В этой статье мы рассмотрим три принципа навигации, которые я применяю в своей работе UX консультанта.
К этим принципам относятся:
- Информационная архитектура (ИА), которая должна совпадать с ментальной моделью пользователя.
- Легкость обнаружения и постоянство средств навигации.
- Разумное количество вариантов навигации.
Можете смело брать эти советы себе на вооружение и пользоваться ими в UX разработке!
Что такое «навигация» в цифровых продуктах?
Под «навигацией» понимаются средства, с помощью которых пользователь перемещается по сайту или приложению. Это часть более широкой информационной архитектуры структуры и функции.
Важной составляющей навигации являются указатели. С их помощью и при помощи дополнительных индикаторов люди могут понять, где они находятся. Пользователь может просмотреть каждую страницу сайта или приложения всего один раз, а значит, нужно учитывать их цели.
Принцип №1
- Информационная архитектура совпадает с ментальными моделями пользователей, и тем, какую структуру сайта/приложения они ожидают увидеть:
Определение структуры
Прежде чем проектировать навигацию, крайне важно определить ИА. Чтобы разбить страницы по разным категориям, можно провести тест с сортировкой карточек.
Действительно ли CTA направляют пользователей в нужном направлении?
Доверие и авторитет вашего сайта зависят от таких деталей, как орфографические ошибки, выравнивание кнопок и ссылок, а также от того, куда эти ссылки и кнопки ведут.
К примеру, если пользователь находится на странице товара с CTA кнопкой «Купить», то после ее нажатия, пользователь ожидает попасть на страницу, где он сможет непосредственно приобрести товар. Снизьте количество CTA элементов на странице или хотя бы придайте им разный визуальный вес.

Расположены ли меню в знакомых местах?
Всмотритесь в контекст того, что создаете. Люди привыкли видеть элементы навигации в определенных местах. К примеру, в смартфонах iOS меню расположено внизу экрана, а в Android — в гамбургерной иконке.
Принцип №2
- Легкость обнаружения и постоянство средств навигации.
Все находится на своих местах? Ваша структура понятна и последовательна?
Общий пользовательский опыт строится на основе всего, с чем пользователь сталкивается. При создании меню, используйте все ваши знания о навигации и составляющих ее компонентах. К примеру, хорошо спроектированные сайты придерживаются стандартов.
К навигации сайта могут относиться разные компоненты: логотип и бренд, изменения в навигации, изменения визуального дизайна, контекстные подсказки, помощники/пошаговые инструкции, хлебные крошки, URL, заголовки и даже название страницы!

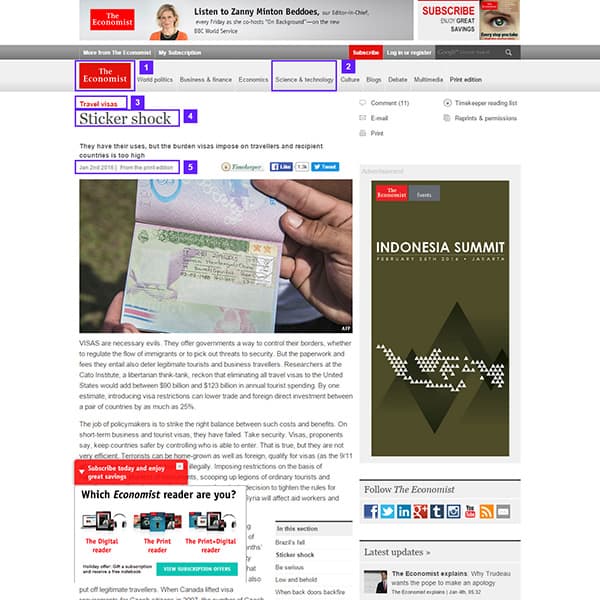
На сайте The Economist, местоположение определяется с помощью:
- Логотипа и бренда
- Взаимодействия с панелью навигации
- Заголовка страницы
- Заголовка статьи
- Контекстных подсказок
Принцип №3
- Разумное количество опций меню (т.е. не более 5-7 пунктов)
В любом продукте с интерфейсом, будь то iOS приложение или веб-сайт, необходимо минимизировать количество пунктов меню. Пользователь не должен потеряться в структуре вашего сайта. Количество опций должно быть разумным.
На личном опыте могу сказать, что большое количество опций будет контрпродуктивным решением как для ваших целей, так и для пользователя. У вас должно быть небольшое количество основных, часто используемых опций.

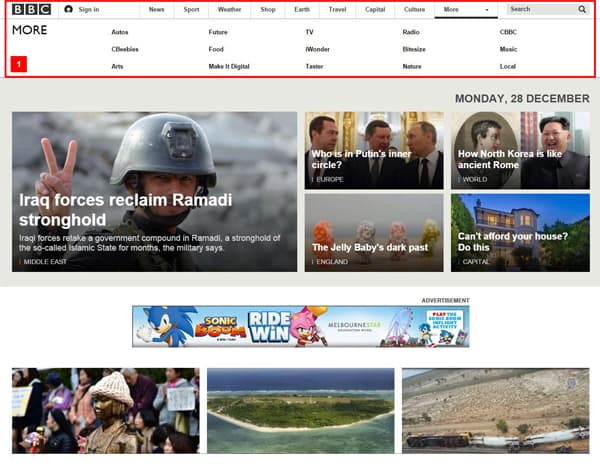
В примере выше, на сайте BBC, есть выпадающие меню. Верхний уровень включает в себя 8 пунктов меню, и только следующий уровень содержит больше вариантов разных ссылок.
На таких сайтах, сортировка пунктов меню в алфавитном порядке не имеет смысла, в отличие от сортировки по популярности.
На обычном сайте не составит труда отобразить 7 ссылок на каждую страницу. Но если вы работаете с крупномасштабным сайтом, со значительной информационной архитектурой, вам придется поработать над структурой ссылок.
Заключение
Существует несколько принципов, способствующих хорошему пользовательскому опыту при работе с меню. Вам нужно определить и понять эвристику и принципы, которые используются для создания навигации. Во-первых, чтобы не забывать хорошие практики дизайна, а во-вторых, чтобы уметь оценивать существующие продукты.
Базовая структура сайта, информационная архитектура и различные страницы, названия и ссылки должны отвечать ожиданиям пользователей. Более того, необходимо подумать о контексте своего продукта/сайта и определить те платформы и шаблоны, с которыми пользователи уже сталкивались.
Используйте это руководство для создания последовательного и интуитивного опыта. Кроме того, определите самые важные страницы и пункты меню, и разместите их в верхней части страницы. По моему опыту, всё, что превышает 7 опций меню — лишнее. Другие, менее важные опции, вроде настроек, можно отображать по надобности.
Перевод статьи Джоэля Диаза


