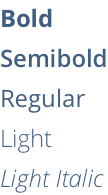
Типы шрифтов бывают разными. В сети, чаще всего можно увидеть такие типы шрифтов, как обычный, полужирный, и курсив. Но существует трендовый шрифт, который дизайнерам стоило бы использовать чаще.
При правильном использовании, легкий шрифт может добавить вашему тексту четкости и привлекательности. Однако, при неправильном использовании, текст может стать нечитабельным.
Используйте его для создания контраста между заголовком и основным текстом
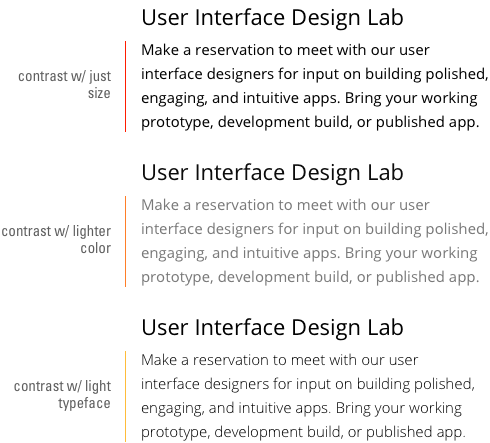
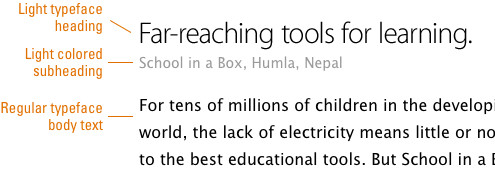
Если заголовки и основной текст не контрастируют друг с другом, они могут сливаться. Заголовки и основной текст различаются по размеру, но этого недостаточно, если вы хотите, чтобы ваш текст было легко читать. Легкий шрифт может добавить то нужное вам отличие, и помочь пользователям быстро отличить одно от другого.
Если они недостаточно контрастируют, то заголовок и основной текст могут сливаться. Вы также можете использовать более светлый цвет шрифта, но пользователи с нарушенным зрением могут не заметить разницы. В этом случае, на помощь приходит легкий шрифт.

Если в вашем тексте есть подзаголовки, то вы должны использовать либо уменьшенный размер, либо светлый шрифт, создавая тем самым контраст между заголовком, подзаголовком и основным текстом. Используйте светлый шрифт на одном, легкий шрифт на другом, и обычный на третьем. Поиграйте с контрастом, и посмотрите, какой стиль текста лучше подходит.

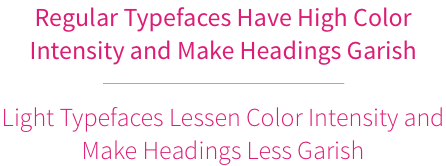
Используйте его, чтобы заголовки не выглядели так броско
Заголовки, выполненные с использованием обычного или полужирного шрифта, могут выглядеть слишком броско, из-за высокой цветовой насыщенности. Легкий шрифт может помочь понизить уровень этой насыщенности. В результате вы получите цветной заголовок, не режущий глаз пользователя.

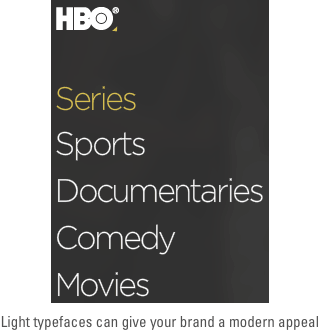
Используйте его, если хотите, чтобы ваш сайт выглядел современно
Если вы хотите показать своим пользователям, что ваш сайт идет в ногу со временем, используйте легкий шрифт. Если вы будете правильно его использовать, то ваш бренд будет казаться посетителям модным и трендовым. Но не увлекайтесь. Не стоит использовать его на всем тексте только из-за его привлекательности. Никогда нельзя жертвовать удобочитаемостью в пользу эстетики.

Используйте его для экономии чернил при распечатке
Легкие шрифты полезны не только для веб-сайтов, но и для документов. Если ваш пользователь захочет распечатать документ, например, рецепт, контракт, билет, или купон, используйте легкий шрифт, и тогда пользователю не придется тратить слишком много чернил на распечатку.

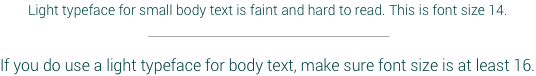
Не используйте его для основного текста, если его размер слишком мал
Пользователям сложно читать легкий шрифт, если он используется в основном тексте, который и без того написан мелкими буквами. Если вы хотите использовать его в основном тексте, то убедитесь, что ваш текст, как минимум, среднего размера, и заметно контрастирует с фоном. Вам нужно сделать ваш текст привлекательным, и для этого не стоит жертвовать читабельностью.

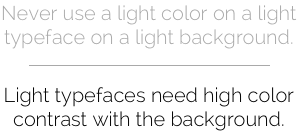
Не используйте его со светлым шрифтом на светлом фоне
Легкий шрифт светлый сам по себе. И если вы выполните его в светлом цвете и на светлом фоне, то это вызовет проблемы удобочитаемости. Вместо этого, убедитесь, что текст и фон сильно друг с другом контрастируют. При использовании легкого шрифта, цветовой контраст очень важен.

Не используйте легкий шрифт повсюду
Легкий шрифт — это как приправа. Используйте его для улучшения текста так же, как бы вы использовали приправу для улучшения вкуса еды. Используете слишком много — и потеряете изюминку. Для получения лучших результатов, балансируйте, и используйте различные стили начертания.

Заключение
Легкие шрифты способны придать красоту и четкость вашему тексту, но только если вы правильно их используете. Какой бы стиль начертания вы не выбрали, убедитесь в том, что ваш текст легко читать. У некоторых взрослых пользователей могут возникнуть проблемы с чтением легких шрифтов, даже если вы следовали всем правилам.
Убедитесь, что ваш шрифт читабельного размера, и что пользователи, при желании, могут изменить его размер. Плохая удобочитаемость — это большая проблема сегодняшнего интернета, и дизайнеры не должны мириться с такой ситуацией. Сделайте свой вклад вспомнив эту статью в следующий раз, когда будете использовать легкий шрифт.


