Когда упоминается адаптивный дизайн, то в основном речь идет о мобильных устройствах
В нем много внимания уделяется маленьким экранам, и совсем немного — большим.
С появлением медиа-запросов, дизайнеры получили возможность указывать брэйкпоинты, к которым будет адаптироваться веб-сайт и ориентироваться на конкретные устройства и размеры окна просмотра. Основные медиа-запросы, как правило, выполняются для телефонов, планшетов и настольных ПК. Но очень большие экраны, обычно, не принимаются к рассмотрению.
Не пренебрегайте большими разрешениями
Я часто для вдохновения, просматриваю вэб-сайты, и мой iMac, с огромным, 4k дисплеем обычно замечает проблемы, которые разработчики и дизайнеры игнорируют, только потому, что у нет достаточно большого монитора что бы их заметить. Вот несколько основных проблем:
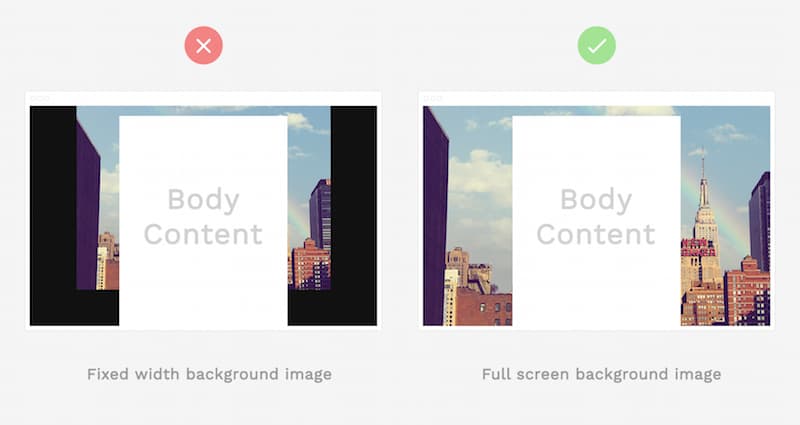
- Фоновое изображение имеет фиксированную ширину и на больших разрешениях оставляет зазоры с обеих сторон
- Слишком мелкий шрифт
- Слишком широкие столбцы текста, что делает его трудночитаемым
- Полноэкранный фон

Я удивлен, что это по — прежнему является проблемой, учитывая, что на дворе 2016 год, когда меняющиеся и адаптивные вэб-сайты стали нормой.
“Дизайнеры: Не пренебрегайте большими разрешениями”
Десктопные вэб сайты, в наше время, выглядят одинаково
Тенденция использования гигантского полноэкранного изображения (которое, скорее всего пикселизировано, или расфокусировано), оверлея с плохим шрифтом и плохой главной, и двумя общими кнопками призыва к действию, это «нормальное» решение. Это популярная тенденция, потому что все так делают, и поэтому принимается, как единственное решение для больших экранов.
Давайте начнем новую тенденцию.
1024х768 — не единственное разрешение. Экран рабочего стола может варьироваться в разрешении от 800 × 600 до 2560 × 1440. И они продолжают увеличиваться.
Всё может выглядеть хорошо до определенного размера экрана, но если фоновое изображение начинает становиться нечетким и теряет свою точку фокусировки, то нужно что-то менять.
Поскольку экраны становятся шире, почему бы не выжать максимум из дополнительного пространства и создать более юзабельный опыт?
Оптимальная длина линии и читаемость
Для оптимальной читаемости, идеальное количество символов в каждой строке должно примерно равняться 65-75 символам. Как правило, любой текст, шире, чем примерно 600px, слишком широк и трудночитаем если он базируется на основе шрифта, размером 16рх. Используя центрально разделенную разметку веб — дизайна или колоночную разметку, мы можем создавать дизайны, которые будут вовлекать пользователей, и которые будут интриговать их к дальнейшему чтению.
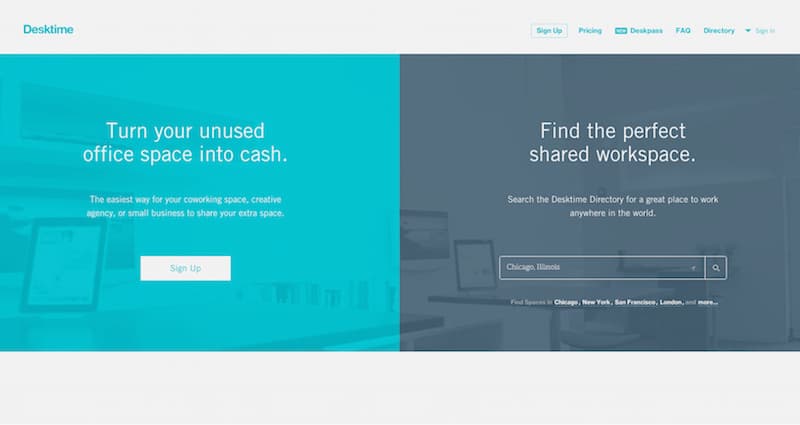
Что такое центрально разделенные разметки веб — дизайна?
