С быстрым ростом технологий, анимация, для пользователей, становится уже не визуальной роскошью, а скорее функциональным требованием. Анимация решает множество функциональных проблем с интерфейсами, оживляет их, и делает очень отзывчивыми.
Давайте исследуем ключевые тактики применения анимации, которые улучшают функциональность и эмоциональную силу вашего мобильного интерфейса.
1. Состояние системы
Ваше приложение всегда обрабатывает несколько разных процессов, таких, как загрузка данных с сервера, их обработка, и т.п. Выполнение этих процессов всегда занимает какое-то время. Вы должны давать пользователю понять, что приложение не зависло, обозначая статус текущих процессов. Визуальное обозначение прогресса выполнения дает пользователю чувство контроля над приложением.
Индикаторы загрузки
Время загрузки — это неизбежная ситуация для большинства цифровых продуктов. И хотя анимация не решит проблему, она сможет разбавить ожидание. Когда мы не в состоянии сократить затрачиваемое время, мы можем сделать ожидание более приятным. Креативные индикаторы выполнения могут изменить то, как пользователь воспринимает время. Анимация влияет на восприятие пользователем вашего продукта, заставляя его казаться лучше, чем он есть на самом деле.

Pull to refresh
Хорошо известная анимация в этой группе — “pull down to refresh, запускающая процесс обновления контента на мобильном устройстве.

Уведомления
Поскольку движение всегда привлекает внимание, анимирование ваших уведомлений станет хорошим видом напоминания, которое не будет прерывать текущий опыт.

