Как дизайнеры, мы постоянно знакомимся с новыми, передовыми цифровыми инструментами, которые помогают сделать нашу работу эффективней. Это значит, что иногда мы забываем о не цифровых инструментах, которые всегда должны быть у нас под рукой.

Пользовательский опыт — это не что-то, что должно начать моментально выглядеть безупречно. Это создание интуитивного, функционального и приятного пользовательского опыта в каждой точке соприкосновения. Вы не сможете этого добиться, если сразу начнете с Photoshop. Прежде, чем переходить к цифровой обработке, уделите время переносу своих концепций и дизайнов на бумагу.
Пользовательский опыт — это решение проблем, а 8 инструментов, которые я опишу ниже, помогут вам сформировать ваши идеи для создания этих решений.
1. Сила липких заметок

Существует очень много причин любить липкую бумагу для заметок, но главная причина — они достаточно малы для записи одной идеи, их можно легко перемещать, и вы можете купить такие цвета, какие вам больше по душе. Также они очень подходят для определения взаимодействий и концепций в бумажных прототипах.
Они очень полезны во время составления набросков. Как только эти заметки размещаются на стене — начинают проявляться паттерны, дающие вам возможность принимать хорошие решения и планировать следующие шаги.
2. Моя версия портативной доски — липкие флипчарты
Я рассматриваю липкие флипчарты, как портативные доски. Они отлично подходят для встреч с клиентами вне офиса.
Недавно я летал в Нью Йорк на встречу с клиентом, с которым должен был обсудить стратегию и наброски. Я очень рад, что мы решили отказаться от использования доски, и сфокусировались на заполнении большого флипчарта. Мы несколько часов обсуждали информацию с этих страниц, заполненных набросками.
Лучше всего то, что по окончании встречи, я смог засунуть флипчарт в свой чемодан, сесть в самолет, и легко и расклеить результаты нашей встречи в своем офисе, в Денвре.
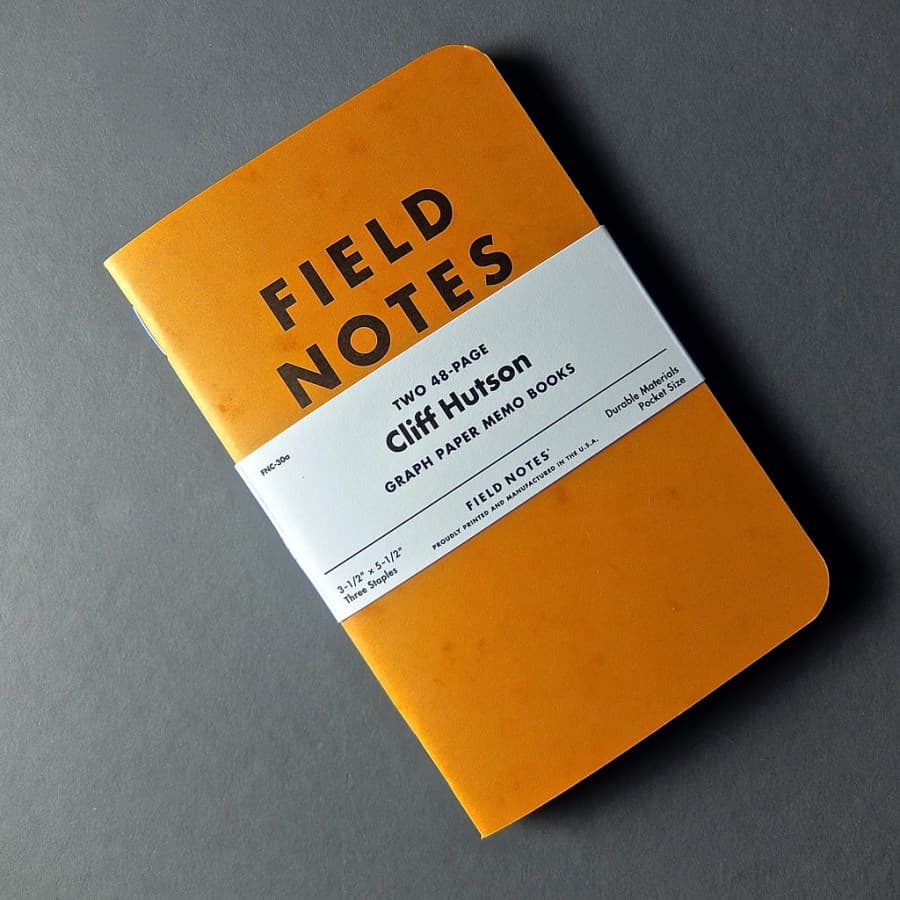
3. Блокноты

