Движение рассказывает истории. Не длинные и сложные, а простые, вроде: «Эй, посмотри сюда!», или «Ура, операция завершена успешно!». Однако, анимация должна не развлекать пользователя, а помогать ему понять, что происходит на экране, и как эффективно использовать приложение.
Для объединения красоты и функциональности анимацию можно использовать в широком спектре контекстов: она может влиять на поведение, передавать состояние, направлять внимание пользователей и помогать им увидеть результат своих действий.
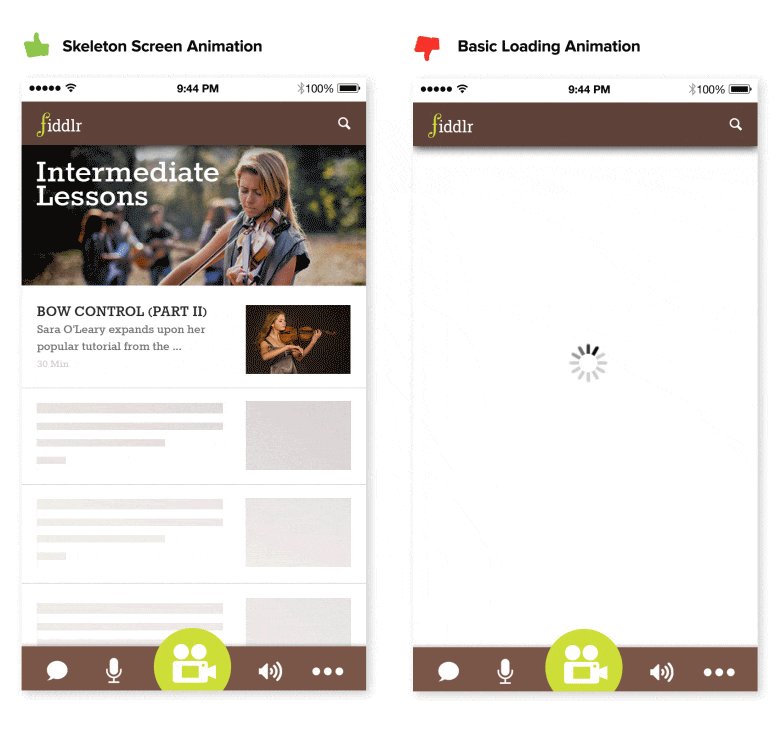
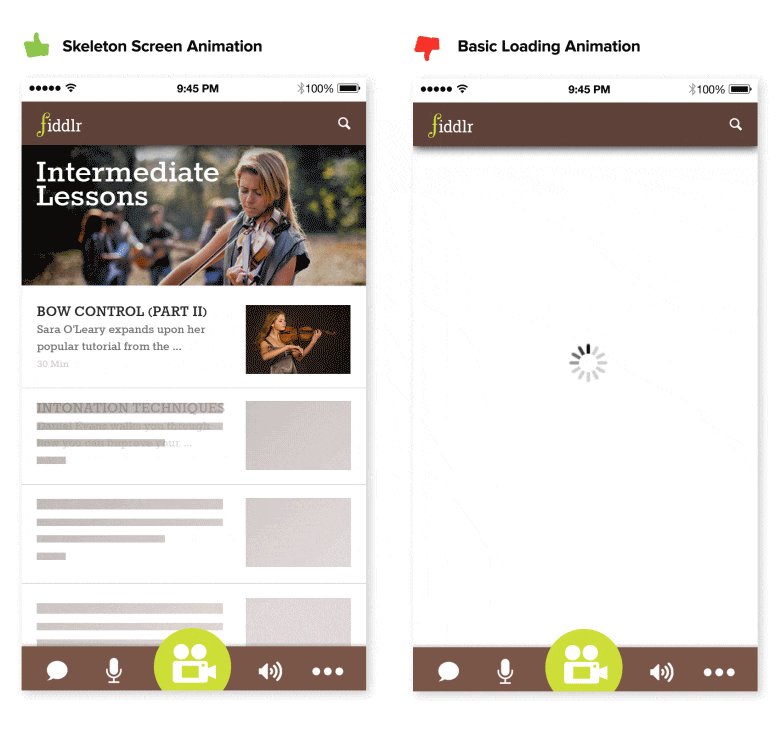
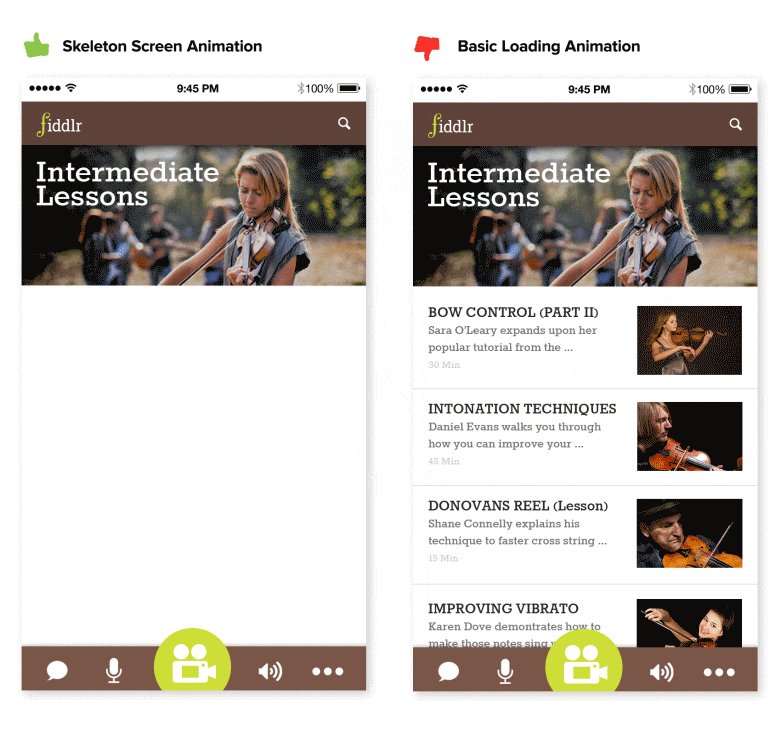
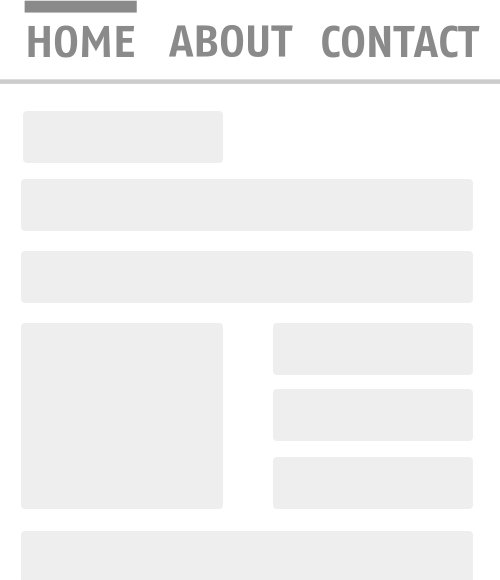
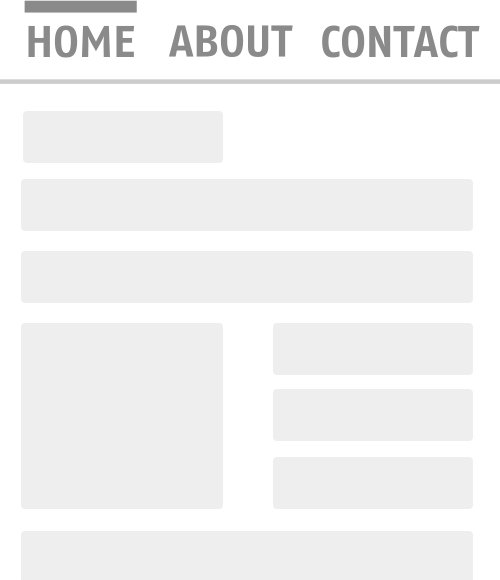
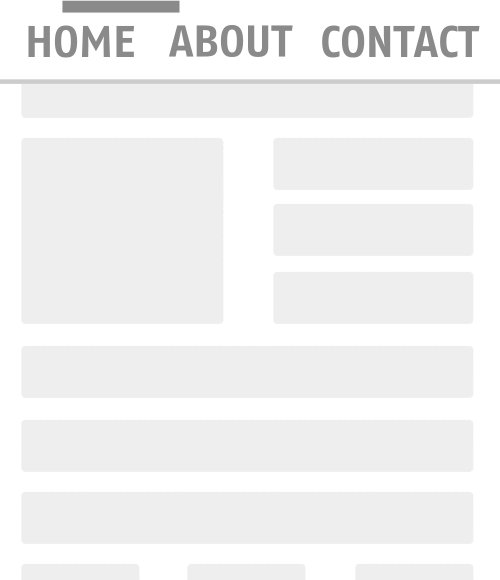
Загрузка не обязана быть скучным процессом
Вы всегда должны стараться сделать ожидание более приятным, а анимация может заменить надоедливые спинеры. Почти на