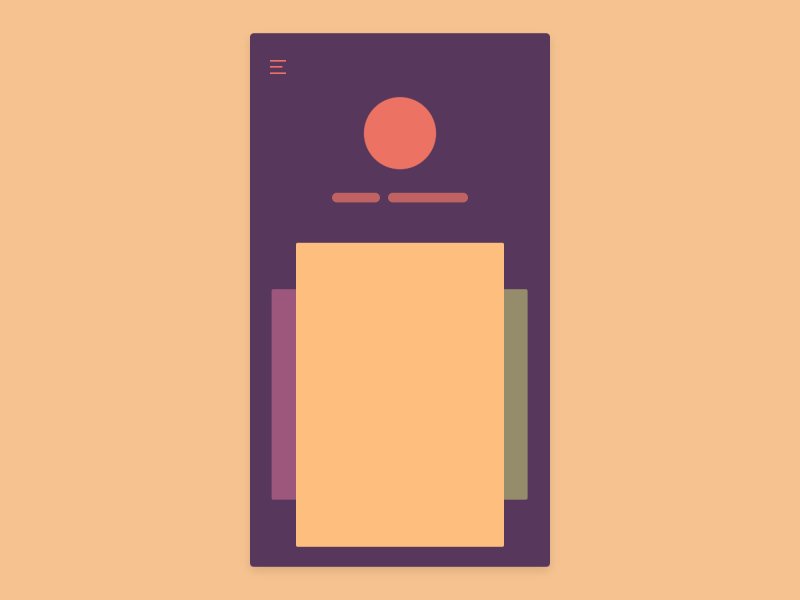
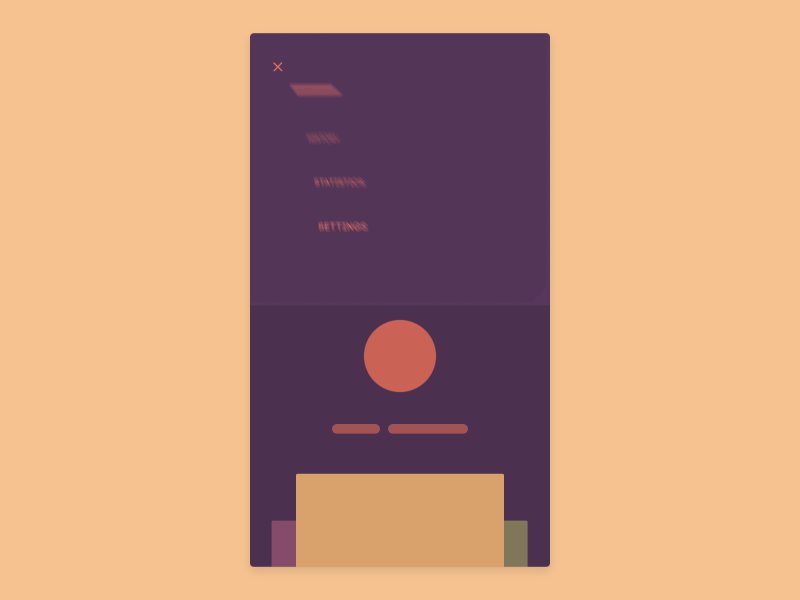
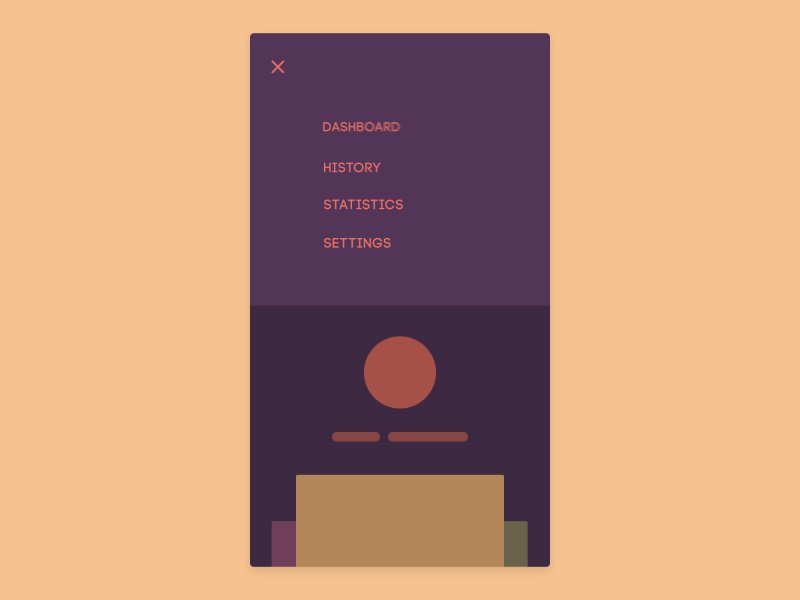
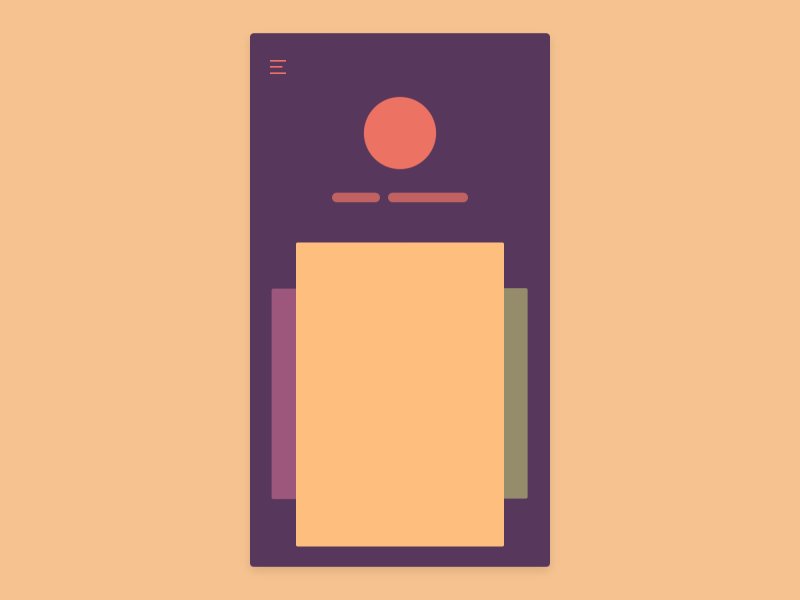
2. Навигация и переходы
Чаще всего анимация применяется для оформления переходов. Суть состоит в том, чтобы помочь пользователю понять только что случившуюся перемену в разметке страницы, что именно вызвало эту перемену и как можно инициировать эту перемену в будущем самостоятельно. Классический пример — гамбургерная кнопка, вызывающая скрытый контент.