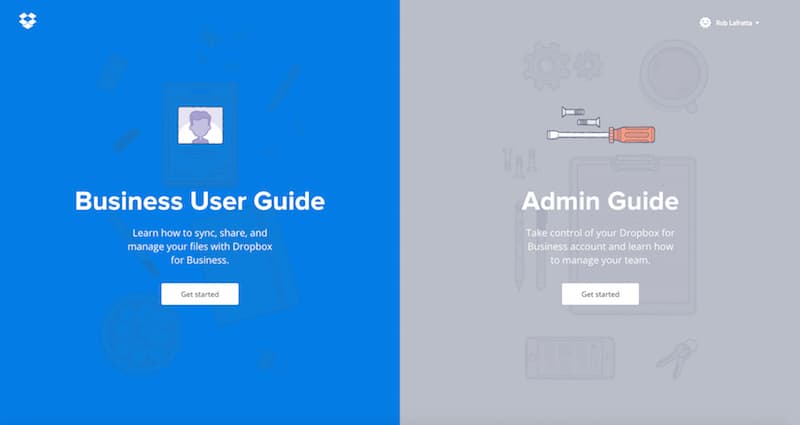
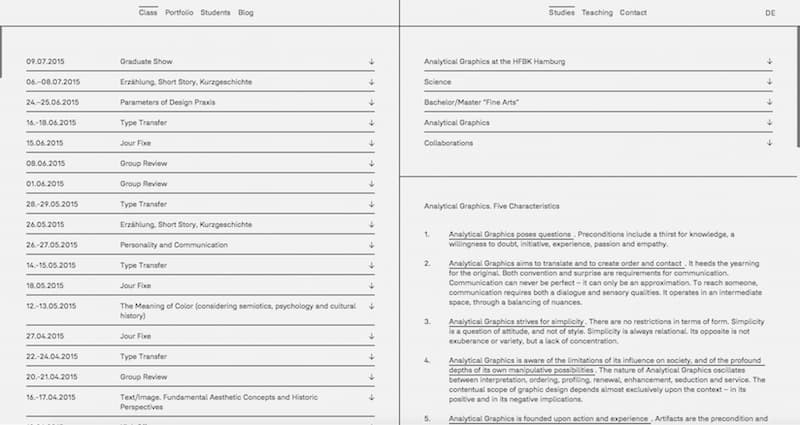
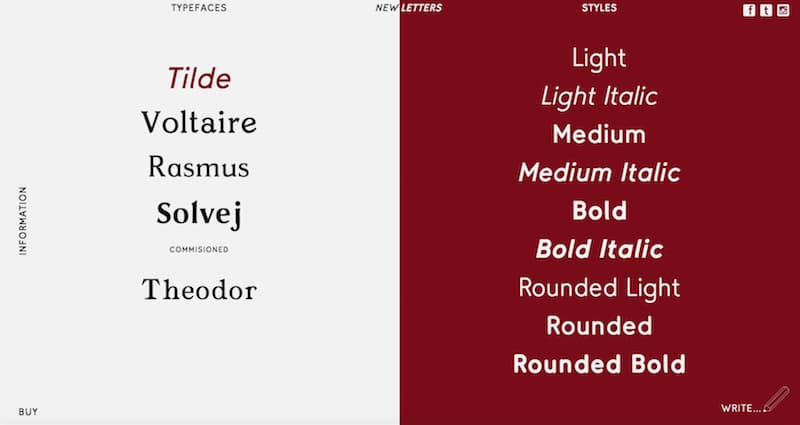
Центрально разделенная разметка, это когда веб — страница разделена по вертикали на 2 половины, для отображения отдельных областей контента.
Контент слева будет отличаться от контента справа, как правило, с использованием контрастных цветов, чтобы помочь пользователю определить, в каких областях они заинтересованы. Часто эти две области будут иметь независимую прокрутку, но иногда одна сторона будет фиксирована, а вторая будет прокручиваться.
