Давно минули те дни, когда все считали, что навигационные меню обязаны размещаться в верхней части веб-сайта. И хотя множество дизайнеров до сих пор предпочитают оставаться в безопасности, применяя эту концепцию, растет число и тех, кто хочет выйти за рамки этого шаблона.
Экспериментальные навигационные шаблоны, при достаточной интуитивности, могут быть довольно интересными. Различные стили навигации могут добавить занимательности маленьким сайтам, на которых немного контента, или если вы хотите, чтобы пользователь перемещался по нему каким-то особым способом.
Хотя экспериментальная навигация не подойдет под каждый дизайн, для правильного проекта она может стать интересной альтернативой.
Боковая навигация
Боковая навигация может быть разной. Статической, динамической, при этом, она может быть почти любой ширины.
Хотя такой подход не покажется особо экспериментальным, он способен перевернуть ваш дизайн хотя бы потому, что меняет соотношение сторон холста.
Затем, вам придется подумать о том, как эта навигация будет выглядеть на экранах меньшего размера, и что делать с длинными словами. Задуматься будет над чем.
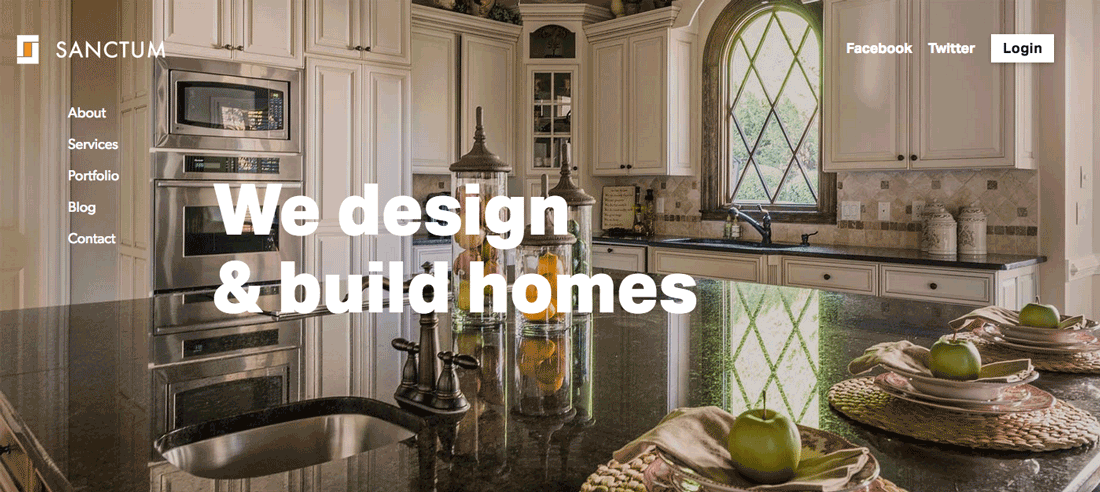
Лучшая боковая навигация проста, в ней применяются короткие слова, и она занимает фиксированный объем пространства. Дизайн сайта Sanctum, на изображении выше, прост и чист. При скроллинге, навигация не меняет положение, но при смене цвета фона, цвет текста меняется с белого на темный.
Этот пример замечателен еще и тем, что такой навигационный шаблон заставляет пользователя сначала посмотреть на логотип и название компании, а уже затем, переместить взгляд вниз, на сами элементы навигации.
Скрытая, и всплывающая навигация
Одна из главных идей, возникших благодаря использованию гамбургерного меню и другой скрытой навигации — это всплывающие меню.
