Многие веб-сайты имеют довольно сложную информацию архитектуру, с большим количеством категорий. Хотя зачастую, на десктопах, категории более низкого уровня отображаются в выпадающих или мега меню, отображение этих подкатегорий на мобильных устройствах не всегда настолько простое.

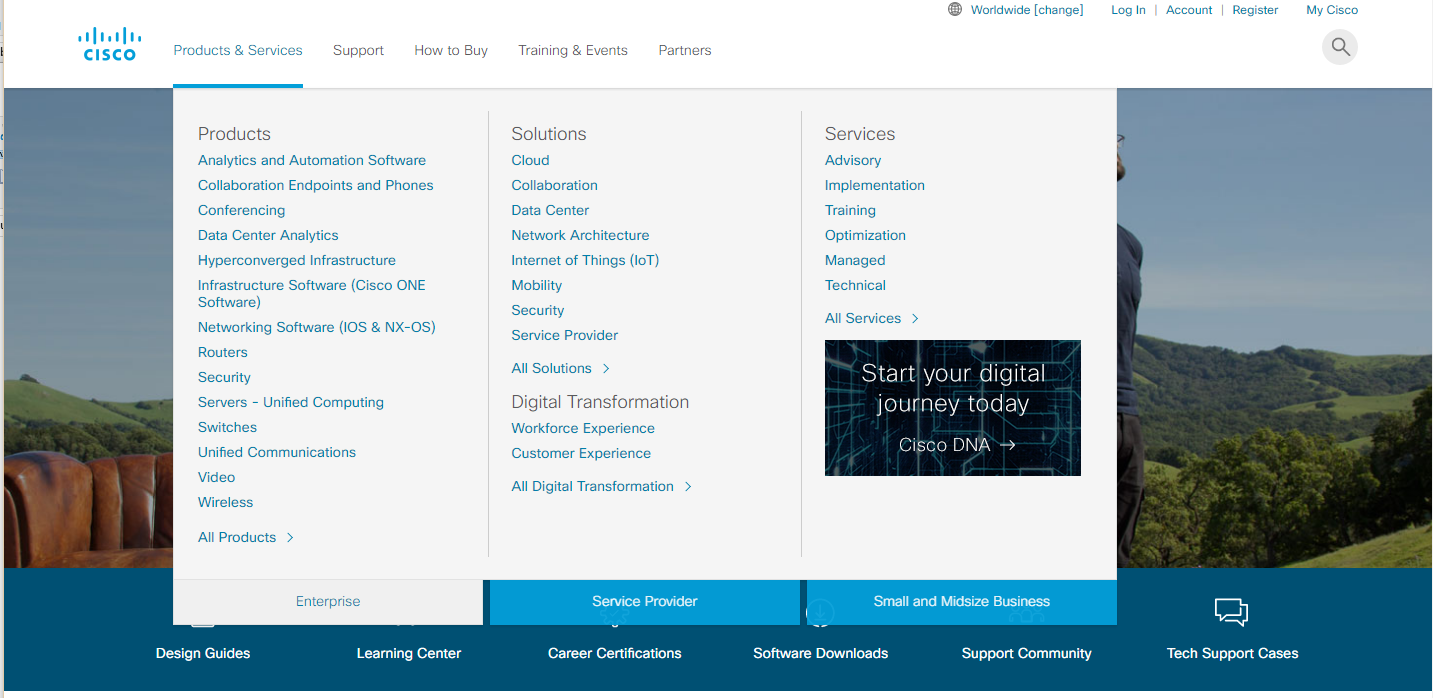
Как адаптировать эти раскрывающиеся меню под мобильные устройства? На небольшой экран сложно вместить большое количество подкатегорий. Хотя десктопный сайт Cisco, в своих мега-меню способен отобразить 30 или более подкатегорий, не заставляя пользователей пользоваться прокруткой, их непросто будет уместить на мобильном экране.
Поднавигация: Цели дизайна
Определение: Поднавигация — это навигационный интерфейс, который помогает пользователям получить доступ к низкоуровневым категориям информационной архитектуры сайта (ИА).
При проектировании поднавигации, пытайтесь добиться следующего:
- Минимальная стоимость взаимодействия: пользователи должны получать доступ к интересующему их элементу с минимальными затруднениями. Это значит, минимум нажатий, прокрутки, и по возможности, никакой загрузки страниц
- Поддержка стандартных путей: Если, в течение одной сессии, пользователю придется переходить со страницы в одной секции, в совершенно другую область сайта, поднавигация должна упрощать эту задачу. С другой стороны, если большинство посетителей будут постоянно находиться в одном разделе сайта, то поднавигация должна поддерживать этот шаблон
- Обнаруживаемость: Пользователи должны быстро находить поднавигацию, при этом не путая ее с основным меню.
