UI дизайн понемногу избавляется от ненужных элементов, фокусируясь на функциональности. Но хотя функциональный аспект дизайна — это ключ к успеху продукта, визуальные детали также очень важны — особенно их способность улучшать функциональные элементы.
В этой статье мы поговорим о визуальных элементах, и о том, как они влияют на пользователя интерфейса.
Эволюция UI: от псевдо 3D до ультра-плоского дизайна
Трехмерные эффекты и скевоморфизм: иллюзия глубины
Экраны, которые мы используем — плоские, но дизайнеры и разработчики стараются сделать так, чтобы всё на них выглядело объемным. Со времени появления графических интерфейсов, чтобы пользователь различал интерактивные объекты, мы используем псевдо 3D эффекты (тени, градиенты). Они создают иллюзию глубины, и помогают пользователю понять визуальную иерархию:
- Приподнятые элементы выглядят так, будто на них можно нажать. Эта техника часто используется для кнопок.
- Полые элементы говорят пользователю, что их можно заполнить. Эта техника часто применяется в полях форм.
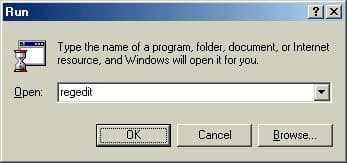
Диалоговое окно Windows 95 четко демонстрирует то, как использование теней и выделения может создать трехмерный эффект:

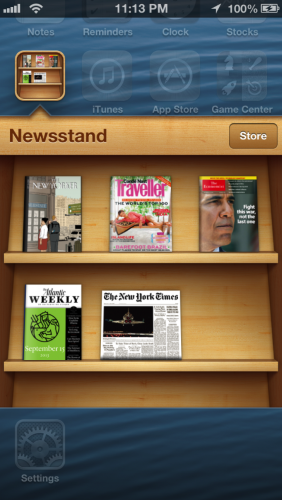
Скевоморфизм стал эволюцией этой идеи. Это язык полной имитации, где каждый элемент интерфейса копирует реальный объект в цифровом пространстве. В цифровом мире, скевоморфизм часто ассоциируют с продуктами Apple, особенно с версиями iOS до 7. Посмотрите, хотя бы на дизайн приложения Newsstand, с его скевоморфическим дизайном книжного шкафа, трехмерными полками для книг, и текстурами «под дерево». Этот дизайн должен был помочь пользователям понять, как использовать интерфейс.

Однако, ранние эксперименты со скевоморфизмом часто оканчивались неуклюжими, тяжелыми, и визуально отвлекающими интерфейсами.
Плоский дизайн: убрав тени вы снизите обнаруживаемость
Каждое действие ведет к противодействию. И в мир цифрового дизайна, плоский дизайн вошел, как противодействие скевоморфизму. Поскольку на экране ничего не выглядит полностью трехмерным, почему бы не избавится от этих ненужных декораций, и сфокусироваться на функциональности?
В отличие от трехмерного дизайна и скевоморфизма, плоский дизайн даже не пытается воспроизводить внешний вид реальных объектов. Там нет освещения, которое бы производило тени, говорящие об интерактивности, или о наличии поля ввода.
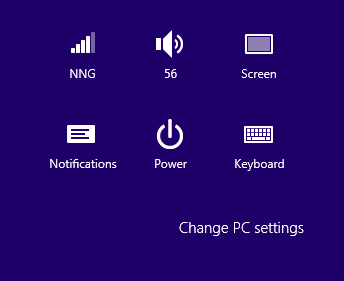
Посмотрите на Metro дизайн Windows 8:

Все элементы выглядят слишком плоскими, а элемент “Change PC settings” вообще похож на простую надпись, что приводит к тому, что пользователи просто его не замечают. Обычно, пользователи либо не замечают, либо неправильно интерпретируют подобные объекты из-за их слабых отличительных характеристик.
Существует причина, по которой дизайнеры GUI делают объекты более детализированными, чем в плоском дизайне, эта причина — определители (такие, как эффекты высоты на кнопках, или тень, которая помогает нам отличить поле ввода). Даже учитывая то, что в разных приложениях используются разные определители, пользователи полагаются на эти два предположения:
- Элементы с сильными определителями скорее всего интерактивны.
- Элементы без определителей скорее всего не интерактивны.
Таким образом, полное удаление визуальных отличий для создания полностью плоского дизайна — очень негативная крайность. Пользователям нужны определители чтобы понимать какой элемент интерактивен, а какой нет, а тени — это бесценные подсказки, помогающие мозгу интерпретировать элемент.
Почти плоский дизайн
Недавно дизайнеры начали понимать проблемы юзабилити плоского дизайна, и в результате, появилась его сбалансированная интерпретация. Это новое решение называют «почти плоский дизайн», или «плоский дизайн 2.0». По большей части, это плоский стиль, использующий мягкие тени, подсветку, и слои для создания глубины интерфейса.
Материальный дизайн — отличный пример.

