Веб- и мобильные приложения уже далеко ушли от обычных интернет-страниц и превратились в полноценные персонализированные системы. Эти системы построены на множестве отдельных фрагментов контента. Карточки — вот новая креативная концепция.
Независимо от того, как вы относитесь к этой концепции, карточки теперь с нами надолго.
Что такое карточки?
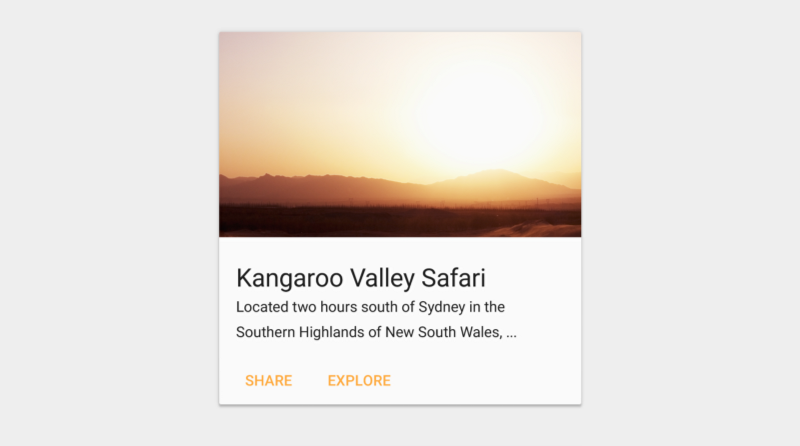
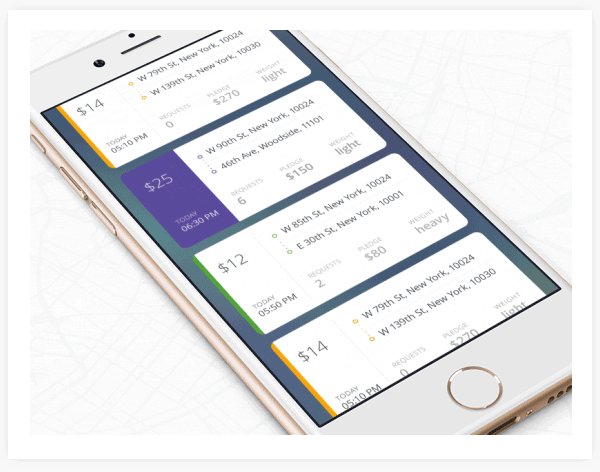
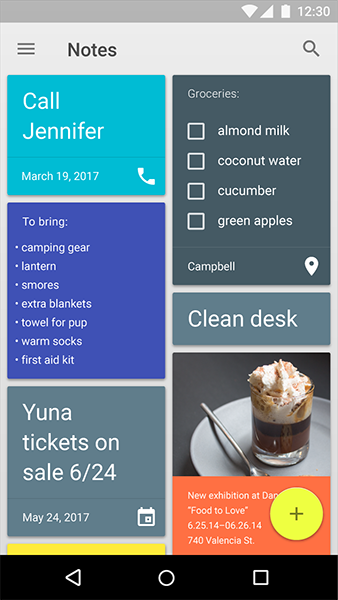
Карточки — это такие маленькие прямоугольники, заполненные инклюзивным изображением и текстом, которые служат точками перехода к более детальной информации. Когда дело доходит до поиска баланса между эстетикой и удобством пользовательского интерфейса, они становятся чуть ли не основными кандидатами на использование. А причина в том, что карточки — это удобное средство для отображения контента, состоящего из различных элементов.

Отличные метафоры
Использование карточек в пользовательском интерфейсе — это прекрасная метафора, ведь выглядят они почти осязаемо. Еще до появления мобильных устройств, карточки окружали нас повсюду: банковские карты, бейсбольные карточки, игральные карты и так далее. Карточки — это, по сути, широко распространенный способ взаимодействия, привычный для людей. Поэтому пользователи интуитивно понимают, что карточка отображает часть контента так же, как в реальной жизни.
Карточки — это отличный способ рассказать короткую историю. Тут хорошим примером из реальной жизни могут служить бейсбольные карточки. На обеих сторонах такой карточки содержится основная информация об игроке.

