Важными могут быть даже самые мелкие детали дизайна. Мы все это знаем. Но многие дизайнеры, часто вспоминают об этом только к завершению проекта. От этого страдает микро-контент. Не позволяйте такому случиться с вами. Планируйте микро-контент с самого начала — тогда ваш дизайн сможет превзойти ожидания.
Два типа микро-контента

Размер микро-контента оправдывает свое название. По сути, это могут быть мельчайшие части платформы, которые при правильной реализации будут и вовсе незаметны (что хорошо). За последние годы, определение микро-контента расширилось, и что было термином, описывающим надписи и СТА, в современном ландшафте превратилось в нечто большее.
Микро-контент можно ассоциировать с одним, из этих двух определений (или с обоими):
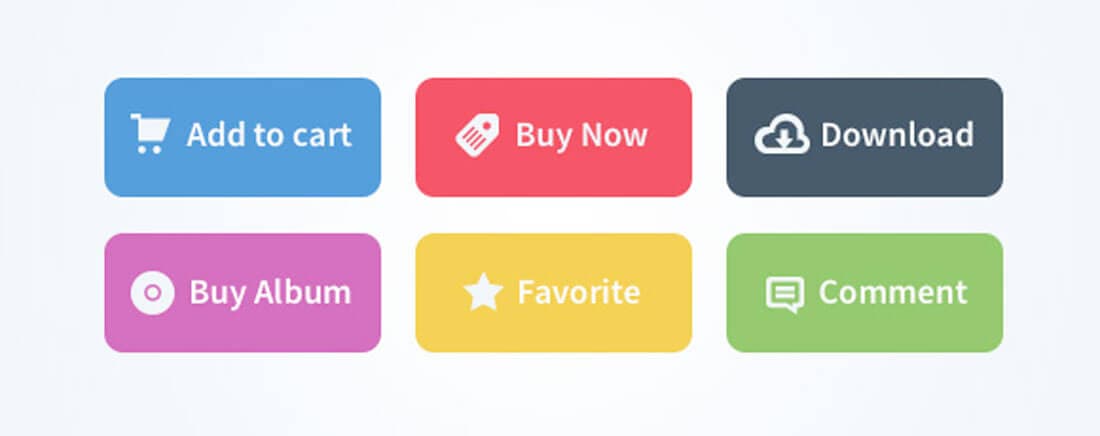
- Набор слов, предоставляющий информацию, или направление внутри веб-сайта или приложения. Это может быть информация на СТА кнопках, или инструкции, рассказывающие, как использовать веб-сайт или играть в игру.
- Изображения или анимированные клипы, ведущие пользователя у определенному URL. Например, GIF — это популярный вид микро-контента. Эта концепция особенно популярна у маркетологов и в соц. медиа.
О микро-контенте нужно думать, как о фрагментах. Создаете ли вы видео, текст, или изображения — эти фрагменты должны быть кратки, понятны, и вовлекающие. Микро-контент должен привлекать пользователя, поскольку его задача — провести пользователя к тому действию, которое вы хотите, чтобы он совершил.
Подумайте о словах

Вспомните самые красивые веб-сайты, на которые вы недавно заходили. Чем они выделялись?
Это может быть стиль сайта, изображения, или вы почувствовали какую-то связь с ним. Его легко использовать. Вы легко можете найти то, что ищете. И даже, если вы потеряетесь — всегда есть что-то, что укажет путь назад.
Всем этим управляет микро-контент. Слова, написанные на каждой кнопке, в навигационном меню, заголовках, и т.д. — всё это ключевые элементы, помогающие понять, как использовать сайт. Очень важно то, как именно написан этот текст.
- Используйте простой язык и фразы
- Используйте побольше глаголов, и слов, передающих действие
- Указатели должны точно указывать направление
- Подумайте о стиле, и убедитесь, что он подходит под весь сайт
- Избегайте шуток и каламбуров
- Поиграйте с контрастом и добейтесь того, чтобы слова можно было легко найти и рассмотреть
- Инструкции должны быть интерактивными
- К инструкции «нажмите сюда», часто относятся негативно; избегайте ее применения
- Направляйте пользователя инструкциями. Он должен хотеть взаимодействовать с ними
- Если сомневаетесь — используйте общие фразы. Они существуют не просто так, а потому, что работают, и легко понятны.
Подумайте об изображениях

