У пользователей мобильных устройств, которые используют ваш сайт или приложение, есть определенная цель. И зачастую, единственное, что стоит между пользователем и его целью — это веб-форма. По сути, веб-формы часто заполняются в конце путешествия к цели. Поэтому так важно, чтобы они могли заполнять их настолько быстро, насколько это возможно, без каких-либо помех.
Следуйте этим семи правилам, и ваши пользователи будут заполнять их просто, и быстро.
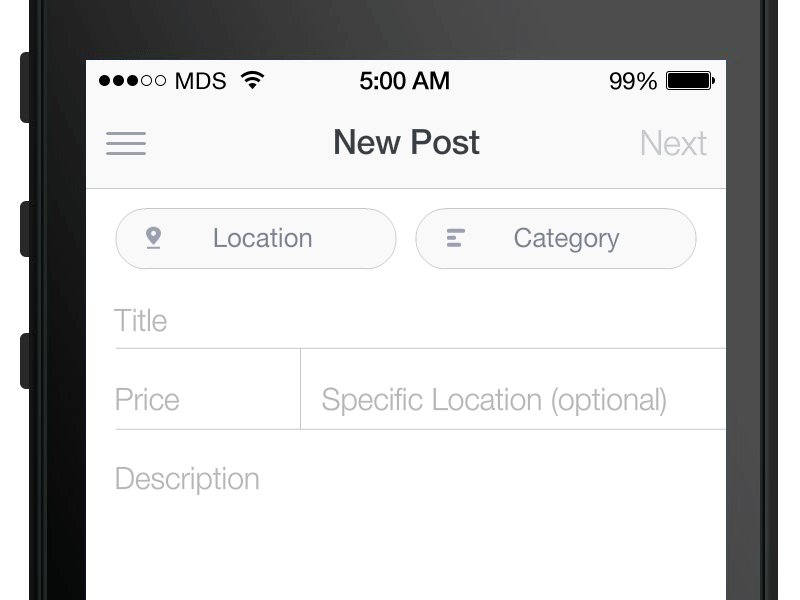
Правило №1: формы должны быть совместимы с тем, как пользователи вводят данные
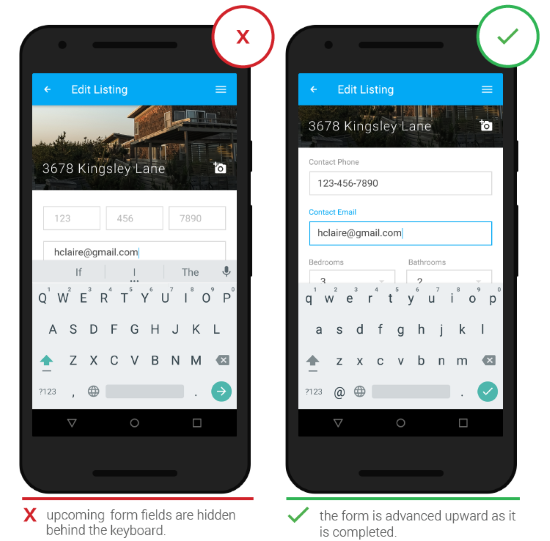
Убедитесь, что поля форм хорошо видны, и их просмотру не мешают такие элементы интерфейса, как клавиатура. По мере заполнения формы, автоматически выдвигайте следующую.

Правило №2: Минимизируйте количество полей ввода и необходимости, непосредственно, ввода
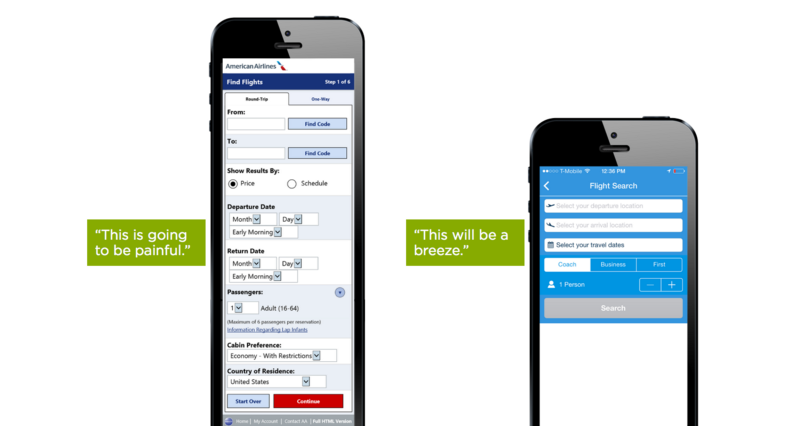
Чем длиннее или сложнее выглядит форма, тем меньше вероятность того, что пользователь начнет ее заполнять — особенно на маленьком экране. Сокращение количества полей ввода делает вашу форму менее загруженной, особенно в случае, если вы просите пользователей предоставить много информации.