Тени и высота
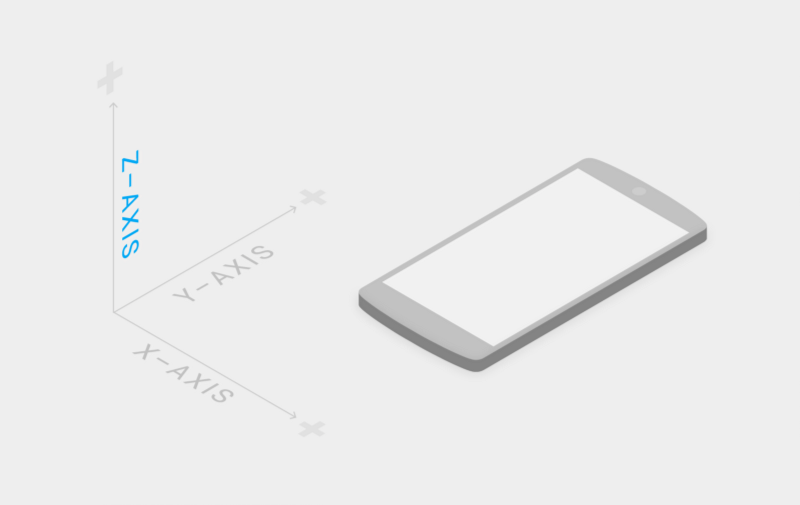
Современные интерфейсы приобретают всё больше слоев, и в полной мере используют ось z. Такой подход придает интерфейсу чувство глубины, делая опыт более ощутимым.

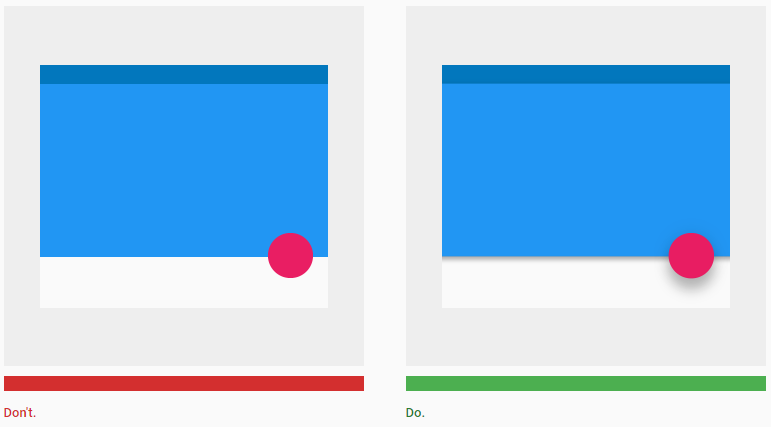
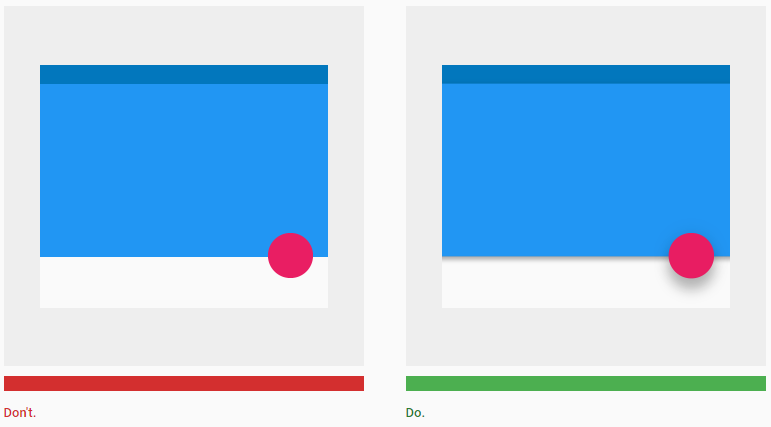
Тени, также, придают чувство глубины. Они придают дизайну визуальную изюминку, не отвлекая пользователя, и помогая ему понять интерфейс:
- Затенение показывает, что на элемент можно нажать

- Тень показывает пользователю иерархию элементов: она создает различие между двумя объектами, а в определенных случаях дает понять, что один элемент находится над другим.

