Карусель — это не просто устройство, которое можно найти в аэропортах или парках развлечений. Это также виджет, который размещается на веб-сайтах. Дизайнеры используют их для отображения визуальных элементов таким образом, чтобы пользователи могли быстро по ним перемещаться. Дизайнеры часто их используют, но юзабилити — это совсем другая история. Существует пять ошибок юзабилити, которые дизайнеры допускают при создании каруселей.
1. Продолжение автослайдинга после того, как пользователь начал взаимодействие
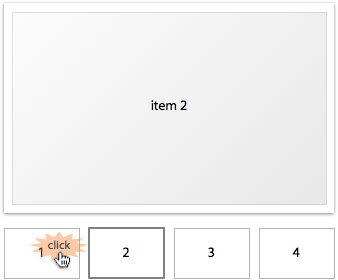
Подобно тому, как новостная лента автоматически прокручивает заголовки на экране вашего телевизора, карусели могут автоматически прокручивать по странице визуальный контент. Обычно, эта техника используется на домашних страницах для вовлечения пользователей. Проблема заключается в том, что автослайдинг не прекращается после того, как пользователь уже начал взаимодействовать с каруселью. Когда пользователь перемещается по элементам карусели, автослайдинг должен остановиться, и переключиться на ручное управление. Довольно неудобно, когда карусель автоматически переключается на следующий элемент, в то время, когда пользователь еще просматривает предыдущий.

2. Отображение новых элементов по одному
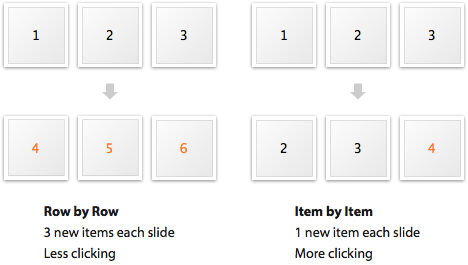
Карусель должна отображать сразу несколько элементов. Но иногда, когда пользователь кликает с целью просмотреть следующий набор слайдов, отображается только один новый элемент. В такой ситуации, у пользователя уйдет немало времени чтобы прокрутить всю карусель. Более эффективно отображать новые слайды ряд за рядом. Таким образом, пользователи смогут увидеть больше слайдов за раз с меньшим количеством кликов.

3. Непонятное отображение прогресса просмотра
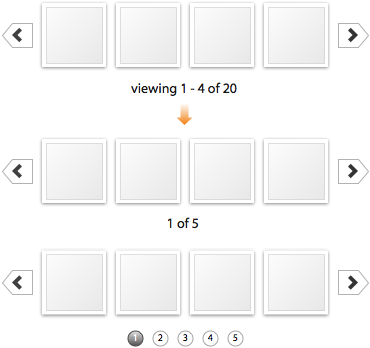
Поскольку карусель может отображать только ограниченное количество слайдов за один раз, пользователям важно знать, в какой точке относительно начала или конца карусели они находятся. Пользователи могут запутаться, если прогресс просмотра отображается не интуитивно. Это происходит, когда дизайнеры указывают количество показанных слайдов из общего количества слайдов. Отображение диапазона просматриваемых слайдов и указание общего их количества — слишком большой объем информации. Пользователю всего лишь нужно знать, сколько еще слайдов осталось просмотреть. Это можно отобразить, указав общее количество рядов в карусели, и то, в каком ряду пользователь находится в данный момент. Такой подход более интуитивен.

4. Бесконечный слайдинг
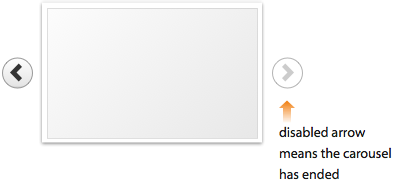
Пользователям важно не только понимать в какой именно точке на карусели они находятся, но, также, они должны знать, когда карусель заканчивается. Бесконечная карусель — это когда по окончанию слайдов, карусель возвращается к первому, не говоря пользователю, что карусель окончилась. Это приводит к тому, что пользователи снова начнут просматривать тот же контент. Добавьте ограничитель в виде отключенной стрелки, чтобы показать, что просмотренный ряд слайдов — последний.

5. Мелкие клик-таргеты
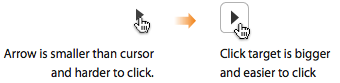
Никто не станет спорить о том, что по мелким целям сложнее попасть. Если стрелки вашей карусели меньше, чем размер курсора мыши, то у вас проблема. Упростите попадание по вашим стрелкам, поместив их на поверхность кнопки. Это предоставит пользователю больше пространства для клика. Также, с увеличением размера, стрелки становится проще рассмотреть.

Избегайте распространенных ошибок
Теперь, когда вы ознакомились с пятью ошибками юзабилити в каруселях, убедитесь, что их не допустили вы. Карусели должны позволять пользователю просто и быстро просматривать контент. То, как ваша карусель перемещается, отображает прогресс и размер стрелок — очень важные факторы. Помните о них, и тогда на вашей карусели у пользователей не закружится голова.


