Бесконечный или длинный, скроллинг быстро становится стандартным навигационным шаблоном. Эта навигационная структура хорошо подходит к самому разному типу сайтов (коммерческим, социальным, и т.п.), хорошо адаптируется с десктопов на мобильные устройства, и имеет определенные UX преимущества.
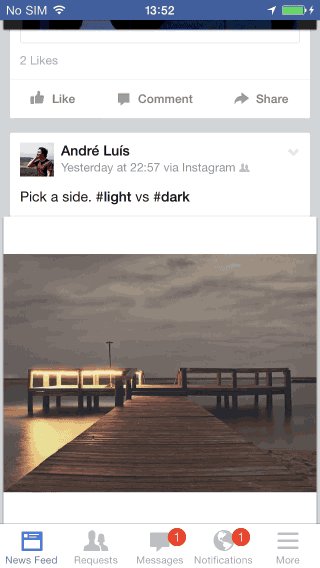
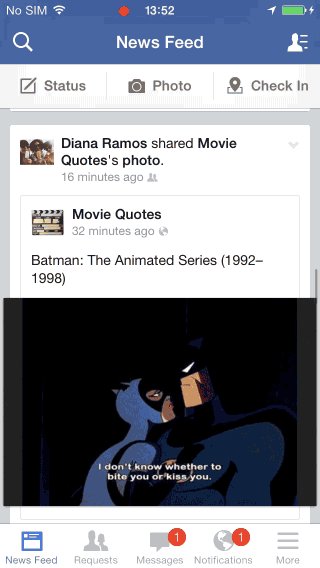
С популярностью социальных медиа ресурсов, бесконечный скроллинг превратился в функцию первой необходимости. Когда пользователь ищет что-то определенное, он получает возможность просматривать большое количество элементов, и находить то, что ему нравится. В первую очередь люди посещают сайты в поисках контента — остальное вторично. При этом скроллинг помогает людям находить необходимый им контент.

В дополнение, бесконечный скроллинг создает линейную структуру, которую, в своих интересах, могут использовать сторителлеры. По мере того, как читатель прокручивает страницу, разные разметки могут совмещаться с красивыми анимационными эффектами, создавая ритм, заставляющий пользователя думать «что же произойдет дальше?». Хорошим примером послужит сайт The Boat, на котором бесконечный скроллинг улучшает историю, предлагая новую среду, накладывая текст на визуальные эффекты.

Скроллинг открывает множество новых дверей для дизайнеров. Однако, у него есть свои недостатки. Он требует от дизайнера особого внимания к контенту, навигации и анимации. Если длинный или бесконечный скроллинг хорошо подходит вашему дизайну, то помните об этих лучших практиках:
- Мотивируйте пользователей использовать прокрутку
- Настройте навигацию для скроллинга
- Чтобы улучшить длинный скроллинг используйте анимацию
Мотивируйте пользователей использовать прокрутку
Несмотря на то, что обычно, люди начинают скроллить сразу, после загрузки страницы, контент, находящийся над складкой остается очень важным. То, что отображается в верхней части страницы, создает первое впечатление, и задает ожидания. Пользователи используют прокрутку, но только в том случае, если то, что находится над складкой, достаточно обещающе. Это верно для экранов любого размера, будь то мобильный телефон, планшет или десктоп.
Предоставьте интересный контент
То, что сразу видно на экране, и не требует принятия каких-либо действий — мотивирует пользователей к прокрутке. Чтобы убедиться, что пользователь будет использовать прокрутку, вы должны предоставить интересный контент. Поэтому, расположите самый интересный контент над складкой:
- Предложите хорошее введение. Хорошее введение снабжает контент контекстом, и помогает пользователям ответить на вопрос: О чем эта страница?
- Предоставьте интересные факты. Подкрепленный фактами контент привлечет внимание пользователей.
- Используйте вовлекающие изображения. Пользователи обращают внимание на изображения, которые содержат важную информацию.
Избегайте ложного дна
Область над складкой, также, подготавливает почву для будущего контента. Контент над складкой должен говорить пользователю о том, что под складкой находится еще более интересное содержание. Но когда пользователь сталкивается с ложным дном, или с окончанием контента, которое похоже на окончание страницы, у него не остается причин думать, что под складкой находится что-то еще.