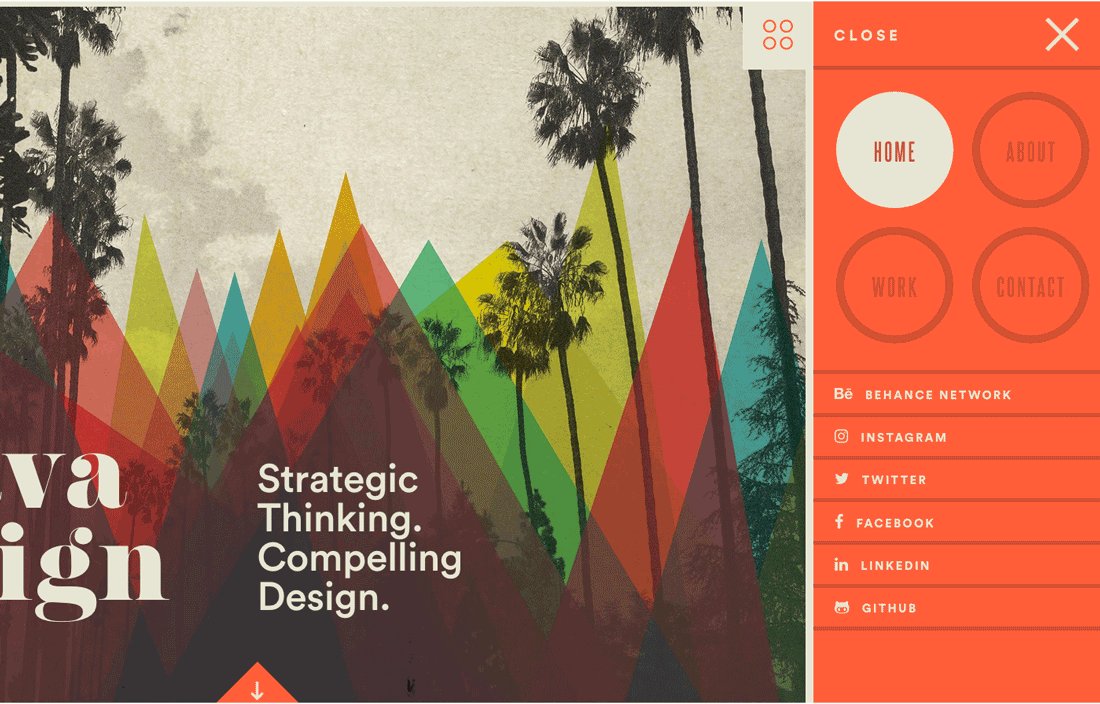
Нажимаете на кнопку, и появляется навигация, закрывая собой часть экрана.
Сам по себе, такой подход чисто экспериментален, но разные дизайнеры реализуют его по-разному. Хотя пользователи привыкли к гамбургерным иконкам, эти шаблоны всё еще кажутся им не до конца знакомыми. Это подкрепляется еще и тем, что для реализации визуальной подсказки, дизайнеры применяют самые разные иконки.
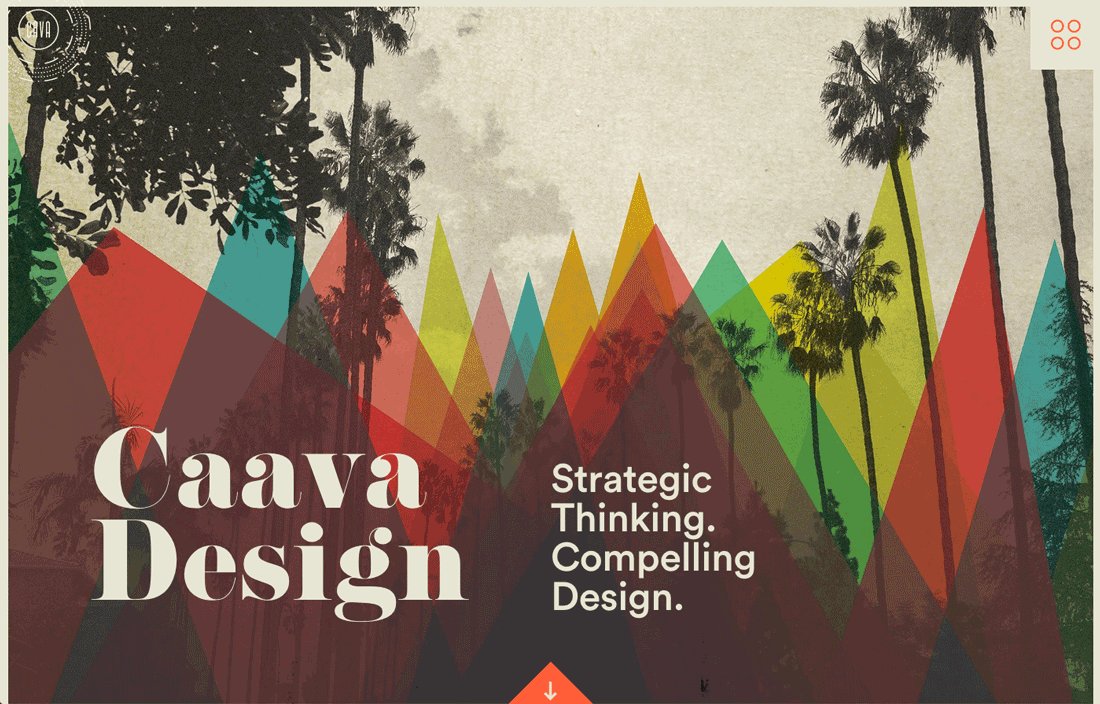
Тем не менее, стиль, примененный Caava Design на изображении выше, интересен. В то время, как большинство дизайнеров используют плоские, более простые элементы, в дизайне этого меню присутствует глубина.
