Может ли что-то настолько простое, как способ начертания шрифта изменить значение слов, и дизайна в целом? Конечно! Шрифт может полностью изменить то, что вы хотите сказать.
Он может помочь вам найти связь с пользователями, выразить бренд и задать тон всему проекту. С неправильным шрифтом, дизайн может казаться плоским и бессвязным.
Ваш текст должен подходить под настроение шрифта

Это прозвучит немного странно, но у каждого шрифта есть свое настроение, и оно может меняться в зависимости от окружения.
Это настроение помогает задать контекст проекта. Оно определяет то, что люди будут думать о вашем контенте, и как они будут себя чувствовать, потребляя его. Оно создает связь между тем, чем вы занимаетесь, вами, и тем, как люди вам отвечают.
Установление правильной связи начинается с понимания того, что ваш проект должен передавать пользователям, и истории различных стилей шрифтов.
Сравните несколько вариантов
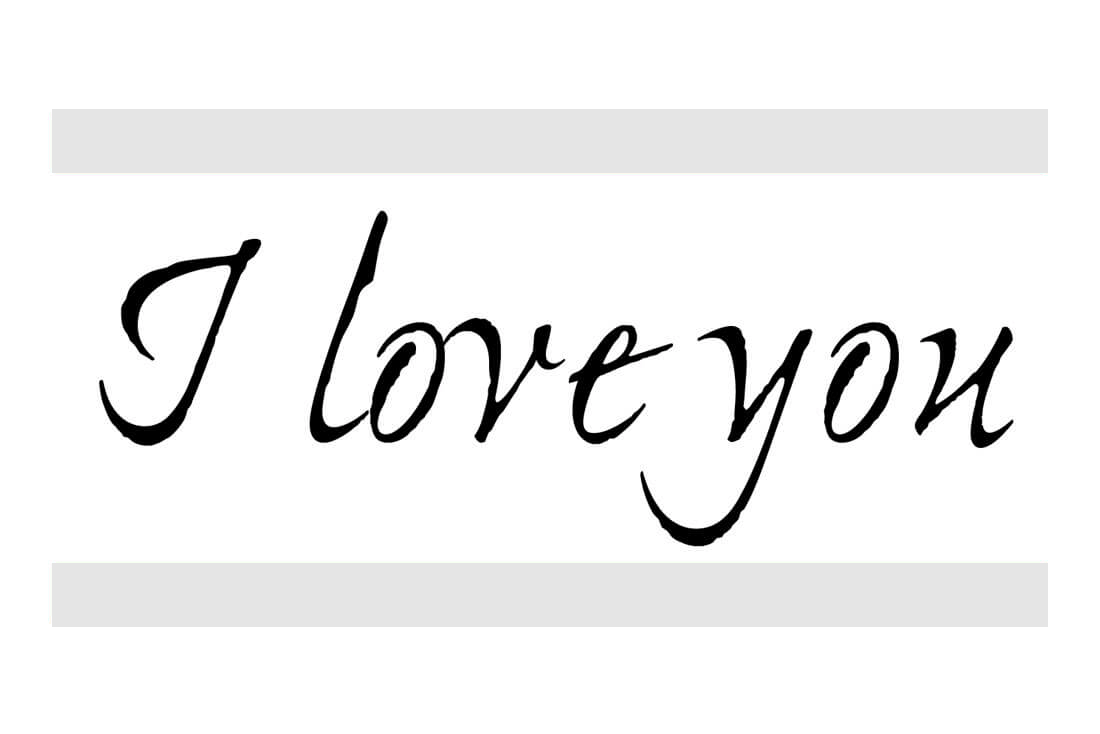
Вы хотели сказать:

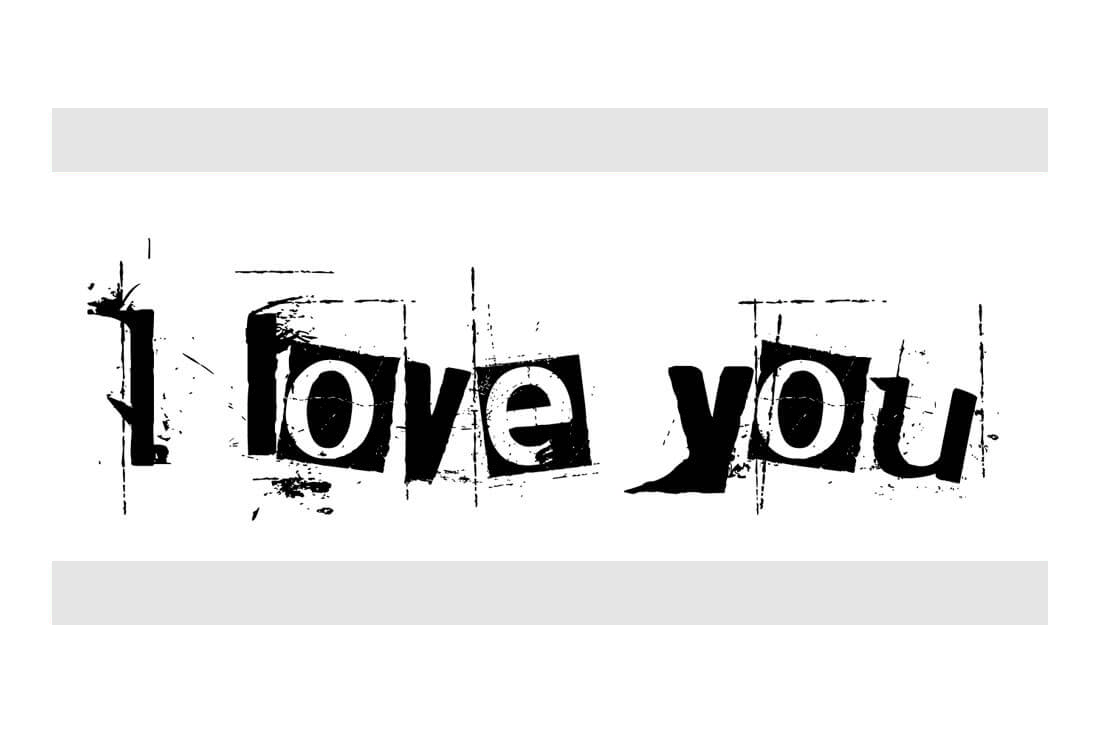
Или

Разница в начертании меняет настроение сообщения.
Настроение стиля

Не существует науки, которая бы сопоставляла определенный шрифт с настроением. Всё это интуитивно — просто смотрите на слова, и пытайтесь понять, что они говорят. Тем не менее, несколько советов я могу дать:
- Serif: Классика, формализм
- Modern serif: Гламур, мода
- Slab serif: Важность, внимание
- Sans serif: Нейтральность, простота
- Ультратонкий или конденсированный: Авторитет
- Курсив (serif или sans serif): Движение, различие
- Черный или полужирный (serif или sans serif): Важность
- Рукописный стиль: Элегантность
- Novelty: Повседневность, беззаботность
- Геометрический стиль: Ретро
- Моноширинный: Код, техника
- Круглый или закругленный: Дружелюбный, веселый
- Vintage: Модный, классный
- Grunge: Грубый, таинственный
Избегайте клише

Сейчас самое сложное: не используйте шаблонные шрифты просто потому, что не знаете, что выбрать. Шрифт должен быть неразрывно связан с контентом. Это сложно, но вы узнаете подходящий шрифт, когда увидите его.
Учитывайте окружение


