Не секрет, что в дизайне, чем проще, тем лучше. Простой и понятный интерфейс скорее превратит посетителя в активного пользователя. Но как упростить веб-сайт? Нужно задать цели, а затем искать способы их достижения с точки зрения пользователя.
Всё, что будет стоять на этом пути должно уничтожаться. Всё что не объясняет пользователям что нужно делать должно быть удалено из дизайна.
Сегодня мы познакомимся с несколькими приемами, которые помогут вам упростить свой веб-дизайн. Эти идеи подойдут как уже существующим сайтам, так и новым проектам.
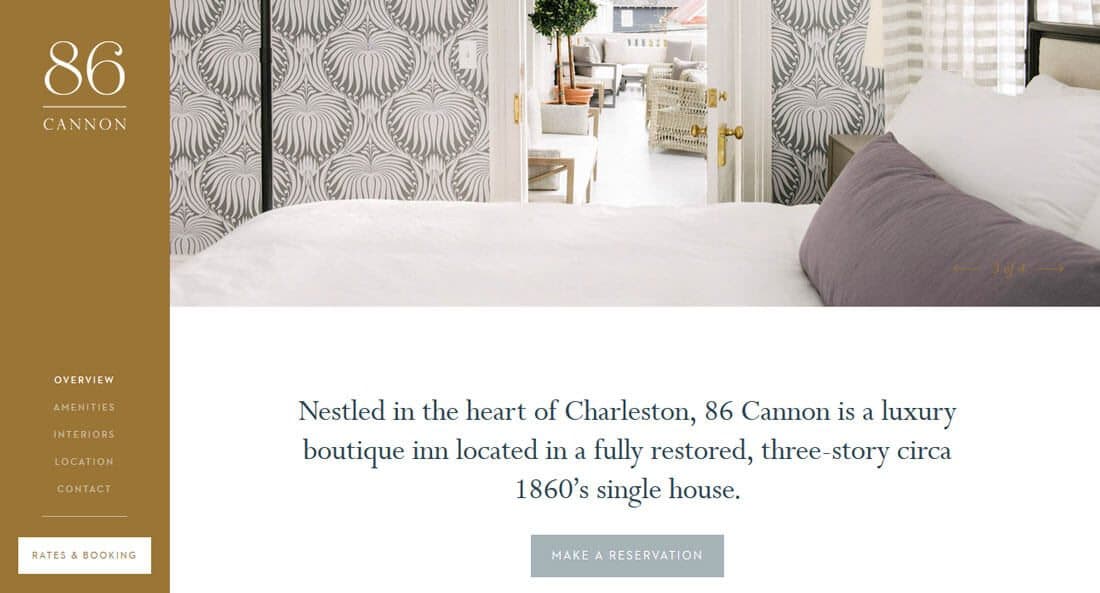
1. Сосредоточьтесь на СТА

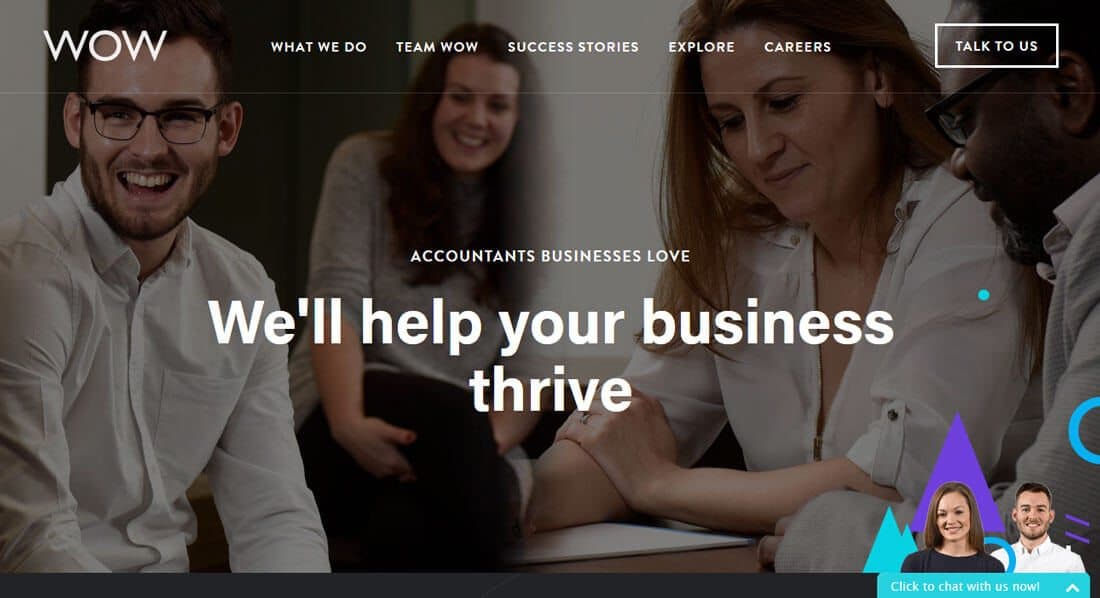
Конечной целью вашего сайта должно быть выполнение пользователем определенного действия. Это действие должно быть очевидным для каждого посетителя.
СТА должны быть понятными, достаточно заметными, и размещаться в нескольких местах, чтобы пользователю не приходилось к ним тянуться.
2. Оптимизируйте количество страниц