Типы поднавигации на мобильных устройствах
Существует четыре самых распространенных шаблона поднавигации для мобильных устройств:
- Аккордеоны (они же «подменю») внутри главного навигационного меню, например, гамбургерные меню
- Последовательные меню
- Меню разделов
- Целевые страницы
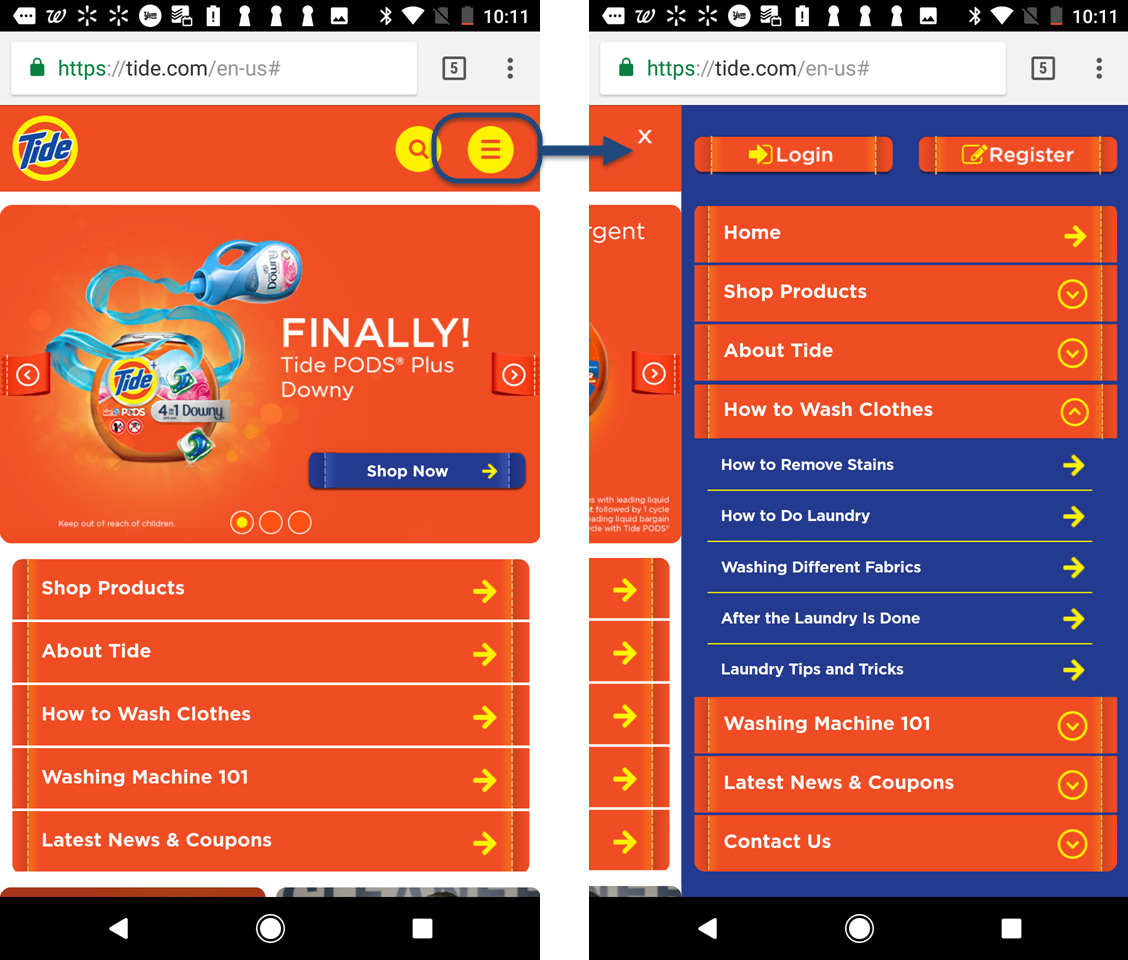
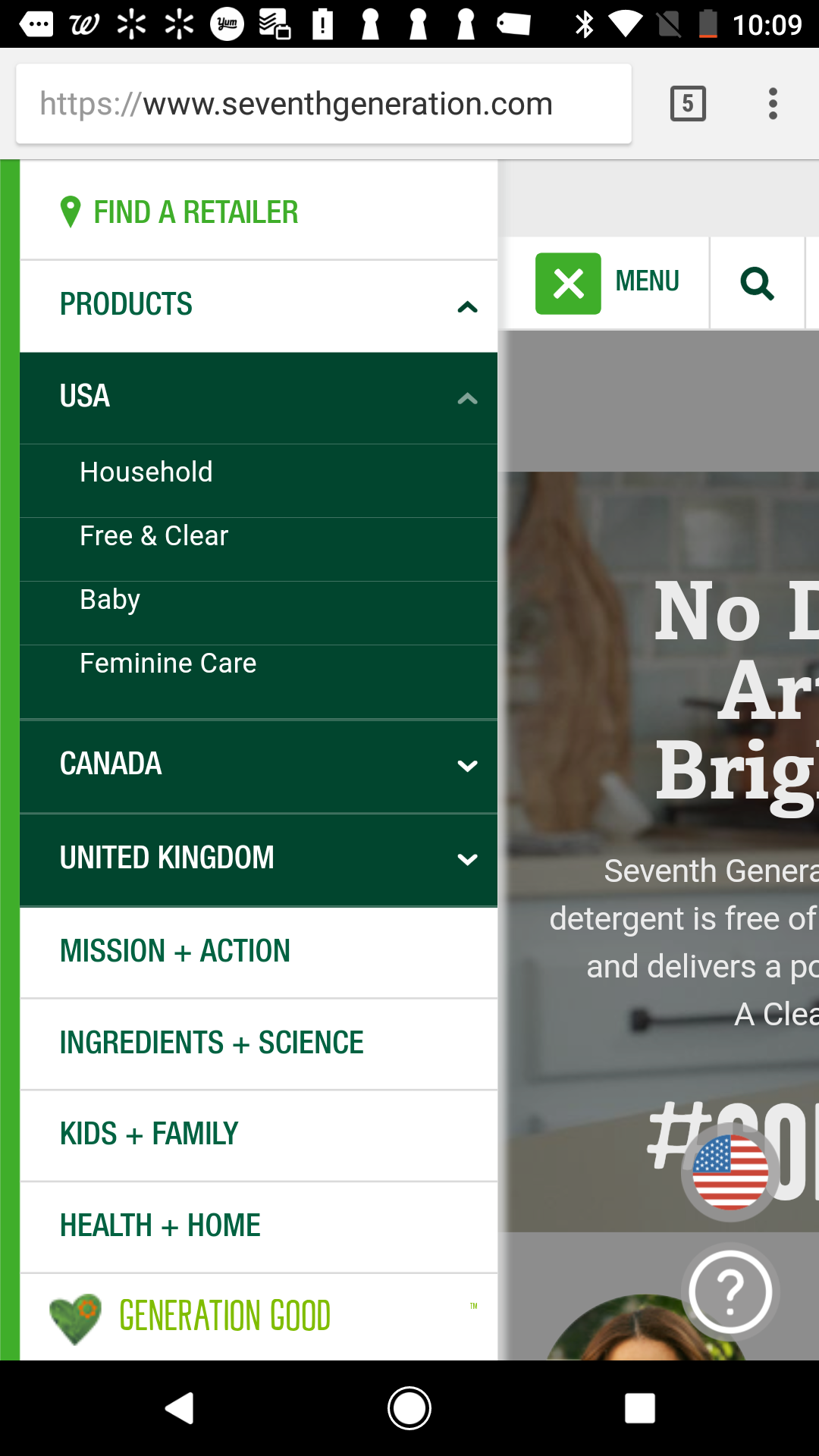
Аккордеоны внутри главного меню
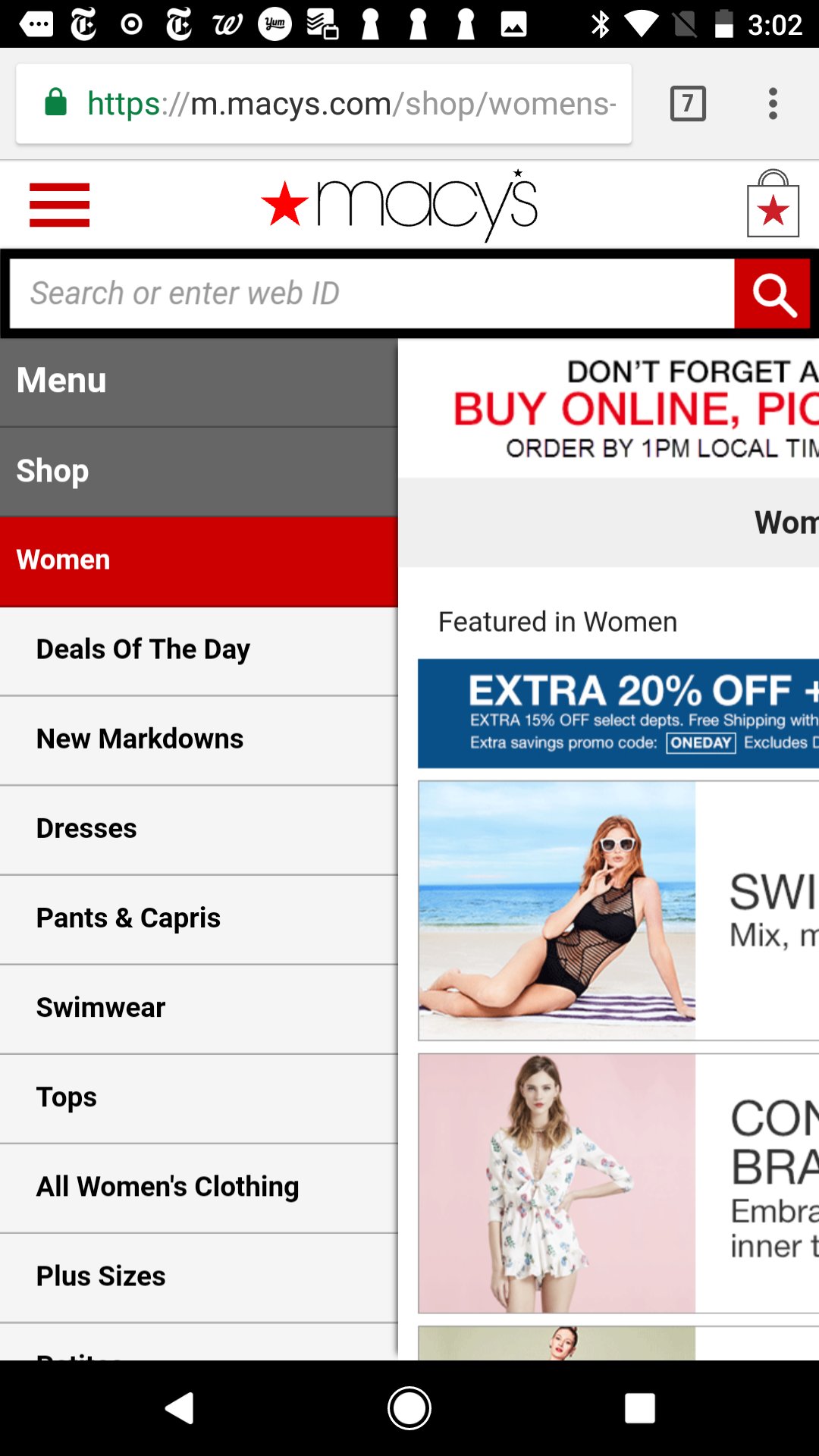
Когда основная навигация скрыта внутри выпадающего меню, самым простым способом реализовать поднавигацию будет использование аккордеонов. Такой дизайн будет похож на «подменю» внутри более крупного меню.

