Изображения занимают значительную часть большинства веб-сайтов. Это и основные изображения, занимающие всю страницу, это иконки или рисунки, а также картинки, сопровождающие новые статьи или продукты.
Когда необходимо чтобы сайт работал на нескольких разных устройствах, большая часть дизайнеров просто изменяют размер каждого изображения так, чтобы они уместились на маленьких экранах. Однако, изображения, которые хорошо себя показывают на больших экранах, не всегда сохраняют те же показатели на маленьких. В уменьшенном размере они могут лишиться своего значения, быть неправильно обрезаны, или заставить пользователя лишний раз использовать прокрутку.
Когда дизайн должен работать на экранах разных размеров, изображениям нужно уделять особое внимание. Ниже, мы опишем три самые распространенные проблемы, связанные с изображениями, и три возможных варианта их решения.
Проблема 1: Четкость изображения, и текста, расположенного поверх него
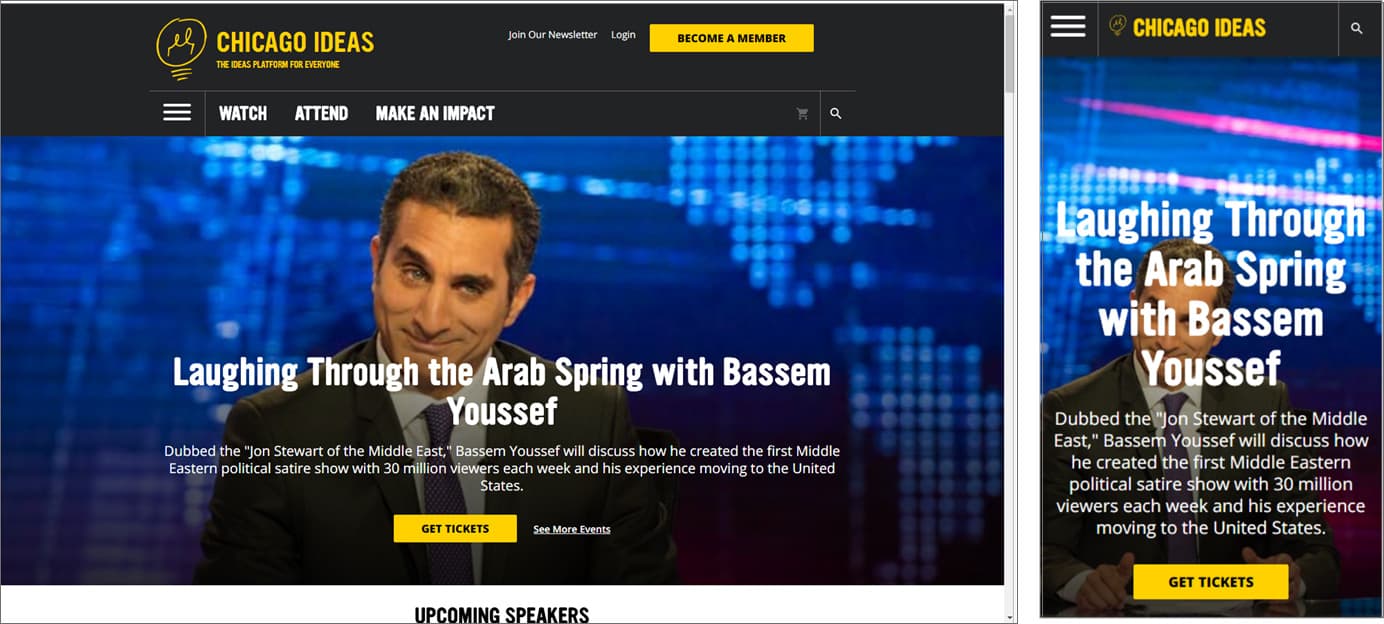
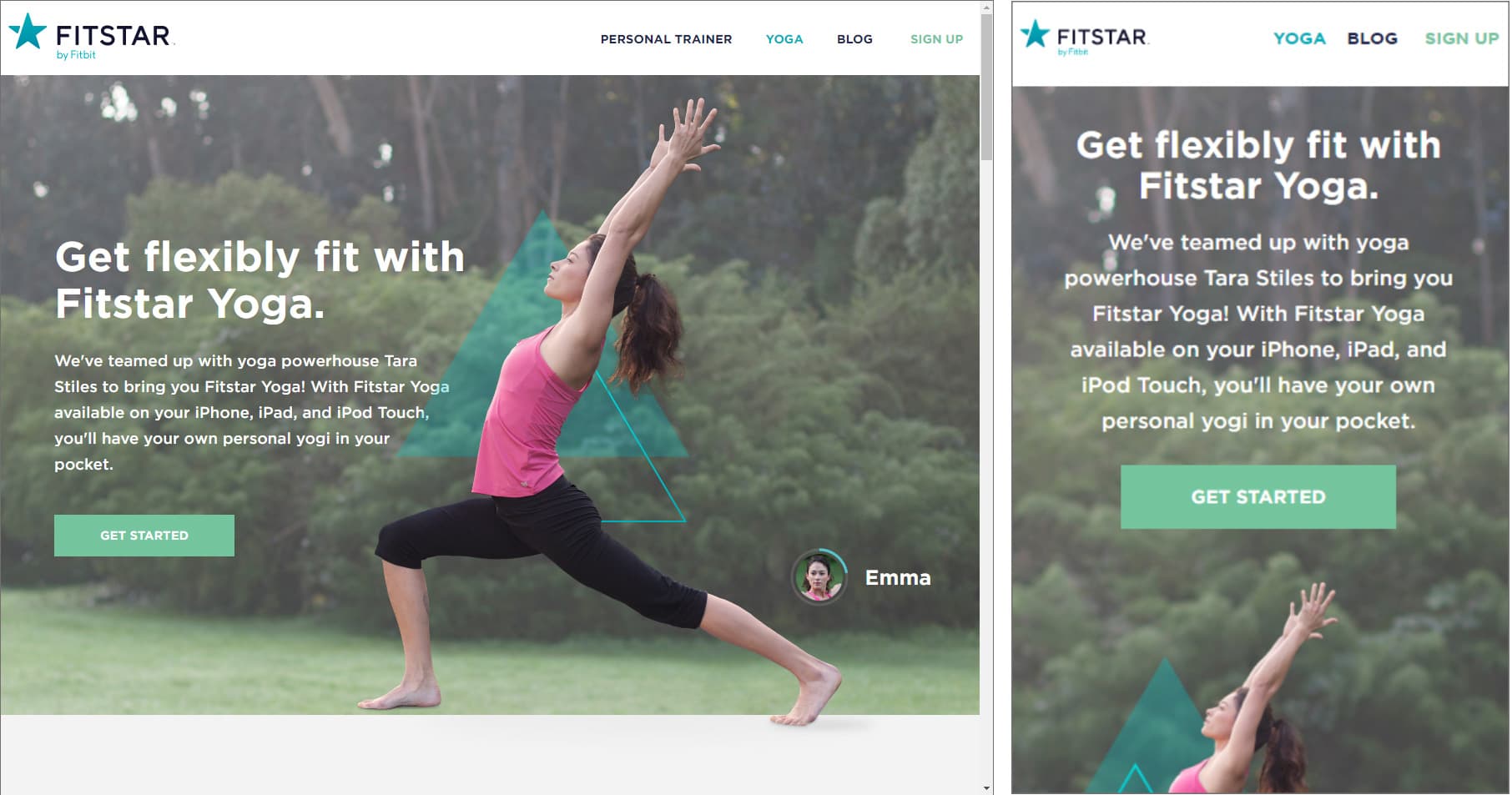
Множество сайтов, поверх изображений располагают текст. И на маленьких, и на больших экранах, здесь может возникнуть ряд проблем. Цветовой контраст между текстом и изображением может усложнить как чтение слов, так и просмотр самого изображения.