Соберите контент в удобоваримые блоки, но не перегружайте пользователя слишком большим количеством страниц. Для легкости чтения, весь связанный контент держите вместе.
Удалите страницы со старой, неактуальной информацией.
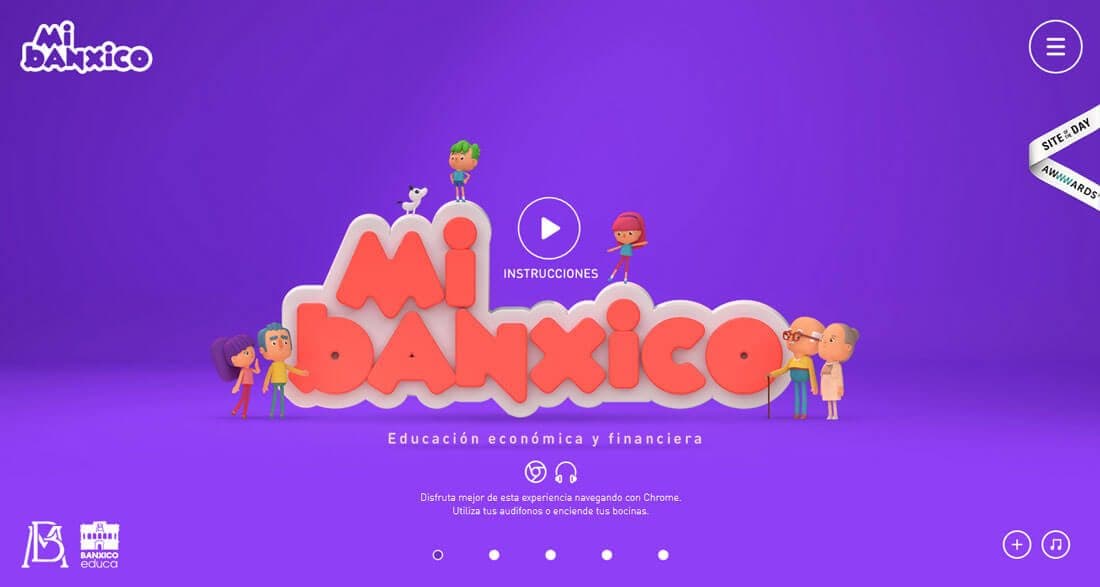
3. Придерживайтесь цветовой палитры