Но только сокращения количества полей ввода недостаточно — вы также должны уделить внимание усилию, которое прилагает пользователь для ввода данных. Сам процесс впечатывания символов имеет высокую стоимость взаимодействия; он подвержен ошибкам и занимает много времени, даже с использованием нормальной клавиатуры (что говорить о тачскринах).
Так, что пытайтесь сократить необходимость ввода, и этим препятствуйте возникновению ошибок:
Smart Defaults
Smart Defaults могут позволить пользователю быстрее и более точно заполнять форму. Например, заранее проставьте страну проживания пользователя на основе данных гео-локации.

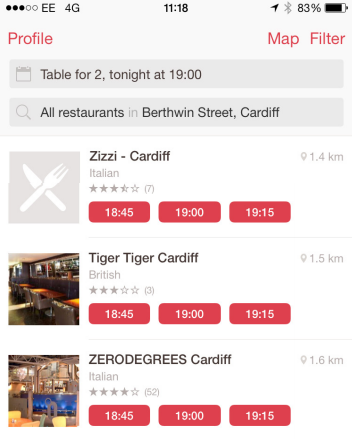
Радио группы для связанных, но взаимоисключающих выборов
Когда пользователю приходится выбирать из списка вариантов, попробуйте использовать горизонтальный список тегов — он лучше использует доступное экранное пространство.

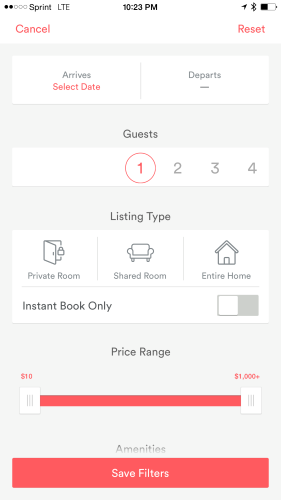
Используйте слайдеры для обозначения диапазона минимальных/максимальных цен или бюджета
Рассмотрите использование слайдеров, для полей, которые содержат цены, или информацию о бюджете. Но помните, что при использовании слайдера, пользователь должен видеть цифры (например, если у пользователя толстые пальцы).