Избежать ложного дна довольно легко — просто предоставьте визуальную подсказку, говорящую о том, что под складкой есть дополнительная информация. Например, для сеточной или карточной разметки, можно показать начало следующих элементов, подсказывающих направление скроллинга.

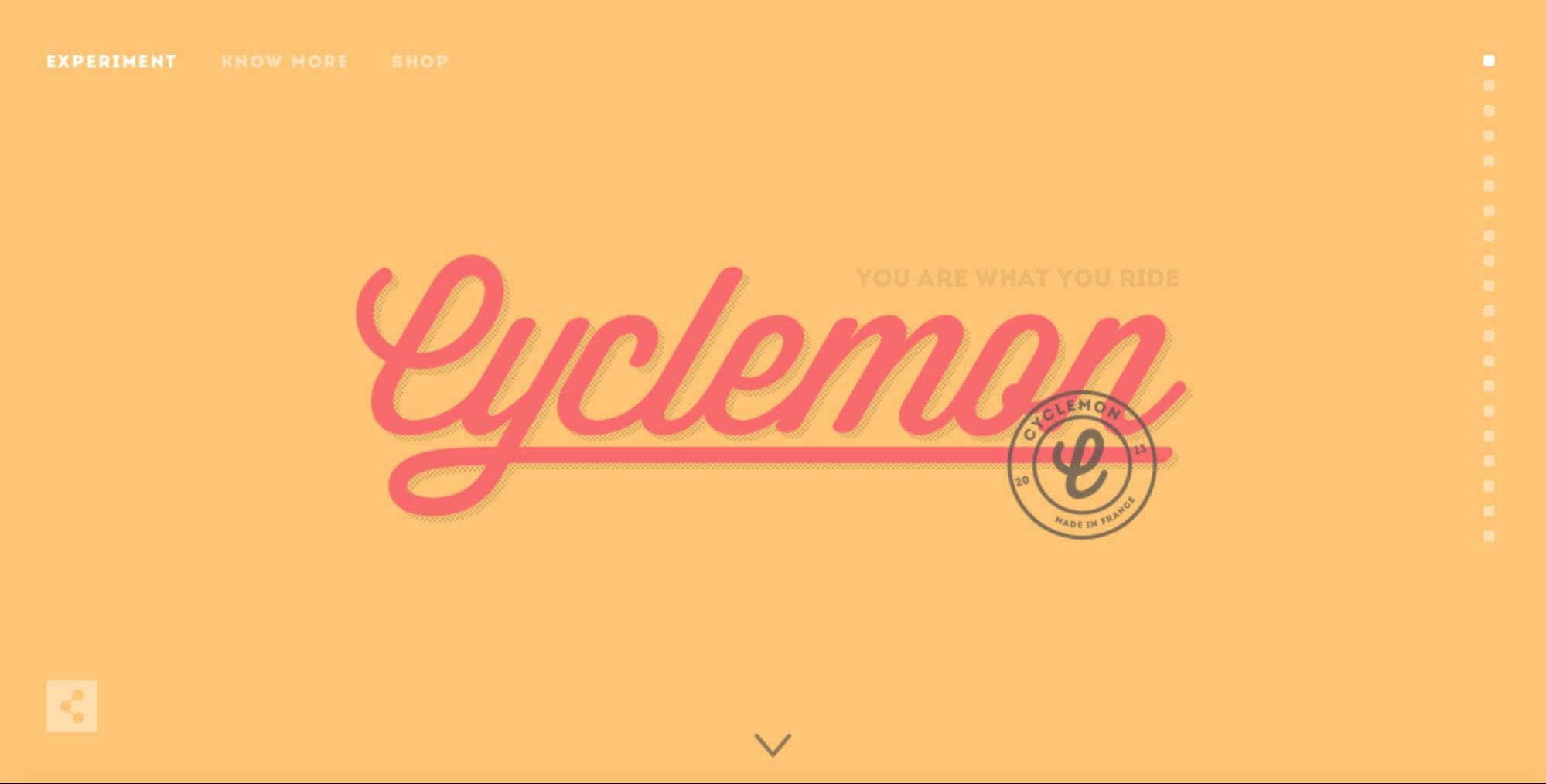
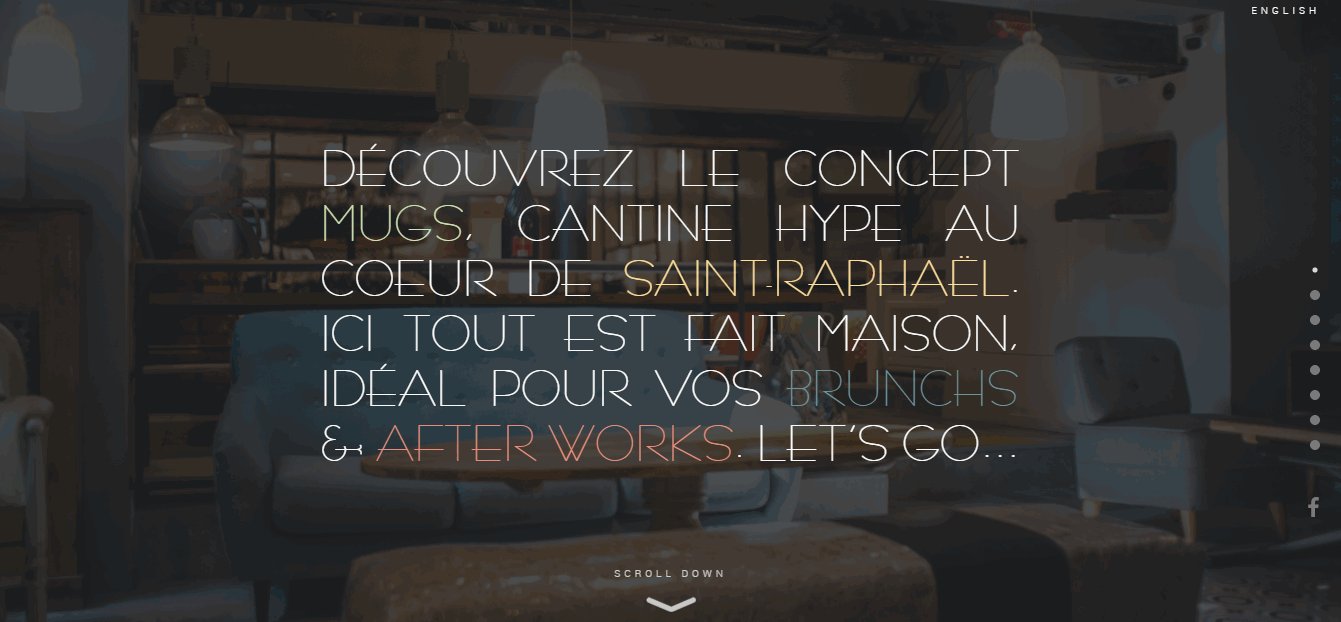
Или вы можете просто попросить пользователя использовать прокрутку. Небольшая подсказка в виде стрелки, или текст «scroll down», проинформирует пользователя о том, что большая часть контента предоставлена ниже.

Настройте навигацию для скроллинга
Навигация — это жизненно важный аспект пользовательского опыта сайта. Очень важно чтобы навигация работала правильно, ведь пользователю будет необходимо быстро найти, где он находится на странице, и понять, как попасть туда, куда ему нужно.
Используйте липкую навигацию
Длинный скроллинг может создать проблемы с навигацией: если панель навигации пропадает из вида, когда пользователь начинает прокрутку, то чтобы вернутся к ее использованию, пользователю придется вернуться назад, в самое начало. Очевидное решение этой проблемы заключается в использовании липкого навигационного меню: лучше всего держать навигацию постоянно на виду — это поможет пользователю быстро и просто перемещаться по сайту или приложению.