В конечном счете это, большой 2-колоночный сайт, который выжимает максимум из доступного пространства и улучшает пользовательский опыт на больших разрешениях.
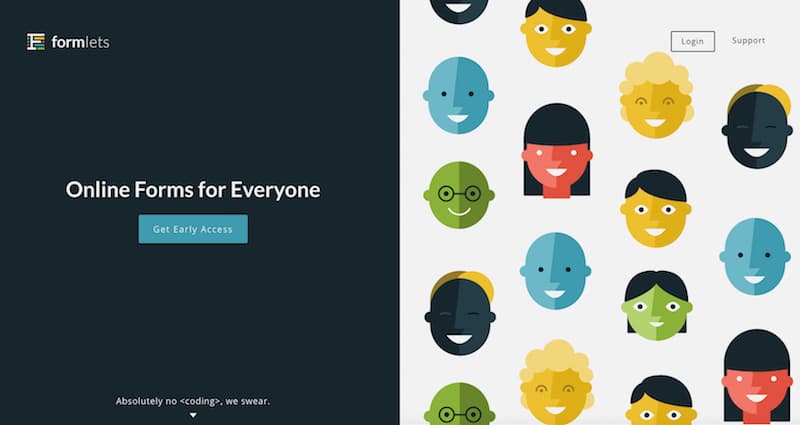
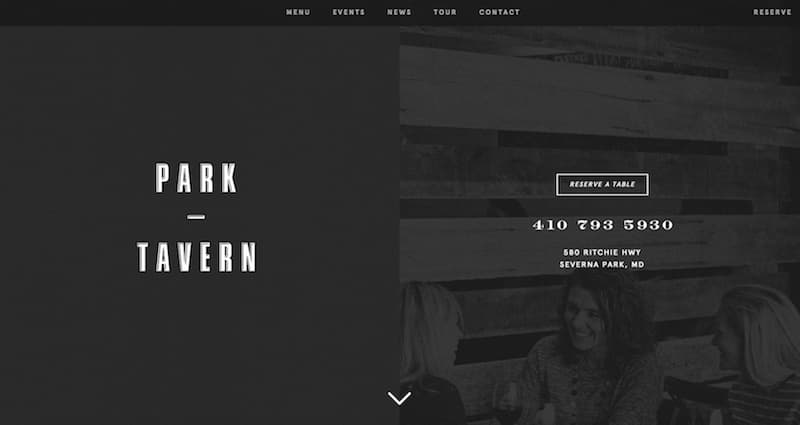
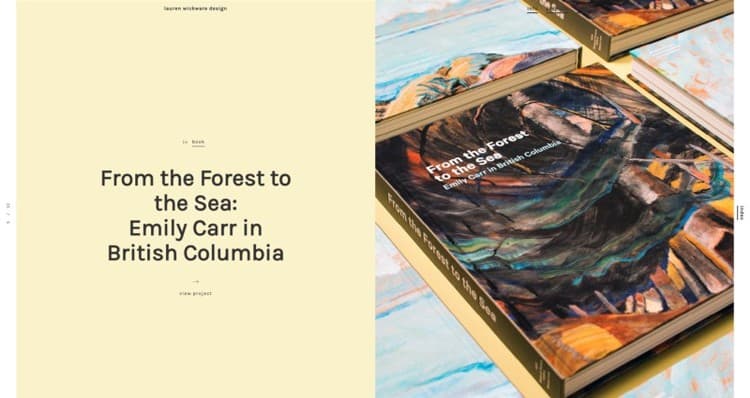
Несколько хороших примеров центрально разделенных разметок








Сплит-скрин дизайны напоминают мне разметку журнала. Я надеюсь чаще видеть такую тенденцию в будущем, так, как она визуально интересна и служит своей цели.
Заключение
С введением “mobile first”, проектирование для настольных ПК почти отошло на последний план, и там мало внимания уделяется юзабилити веб — сайтов на очень широких экранах.
Не игнорируйте большие брэйкпоинты в адаптивном дизайне
Просматриваете ли вы веб-сайт на телефоне или на ПК, — что бы предоставить пользователю отличный опыт должно прилагаться одинаковое количество усилий.
Как дизайнер, я считаю, что важно создавать хороший опыт использования на всех устройствах и для всех разрешений. И что бы делать это успешно, нужно сделать фундаментальный шаг: не игнорируйте большие брэйкпоинты в адаптивном дизайне.