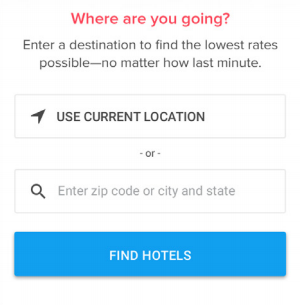
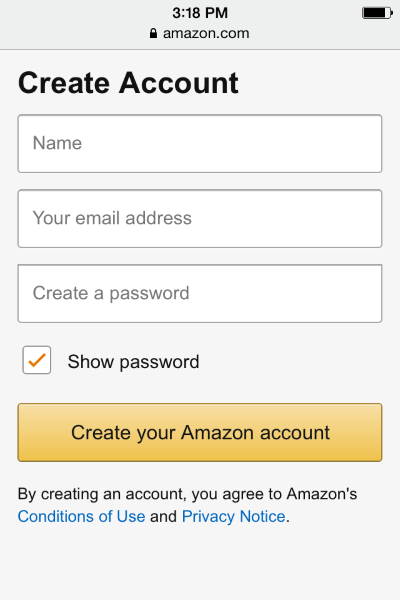
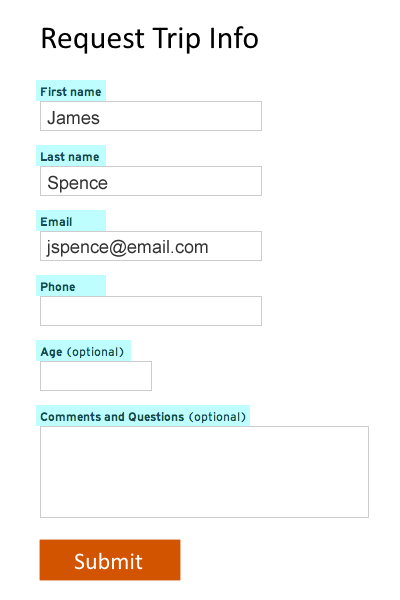
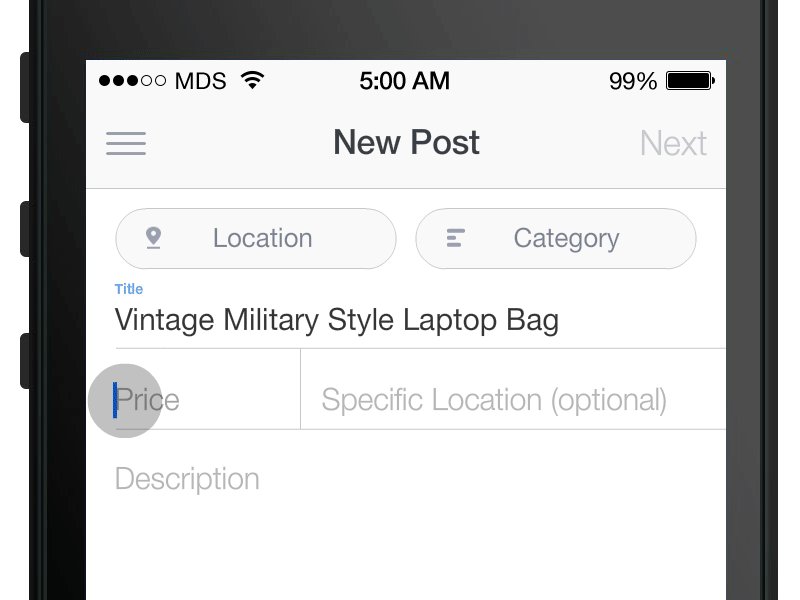
Правило №3: Используйте либо парящие метки, либо размещайте названия над полями ввода
Метки полей говорят пользователям о их назначении, а четкое название — это один, из главных способов сделать ваш интерфейс более доступным.
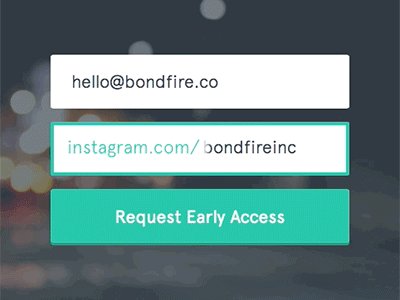
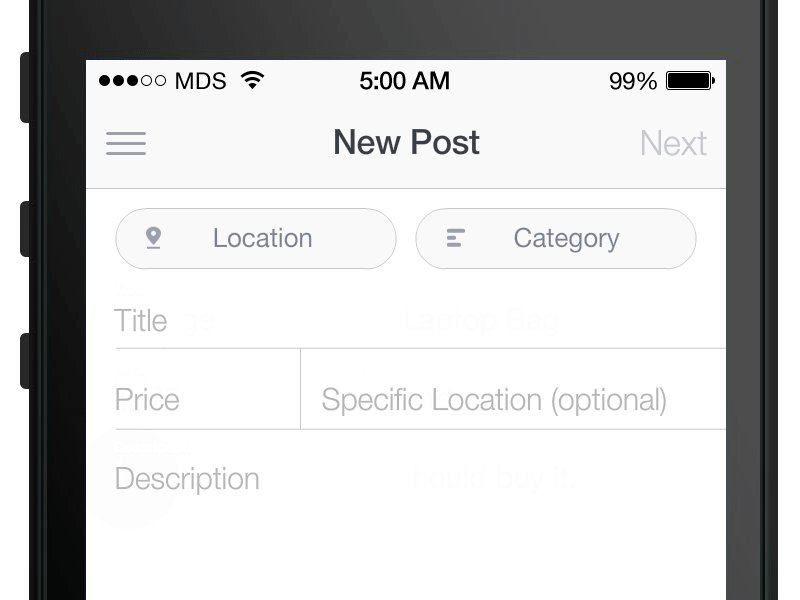
Почему не стоит использовать внутренние метки
Внутренние метки — это текст, размещенный внутри поля ввода, и исчезающий, как только пользователь начинает ввод.