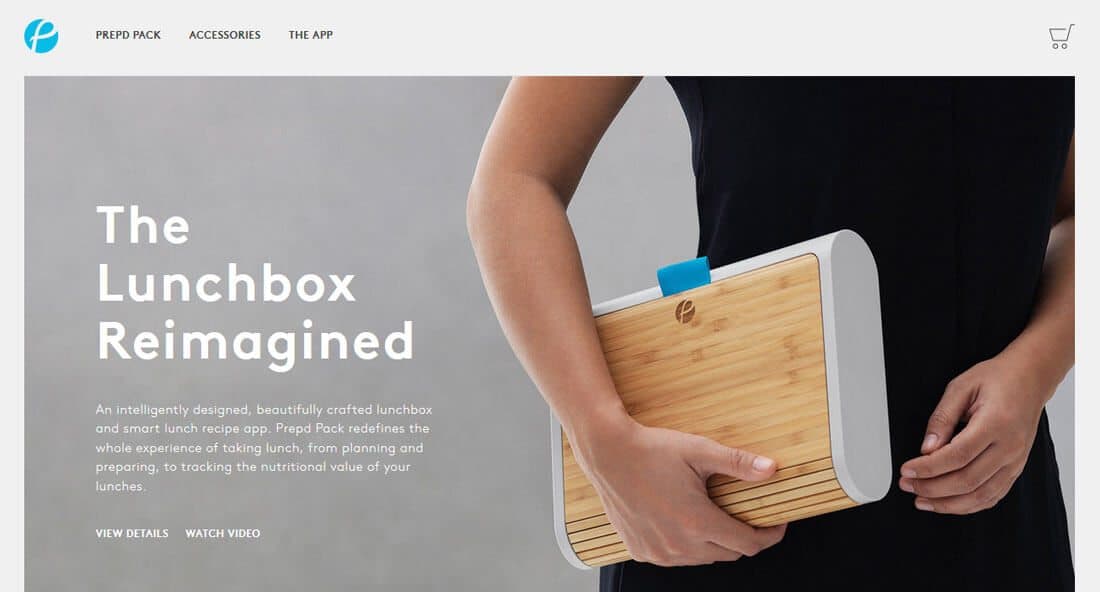
Большое количество разных цветов может быть забавным и привлекательным, но также, может подавлять пользователя. Придерживайтесь цветовой палитры двух-трех вариантов.
Если вы хотите еще больше упростить дизайн, подумайте о применении монотонной палитры, со всего несколькими оттенками одного цвета. Чем меньше цветов, тем меньше умственное напряжение.
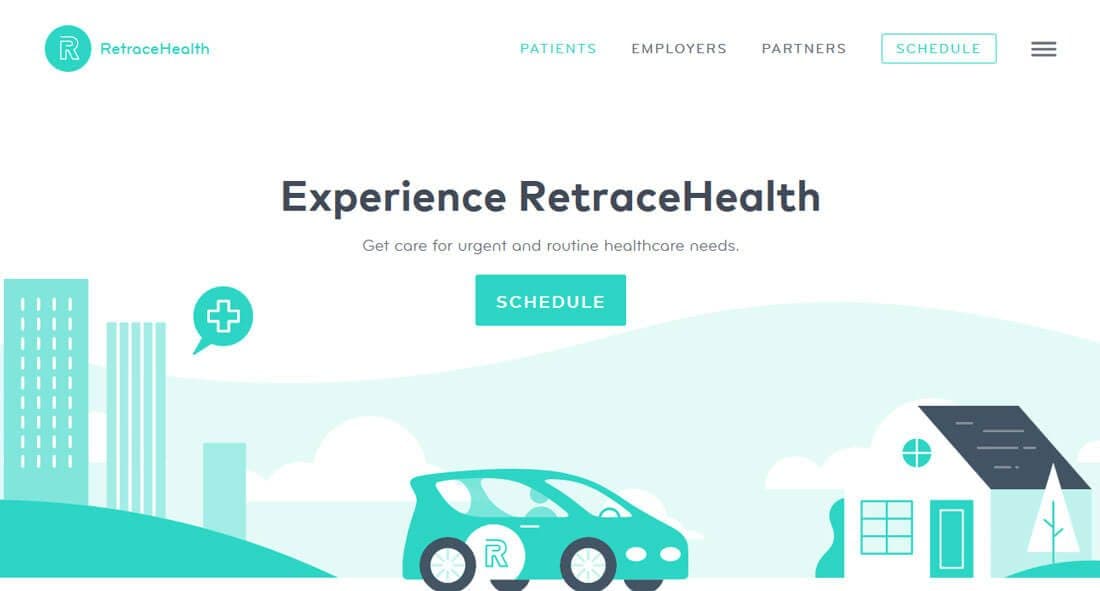
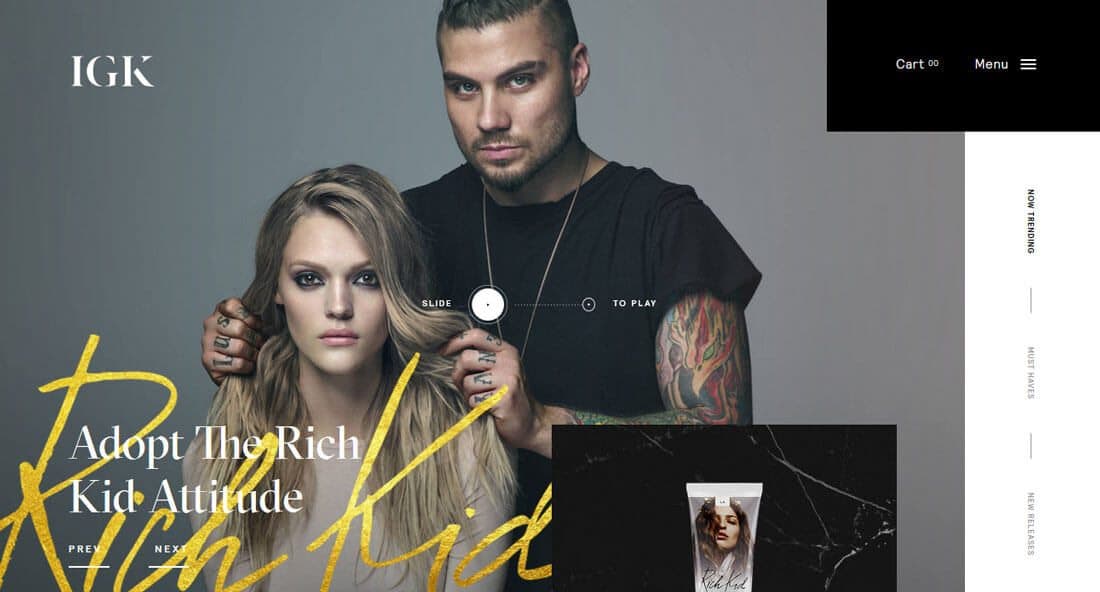
4. Выберите стандартную навигацию

