С момента своего появления, и на протяжении многих лет, экран блокировки iOS был довольно простым, но сейчас он растерял свою очевидность. Этому существует несколько причин.
Прежде, чем мы продолжим, я расскажу, о чем будет эта статья:
- Я не ставлю перед собой цель обидеть богов дизайна из Apple, поскольку не знаком с ограничениями, которые они принимали во внимание, и другими решениями команды. Мы займемся анализом дизайна; не дизайнера или команды дизайнеров
- Опыт использования экрана блокировки немного меня смутил, и я захотел понять почему.
- Это хороший способ понять, почему, когда у продукта появляется множество функций или целей, становится сложнее создавать дизайн для хорошего опыта, что приводит к отсутствию очевидности в интерфейсе.
Новый экран блокировки
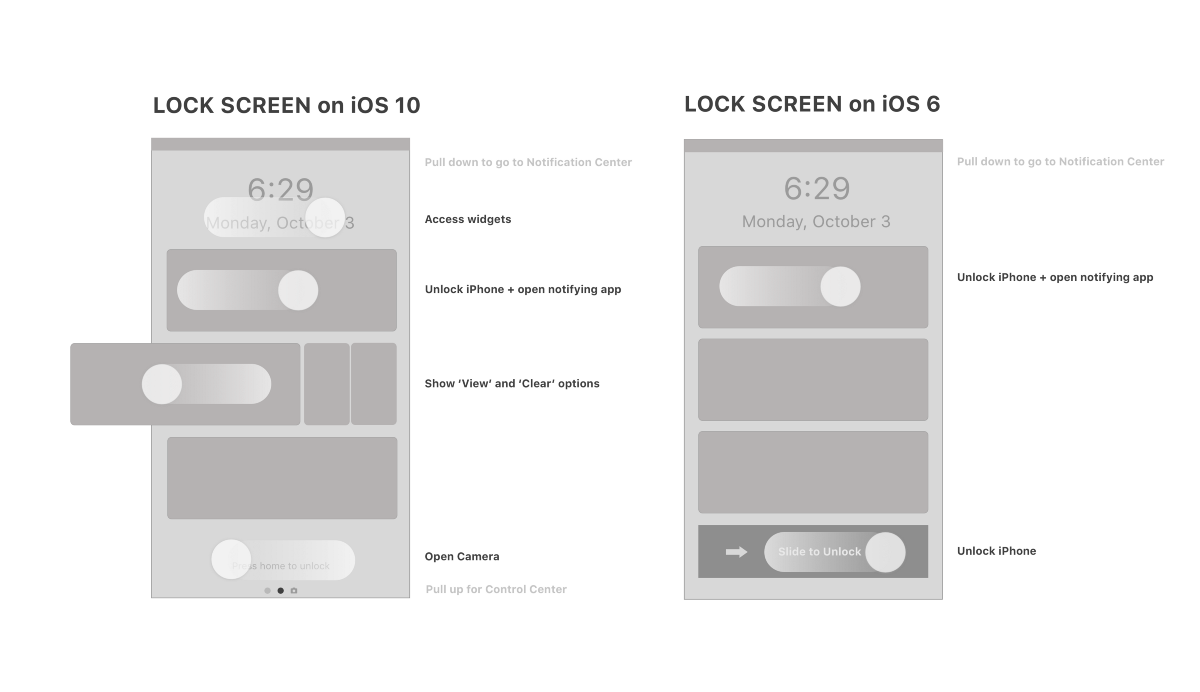
Речь даже не идет о механизме «Press to Unlock» (о нем и так много написано), речь идет о том, как вы взаимодействуете и перемещаетесь по недавним уведомлениям, виджетам, и другим элементам экрана блокировки.
Смерть от тысячи перелистываний
Посмотрите на это

На экране блокировки iOS 10 присутствуют маленькие закругленные ячейки, которые представляют собой ваши последние непрочитанные уведомления.
- Провести вправо по уведомлению, чтобы разблокировать iPhone и запустить приложение, которое прислало это уведомление.