Хотя внутренние метки хорошо выглядят, и экономят экранное пространство, эти преимущества перевешиваются недостатками юзабилити, к которым они приводят, главным из которых, является потеря контекста. Как только пользователь нажимает на текстовое поле, метка исчезает, и пользователь уже не может убедиться в том, что то, что он написал — запрашиваемая информация.

Еще один недостаток заключается в том, что, когда пользователь видит, что в поле ввода уже что-то написано, он может решить, что оно уже автоматически заполнит, и проигнорирует его.
Почему выровненные по левой стороне метки не подходят для использования в мобильных устройствах
Основная проблема выровненных по левой стороне меток, связанна с размером экранов и соотношением сторон в разрешениях мобильных телефонов. Если такая метка используется перед полем, то узкий экран оставляет очень мало места для самого поля. Это создает проблему юзабилити, поскольку ширина поля ввода формы не позволит отобразить всю введенную информацию. Невозможность увидеть всю введенную информацию создает пользователям неудобство, поскольку они не могут проверить введенный текст на ошибки перед ее отправкой, а это, в свою очередь, приводит к еще большему числу неправильно заполненных форм.

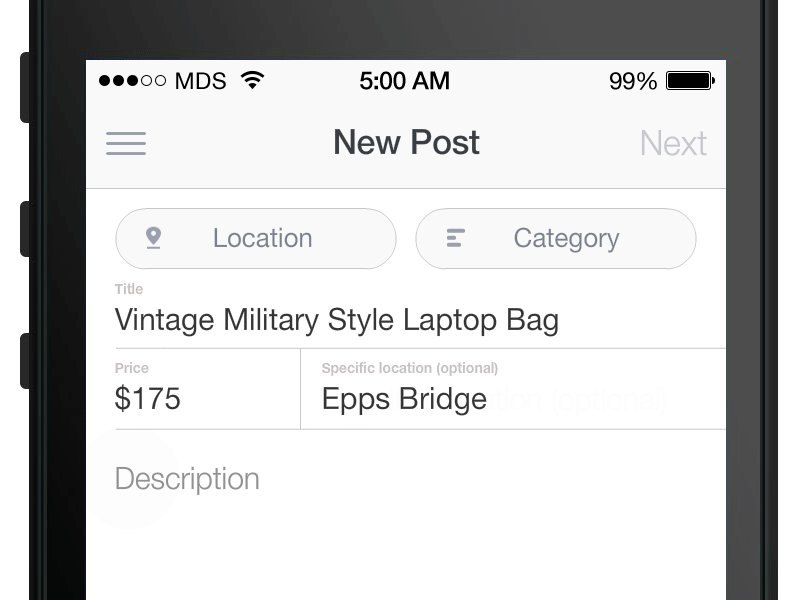
Отметки над полем, или парящие отметки
Названия полей должны размещаться над полем, чтобы пользователь всегда видел, что он заполняет, и зачем. Главное преимущество такого размещения заключается в том, что оно позволяет вам растянуть поля ввода на всю ширину экрана, делая их достаточно большими для отображения всего введенного текста. Дополнительным преимуществом служит то, что такое размещение позволяет нам не ограничиваться одним-двумя словами в названии метки, и мы можем дать полю ввода четкое и понятное определение.

Главным недостатком размещения метки над полем ввода является то, что она занимает больше вертикального пространства, что может привести к тому, что пользователю придется больше скролить. Однако это не очень серьёзная проблема, т.к. в наше время все привыкли к скроллу.
С другой стороны, вы можете использовать парящие метки, которые гарантируют заполнение правильных полей правильной информацией. Сама метка видима по умолчанию, но как только пользователь начинает ввод текста — она, при помощи анимации, перемещается вверх.