Уменьшение размера экрана обозначает уменьшение пространства, выделяемого и тексту, и изображениям. Негативное влияние наложения текста на изображение на маленьких экранах усугубляется еще больше: по мере сжатия изображения, сжимается и текст, закрывая собой уже намного большую его часть.
Но даже если текст не является частью изображения, переход от большого экрана к маленькому все равно может быть проблематичным. Для соответствия меньшим размерам, текст переносится иначе. Изображения, с этой целью, уменьшают или обрезают, и оба эти изменения влияют на четкость и видимость как изображения, так и текста.
Например, даже если разместить слова в темной, или относительно пустой области изображения, то при изменении размера этого изображения, текст может переместиться в другую область. В результате, неразборчивый текст может закрыть собой всё изображение.

Проблема 2: Неправильная обрезка или масштабирование
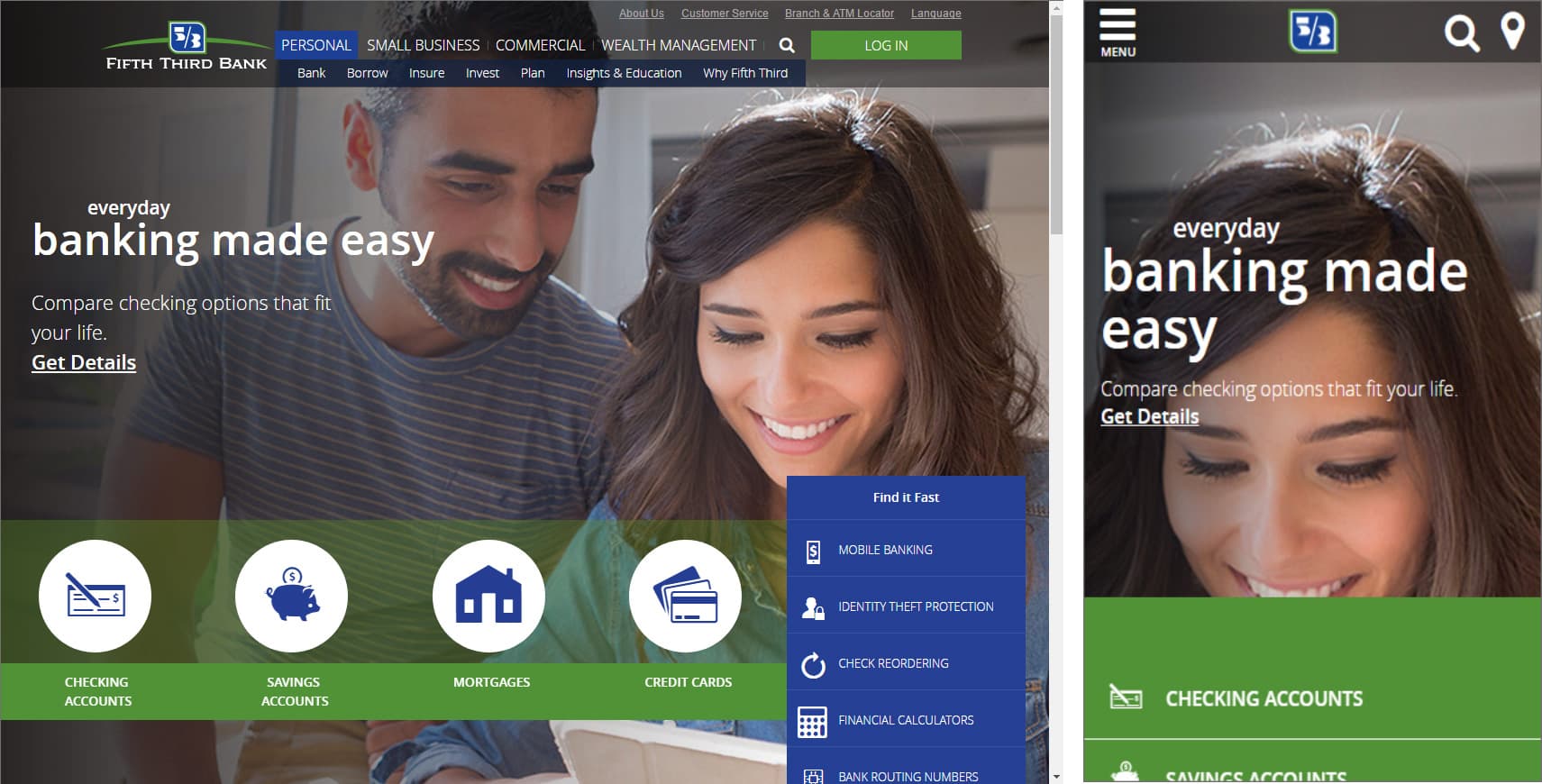
Десктопы работают в альбомной ориентации, а мобильные устройства, по большей части, в портретной. В результате, без планирования и обдумывания действий, одно и то же изображение не будет правильно работать на разных устройствах. Неправильная обрезка может изменить значение изображения, и даже сделать его непонятным на маленьких экранах.