любом сайте или приложении для сохранения вовлеченности пользователей можно реализовать отображение каркасного экрана, вместе с красивой анимацией.

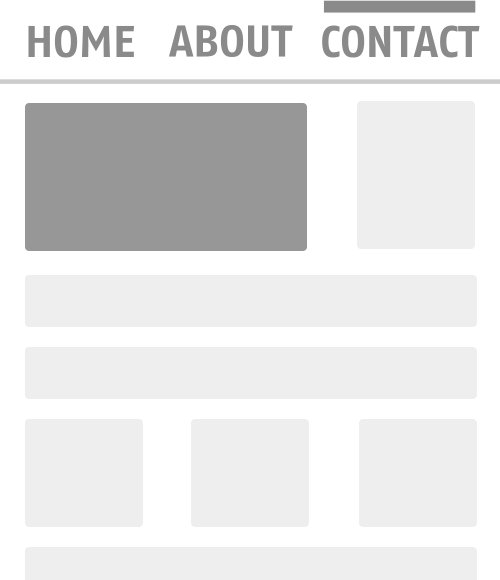
Плавное изменение разметки
Анимацию можно использовать, чтобы сделать переходы более плавными, давая тем самым возможность пользователю понять, откуда и куда он переместился. Правильные переходы позволяют пользователю четко понять, на чем нужно фокусировать внимание.