Горизонтальный скроллинг
Сперва, горизонтальная прокрутка покажется вам немного необычной. Из-за странной разницы в физическом и визуальном движении, чтобы такой поток хорошо смотрелся, требуется определенный дизайн.
Чтобы сделать эту идею более привычной, дизайнерам нужно использовать визуальные подсказки. Тут помогут стрелки, и разного рода направляющие элементы.
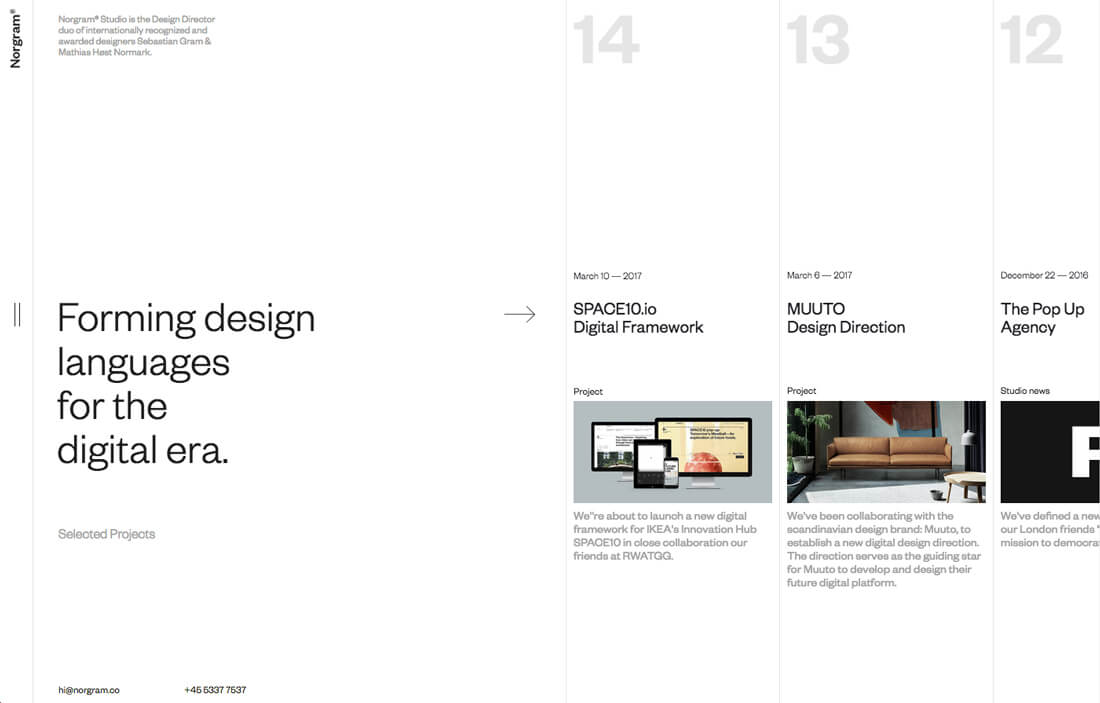
На сайте Norgram, как показано на примере выше, используется обрезка изображений, что говорит пользователю о том, что с правой стороны экрана есть дополнительный контент. Контент построен таким образом, что горизонтальное движение кажется более естественным.