Несмотря на то, что скрытая, или альтернативная навигация красиво смотрится, эти трендовые варианты не так уж дружественны, как вы считаете. Любое отклонение от «нормальных» пользовательских шаблонов может значительно увеличить когнитивную нагрузку. Для того, чтобы ваш веб-сайт было легко использовать, выберите стандартный навигационный шаблон.
Всплывающее или верхнее меню с 3-8 элементами — это норма. И забудьте те мега-меню, которые были когда-то в моде. Если вы не занимаетесь электронной торговлей, то в таких меню нет смысла.
5. Используйте правило 80-20

Если вы планируете изменить дизайн, то вспомните о правиле 80-20. Есть 2 способа его применения.
- Помните, что 20% элементов вашего сайта, послужат причиной выполнения 80% действий пользователей. Это значит, что несколько СТА, кнопок, или других элементов интерфейса, будут генерировать значительную часть взаимодействий.
- В основных 20% контента сделайте 80% изменений. Эти 20% включают в себя те элементы, которые генерируют большую часть кликов — СТА, воронки траффика и изображения. Белое пространство, также является важным фактором.
6. Используйте элементы UI по назначению

Иконки, изображения, и другие элементы интерфейса, должны занимать свои места не просто так. Планируйте и используйте элементы только тогда, когда они будут четко выполнять свои функции, а не даром занимать место.
7. Осторожнее со шрифтами

Тут также, как с цветом — чем меньше разных шрифтов, тем лучше. Используйте простые для чтения шрифты, стандартной формы и ширины. Начните с двух вариаций начертания. Один для основного текста веб-сайта, а второй для красоты. Это всё, что вам нужно.
8. Увеличьте размер текста

А пока вы думаете о шрифтах, увеличьте размер букв. Размеры экранов растут день ото дня, так что не стоит усложнять чтение. В случае с мобильными экранами такая идея может показаться контринтуитивной, но это не так. Большие буквы проще читать. Забудьте старое поверье, что всё должно находиться выше уровня скролла. Ключевые слова должны заставлять пользователя прокручивать страницу, но на этом экране не обязательно располагать весь контент.
9. Создайте простой текст

Хотя типография имеет огромное влияние на ощущение простоты вашего дизайна, слова не менее важны. Каждое слово должно передавать то же значение, что и зрительный ряд, создавая согласованность.
Веб-сайты — это среда, в которой общение проходит посредством чтения. Убедитесь в том, что ваш диалог с пользователем такой же, какого вы бы ожидали от чистого, краткого, и удобочитаемого текста. Удалите из него всё ненужное.
10. Нарушьте одно правило, но только одно

Правила созданы для того, чтобы их нарушать. Но нарушьте только одно.
Если вы хотите сделать что-то не так, как все — не стоит пачкать дизайн множеством разных или необычных элементов. Сфокусировавшись на одной, более сложной или необычной вещи, вы сможете создать интерес, не ошеломив при этом пользователя.
Перевод статьи Кэрри Казинс