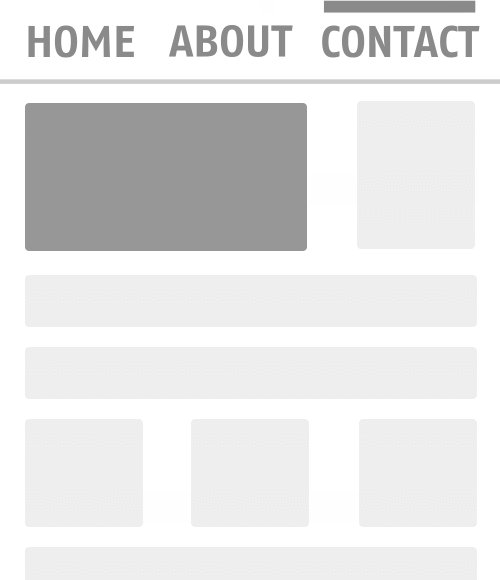
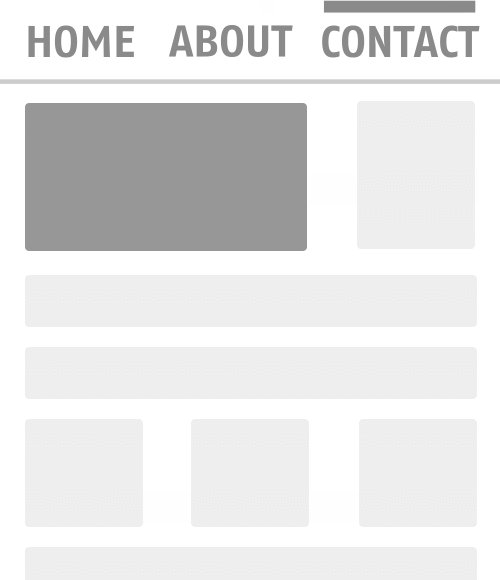
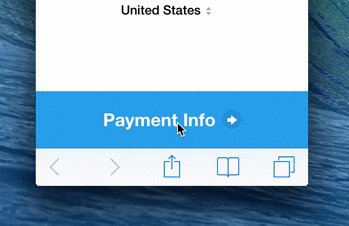
Ниже, пример анимации скроллинга, помогающей пользователю сохранить контекст после нажатия на ссылку. Сравните статичный вариант:

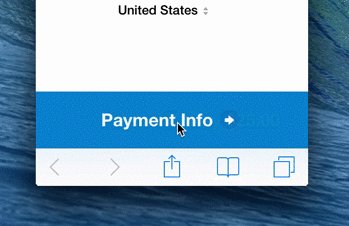
И анимированный:

Анимация объясняет взаимоотношения между элементами
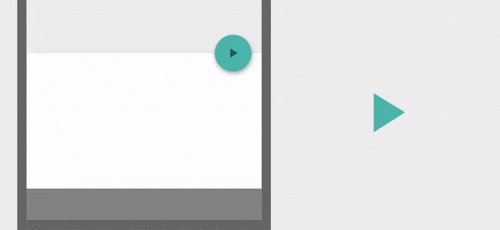
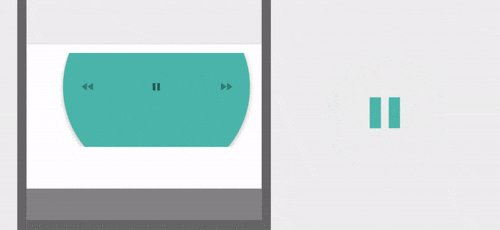
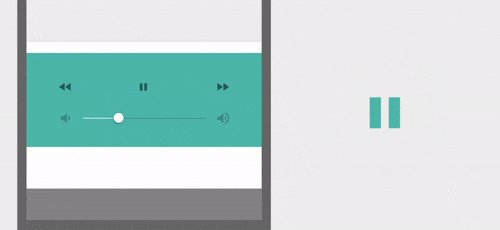
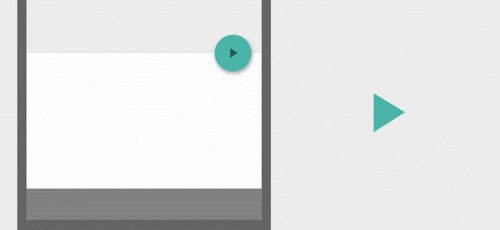
Анимация улучшает чувство непосредственной манипуляции. Например, кнопка меню может плавно трансформироваться в панель управления воспроизведением, и обратно. Этот эффект информирует пользователя о том, для чего предназначена кнопка, добавляет визуальной привлекательности. Трансформирование кнопки воспроизведения в кнопку паузы, также говорит пользователю о том, что эти два действия связаны, и что они не могут присутствовать на экране одновременно.

