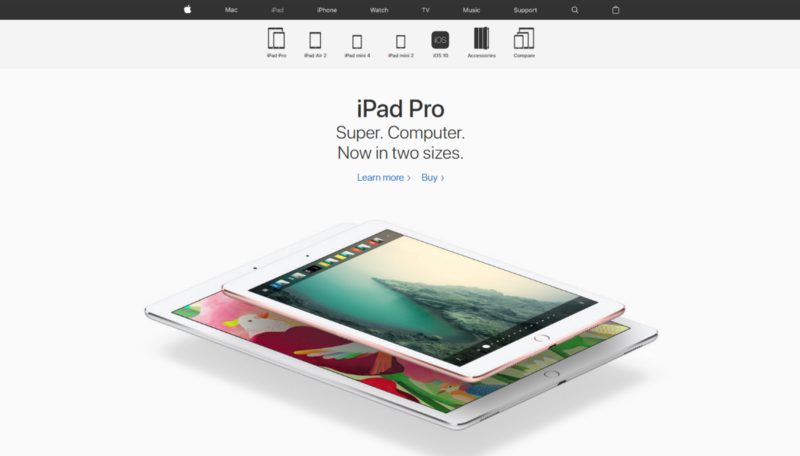
Суть минимализма заключается в том, чтобы оставить только самое необходимое. Плоский дизайн и минимализм идут рука об руку, и делят множество схожих друг с другом принципов, вроде простоты, и контентно-ориентированного дизайна.
Простота плоского дизайна визуально привлекательна и функциональна, что делает его самым популярным выбором для создания лендинговых страниц.
К тому же, такие легковесные дизайны проще адаптируются под экраны небольшого размера.

Хотя минимализм кажется самым простым вариантом, с ним всё не так просто. Наличие небольшого количества элементов значит, что с имеющимися элементами нужно обращаться очень осторожно.
Советы:
- Сделайте ударение на контенте (особенно на визуальных эффектах). Следуйте простому правилу — одна центральная точка на экран. Каждый экран должен содержать одно и только одно центральное изображение без каких-либо отвлекающих факторов.

- Щедро используйте белое пространство. Белое пространство — это основной ингредиент минимализма — оно делает этот стиль визуально понятным.
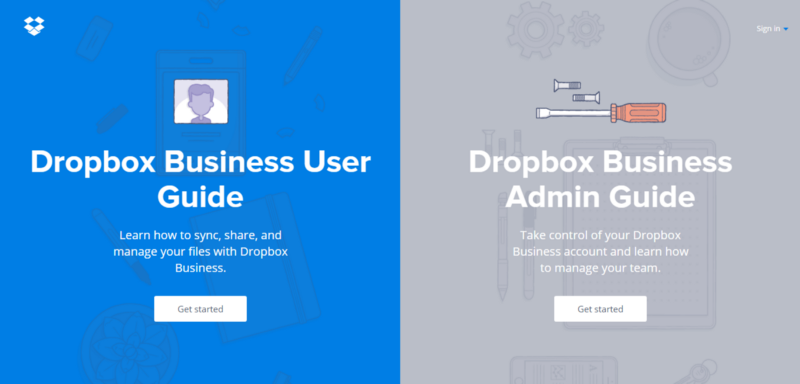
Акцентирование цветов
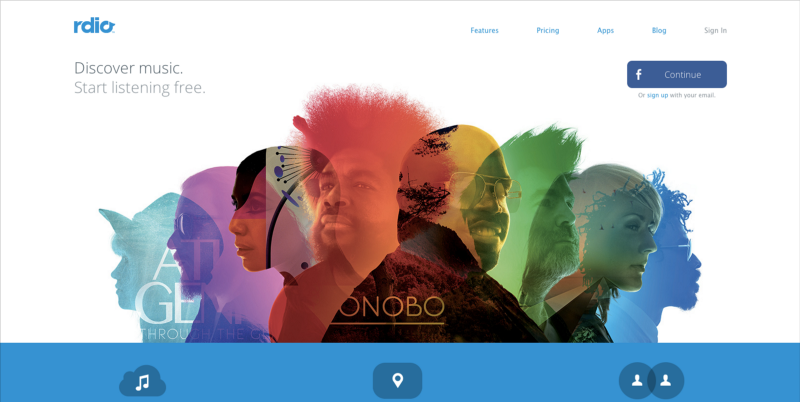
Цвет является важной частью эффективности плоского дизайна. Яркие оттенки компенсируют недостаток визуальной привлекательности. Яркие цветовые палитры никогда не выйдут из моды, однако эта тенденция смещается к более нейтральным цветовым палитрам, где яркие цвета используются только в качестве акцента.