- Тень позволяет понять направление движения

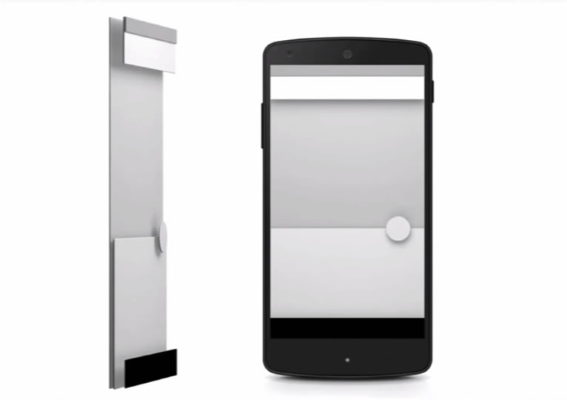
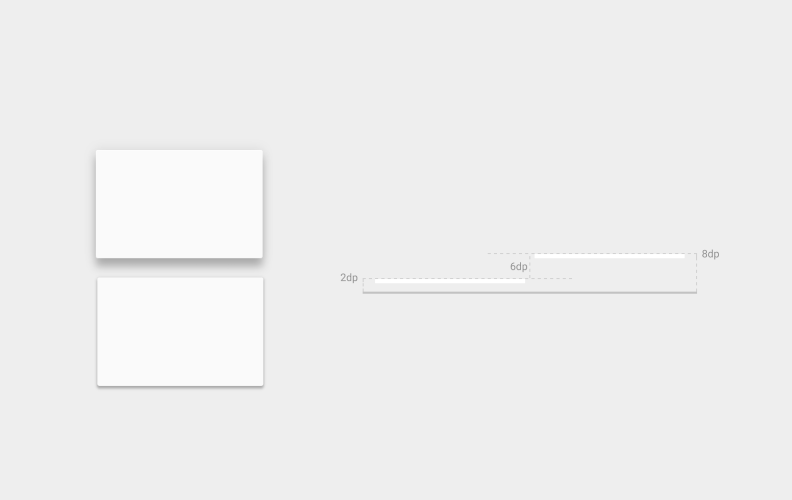
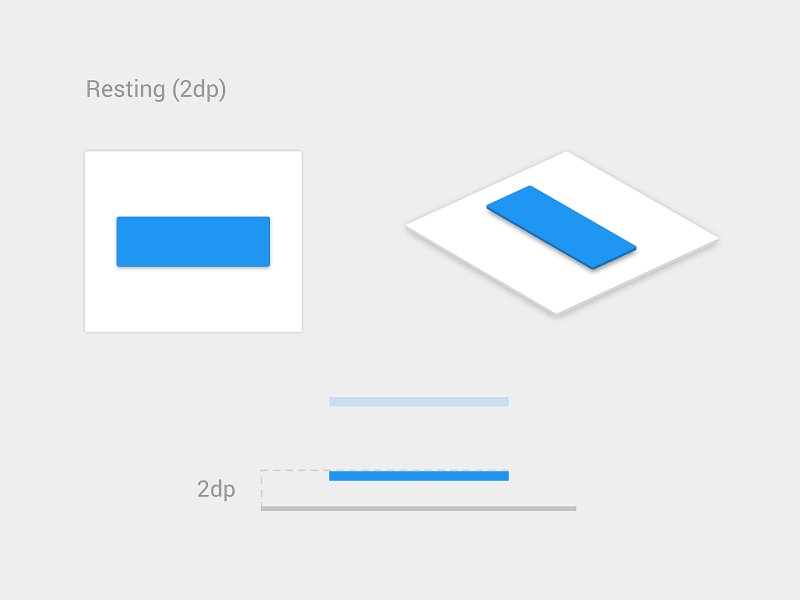
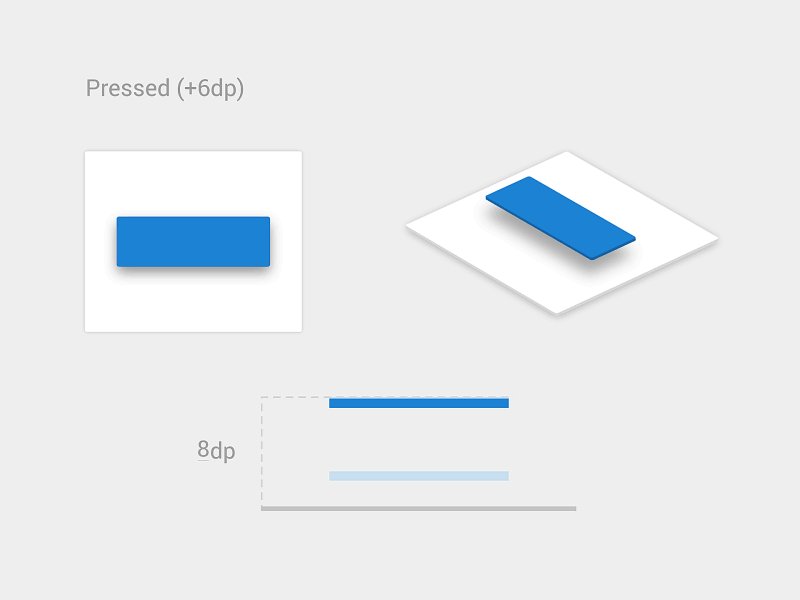
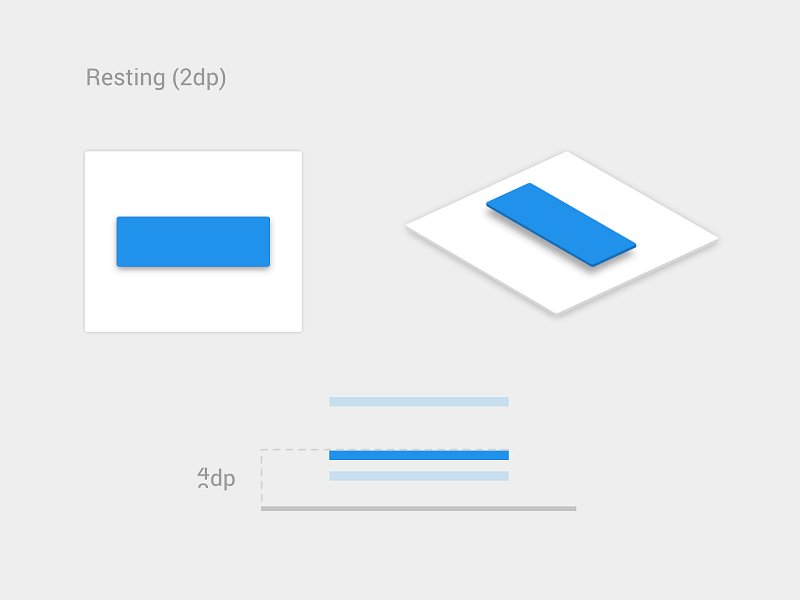
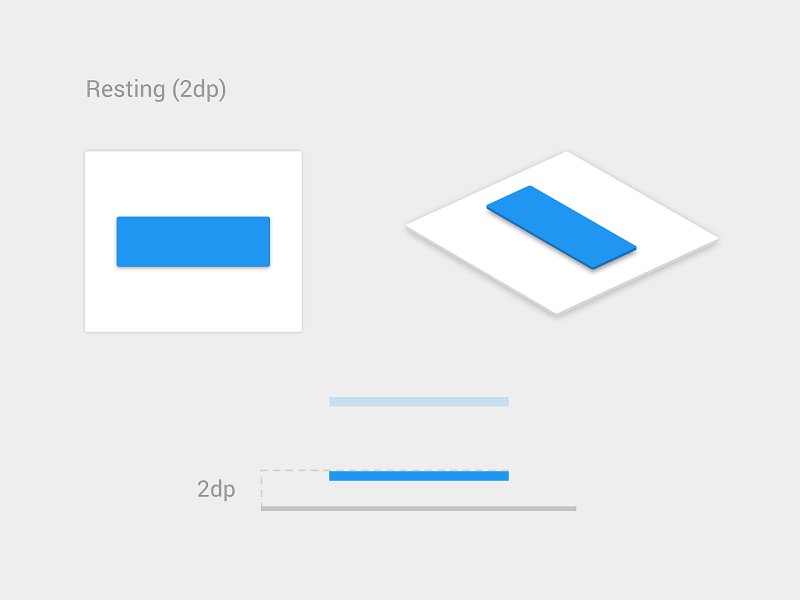
Тень работает в тандеме с высотой. Высота — это относительная глубина, или расстояние между двумя поверхностями на оси z. Высота элемента показывает расстояние между поверхностями и глубину его тени.

Если пользователь не уверен в интерактивности объекта, ему потребуется визуальный отклик. И тут на сцену выходит высота. Высота объекта определяет внешний вид его тени:


Заключение
Ваши работы не должны полагаться исключительно на тени, градиенты, или сложные световые эффекты — всё это может отвлечь пользователя от его цели. Но мягкие тени, и другие не плоские элементы интерфейса сослужат вашему дизайну хорошую службу, поскольку они несут в себе важную информацию — определители. Пользователи предпочитают простые, чистые, и упорядоченные вещи, и дизайнеры должны пытаться направлять то, как люди воспринимают интерфейсы.
Перевод статьи Ника Бабича