Переход между навигационным контекстом
Дизайнеры используют анимацию чтобы плавно переносить пользователей между навигационными контекстами, и объяснять изменения в расстановке элементов на экране.

Визуальная иерархия и связь между элементами
Анимация идеально подходит для создания объектов интерфейса и иллюстрирования того, как они между собой взаимодействуют.

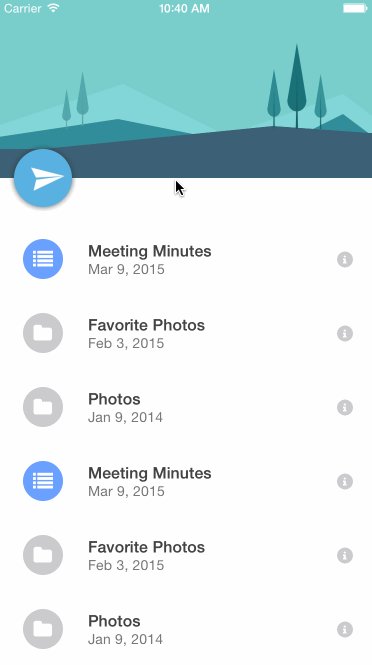
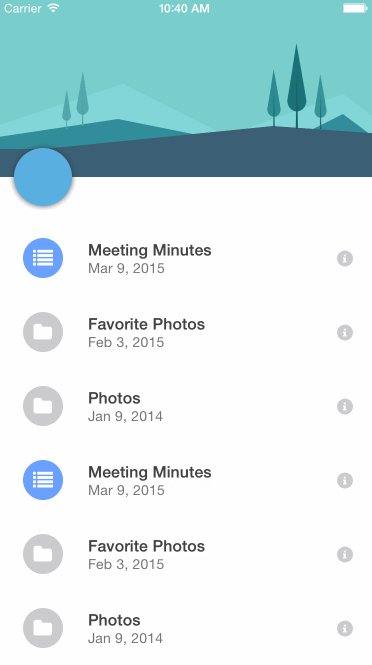
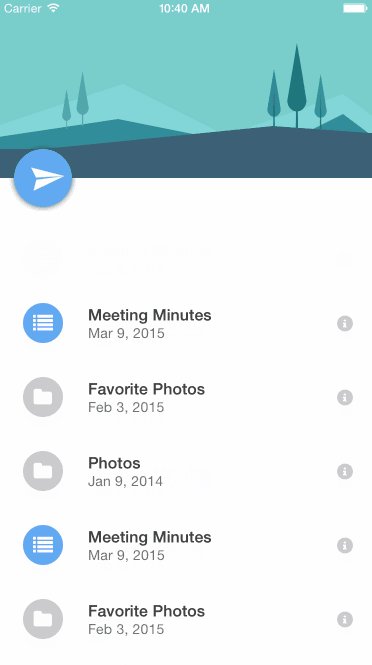
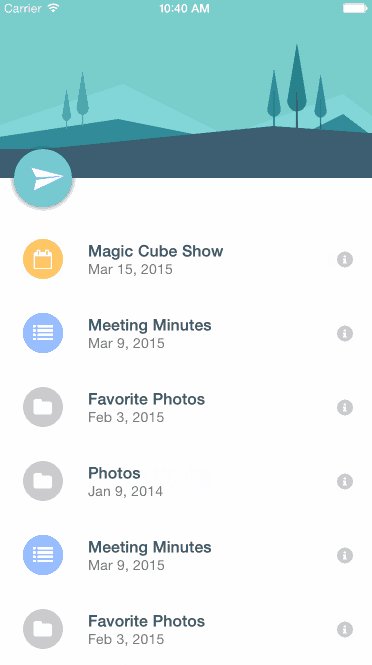
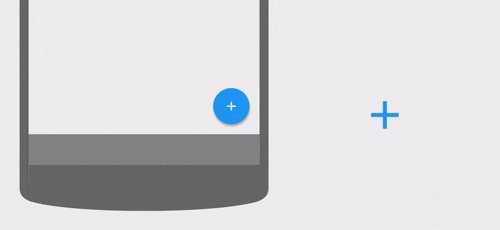
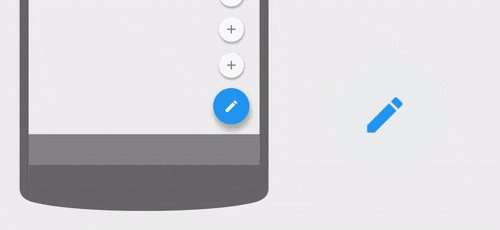
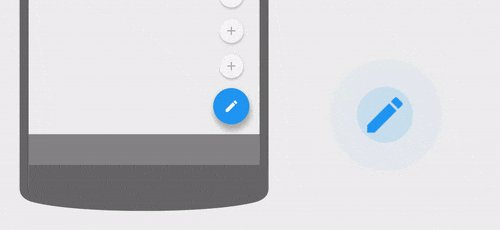
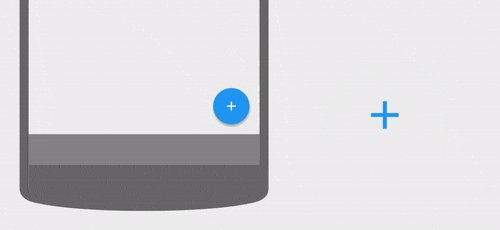
Изменение функции
В определенных случаях, дизайнерам приходится создавать кнопку действия, функционал которой меняется в зависимости от обстоятельств. Это часто можно увидеть в мобильном дизайне, где экранное пространство очень ограничено.