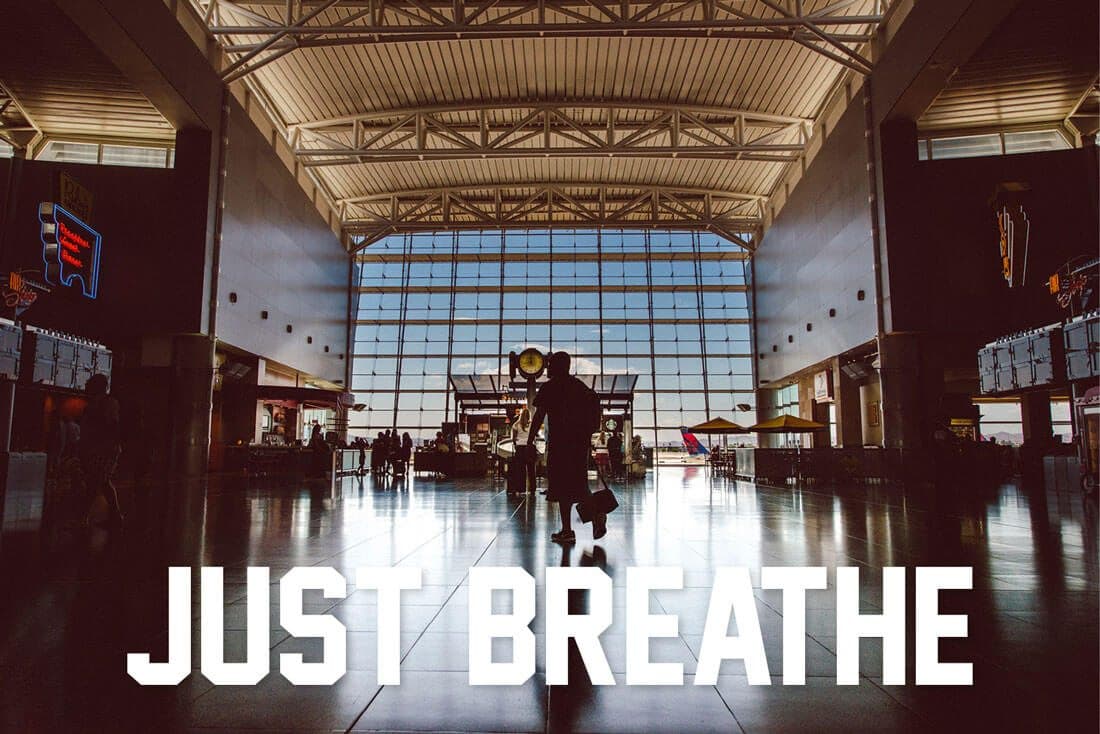
То, что вы чувствуете, смотря на шрифт, зависит не только от самого шрифта, но и от окружающих его элементов. Это может быть что угодно, от изображений и цветов, до других шрифтов. С разными комбинациями, пользователь будет чувствовать себя по-разному.
Например, простой sans serif. Это начертание, часто, несет нейтральную эмоциональную нагрузку, и приобретает значение окружающих элементов. Взгляните на два изображения выше. Чувствуете разницу? На обоих изображениях используется один и тот же шрифт, но результат получается разный. В случае с изображением аэропорта, вы чувствуете торопливость и волнение, а в случае с пляжем — спокойствие.
Что чувствует ваша аудитория?

Вы не можете контролировать то, что ваша аудитория чувствует по отношению к вашему контенту, и выбору стиля начертания шрифта.
Для примера, возьмем Comic Sans. Большая часть дизайнеров с этим шрифтом не связывается. Они ухмыляются и смеются, если кто-то из их коллег использует его в своем проекте. С другой стороны, Comic Sans — популярный стиль. Его можно найти в церковных бюллетенях, любительских газетах, и на простых вывесках.
Там, где по вашему мнению есть проблема, найдутся люди, которые ее таковой не считают. И это касается любого шрифта.
Люди будут смотреть на ваш дизайн по-разному. Попробуйте опередить своих посетителей, и угадать, с каким чувством они будут приходить на ваш сайт, и как они отнесутся к вашему выбору стиля.
5 стилей начертания, с которыми никто не хочет иметь дело
- Papyrus: этот стиль вряд ли подойдет под какой-либо дизайн, и у него серьезные проблемы с удобочитаемостью.
- Jokerman: любой шрифт, разукрашенный кружками и шипами, просто смехотворен.
- Times New Roman: дефолтный шрифт процессора Word. Сам по себе шрифт не плохой, но намекает на лень.
- Impact: Если вы хотите прокричать пользователю: «Это очень важно, и вы обязаны это прочитать!» — то вперед. Когда-то это был отличный шрифт, пока мемы его не испортили.
- Comic Sans: Тут всё понятно.
Заключение
Ваше настроение, настроение вашей аудитории, и настроение шрифта — всё это вместе создает настроение проекта. Не забывайте об этом, и если по пути вы споткнетесь — не волнуйтесь, бывает — учитесь на ошибках, и в следующем проекте всё получится гораздо лучше!
Перевод статьи Кэрри Казинс