Советы:
- Выделите СТА кнопки и слова. Применив цвет, вы сможете заставить нужные кнопки выделяться среди других. Такой подход особенно подойдет, если остальные кнопки — призрачные.

- Используйте проверенные комбинации цветов. На сайте Flat UI Colors собраны самые эффективные цветовые схемы.

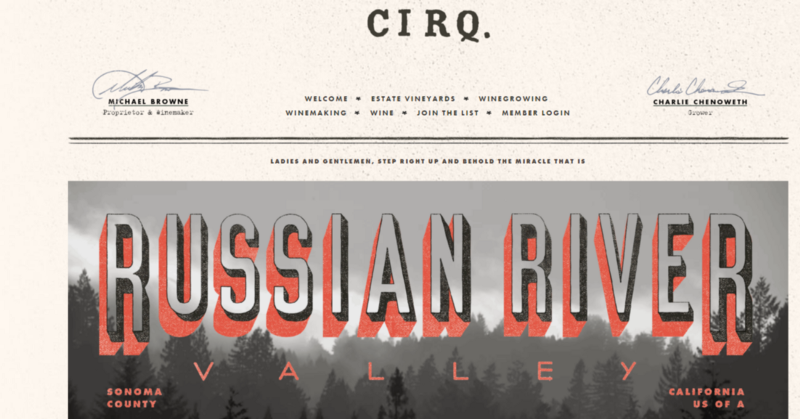
Эффектная типографика
Увеличение разрешений экранов и доступность новых инструментов для создания веб-шрифтов, положило начало новой эры в типографике.
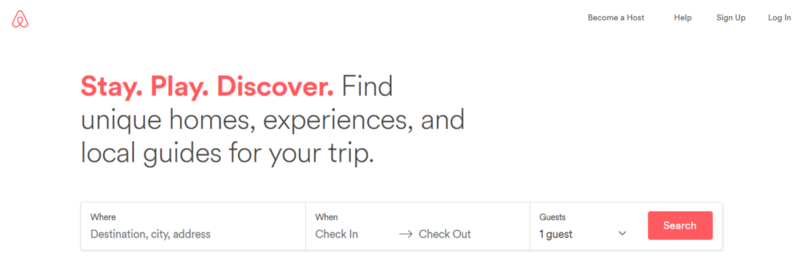
Эта тенденция основана на росте популярности привлекательной типографики и пользовательских шрифтов. Эффектная типографика предоставляет нам возможность продемонстрировать личность бренда, улучшает текстовый контент, и создает идеальную визуальную иерархию.

Советы:
- Никогда не жертвуйте удобочитаемостью ради использования трендового шрифта — никакой стиль не поможет, если пользователь не сможет ничего прочитать.
- Рукописные шрифты могут послужить хорошим дополнением дизайна домашней страницы, но поскольку они могут вызвать проблемы с удобочитаемостью, ограничьте их использование большими заголовками.

Один дизайн, один шрифт
Если вы используете слишком большое количество шрифтов, то такой дизайн может казаться слишком загруженным, и даже мешать восприятию визуальной иерархии. За исключением логотипов и заголовков, в плоском дизайне стоит применять либо один шрифт, либо несколько схожих.
Поэтому, создавая веб-сайт, играйте с весом, и размером, а не количеством шрифтов.

Советы:
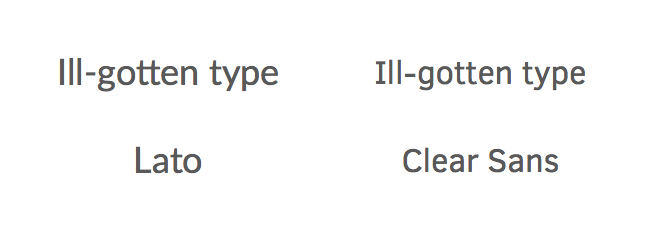
- Чтобы сохранить удобочитаемость и юзабилити, подберите шрифт, который будет одинаково вести себя в разных размерах (особенно на маленьких экранах).

- Подберите шрифт, с легко различимыми буквами.

Заключение
Плоский дизайн не собирается уходить со сцены. Он продолжает расти, сохраняя при этом простоту, которая и сделала его таким популярным.
Перевод статьи Ника Бабича