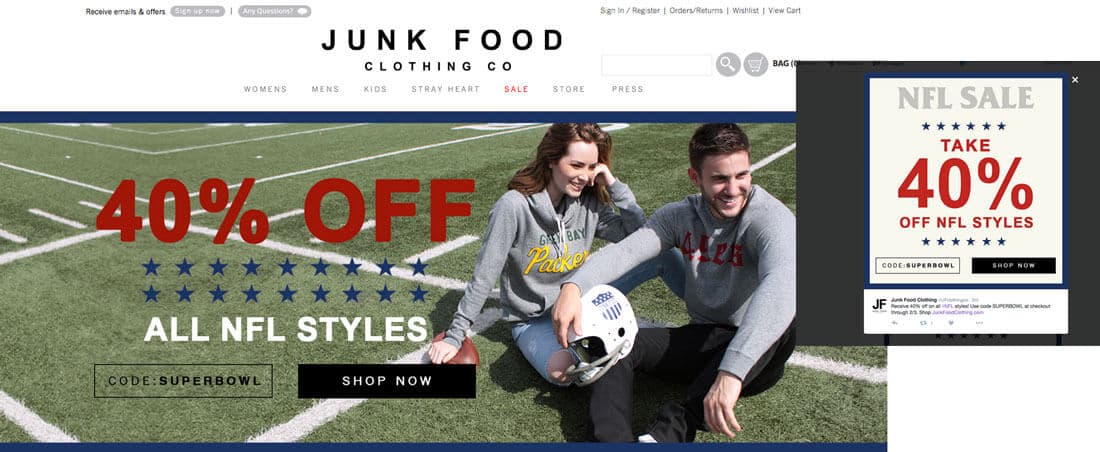
Слова и изображения, выражающие действие, должны дополнять друг друга. Хотя, иногда, изображение представляет из себя микро-контент. Это один из способов, который маркетологи применяют для повторного использования контента в нескольких приложениях.
Представьте: на вашем сайте есть гигантская инфографика. Таким изображением сложно делиться в соц. сетях, но его часть вполне бы вас устроила. Так что вы разрезаете эту инфографику на маленькие, удобные кусочки, делитесь ими в соц. сетях, и к каждому изображению прикрепляете ссылку на свой сайт. То же самое можно проделывать с обычными изображениями, видео, и анимацией.
В итоге, вы получаете отдельный кусочек информации, который можно многократно использовать, привлекая трафик к своему сайту.
Чтобы этот подход работал эффективно, изображение должно удовлетворять определенным требованиям.
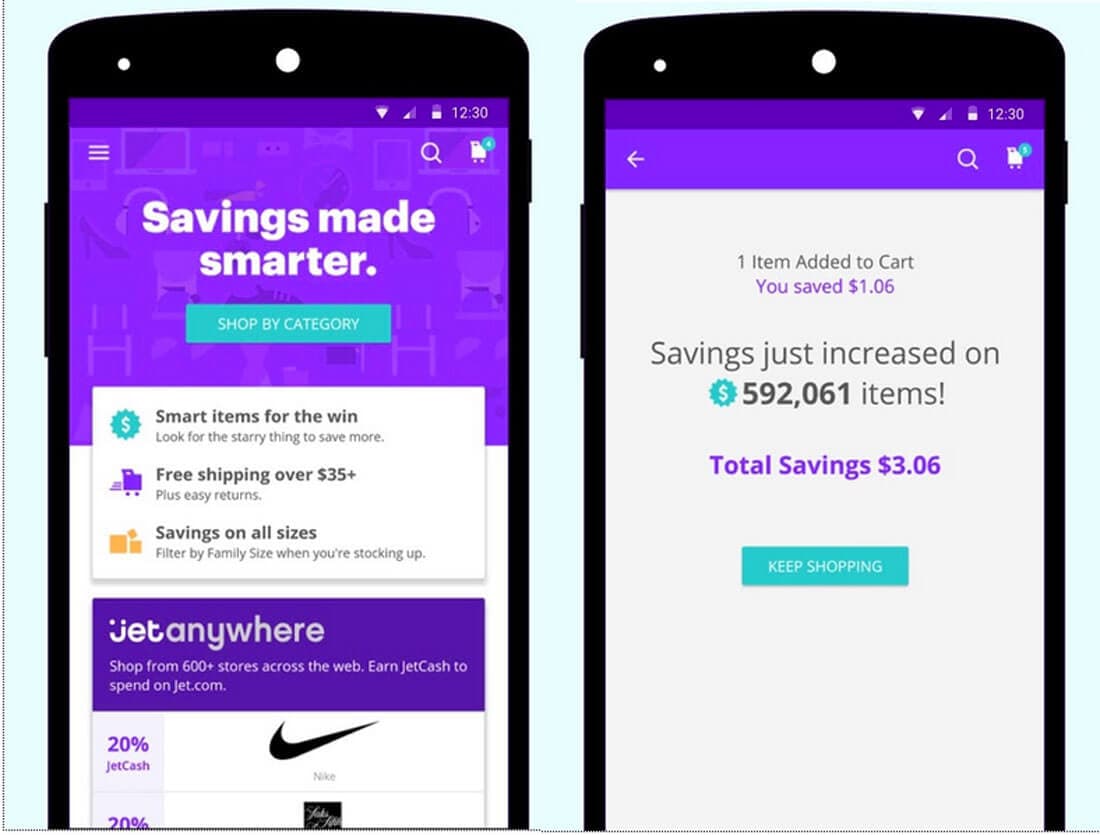
- Изображения должны располагаться в каком-либо контейнере, и размещаться отдельно.
- Подумайте о применении карточного стиля для таких отдельных частей изображений.
- Используйте яркие цвета и привлекательную графику.
- Используйте минимум текста.
- Правильно обрезайте изображение. По краям блока микро-контента не должно быть видно других частей изображения.
- Включите в изображение СТА
- Превратите сложные изображения во что-то попроще. Один блок микро-контента должен содержать только одно послание или СТА
Соедините всё вместе

Теперь пора всё соединить. Объедините изображения и текст в удобоваримый контент, с которым люди захотят взаимодействовать.
Возможно, после пары экспериментов вы и сами придете к этой технике, но у меня есть совет: используйте карточки. Карточный дизайн сейчас очень популярен, и это не с проста. Этот дизайн легко понять, и он помогает собраться с мыслями.
Одна карточка, одна часть контента, одно действие.
Заключение
Во время планирования своих проектов, не забывайте о микро-контенте. От элементов внутри самого веб-сайта, до тех частей, которые вы будете использовать в качестве инструментов для привлечения трафика, микро-контент — это то, что помогает пользователям с комфортом перемещаться по вашему сайту, или соблазняет на его посещение.
Перевод статьи Кэрри Казинс