Проблема 3: Чрезмерный и ненужный скроллинг
Изображения могут увеличить размер страниц. Если разместить их вверху страницы, то контент будет сдвинут под складку, вызывая непонимание, особенно, если они не добавляют ценности контенту, или текущей задачи пользователя.
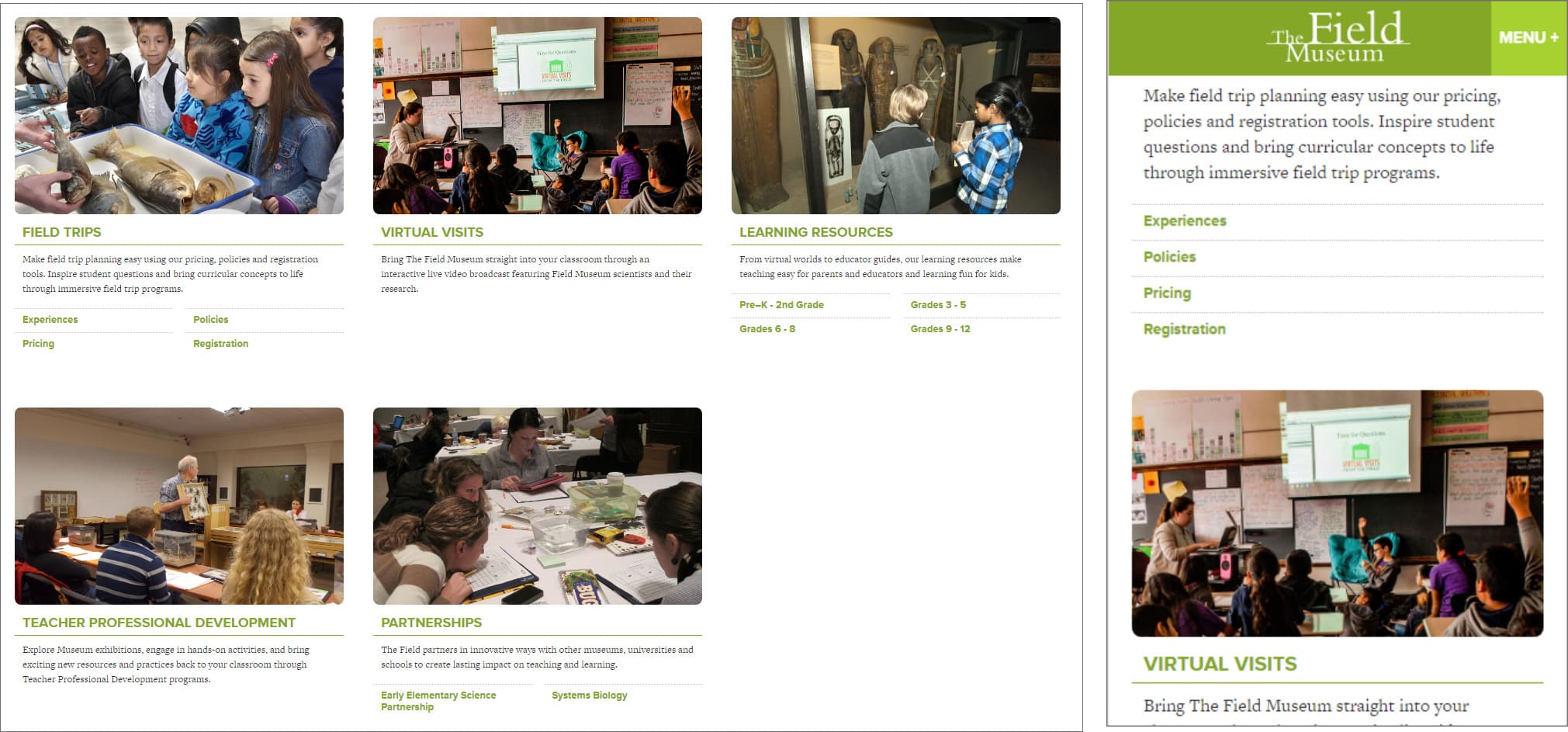
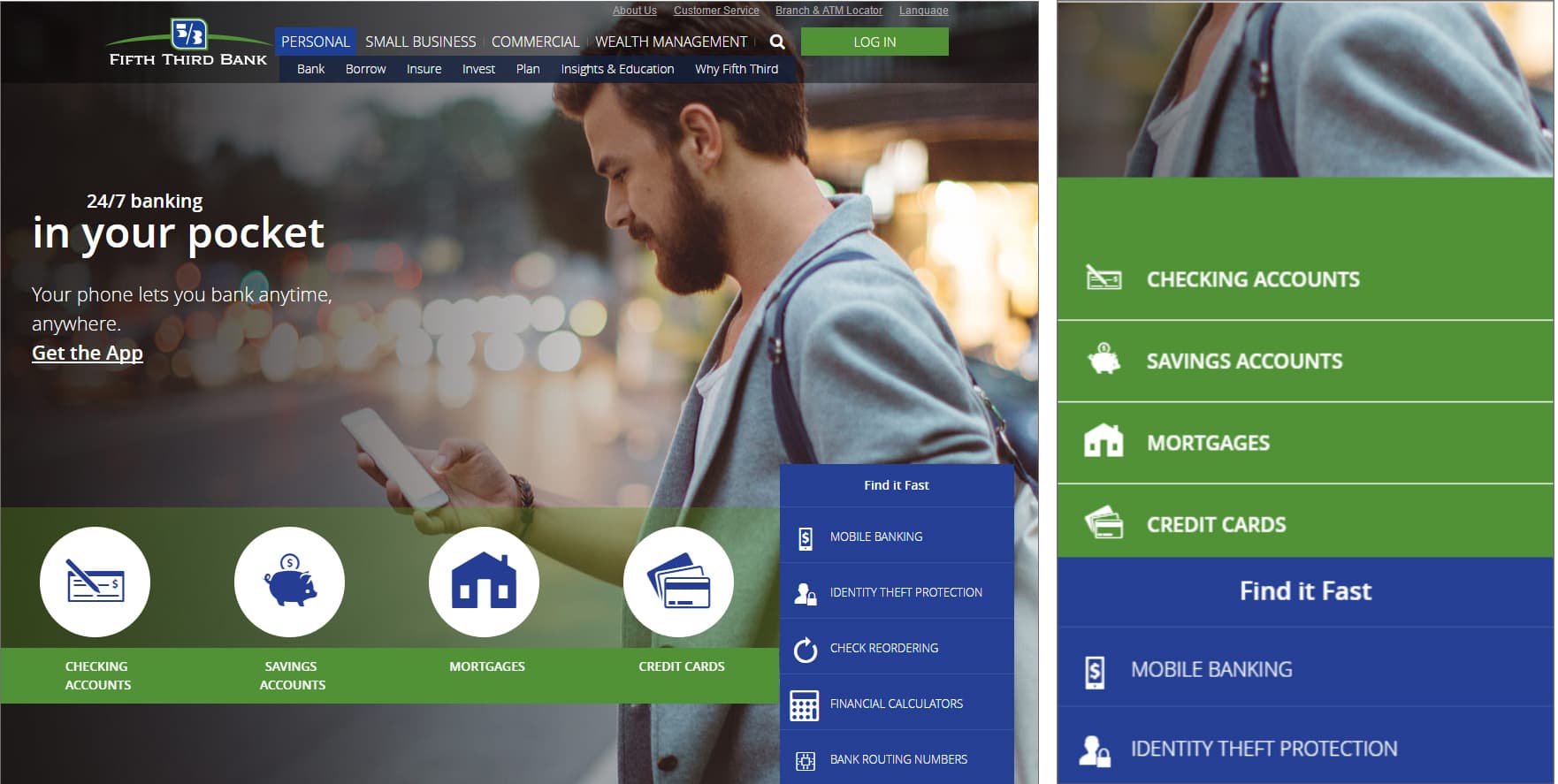
Обычно, шаблон дизайна включает в себя сетку текста и изображений, где в каждой ячейке расположено одно изображение, и параграф текста непосредственно под ним. Часто, на маленьком экране, ячейки сетки вертикально накладываются друг на друга, а изображения разделяются связанным текстом.

Вот, что может произойти, когда изображения и текст накладываются друг на друга:
- Может измениться пространственная группировка. Будет сложно понять, к какому изображению относится определенный текст.
- Чтобы добраться до нужного контента, придется чаще использовать скроллинг.