Организация контента
Карточки делят контент на смысловые части, которые занимают на экране меньше места. По тому же принципу, как текст состоит из абзацев по несколько предложений, карточки могут собирать воедино различные кусочки информации и формировать из них единый целостный фрагмент контента.

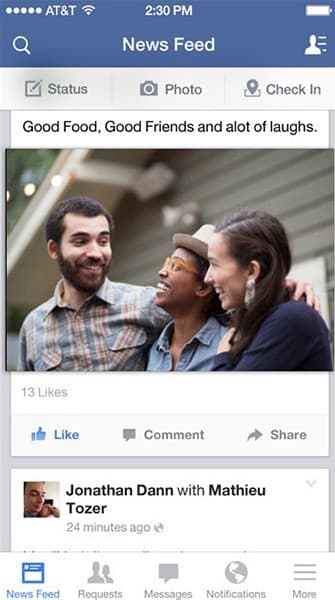
Карточные разметки приобрели популярность, когда такие гиганты как Facebook стали использовать их в дизайне своих интерфейсов для экранных и мобильных сайтов и приложений. Facebook активно использует дизайн в стиле контейнеров для группировки информации, несмотря на практически бесконечный поток данных.
Визуальная привлекательность
Дизайн с использованием карточек часто встречается на сайтах с большой визуальной нагрузкой. Вообще, это самое важное качество карточек. Исследования показали, что при использовании карточек на подобных сайтах или в приложениях, изображения мгновенно попадают в поле зрения пользователя. Акценты на карточках делают пользовательский интерфейс более комфортным.
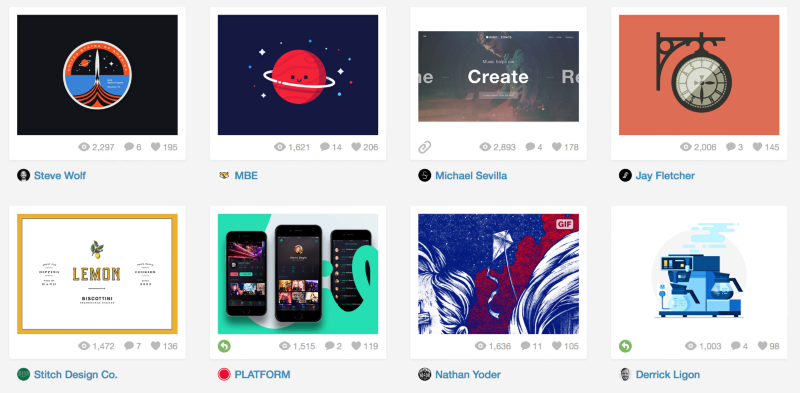
Взгляните на Dribble, известный сайт, который представляет собой онлайн-сообщество, в котором демонстрируются дизайнерские работы. В случае представления контента данного типа, карточки являются действительно лучшим вариантом.

Как создать карточку
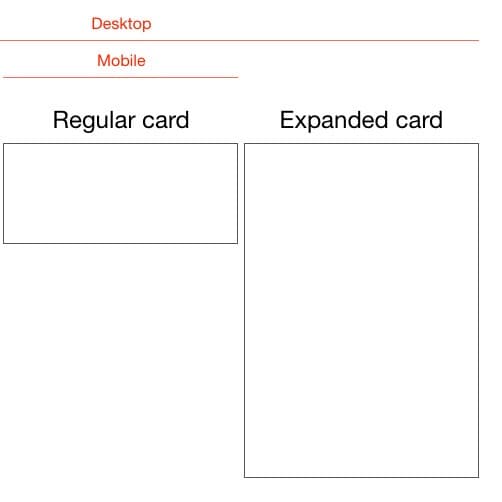
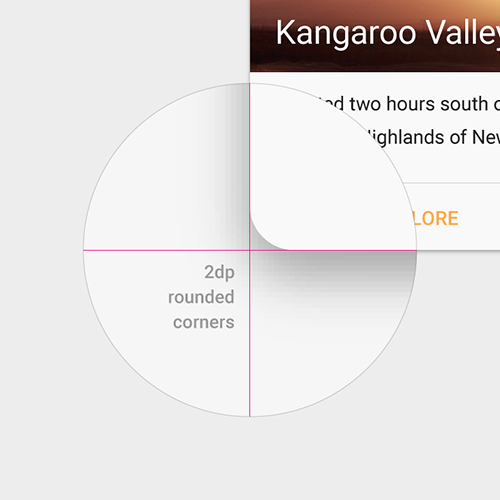
Карточки для одного макета должны быть одинаковыми по ширине, но могут отличаться по высоте. Максимальная высота ограничена размерами свободного пространства, но оно может быть временно расширено (например, для отображения поля «комментарии»).