Однако, если вы хотите сохранить экранное пространство, вы можете спрятать навигацию, и сделать ее доступной по требованию.

Такое решение особенно хорошо подходит мобильным устройствам: поскольку экраны мобильных телефонов намного меньше, чем экраны планшетов, лэптопов, или десктопов, панель навигации может занять относительно большую часть экрана. Если экран представляет из себя новостную ленту, то вы можете спрятать навигацию, когда пользователь прокручивает вниз, просматривая новый контент, и отобразить ее, когда пользователь начинает прокрутку вверх, пытаясь вернуться назад.

Рассмотрите использование опции Jump-to (перейти к…)
Еще одна проблема долгой и бесконечной прокрутки — дезориентация: пользователям может быть сложно найти что-то, что они ранее видели на странице. Это может стать серьезной проблемой, если контент разбит на несколько блоков одинаковой важности (например, длинное руководство). В этом случае, опция Jump-to может помочь справиться с этой проблемой.
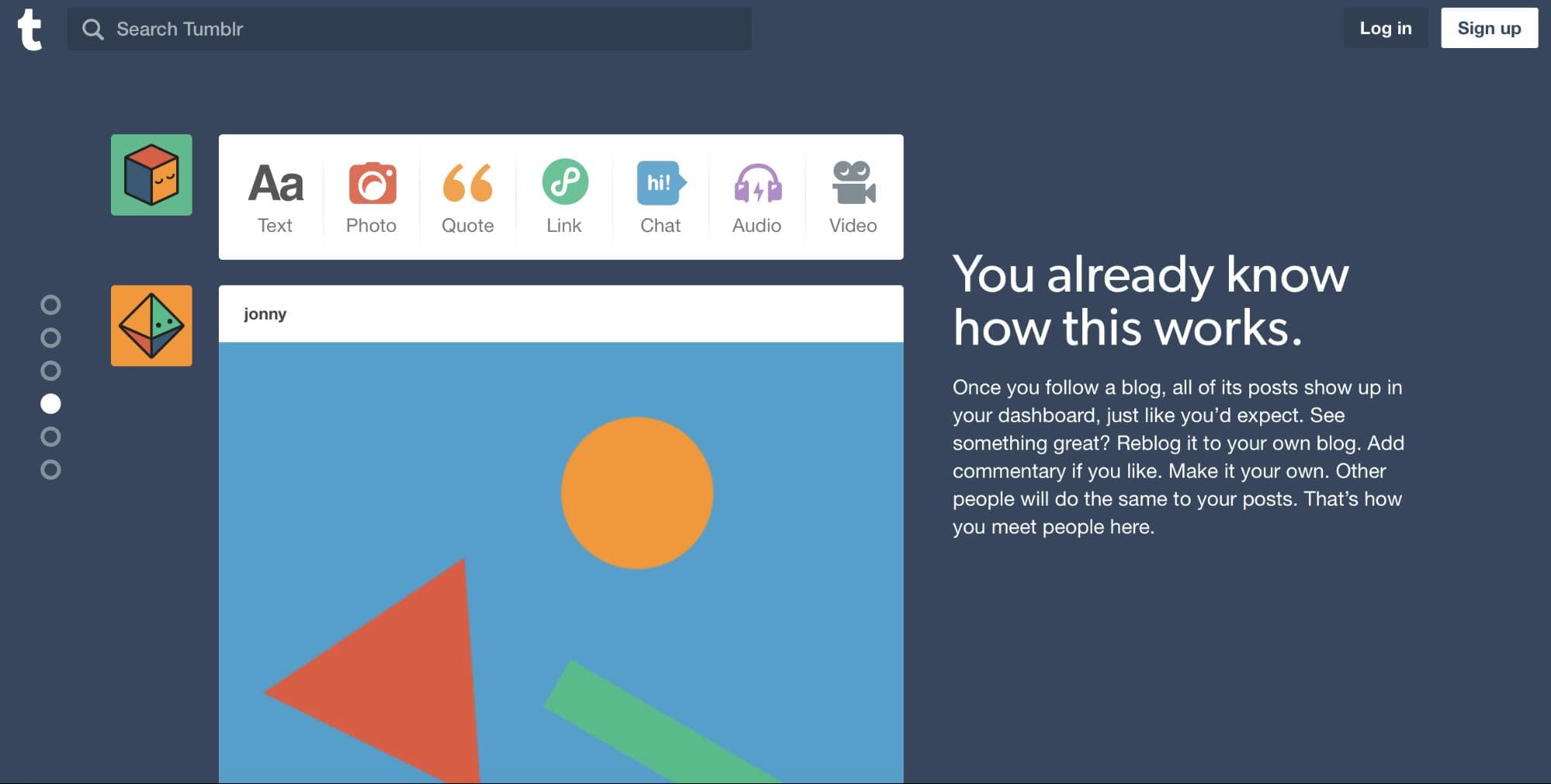
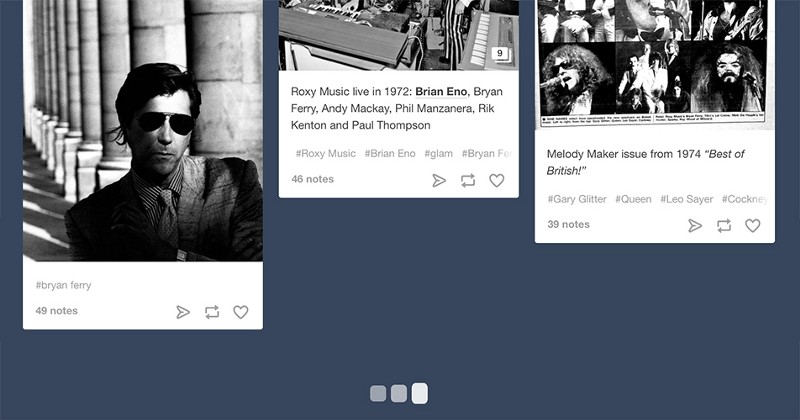
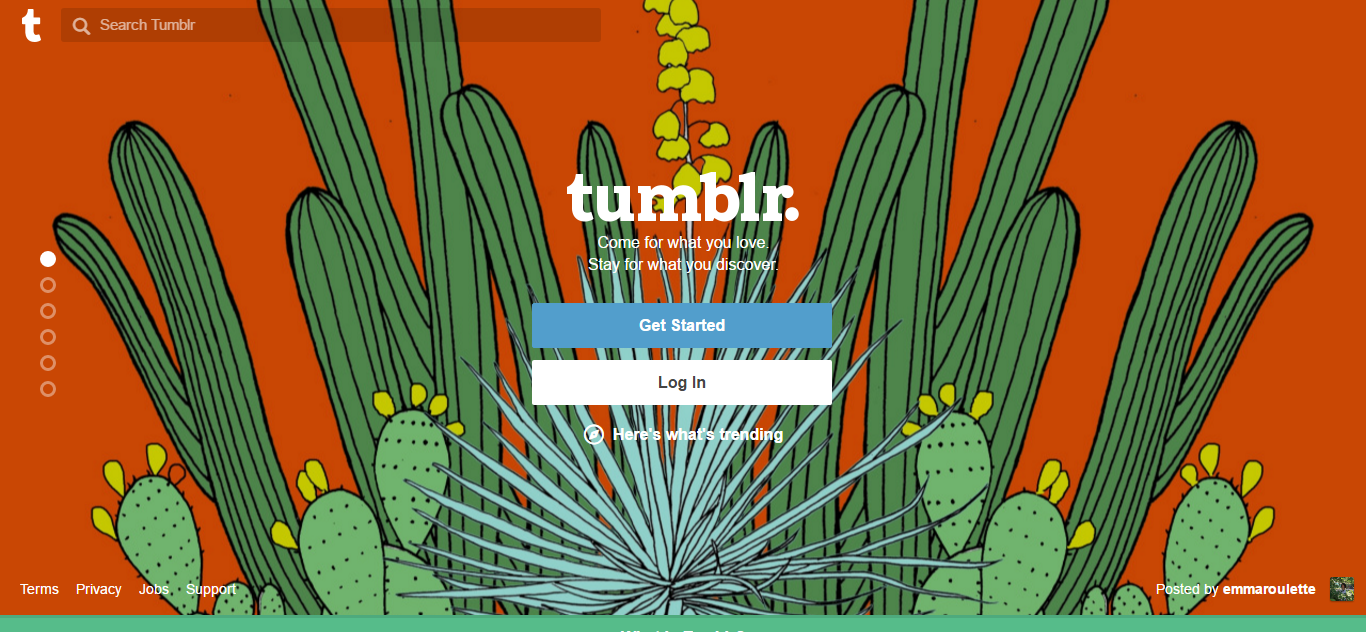
Опция Jump-to — это серия ссылок, переносящих пользователя к связанному контенту на той же странице. Эта функция работает почти так же, как и оглавление. Например, на Tumblr, пользователь может переместиться в самый низ страницы, и в самое ее начало в случае, если он потеряется. Контент на странице разбит на несколько легко различимых блоков, а в левой части экрана расположены большие индикаторы в виде точек.