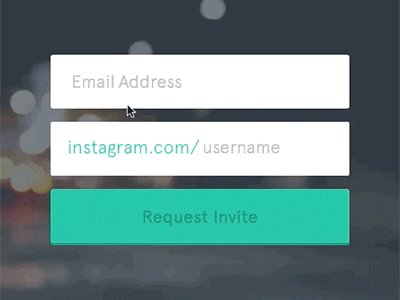
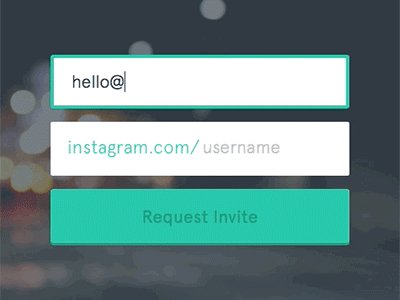
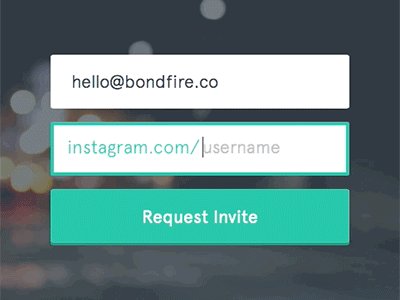
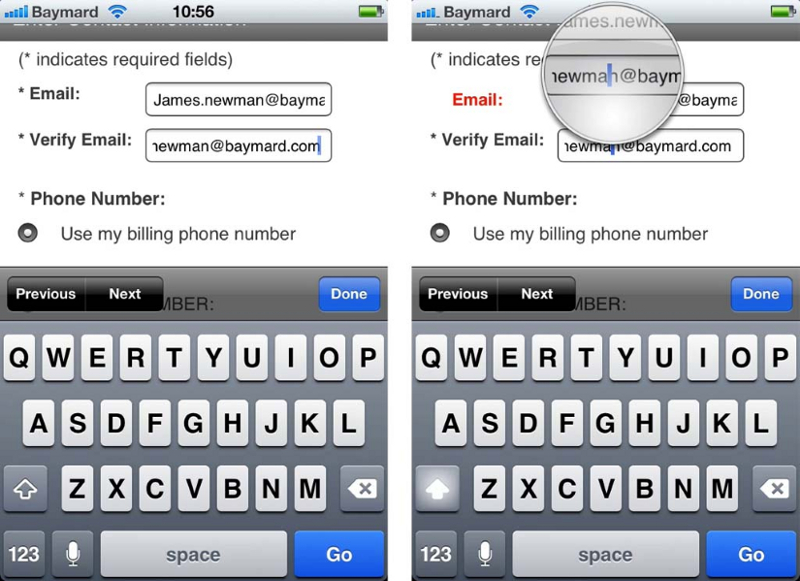
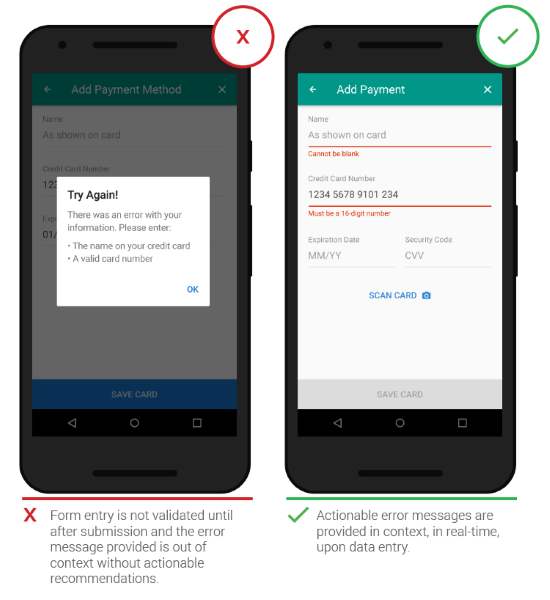
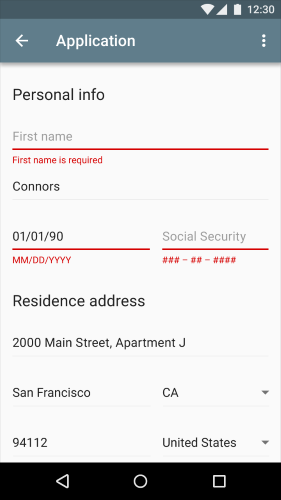
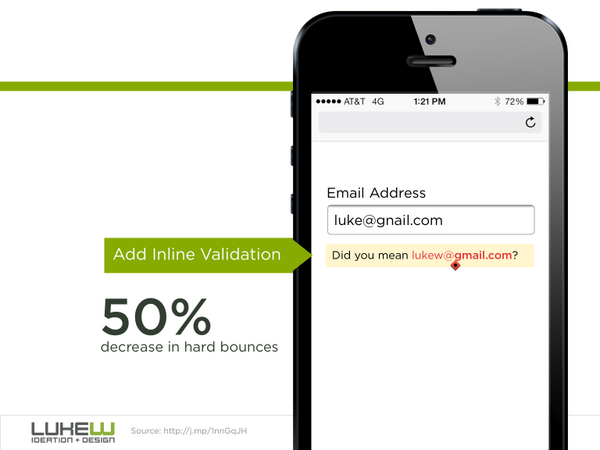
Правило №4: Правильность ввода должна проверяться в режиме real-time
В идеальном мире, пользователь заполнит форму необходимой информацией, и успешно завершит выполнение задачи. В реальном мире, пользователи часто допускают ошибки. Им не нравится после заполнения формы, после того, как они нажмут на кнопку «отправить», узнавать, что они допустили ошибку. Сообщайте пользователю о допущенной ошибке сразу, после того, как он переключится на следующее поле ввода. Исправление ошибок в реальном времени сразу информирует пользователя о корректности введенной им информации. Такой подход позволяет пользователям исправлять ошибки быстрее, не дожидаясь момента, когда они нажмут на кнопку «отправить», и узнают о допущенной ошибке.