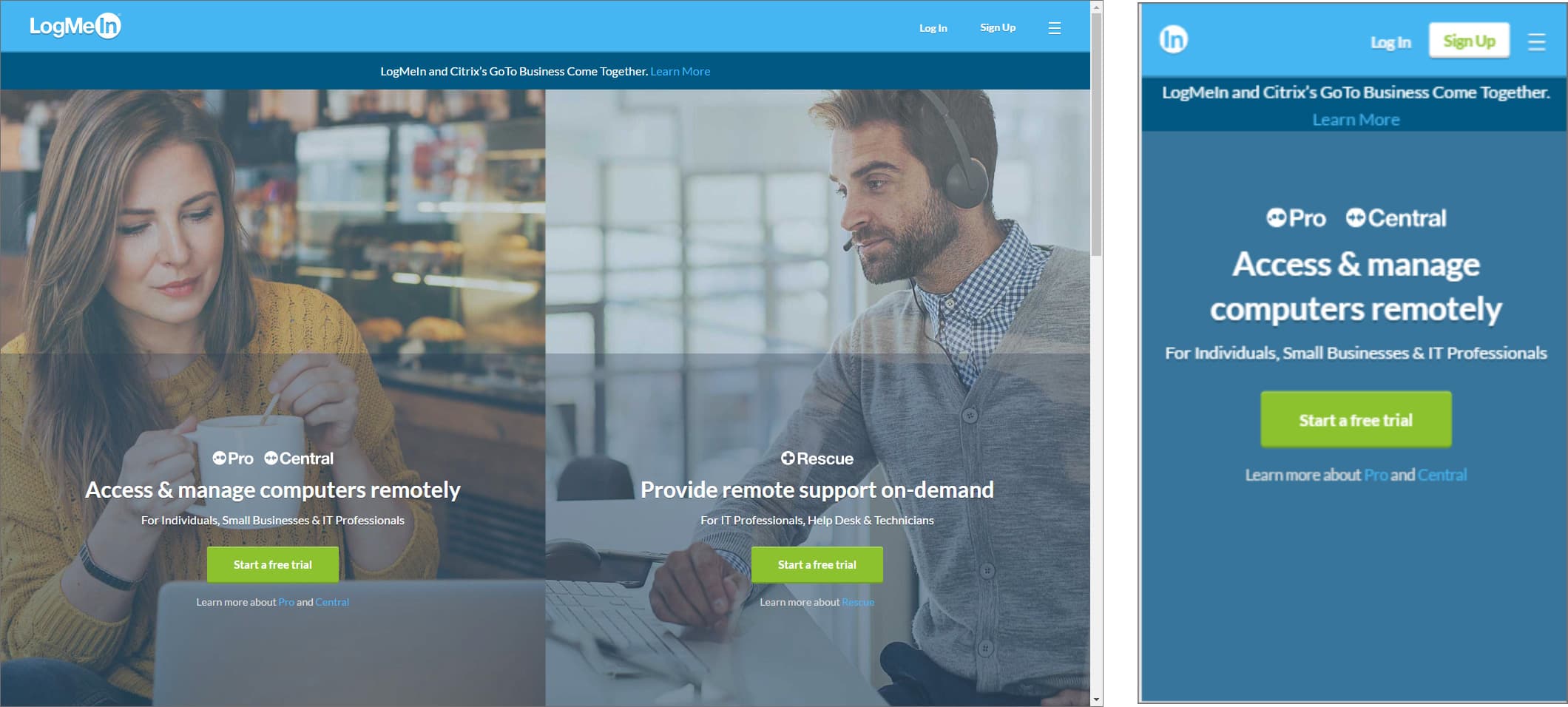
Решение 1: Удаление изображений
Я не хочу сказать, что дизайны продуктов для маленьких экранов не должны содержать изображения; скорей, изображения в этих дизайнах должны быть выразительными. Всегда оценивайте значимость изображения: какой объем информации оно несет странице. Если его значимость высока, то его не стоит удалять. Если это изображение слишком велико для мобильного дизайна, то правильное масштабирование, обрезка и размещение, помогут его адаптировать. Но если изображение не добавляет ценности, то его удаление сможет только улучшить опыт.
В мобильном дизайне, изображение будет хорошим кандидатом на удаление, если оно:
- нечеткое в уменьшенном варианте
- не в состоянии сохранить свое значение при правильной обрезке
- закрывается сопроводительным текстом
- увеличивает объем скроллинга на странице, или