Подменю хорошо работают, когда в них содержится всего несколько подкатегорий (как правило менее 6). Когда в основной категории содержится слишком много подкатегорий, подменю сильно удлиняет главное меню, и делает поиск информации слишком утомительной задачей.

Когда навигационное меню присутствует на всех страницах сайта, то такой дизайн поднавигации удовлетворяет всем целям, обозначенным выше:
- Он обеспечивает низкую стоимость взаимодействия, поскольку пользователь может получить доступ к подкатегориям из любой точки сайта, не дожидаясь загрузки еще одной страницы.
- Он поддерживает все пути, ведущие пользователя по сайту. Таким образом, он хорошо подходит для ситуаций, где нет доминирующего шаблона навигации, и позволяет пользователям легко переходить по различным ветвям информационной иерархии сайта.
- Поскольку он является частью основной навигации, людям не придется выбирать между двумя навигационными интерфейсами. Однако, вы должны убедиться, что основные категории выглядят иначе, чем категории более низкого уровня (чтобы создать отличие, можно использовать отступы или цвет).

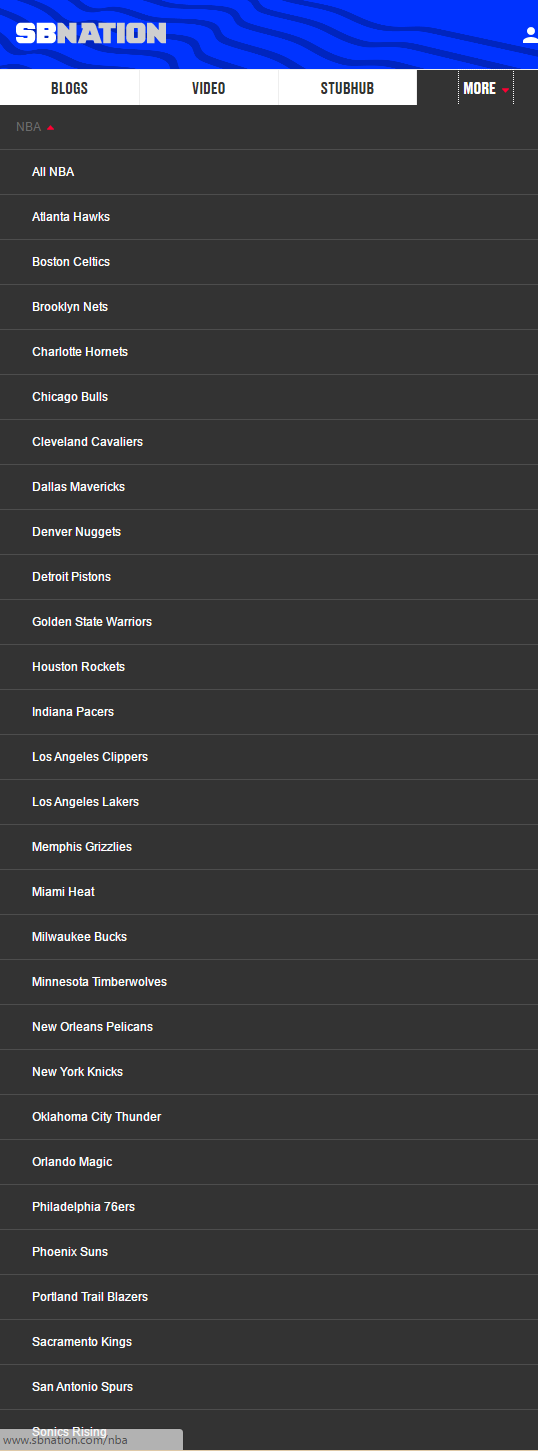
Последовательные меню
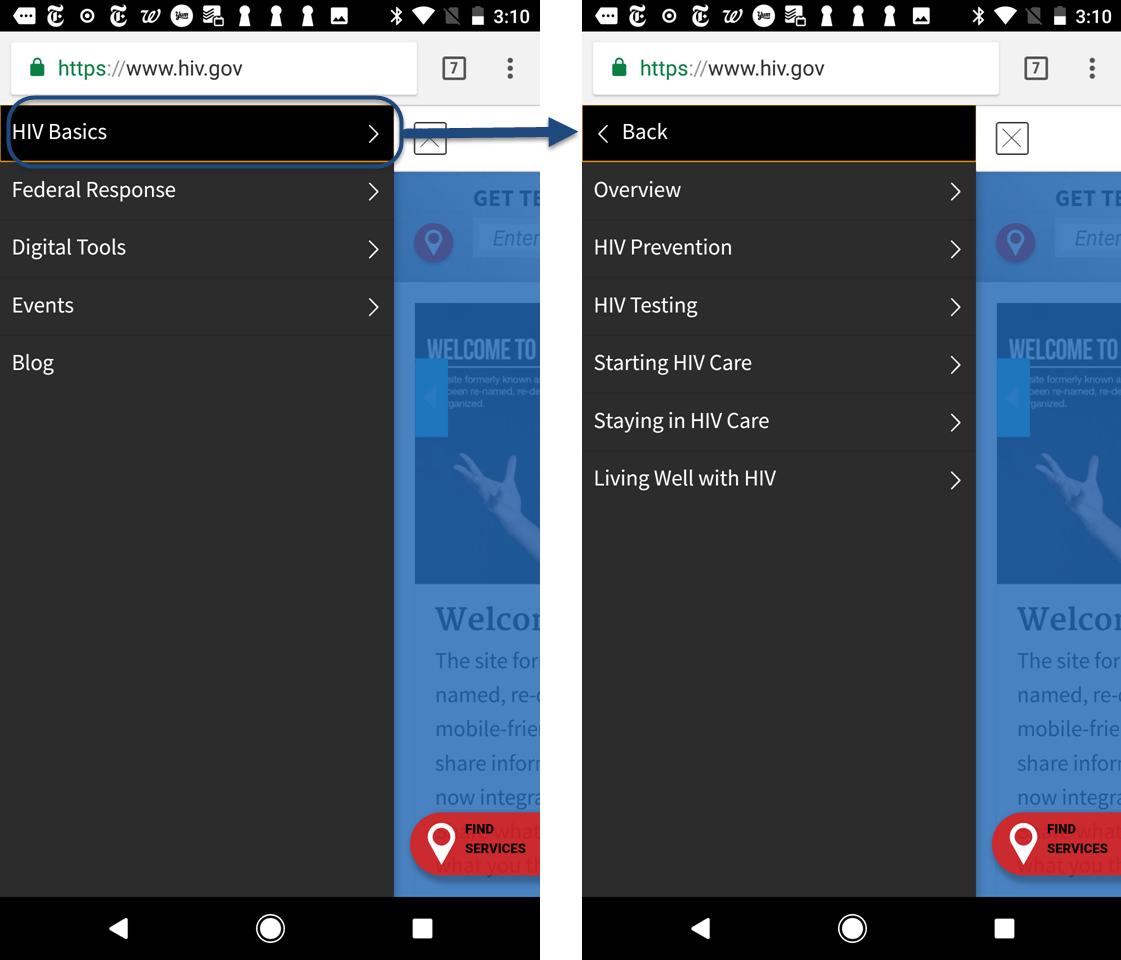
Последовательные меню — это меню, которые показывают только подкатегории последней выбранной категории. Последовательное меню начинается с отображения основных категорий; после того, как пользователь выберет одну из них, перечень основных категорий заменяется на подкатегории выбранной категории. За последние несколько лет, популярность последовательных меню значительно возросла, поскольку они кажутся довольно простым решением проблемы отображения большого количества категорий и подкатегорий на маленьких экранах.

Результаты исследований эффективности последовательных меню делятся на два лагеря: некоторые показывают, что пользователей они устраивают, по крайней мере для выполнения не слишком сложных задач, или задач, которые не требуют перемещения в другие области той же иерархии. Пользователи с низкой пространственной способностью, менее эффективно используют эти меню, чем пользователи с высокой пространственной способностью.