Если форма требует определенного формата ответа, то заранее скажите об этом, показав связанное правило (определение формата), без дополнительного примера.

Ниже приведен хороший пример исправления ошибок в реальном времени:

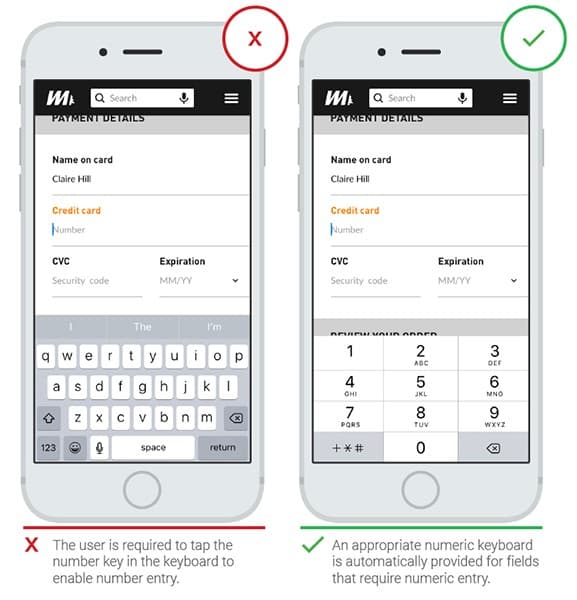
Правило №5: согласуйте клавиатурный режим с необходимым вводом
Пользователям нравятся приложения, которые предоставляют подходящую под поле ввода клавиатуру. Например, когда пользователю нужно ввести номер кредитной карты, показывайте только цифровую клавиатуру. Это сократит степень выбора, ошибок, и ускорит заполнение.