- не улучшает понимание контента страницы

Решение 2: Изменение размера или обрезка изображения
В мобильном дизайне, изображения должны подходить под размер экрана, сохраняя при этом свое значение. Для сохранения внимания на какой-то одной детали, большие изображения, возможно, придется обрезать. Ориентация изображения может измениться с альбомной на портретную.
Небольшие изображения, такие как иконки, могут и без изменений хорошо переходить на небольшие экраны. Однако, если применить их в оригинальном размере, то это может привести к избыточному скроллингу, особенно, если они расположены вертикально. Попробуйте изменить размер таких изображений и разместить их рядом с сопроводительным текстом.

Решение 3: Редактирование или перемещение сопроводительного текста
Иногда, одного редактирования изображения будет недостаточно: возможно, придется изменить и сопроводительный текст. Более короткий текст будет проще разместить поверх, или рядом с изображением, снижая при этом необходимость в скроллинге.

Размещение текста, который вы захотите наложить на изображение, придется менять, в зависимости от размера экрана. Обычно, такой текст размещается во вторичной области изображения, но на маленьких экранах, эти области могут быть обрезаны. В результате, текст придется размещать под изображением или рядом с ним. Обрезка изображения и изменение его размера идут рука об руку с созданием удобного дизайна на маленьких экранах.
Заключение
Когда вы переносите десктопный дизайн на маленькие экраны спросите себя: выразительны ли ваши изображения для пользователя? Если нет, то удалите их. Если да, то отредактируйте, сохранив значение, предотвращая избыточный скроллинг, и избегая медленной загрузки страниц.
Перевод статьи Эми Шэйд