- Провести влево по уведомлению чтобы посмотреть его опции («просмотреть» и «удалить»)
- Провести вправо по области за границей ячейки чтобы попасть в список виджетов
- Провести влево по области за границей ячейки чтобы включить камеру
- В режиме камеры провести вправо, чтобы переключится в режим видеосъёмки
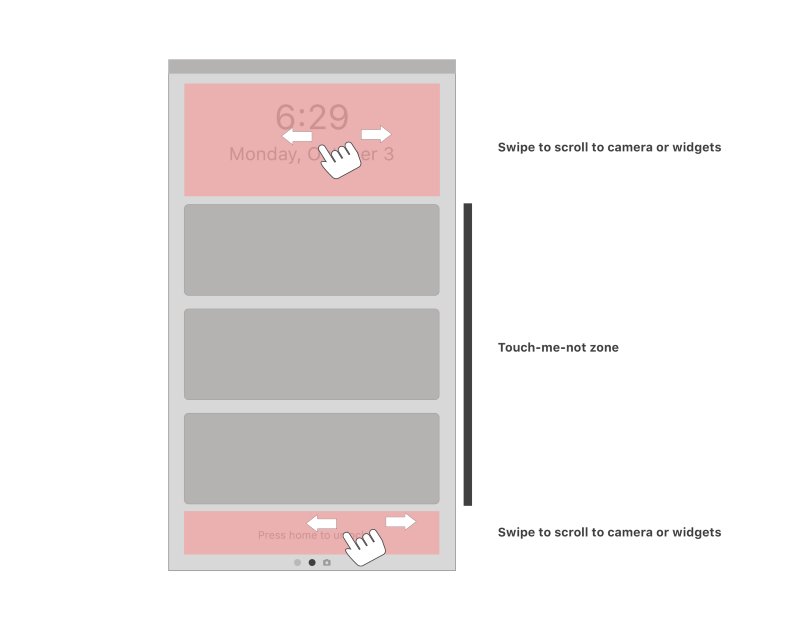
А вот менее распространенный сценарий
Если пользователь хочет получить доступ к виджетам экрана блокировки, а его экран забит уведомлениями, то листать куда вздумается не получится:

Урок: вставлять элементы с возможностью горизонтального перелистывания в окно с горизонтальной прокруткой — не самая лучшая идея.
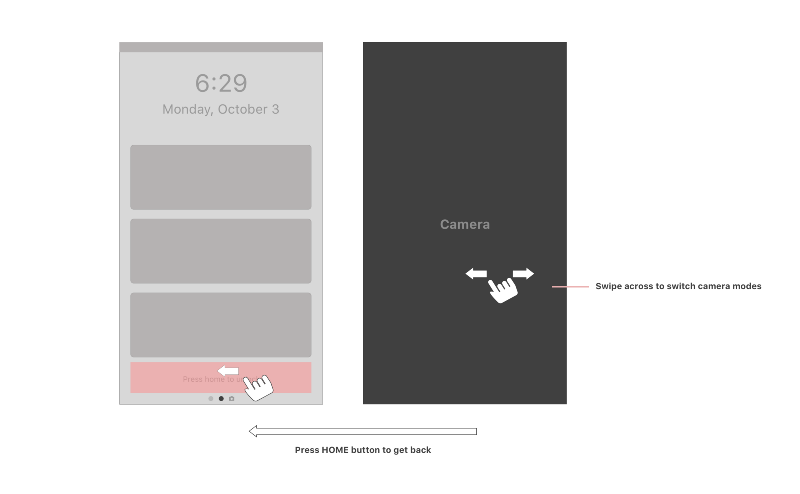
Переход от экрана блокировки к камере — и назад
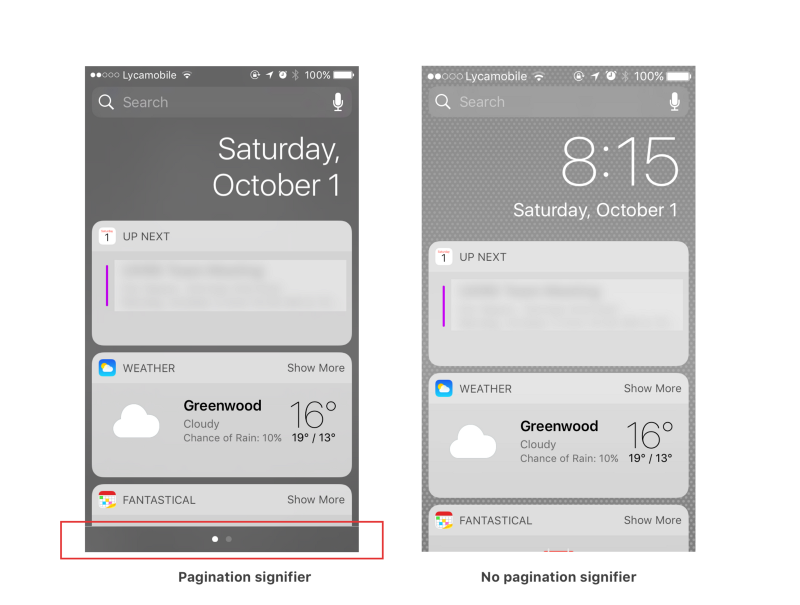
Как сказано ранее, чтобы с экрана блокировки получить доступ к камере, нужно провести влево. Это простой способ до нее добраться. Причем пагинация внизу окна говорит о том, что вы можете перемещаться между камерой и окном блокировки. Но это не так просто, как кажется. Например, в таком случае:
Наш пользователь, после просмотра виджетов, радостно переходит к камере, и понимает, что он сейчас не хочет делать фотографии, а хочет вернуться назад, на экран блокировки. Как это сделать? Не перелистыванием назад, а нажатием на кнопку «Home», которая зарезервирована для взаимодействия с новым механизмом разблокировки, но не работает таким же образом в режиме камеры.

Урок: Здесь я просто оставлю ссылку на статью 10 Usability Heuristics for User Interface Design
Аккуратный дизайн, который предотвращает возникновение ошибок, всегда лучше, чем хорошее сообщение об ошибке…
Пользователи не должны гадать, имеют ли разные слова, ситуации или действия одно и то же значение.
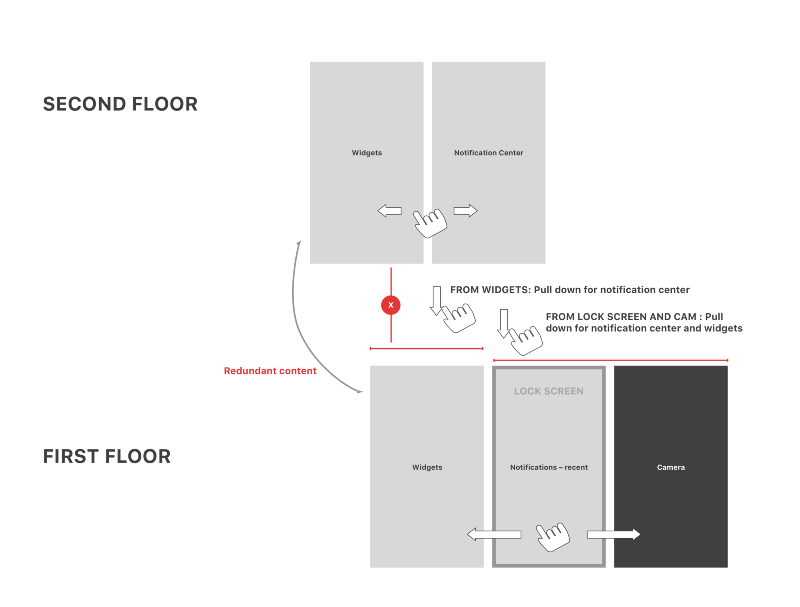
Где живут виджеты? –На первом и втором этаже
Экран блокировки iOS имеет 2 основных слоя. Первый — это сам экран блокировки, а над ним находится центр уведомлений.
Существует два способа получить доступ к виджетам: Вы можете провести вправо по экрану блокировки, или зайти в центр уведомлений (провести вниз от верхнего края), а затем провести вправо.

