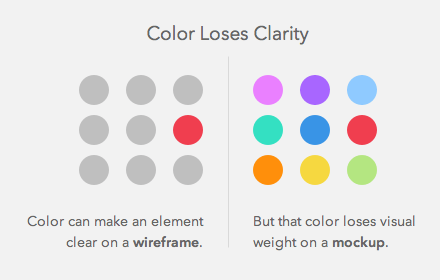
Использование цветов — лучший способ передачи визуальной иерархии в дизайне. Но в случае с ваерфрэймами он подходит меньше всего. Большинство дизайнеров считают, что при создании ваерфрэймов, они должны применять цвет. Но если вы будете использвоать цвет для отображения визуального веса, то ваш конечный дизайн утратит свою четкость.
Цвет мешает пониманию иерархии
Очень просто увидеть вес цветного элемента ваерфрэйма, потому, что всё остальное черно-белое. Но как вы поймете, что этот цвет будет иметь такой же вес, когда создадите макет?
В макете будет присутствовать множество цветов. В итоге, любой цветной элемент вашего ваерфрэйма не будет так выделяться. По мере расцветки других элементов страницы, его визуальный вес снизится.

Еще одна опасность использования цвета заключается в том, что в конце концов, дизайнеры начинают полагаться на него, как на главный способ демонстрации визуальной иерархии. Довольно просто, при помощи цвета, заставить элемент ваерфрэйма выделяться. Но подумайте о том, насколько понятна ваша визуальная иерархия без него.
Когда дизайнеры пренебрегают другими иерархическими атрибутами, цвет становится опорой для понимания. Не используйте цвет, чтобы компенсировать недостатки дизайна. Ваш дизайн должен и без него иметь четкую иерархию.
Другие атрибуты визуальной иерархии
Добавление цветов в ваерфрэйм усложняет понимание того, насколько сильна ваша визуальная иерархия. Так происходит потому, что цвет затмевает другие иерархические атрибуты. Когда вы избегаете использования цвета, вы выделяете эти атрибуты. Визуальный вес цвета потеряется в макете, но эти атрибуты останутся нетронутыми.
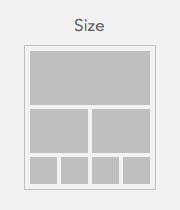
Размер
Не все элементы должны иметь одинаковый размер. Чем больше элемент, тем больше внимания он привлекает. Для того, чтобы заставить размер элемента работать на вас, он должен выглядеть большим, по сравнению с окружающими его элементами.

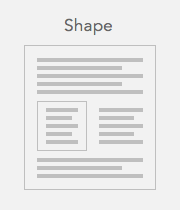
Форма
Возможно, на вашей странице будет контент, который вы захотите выделить. Тут вы не ограничены только размером и цветом. Вы, также, можете использовать форму. Помещение контента в квадрат, или отделение его линией, покажет, что этот участок важен.

Размещение
Пользователи просматривают контент по определенному шаблону. Существуют области страницы, которые привлекают больше внимания, чем другие. Вы можете поместить важный контент в эти области. Эти области находятся над «складкой», вдоль верхней, и левой частями страницы.

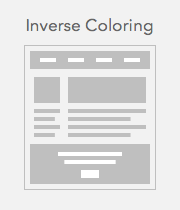
Обратная раскраска
Цвет мешает пониманию иерархии, но обратная раскраска, наоборот, поможет в этом вопросе. В большинстве ваерфрэймов используются черные цвета на светлом фоне. Это делается исходя из того, что большинство сайтов используют нейтральный фоновый цвет.
Но если обратить цвета, то вы примените белый цвет на темном фоне. Это довольно эффективный способ передачи цвета, без использования какого-либо конкретного цвета.

Применение определенного цвета, заставит зрителя задуматься над тем, как он повлияет на остальной дизайн. А это не то, чего вы хотите от ваерфрэйма. Вам нужно, чтобы зритель сконцентрировался на структуре и разметке.
Обратную расцветку стоит использовать на элементах интерфейса, которые потребуют сильного цветового наполнения. Кнопки, меню, и уведомления часто нуждаются в визуальной понятности, поскольку пользователи с ними взаимодействуют. Но не переусердствуйте. Если каждый элемент будет выполнен с использованием обратной раскраски, то вы потеряете всю визуальную иерархию.
Инструменты
Есть инструменты, которые помогут вам с легкостью передавать визуальную иерархию в ваших ваерфрэймах. Этот инструмент, Wireframe Patterns, создан для визуальной четкости. Каждый шаблон UI, создан с необходимым визуальным весом, без использования цвета.
Визуальная иерархия без цвета
Если ваша визуальная иерархия непонятна без использования цвета, это значит, что ваш дизайн не использует достаточное количество атрибутов. Передача визуальной иерархии без цвета не только возможна, но и необходима.
Это позволит вам измерять понятность вашей структуры и разметки. Ваерфрэйм, который непонятен без цвета, это ваерфрэйм, которому не хватает сильной иерархии. Внедрение цвета ничего не исправит. С этим справится только лучший дизайн.