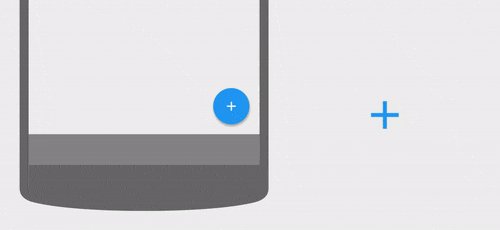
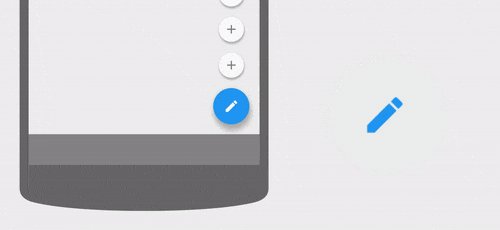
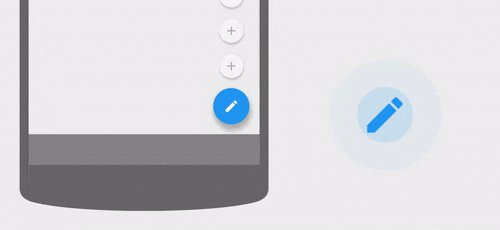
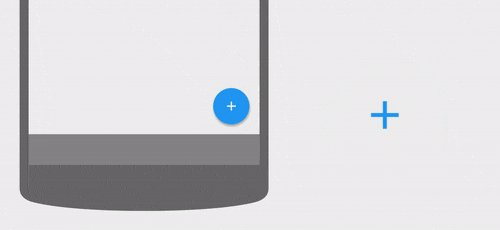
Еще один пример — по нажатии на плавающую кнопку, значок «+» преобразуется в карандаш. Эта анимация говорит пользователю, что карандаш является основной функцией. Такие небольшие детали создают разницу между необходимостью гадать о том, что произойдет дальше, и пониманием значения иконки в любом из ее состояний.

Для индикации ошибочного состояния используйте фидбэк
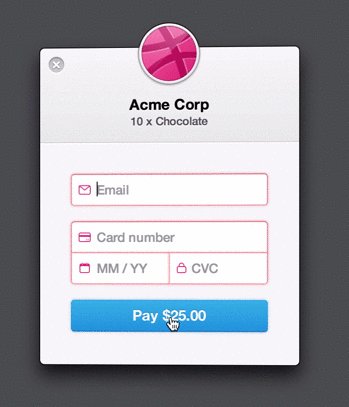
Анимацию можно использовать в веб-формах. Если вся информация была введена правильно, то интерфейс может «кивнуть» в ответ. Но если была допущена ошибка — можно применить горизонтальную тряску. Когда пользователь видит такую анимацию, он сразу понимает ее значение.

Используйте фидбэк для отображения результатов действия
Анимацию можно использовать, чтобы помочь пользователям визуализировать результаты их действий.
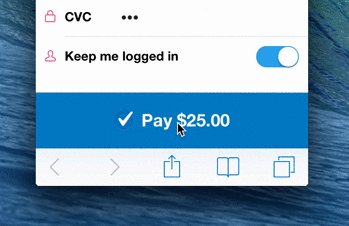
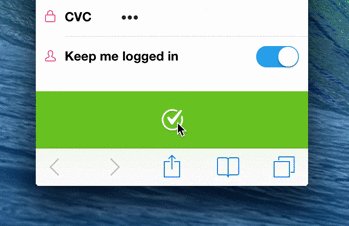
В примере ниже, когда пользователь нажимает на кнопку “Pay”, ненадолго появляется спиннер, а затем, приложение показывает, что операция была проведена успешно.

Заключение
При правильном применении, анимация может стать мощным инструментом. Очень важно понять, где она уместна, а где нет. Мы должны начать думать об анимации еще в начале работы над проектом, и думать о ней, как о естественном дополнении нашего дизайна, ведь дизайн — это нечто большее, чем просто визуальное представление.
Перевод статьи Ника Бабича