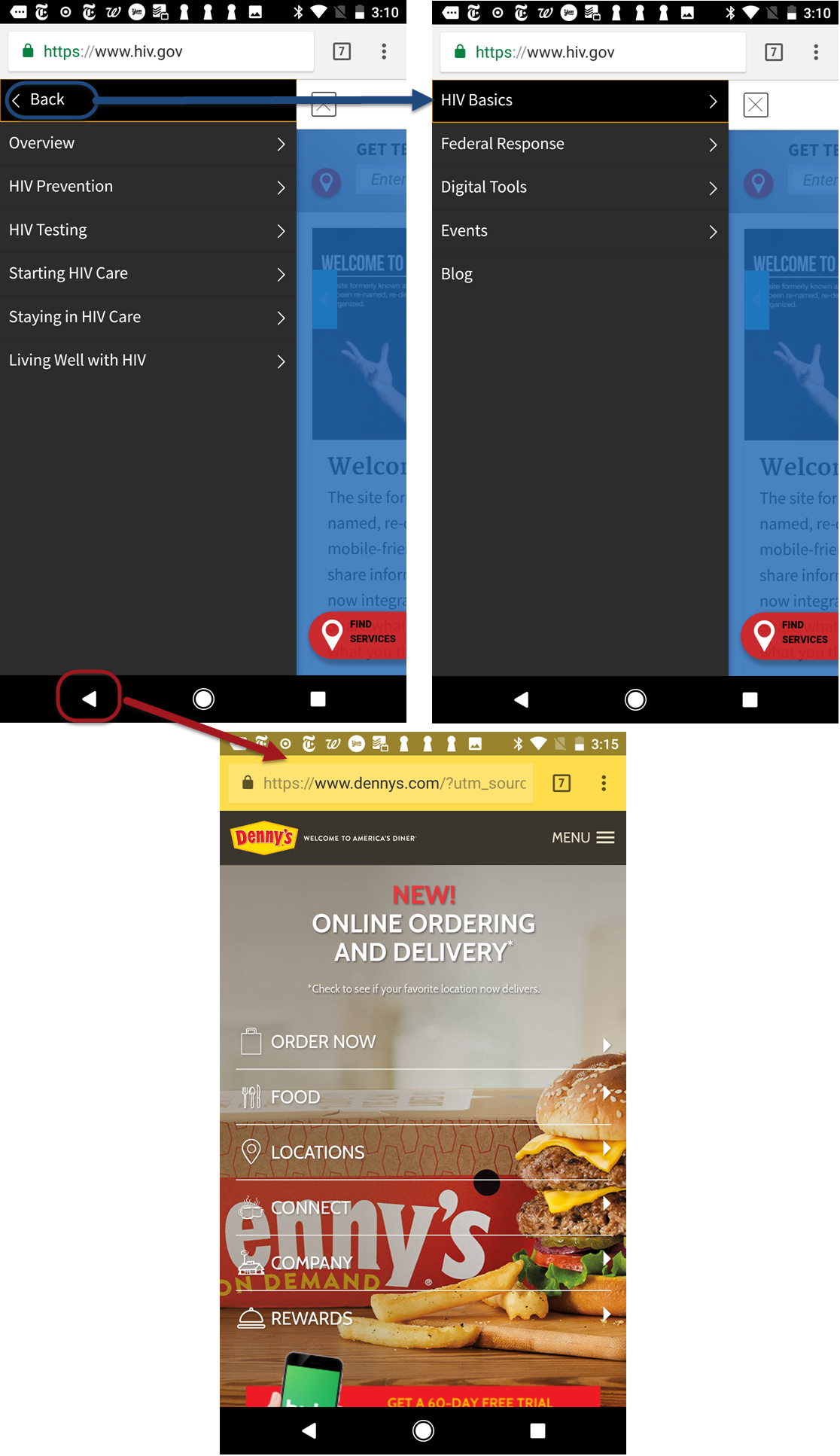
Последовательные меню приводят к случайным ошибкам, особенно на телефонах Android —люди часто используют либо физическую кнопку «Назад», либо кнопку «Назад» в браузере, тем самым закрывая меню, вместо перехода на уровень назад.

Некоторые сайты, для перемещения вверх по информационной иерархии, целенаправленно используют другую надпись вместо слова «Назад».

Когда последовательное меню сохраняет состояние, люди иногда теряются, или не понимают, что могут перейти в другую область иерархии.
Хотя последовательные меню имеют умеренную стоимость взаимодействия, и позволяют пользователям относительно легко просматривать дерево архитектуры, они могут дезориентировать пользователей — люди могут перестать понимать где на сайте они находятся, и какие категории какому уровню архитектуры принадлежат. Кроме того, поскольку ссылку «Назад» последовательных меню можно легко спутать с такой же кнопкой браузера, мы не рекомендуем использовать их для поднавигации.