У карточек должны быть скругленные углы и короткие тени. Скругленные углы придают карточке вид целостного блока с контентом, а тени придают ощущение глубины и объемности.

Эти элементы добавят некоторую визуальную утонченность вашим проектам, но при этом не будут отвлекать. А еще, с ними кажется, что карточки будто «растворяются» над страницей.
Кроме того, можно использовать анимацию и движение.

Преимущества карточек
При правильном использовании, карточки могут улучшить некоторые аспекты UX приложения. Благодаря своей форме и функциональности, карточки превращаются в простой, и интуитивно понятный элемент пользовательского интерфейса,
Понятная форма
Вы уже знаете, что контент — это король. Карточки в дизайне — это контейнеры для информации, которые могут вместить практически все что угодно. Размещение контента в карточках делает его более заметным и более понятным для пользователя. В связи с этим, пользователям проще получить доступ именно к тому контенту, который им нужен. Это дает возможность пользователю получать только ту информацию, которая ему нужна.

Адаптивный и мобильный дизайн
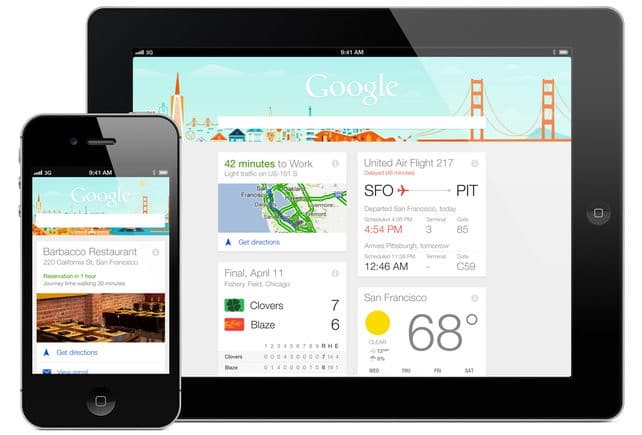
Одной из самых важных особенностей карточек является то, что ими можно практически бесконечно манипулировать. Дизайн с использованием карточек одинаково хорошо работает и на больших экранах, и на мобильных устройствах, потому что карточки разделяют контент на простые блоки. Они хорошо подойдут для адаптивного дизайна, потому что их легко масштабировать.

Дизайн для сенсорных экранов
Карточки просто созданы для девайсов с сенсорными экранами. В этом заключается один из секретов популярности карточек. Они буквально заполонили приложения для мобильных устройств. Электронные карточки сходны по виду и функциональному использованию с реальными, и благодаря этому, пользователю очень комфортно с ними работать. Пользователи не тратят время, долго не размышляют над тем, как работать с карточкой. Им нравится их простота, и они интуитивно понимают, как с ними работать, масштабировать, перелистывать или активировать для получения более подробной информации по содержащемуся в ней контенту.