Такой тип анимации показывает, как меняется элемент, когда пользователь с ним взаимодействует. В примере ниже, когда пользователь нажимает на кнопку, «плюс» превращается в карандаш. Это говорит ему о том, что карандаш — основной инструмент.

3. Визуальный отклик
Визуальный отклик жизненно важен для любого пользовательского интерфейса. Он дает пользователю чувство контроля, а для пользователя, контроль, обозначает знание и понимание текущего системного контекста в любой момент времени.
Подтверждение
Элементы пользовательского интерфейса, такие, как кнопки, должны выглядеть осязаемо, несмотря на то, что они находятся за слоем стекла. В физическом мире, кнопки, элементы управления и другие объекты отвечают на наше с ними взаимодействие. Такого же уровня отзывчивости люди ожидают и от интерфейса. Чтобы заполнить этот разрыв, анимация должна немедленно отвечать на пользовательское взаимодействие, и выглядеть, как непосредственная манипуляция.

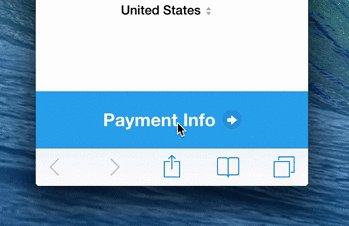
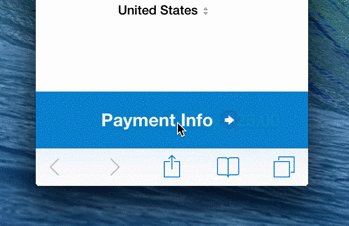
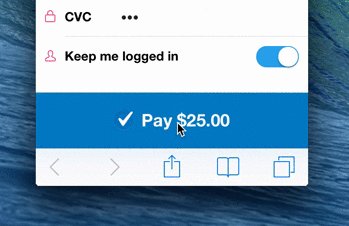
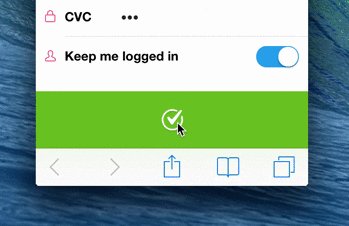
Визуализируйте результаты действий
Анимация может улучшить каждый момент взаимодействия, и усилить выполняемые пользователем действия.
В примере ниже, когда пользователь нажимает на кнопку “Pay”, ненадолго появляется спиннер. Затем, анимация галочки дарит пользователям ощущение, что они с легкостью завершили платеж, и пользователи очень ценят эти маленькие, но важные детали.

Заключение
При правильном использовании, анимация может стать мощным инструментом. Она наполняет жизнью любой дизайн, способна вовлечь пользователей даже в самые рутинные задачи, и конечно, выделяет вас из толпы.
Перевод статьи Ника Бабича