Лучшие ИИ для создания изображений
Меню разделов
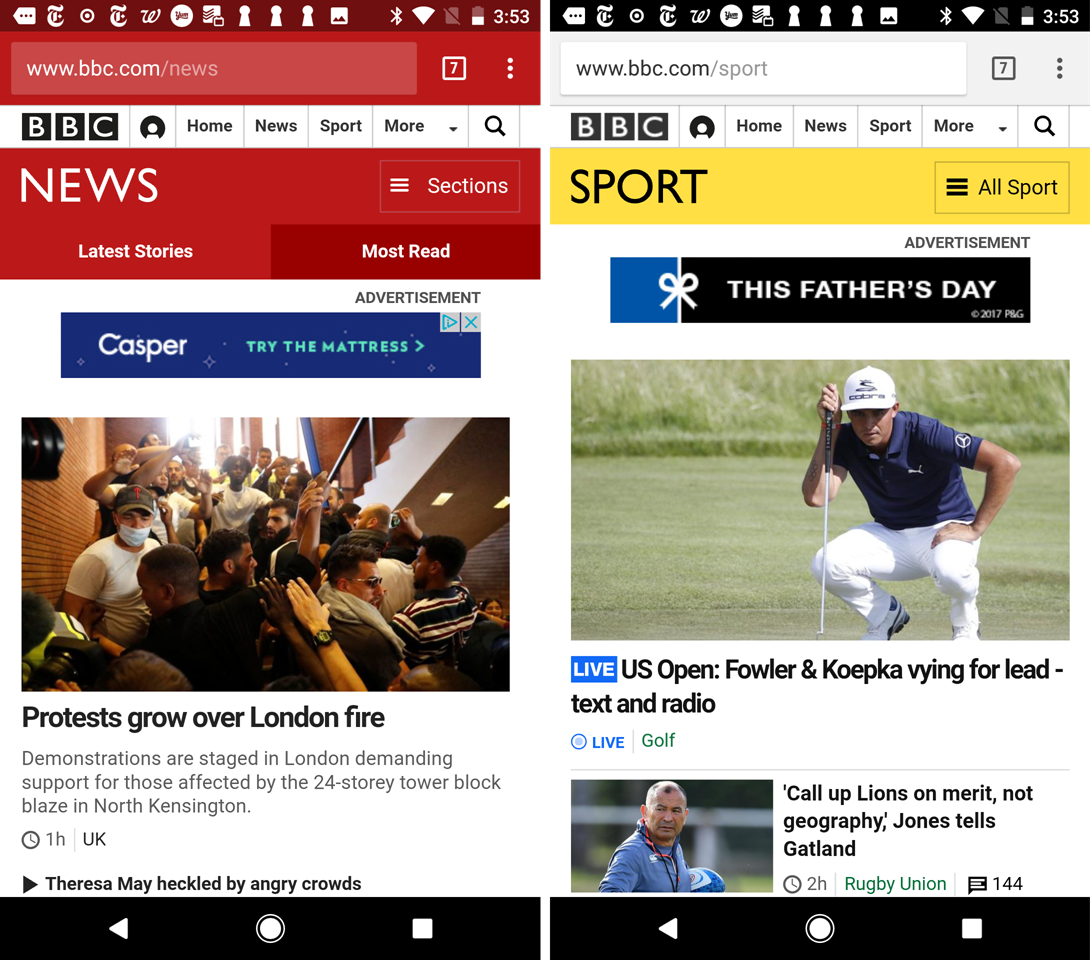
Меню разделов — это отдельные меню, которые отображаются на домашних страницах разделов. Например, на веб-сайте BBC, на домашних страницах каждого из основных разделов (Новости, Спорт и т.д.) есть свои собственные меню.

Меню разделов могут вместить в себя довольно большое количество подкатегорий и обычно они доступны на всех страницах соответствующих разделов. Хотя перемещение в пределах раздела можно легко осуществлять при помощи его меню, этот шаблон не поддерживает переходы с одной подкатегории раздела, в другую подкатегорию другого раздела (например, от спортивного раздела «Гольф», к новостному разделу «Наука»). Таким образом, этот вариант хорошо подходит в тех случаях, когда большинство пользователей будут проводить время в одном разделе.
Иногда, меню раздела могут спутать с основным меню, и, в этом случае, пользователь не станет использовать его для перемещения по разделу, поэтому вы должны убедиться, что:
- Главное меню и меню раздела достаточно отличаются друг от друга.
- Вы не будете повторно использовать элементы, которые уже были использованы в основном меню, для меню раздела.