Убедитесь в том, что кнопка «Назад» работает правильно
Когда пользователь проходит по ссылке, а затем нажимает на кнопку «назад», он ожидает, что вернется в то же место на странице, с которого переместился. Но если позиция пользователя не сохраняется, то нажатие на кнопку «назад» переместит пользователя в самый верх страницы. Такая ситуация заставляет пользователя снова использовать долгую прокрутку в поисках того места, на котором он остановился.
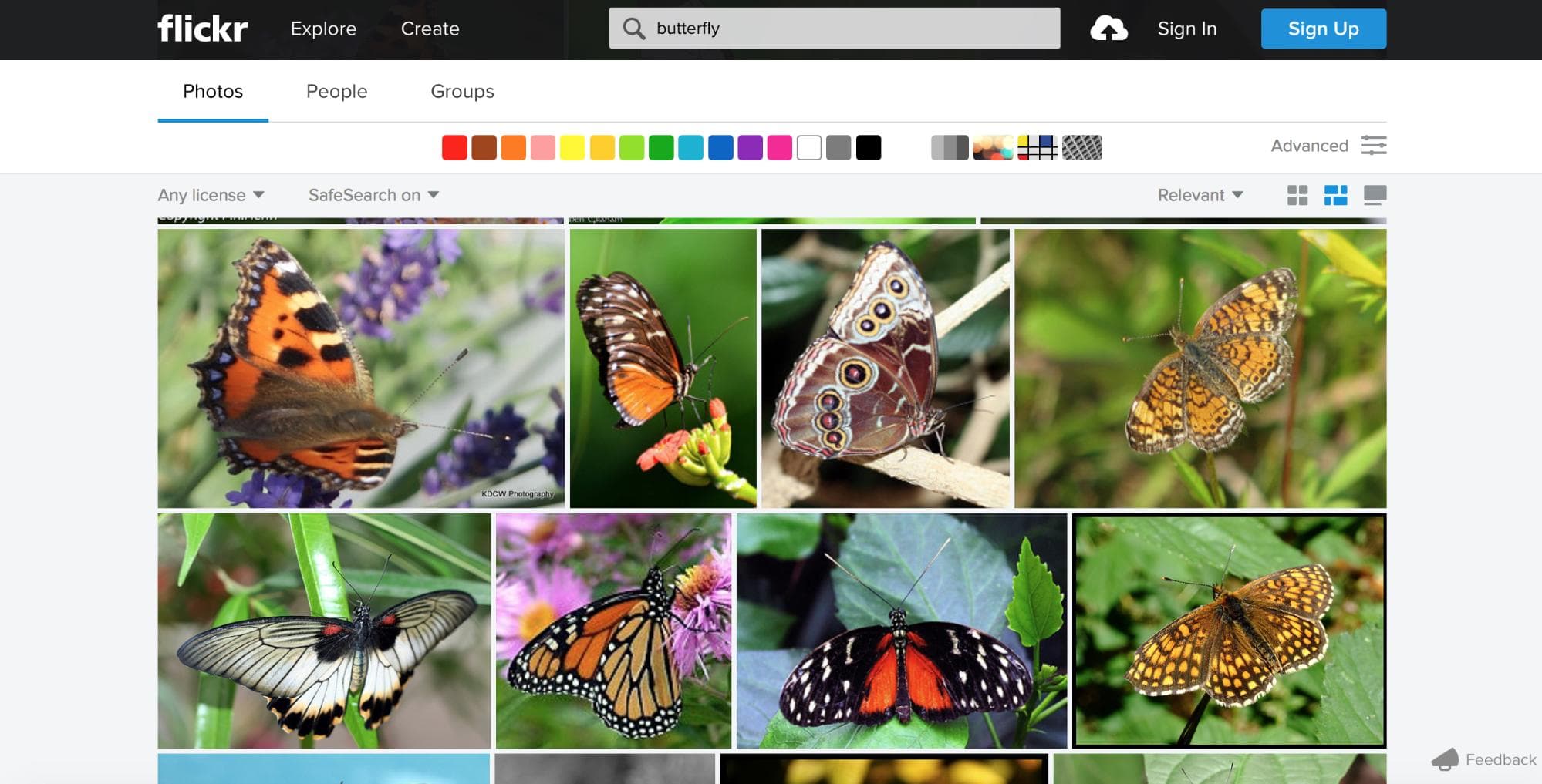
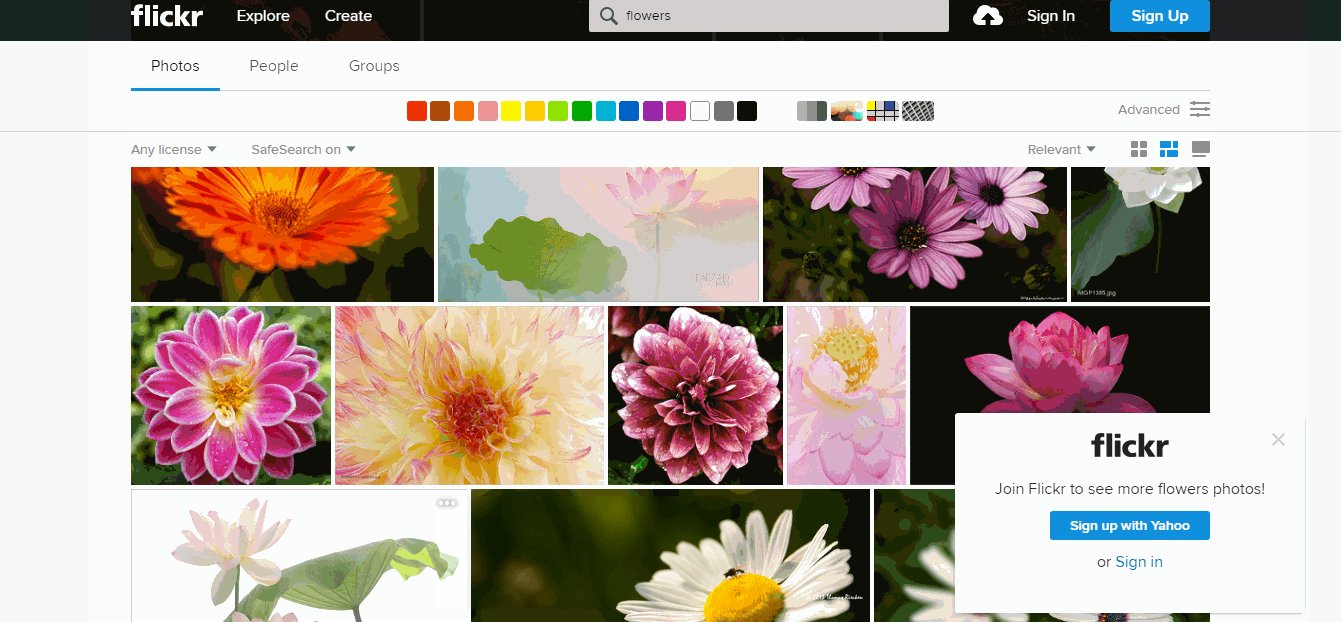
Flickr — это хороший пример правильного поведения кнопки «назад». Сайт запоминает позицию пользователя, и когда пользователь на нее нажимает, то возвращается на свою изначальную позицию.