Это как поздороваться с кем-то, кто сидит на первом этаже, а потом найти его на том же месте, на втором — смешно и странно. Однако, это не самая запутанная часть извилистого интерфейса. Гипотетически не самый распространенный сценарий:
Наш пользователь смотрит на виджеты экрана блокировки. Он думает о том, как ему вернуться назад — провести влево, или нажать на пагинацию внизу окна, или провести снизу-вверх… Пауза… в конце концов он понимает.
Скриншот снизу показывает почему это сбивает с толку:

Схожесть двух экранов на разных уровнях Z-индекса интерфейса ведет к замедлению и заставляет пользователя остановиться, и подумать над тем, как выйти из просмотра виджетов.
Простыми словами, навигация по разным слоям экрана блокировки похожа на хождение по лабиринту. И еще кое-что — вы не можете перемещаться от виджетов к виджетам, что имеет смысл и логично с точки зрения системы. Для пользователя, понимание этого момента — не самая простая задача. Это дизайн для дизайна, а не для пользователя.
Урок: Избыточное использование информации на разных уровнях Z-индекса ведет к запутанной концептуальной модели.
Press to Unlock и Slide to Unlock
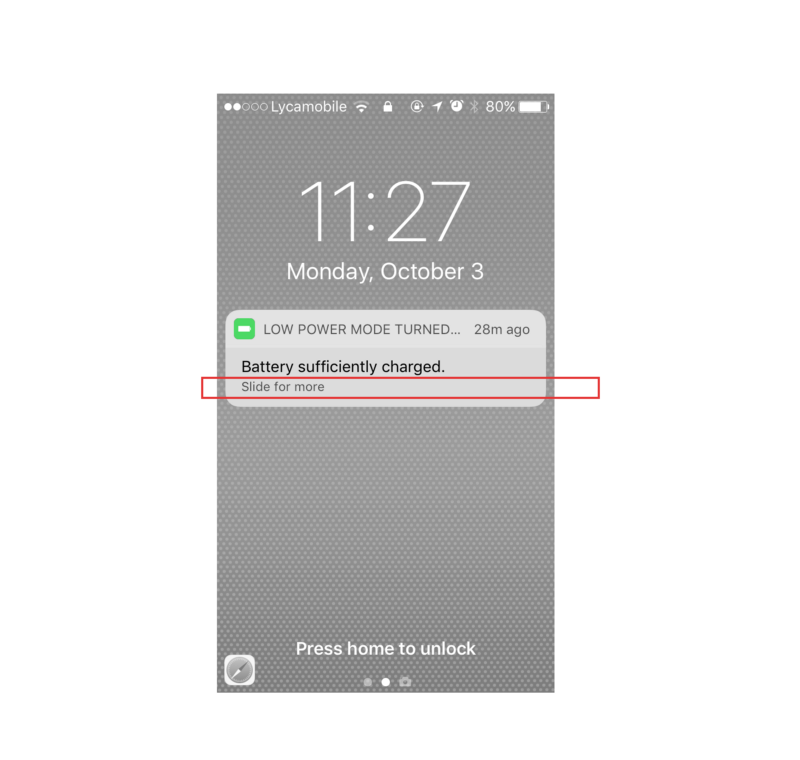
У обеих моделей есть свои достоинства и недостатки, но последняя звучит понятнее. Нет ничего плохого в попытке изменить ментальную модель пользователя используя первый вариант, но использование варианта «Slide to view more» для разблокирования уведомлений говорит о том, что система одной ногой стоит в прошлом.

Press to Unlock требует точности и многократной, многоступенчатой обратной связи от системы, что не только замедляет пользователя не протяжении нескольких первых минут, но и изымает фактор эффективности из будущих использований.
И хотя весь механизм похож на игру, ничего хорошего из дизайна игр, вроде хорошо спроектированной обучающей программы или онбординга сюда не перенесено.
Заключение
iOS всегда стоял за свою очевидность, но с добавлением новых функций ситуация изменилась. Возможно, для того, чтобы полностью переосмыслить концепцию и вернуть понятность, нужно использовать взрослый системный язык (вроде материального дизайна).
Перевод статьи Шанкара