Где использовать?
Поток
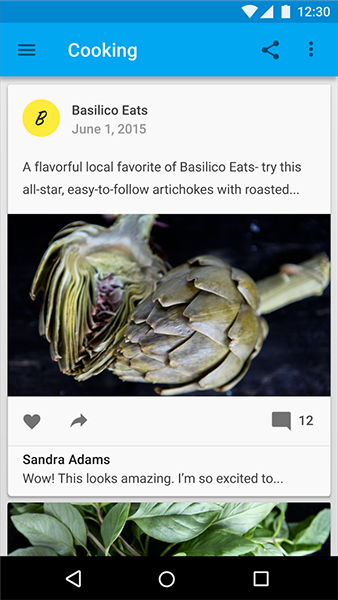
Появляющиеся в потоке карточки создают естественную хронологию событий. Подумайте о том, как Facebook использует карточки, чтобы предоставить пользователю краткий обзор последних событий в новостной ленте. Новостные ленты Facebook — это бесконечный поток, а карточки делят его на индивидуальные сообщения. Функция карточек — разделение контента. Они вытаскивают отдельные части контента из бесконечного потока и упаковывают его, так что контент становится более простым для восприятия.

Погружение
С помощью карточек можно упаковать контент таким образом, чтобы пользователь, выбрав то, что ему интересно, мог углубиться конкретно в данную тему. Взгляните на схему использования карточек у Tinder: если вы листаете пальцем вправо или влево, вам показывают людей, которые соответствуют вашим предпочтениям.

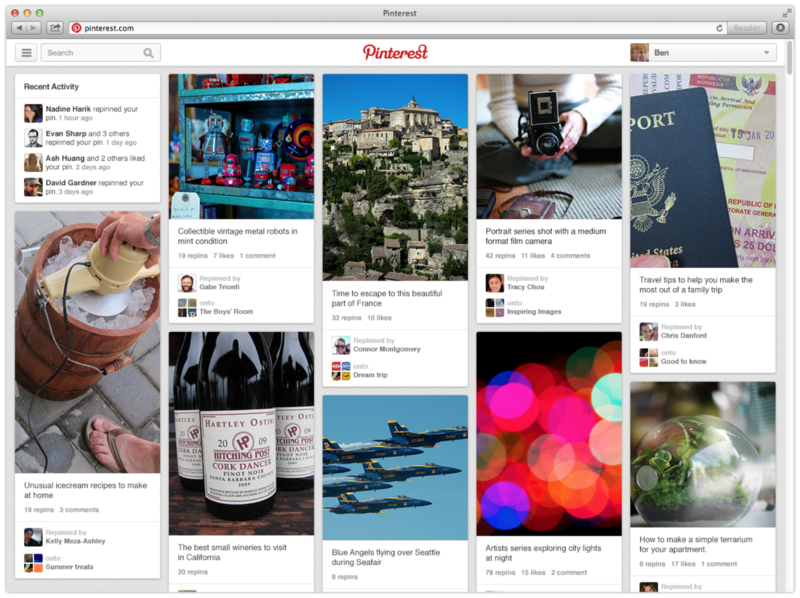
Pinterest использует колонки с карточками динамического размера, вроде сетки, которая помогает организовать контент и предлагает пользователям увлекательный просмотр содержимого.

Что общего у этих двух сервисов? Они подбирают только ту информацию, которая актуальна в данный момент.
Диалоги
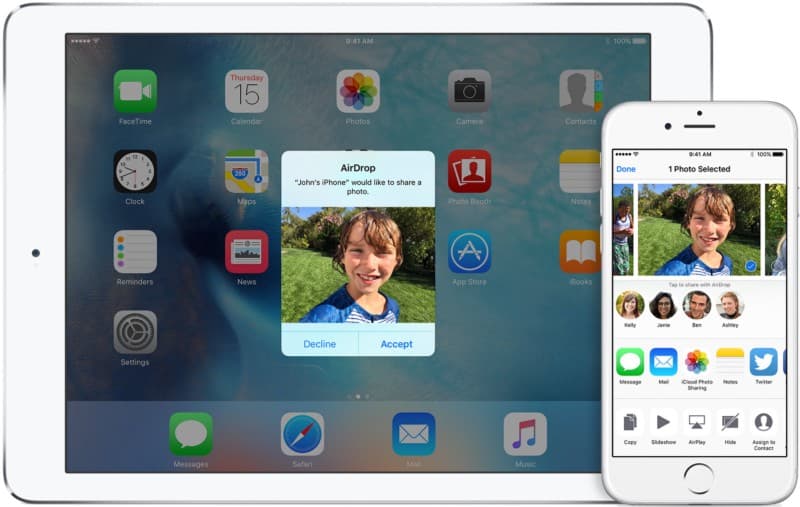
Поскольку карточки — это контейнеры для контента, они идеально подходят для предоставления списка действий на выбор. Рассмотрим для примера сервис AirDrop на устройствах Apple. Когда у вас есть входящий запрос на передачу данных, всплывает карточка с уведомлением и вопросом: принять или отклонить передачу?