Отсутствие навигации
На некоторых сайтах навигация отсутствует вообще, и все ее элементы располагаются на одной странице. Реализация такого шаблона может оказаться непростой задачей. Поймут пользователи на что нажимать, и какие действия предпринимать?
Эта концепция хорошо работает на очень маленьких сайтах, которые предлагают пользователям выполнить только одно действие. Она подойдет для промо-страниц, или для страниц, с ежегодным отчетом, как на примере выше. С небольшим количеством интерактивных элементов и коротким скроллом, этот стиль очень просто понять. Также, этот шаблон можно улучшить при помощи простой анимации.
Единственная страница с маркерами
Множество экспериментальных шаблонов навигации реализуется на одной странице — в таком формате сложно потеряться.
Для определения направлений и создания чувства продвижения вперед, некоторые из этих сайтов используют маркеры. Концепция похожа на ту, которая применяется на сайтах, с традиционным слайдовым форматом.
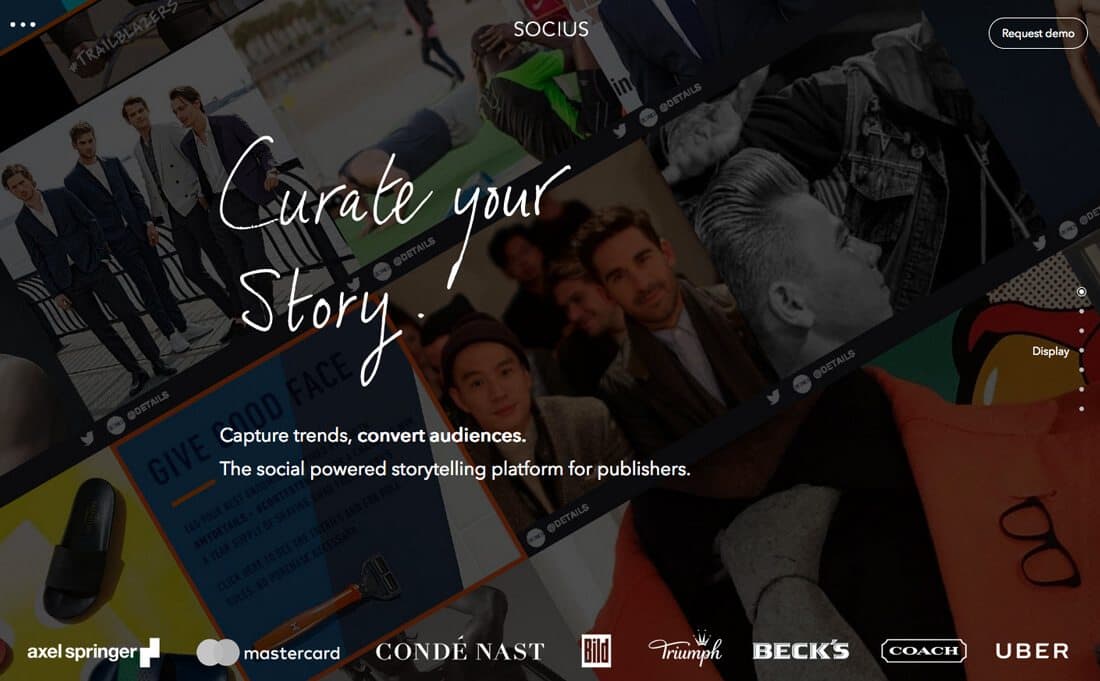
Socius хорошо реализует этот шаблон, используя маркеры со всплывающим текстом. Пользователи могут использовать эти точки чтобы переместится к интересующей их информации, или добраться до нее, прокрутив семь «экранов».
