Проблема, с которой сталкивается большинство независимых разработчиков заключается в том, что они не графические дизайнеры. Я работаю с отличной командой, в состав которой входят прекрасные дизайнеры. Также, преподаю разработку приложений в колледже и создаю их в свое свободное время.
Как люди создают приложения, которые не смотрятся ужасно? Как я учу своих студентов создавать красивые приложения?
Дизайну, как и программированию, можно научиться. Возможно, мне не стать Микеланджело, но на своем пути я узнал достаточно, чтобы создаваемые мной приложения не выглядели ужасно.
Вот пара вещей, о которых стоит задуматься. Но помните о том, что дизайн невероятно субъективен. Кто-то посчитает это восхитительным:

Кто-то предпочитает что-то вроде этого:

Ну и конечно, не надо забывать об искусстве такого рода…

Не используйте дефолтные формы, идущие в комплекте с Xcode и Android Studio
Не используйте цвета и формы, поставляемые в комплекте с ПО. Это может привести к подобному результату:

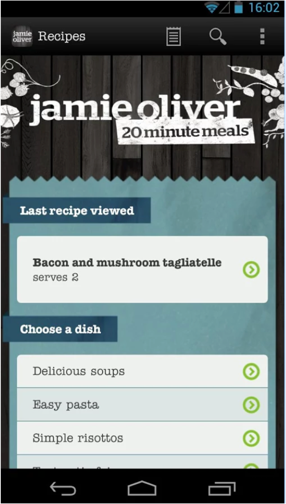
А это одно из приложений Джеми Оливера. Оно выглядит немного лучше:

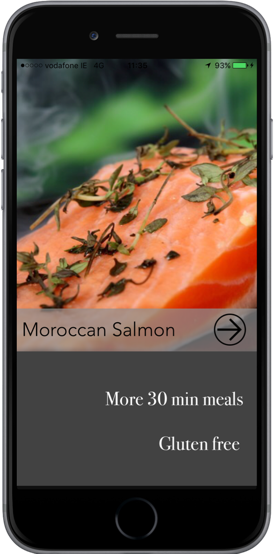
А это можно сделать самостоятельно. Выглядит… вкуснее, правда?

Блюдо на изображении смотрится настолько аутентично, что для поиска рецептов пользователь будет использовать именно это приложение.
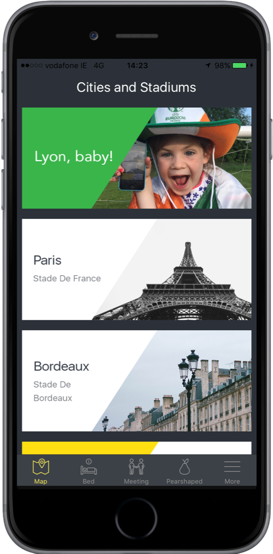
В качестве еще одного примера, так можно было бы нарисовать кнопки для выбора города:

А вот, как я сделал это в своем приложении Simon’s Green Army:

Суть в том, что мы можем использовать изображения, чтобы заставить объекты выглядеть более привлекательно и интуитивно.
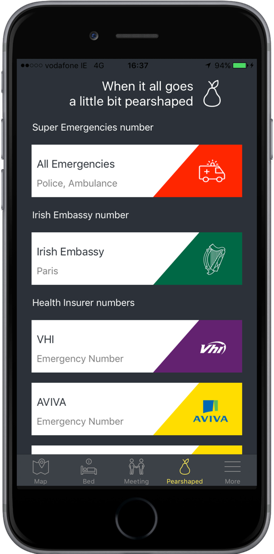
И еще один экран этого приложения. Это список номеров экстренной помощи:

Овладейте навыками редактирования изображений
Мой друг, Дэйв Максвелл, подписан в моей телефонной книге как Photoshop Ниндзя. Я, скорее, Photoshop карапуз, использующий поверхностный функционал для редактирования изображений в моих приложениях. Photoshop и Sketch — отличный вариант, если вашего бюджета хватит на лицензии. Но новичкам придется с ними повозиться.
Когда Дэйв показал мне, как вырезать из изображений окружности. В большинстве моих приложений и на веб-сайтах, откуда ни возьмись, появились круги! Что приводит нас к следующему совету:
Попросите о помощи
Это прозвучит очевидно, но не стесняйтесь просить о помощи. У меня есть блог, в котором я публикую учебные пособия по iOS и Android для своих студентов. Недавно я попросил еще одного своего друга, Меган Келли, написать несколько статей на тему UX и UI, потому что я в этом не сильно разбираюсь.
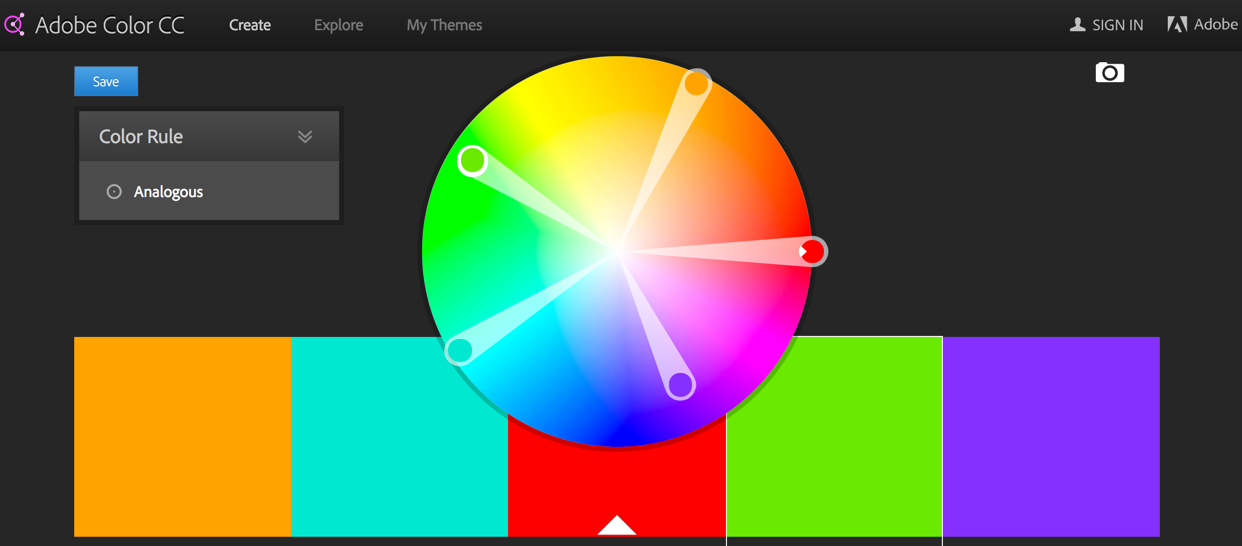
Используйте инструменты для создания цветовых схем
Существует большое количество сайтов, которые могут посоветовать подходящую комбинацию цветов. Например, color.adobe.com

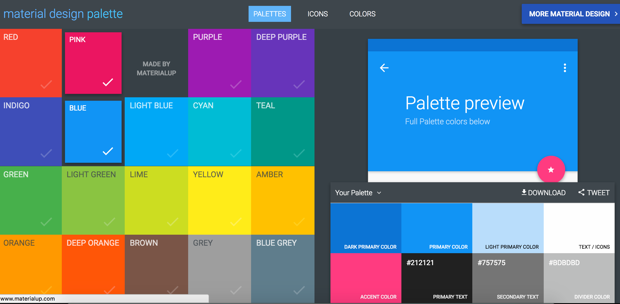
Или Material Palette

Большинство этих инструментов бесплатны и просты в использовании.
Не усложняйте
Это абсолютная правда. Ваши дизайны должны быть чистыми и простыми. Независимо от того, что вы думаете о дизайне Snapchat, его экран авторизации прост и красив:

У пользователя не остается сомнений в том, для чего этот экран предназначен. В то же время, он выглядит довольно красиво.
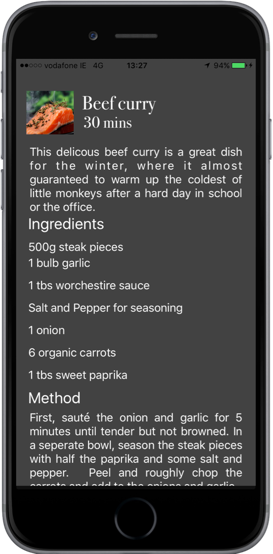
Вот снова наше кулинарное приложение:

На этой странице есть всё, что нужно пользователю — ингредиенты и способ приготовления. Но всё выглядит тесно и трудночитаемо.
Подумайте о том, как человек будет использовать приложение. Он, скорее всего, откроет его, положит телефон на кухонном столе, и займется готовкой. Он будет нарезать, измельчать ингредиенты, бросать их в кастрюлю, поглядывая на экран. Вряд ли пользователь захочет прикасаться к телефону руками, если они будут вымазаны в соус.
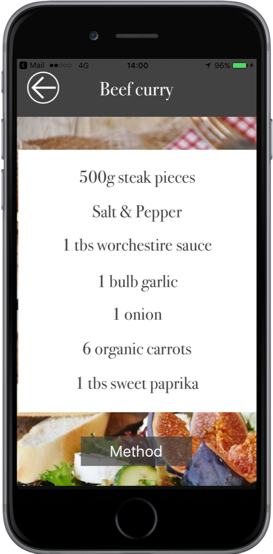
Такой экран можно упростить и сделать чище:

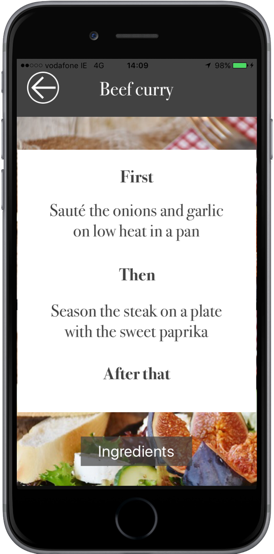
С отдельным экраном для способа приготовления с четко обозначенной последовательностью шагов:

Это не ракетостроение. Для создания подобных экранов не надо быть мастером графического дизайна. Для этого нужно всего лишь понимать, что белое пространство вокруг контента делает его удобочитаемым, и это просто хорошая практика.
Для кнопок используйте иконки и текст
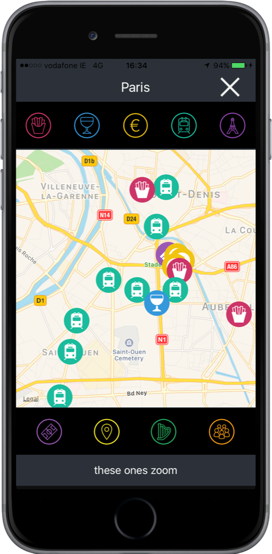
Вот экран с картой. Иконки показывают важные места, вроде ж\д станций, баров, ресторанов фаст-фуда и т.п. Для фильтрации и поиска этих элементов, я использую кнопки с иконками, вместо текста.

Кнопки, по сути, не вызывают вопросов. Но я, также, добавил текстовые пояснения в нижнюю часть экрана, на случай, если пользователю понадобится дополнительная информация.
Кнопка выхода представляет из себя простую иконку «Х» вместо кнопки с надписью «Закрыть» или «Выход».
Еще один совет:
Смотрите на то, что делают другие
Когда я создаю что-то, чего еще никогда не делал, я знакомлюсь с похожими работами других дизайнеров.
Какие методы самые лучшие? Есть ли какие-нибудь доступные библиотеки или исходные коды? Читаю разного рода материалы по теме.
Что касается дизайна — тут ничего не меняется. Существует большое количество ресурсов, где можно найти и изучить работы других дизайнеров.
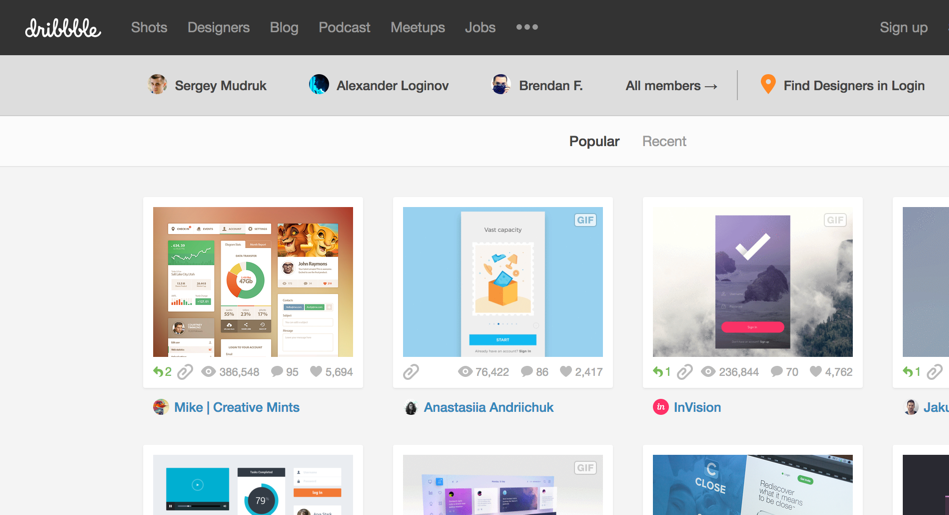
Это не копирование или плагиат. Это черпание вдохновения и улучшение своего понимания того, как должен выглядеть хороший дизайн. Dribbble — это популярный сайт, на котором дизайнеры размещают свои работы, чтобы другие могли с ними познакомиться:

Я часто просматриваю этот сайт, чтобы познакомиться с последними тенденциями, или если мне нужна помощь в создании новой функции или приложения.
Вы можете сделать свои приложения более привлекательными, даже, если у вас нет большого опыта в дизайне. Просто посмотрите на него. Подумайте о цвете, изображениях, размете и контенте. И старайтесь больше узнавать о разных дизайнерских навыках и практиках.
Перевод статьи Энди О’Салливана