Рабочий процесс
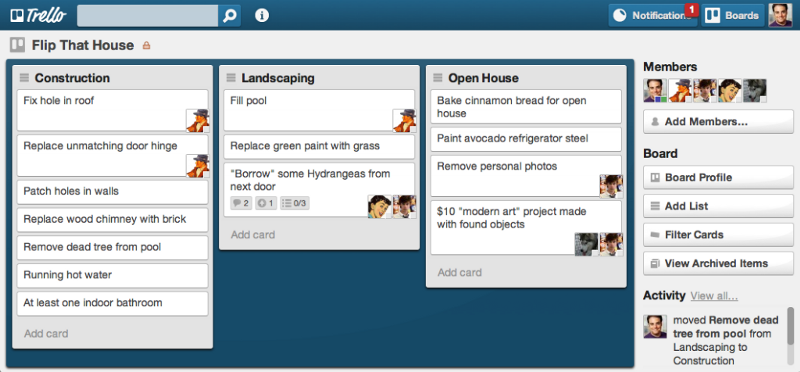
С помощью карточек легко классифицировать различные задачи. Отличный пример такого использования карточек — Trello. Заимствованная у Kanban система управления основана исключительно на карточках. Рабочее пространство Trello — это доска, заполненная карточками, каждая из которых представляет свою отдельную задачу.

Когда не стоит использовать карточки
Для однородного контента
В том случае, если ваш контент представлен в виде быстро просматриваемого списка или таблицы, вместо карточек лучше использовать однородное содержимое, чтобы не добавлять множество лишних действий.
Скупка хрусталя в СПб в ломбарде выгодно и быстроБесплатная оценка хрусталя в Санкт-Петербурге. Оценка по фото в Whatsapp. Деньги наличными и сразу. Бесплатный выезд эксперта. Также покупаем сервизы, статуэтки, мельхиор, столовое серебро и знаки. Звоните 8(812)502-03-41. Справочник компаний гомеля в категории казино | Заказать теплицу также читайте.

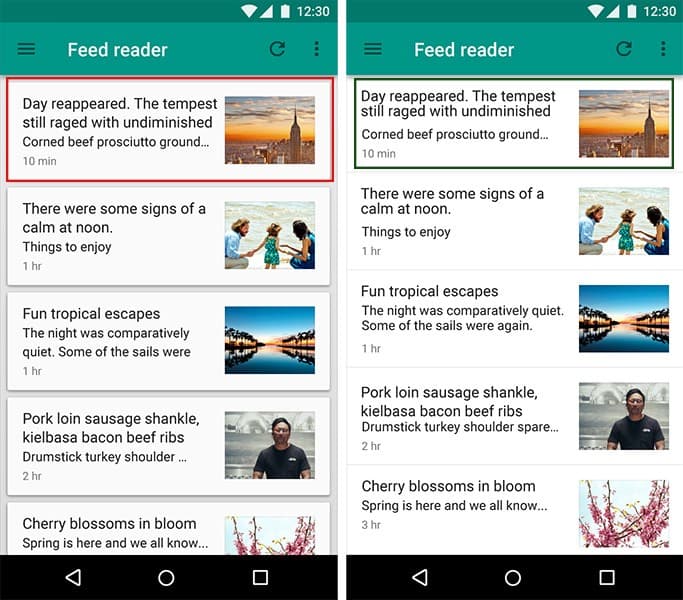
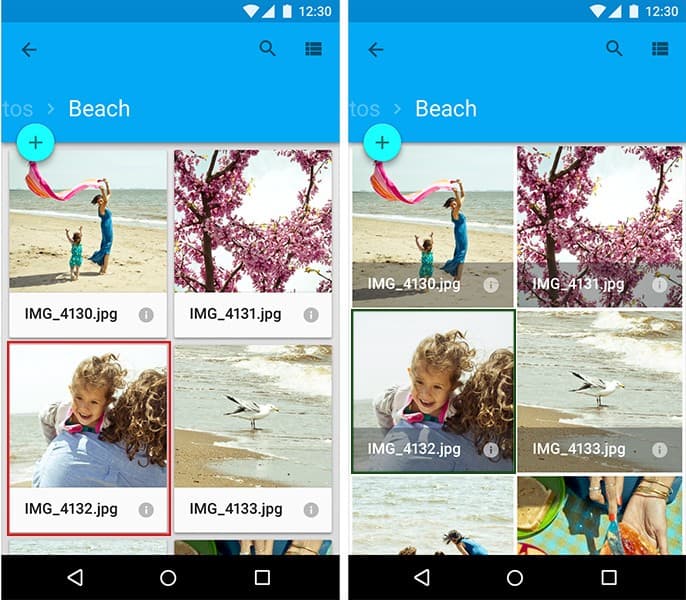
Карточки — не лучший выбор для галереи изображений. Лучше презентовать контент в виде плитки, так его будет легче воспринимать. Ниже показан пример такой компоновки.