За последние три месяца, я заполнил заметками, каракулями, ваерфрэймами, вдохновляющими цитатами и т.п. шесть блокнотов. Ничто не заменит ручку и бумагу на поприще вытаскивания идей из вашей головы. Портативность блокнота позволяет с легкостью записывать свои мысли в любое время и в любом месте.
Блокноты маленькие, гибкие, и невесомые. Также в них можно найти различные типы страниц — в клеточку, в линейку, в точку или вообще без разметки.
Также неплохо всегда иметь под рукой несколько пачек бумаги формата А4, для создания набросков и бумажных прототипов. Наличие возможности сложить листы бумаги на плоскую поверхность и легко их перемещать может оказаться полезным фактором, особенно когда речь заходит о стратегии и планировании. А когда речь идет о прототипировании — бумажное прототипирование — это очень быстрый и эффективный способ увидеть, как пользователи взаимодействуют с вашими дизайнами.
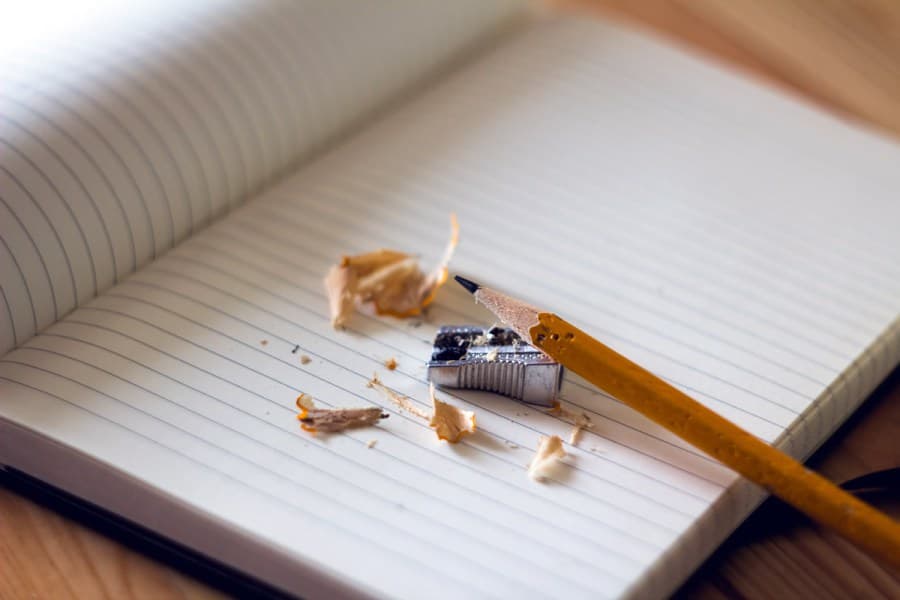
4. Инструменты для рисования

Я всегда начинаю рисовать наброски карандашом. Маркеры также очень хорошо справляются с этой задачей. Черные маркеры Sharpie хорошо подходят для создания ваерфрэймов и аннотаций, а использование более тонких маркеров подходит для очерчивания границ экрана.
Темные маркеры хорошо оживляют наброски, давая вам возможность поиграть с иерархией и с легкостью указать на различия в дизайнах. При создании бумажных прототипов, для отображения пользовательских взаимодействий нет ничего лучше, чем хайлайтер, особенно когда вы проводите пользователя или клиента по потоку.
5. Учетные карточки
UX дизайнерам часто приходится оценивать информационную архитектуру сайта. В этом случае мы прибегаем к тесту сортировки карточек. При проведении такого теста нет ничего лучше, чем учетные карточки формата 5х3. Они помогут дизайнеру понять ожидания пользователей и то, как они категорируют представленную информацию.
Замечательной особенностью таких карточек является то, что они недорогие, и пользователям просто с ними управляться. При оценке карточек начинают проявляться паттерны, представляющие вам ценную информацию, которая, в свою очередь поможет вам создать бесшовный пользовательский опыт.
6. Бумажные шаблоны