Целевые страницы
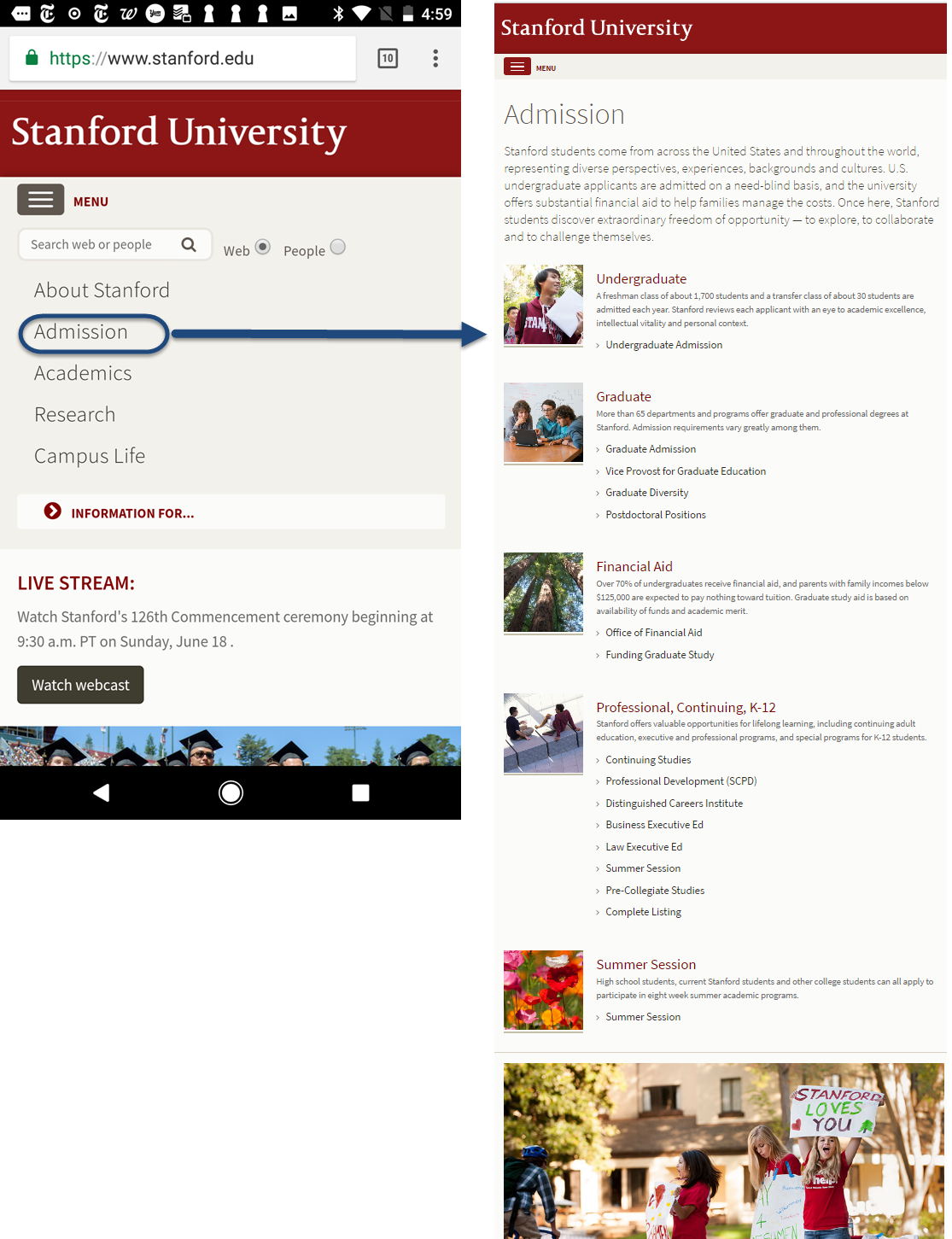
Когда ничего не помогает, и ваши подкатегории не влезают даже в меню раздела, лучшим решением будет создание целевой страницы, которая будет выполнять роль навигационного узла для всех страниц раздела. Целевая страница обычно содержит перечень всех подкатегорий 2 уровня (и даже некоторых подкатегорий 3 или 4 уровней).

Целевые страницы даже менее гибки, чем меню разделов. В то время, как меню разделов позволяет пользователям переходить по страницам в пределах раздела, целевые страницы заставляют их проходить по ним каждый раз, когда пользователь хочет изменить ветвь информационной архитектуры. Поэтому целевые страницы вполне подходят для ситуаций, где пользователи посещают только одну область иерархии в течение одной сессии. В противном случае стоимость взаимодействия для перехода по подкатегориям будет слишком высокой.
Заключение
Создание мобильной поднавигации часто является сложной задачей из-за ограниченного экранного пространства. Вот простой алгоритм, который поможет понять, какой шаблон вам лучше подходит:
- Если ваши основные категории насчитывают меньше, чем 6 подкатегорий, то вам подойдет подменю, или аккордеон в глобальной навигации.
- Если хотя бы несколько ваших основных категорий насчитывают от 6 до 15 подкатегорий, попробуйте использовать меню разделов.
- Если у вас более 15 подкатегорий на раздел, подумайте о целевой странице.
Перевод статьи Ралуки Будиу