Для больших экранов
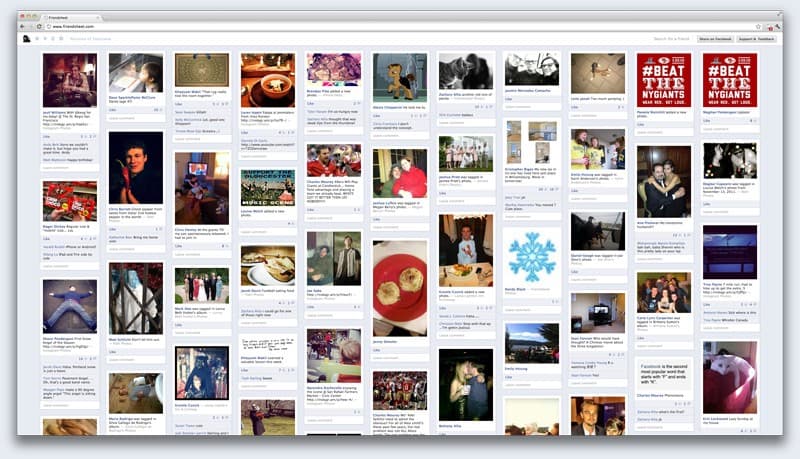
Дизайн с использованием карточек будет отлично смотреться на небольших экранах, но на больших мониторах нагромождение карточек рискует превратиться в нечитаемую кашу. Визуально, этот дизайн все еще прекрасен, но если судить по объективным показателям скорости чтения и восприятия контента, то данный тип дизайна будет сильно уступать аналогичному, без использования карточек. Ниже представлена страница дизайна с карточками на большом экране.

Для редизайна существующего приложения
Когда пользователи уже привыкли к одному виду дизайна, они могут столкнуться со значительными сложностями в новой схеме взаимодействия с приложением. Вам стоит вначале спросить своих пользователей, что конкретно они хотели бы изменить. И уже потом, на основе их ответов, постепенно перестраивать приложение, постоянно контролируя то, хорошо ли воспринимаются новшества.
Заключение
Надеюсь, вы понимаете, почему дизайн с использованием карточек набирает все большую популярность. И я хотел бы верить, что эта тенденция в ближайшее время сохранится. Потому что карточки не только облегчают восприятие визуальной информации, они также являются одним из самых гибких элементов в разметке сайта или приложения, которые помогают объединить контент в одно целое. Сегодня, люди очень быстро просматривают информацию, а карточки очень хорошо им в этом помогают вне зависимости от устройства. А хороший UX дизайн должен заботиться о людях.
Перевод статьи Ника Бабича