Шаблоны — это инструменты, которые помогают упорядочить ваше мышление. Они не должны служить заменой вашей креативности. Шаблоны можно найти для всего, от экранов для Android, до сценариев сессий пользовательского тестирования и даже сторибординга.
Держите несколько бумажных шаблонов у себя в столе и сумке. Шаблоны помогают вымещать свои идеи на бумагу, и вам не придется испытывать то всепоглощающее чувство, когда вы пытаетесь начать что-то с чистого листа.
Шаблоны также позволяют вам получить представление о том, как ваш сайт должен выглядеть на определенных экранах. Можно найти шаблоны для всех возможных размеров экранов под iOS, Android, планшет или десктоп.
7. Прозрачные линейки
Я не умею ровно рисовать. Мало кто умеет. И линейки очень помогают при создании набросков ваерфрэймов. Их не стоит использовать, когда вы только начинаете набросок, применяйте их тогда, когда у вас на бумаге уже есть несколько идей, которые будут направлять линии.
Лично я использую прозрачные линейки, т.к. они позволяют увидеть, как, по сравнению с остальным рисунком, выглядят ваши линии.
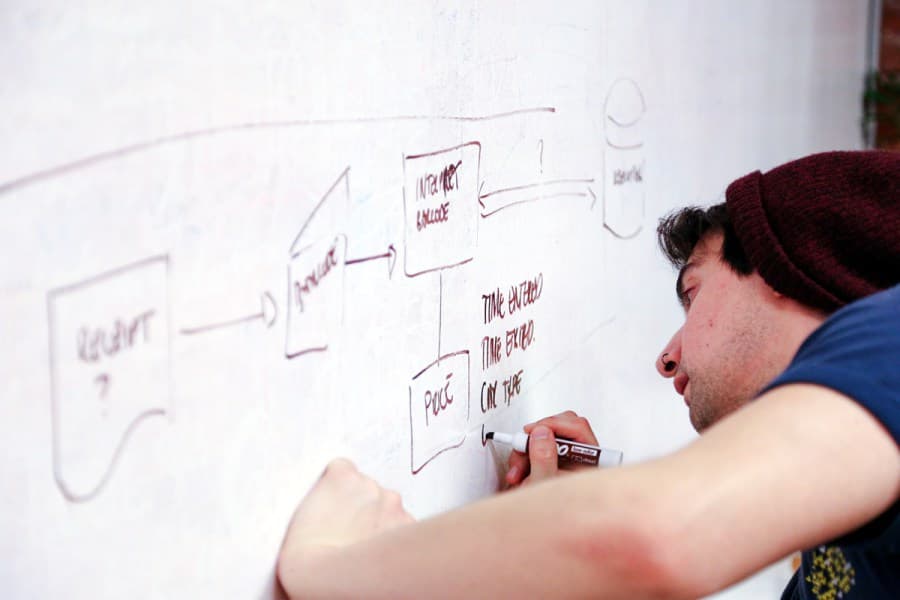
8. Доски

Доска — это отличный инструмент, позволяющий быстро записывать идеи при работе с другими дизайнерами над решением какой-либо проблемы. Вот несколько примеров того, для чего можно использовать доску:
- Составление списка подробностей о ваших пользователях, таких, как мотивация, затруднения, и цели
- Определение пользовательских историй
- Рисование заглавных экранов, которые соответствуют пользовательским историям, которые вы определили на втором этапе
- Добавление деталей (и их удаление)
Конечно, на протяжении подобных сессий вы будете постоянно получать фидбэк, задавать вопросы заинтересованным сторонам, и корректировать свои наброски. Уайтбординг помогает быстро решать проблемы посредством расстановки приоритетов и повторения.
Я призываю новых, и не очень, людей, занимающихся UX дизайном начать использовать эти не цифровые инструменты. Они помогут вам в каждой фазе вашей работы — от исследования, до дизайна, и в конце концов при тестировании и утверждении.
Перевод статьи Сары Нэги