Тонкая боковая навигация

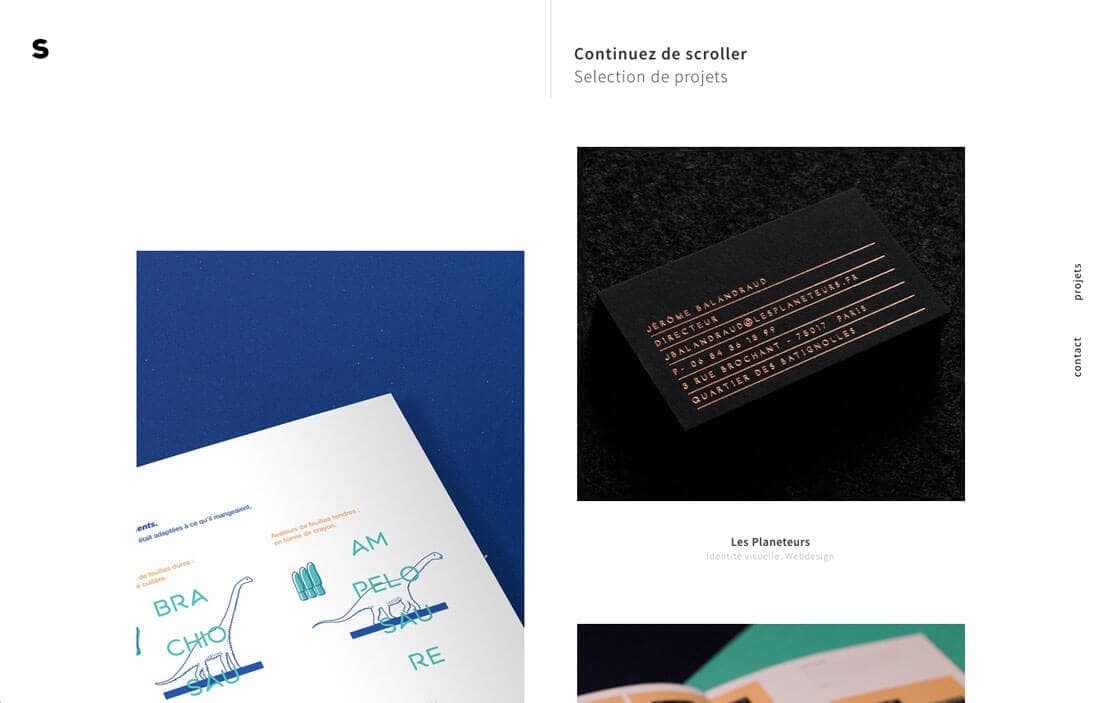
Некоторые дизайнеры разворачивают навигацию на 90 градусов, и прикрепляют ее к правой границе экрана. Это тонкий трюк, больше подходящий маленьким сайтам с портфолио.
Навигационные элементы такого стиля по большей части текстовые, их очень мало, и они небольшого размера.
Как и вертикальная навигация, эта идея может изменить соотношение сторон вашего холста. К числу минусов этого стиля можно причислить размер навигационных элементов.
Перевод статьи Кэрри Казинс