Убедитесь, что такой подход применен во всем приложении, а не только в каких-то определенных задачах.
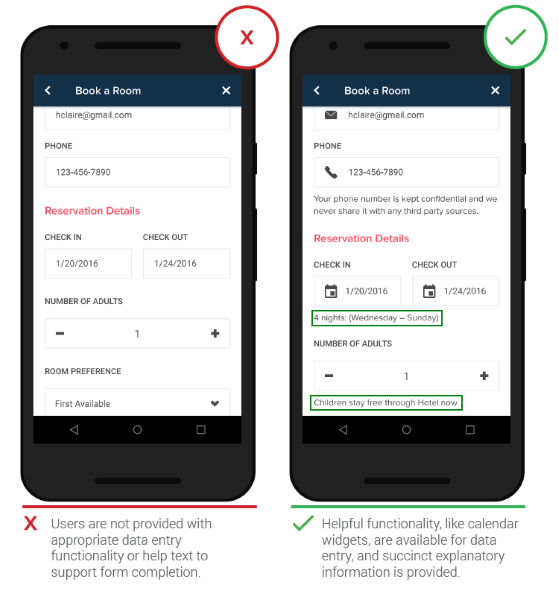
Правило №6: Предоставляйте полезную информацию в контексте
Иногда вам потребуется заранее иметь важную контекстную информацию, которая позволит пользователям легко продвигаться по форме. Но этот сопутствующий текст должен присутствовать только там, где он необходим:
- При составлении расписания, пользователям пригодится календарь, в котором будут подписаны дни недели. Таким образом им не придется сворачивать приложение, чтобы сверится с календарем смартфона. Также это снижает риск того, что пользователь будет отвлечен другой задачей.

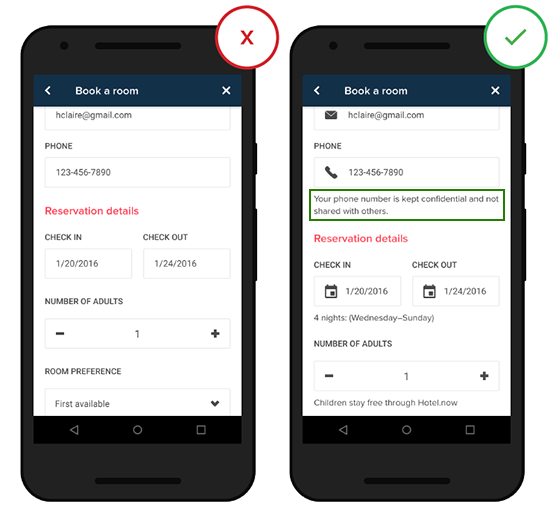
- Люди очень заботятся о безопасности вводимых ими данных, так что вам нужно убедить их в том, что вы не станете делится этой информацией с третьими лицами.

Первое правило: объяснение не должно превышать 100 символов
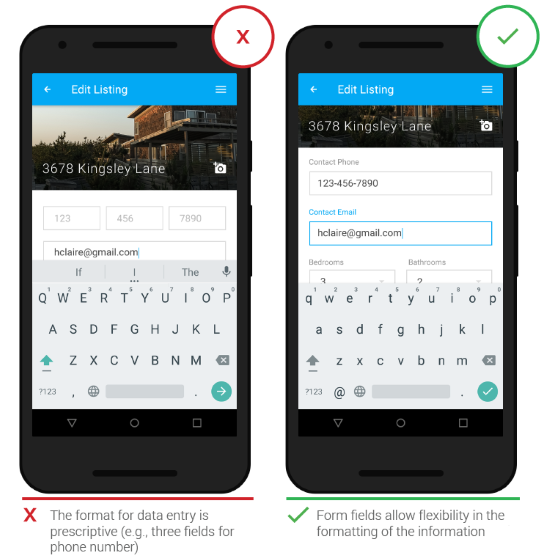
Правило №7: Используйте толерантное форматирование
Некоторые задачи требуют ввода очень точной информации, но вынуждение пользователей предоставлять ее в определенном формате может противоречить хорошим принципам юзабилити. Если вы просите пользователя ввести в форму цифровую информацию (например, номер телефона), будьте гибким, и создайте экраны, которые смогут интерпретировать разные форматы, и показывать эту информацию в простом для просмотра виде. Это поможет предотвратить ошибки.

Заключение
Пользователи с осторожностью заполняют веб-формы, так что вы должны максимально упростить этот процесс. Все изменения, описанные в этой статье, могут значительно улучшить юзабилити веб-форм.
Перевод статьи Ника Бабича



Отличная статья, перелопатил множество информации, здесь все описано по существу, без воды и доступным языком. Большое Вам спасибо за проделанный труд.