Для улучшения длинной прокрутки используйте анимацию
Учитывая то, что продолжительность концентрации внимания пользователя в сети составляет примерно 8 секунд (англ), хороший опыт прокрутки, безусловно, продлит пользовательский интерес. Правильно используемая анимация поможет пользователю сориентироваться в случаях с долгой прокруткой.
Анимация, вызываемая скроллингом
Подумайте о разделении своей страницы на прокручиваемые блоки. В каждом таком блоке вы можете представить контент посредством анимации. По мере прокрутки, анимация будет переносить их на следующий экран, создавая при этом путь из контента, по которому можно будет перемещаться. Это хороший способ продемонстрировать пользователям поток контента, сохраняя их интерес к следующим экранам.

Эффект параллакса
Когда вы хотите плавно и линейно рассказать историю, то длинная прокрутка в паре с эффектом параллакса смогут создать абсолютно иммерсивный опыт просмотра.
В параллакс прокрутке, фоновое изображение движется медленнее, чем передний план, создавая 3D эффект. При экономном использовании, параллакс может добавить приятную, тонкую глубину. Этот стиль хорошо подходит к сторителлинговым сайтам, создавая более иммерсивный и стимулирующий опыт с красивыми визуальными эффектами.

При загрузке нового контента предоставляйте визуальный фидбэк
Этот совет особенно подходит к бесконечной прокрутке, но также, будет полезен для богатых на контент страниц с длинной прокруткой. Во время загрузки контента, пользователь должен знать, что контент загружается. Информируйте их, используя индикатор выполнения.
Поскольку загрузка нового контента — это довольно быстрая процедура (занимающая не более 2-10 секунд), вы можете использовать циклическую анимацию.

Можно, также, внести дополнительную ясность, добавив текст, объясняющий, почему пользователю приходится ждать.

Избегайте перехвата прокрутки
Веб сайты, применяющие перехват прокрутки, берут под свой контроль скроллинг, обходя тем самым основную функцию веб браузера. Перехват прокрутки — плохая практика, поскольку она лишает пользователя контроля над скроллингом страницы, и возможности предсказать ее поведение.

Смягчите недостатки SEO
Длинная прокрутка может иметь негативное влияние на SEO, но этого можно избежать, следуя рекомендациям Google. Чтобы понять, как работает ваш дизайн проведите поведенческий анализ.
Заключение
В веб дизайне, путешествие может быть таким же приятным, как и достижение цели. Длинная прокрутка может создать полностью иммерсивный опыт просмотра. Как сказал Джош Поттер: «Скроллинг — это продолжение, а клик — это решение». Если пользователям нравится UI, и они считают его интуитивным, то длина прокрутки не будет стоять на их пути. Поэтому, сконцентрируйтесь на целях и удобстве своих пользователей.
Перевод статьи Ника Бабича


