Одиннадцать лет назад я устроился в небольшое дизайнерское агентство. Мне был 21 год, и это была моя первая официальная работа в качестве дизайнера. Первые несколько лет я занимался визуальным дизайном. Могу ли я сделать эту текстуру более реалистичной? Будет ли этот сайт выглядеть лучше, если свет будет падать под другим углом? Как сделать кнопки еще более глянцевыми? Было вполне обыденно, выслушать идею клиента, затем задать несколько вопросов, открыть Photoshop и начать работать. Через несколько дней я представлял клиенту одно или два визуальных направления, получал фидбэк, вносил изменения и начинал написание сайта в XHTML. Лучшие дизайнеры в агентстве делали самые красивые веб — сайты.
По мере продвижения моей карьеры, я понял, что, если перед тем, как начать работу по визуальному дизайну, я покажу клиенту ваерфрэймы — это сэкономит нам обоим время. Но это было как-то неловко. Ваерфрэймы были предназначены для того, чтобы выделить пространство для «быстрых проверок» до того, как клиент и я примем решение о направлении и начнем процесс проектирования. Они быстро создавались, и их можно было быстро изменить. Однако, показывать клиенту ваерфрэймы, набросанные на бумаге, было неловко, так что мне приходилось тратить время, и создавать их цифровые версии. Представление таких ваерфрэймов редко вдохновляли какой-либо осмысленный разговор. По сути показ цифровых ваерфрэймов почти никогда не приводил к смене направления.
Оглядываясь назад, я не могу сказать, что видел какую-либо пользу от ваерфрэймов, потому что я использовал их, чтобы решить не ту проблему. Я использовал их в качестве галочки, для перемещения проекта из стадии «объяснение» в стадию «можно начинать работу» чтобы клиент позже не передумал. Чего я тогда не понимал, так это то, что ваерфрэймы создают механизм, позволяющий отойти от очевидных дизайнерских парадигм. Они позволяют вам лучше защищать выбранное направление, а также помогают замедлится перед выбором правильного пути, до того, как вы решите разогнаться в сторону неправильного.
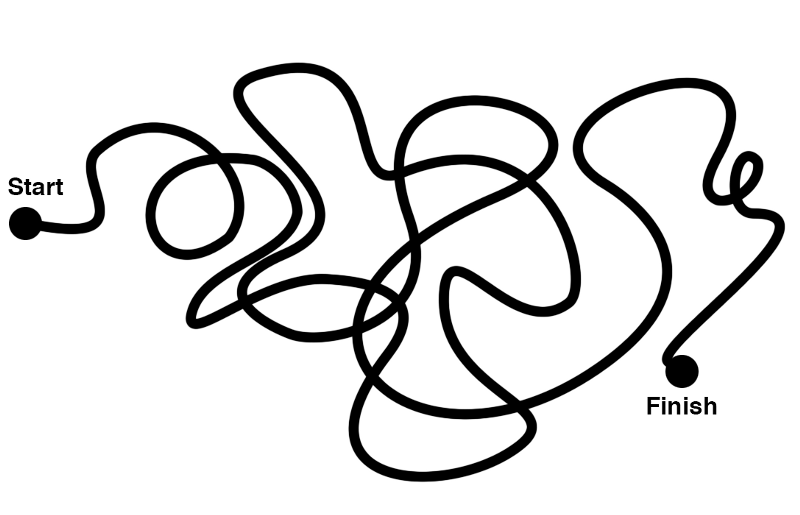
Процесс младшего дизайнера:

Приведенная выше иллюстрация из статьи Джулии Чжоу «младшие и старшие дизайнеры». Она показывает ловушку, в которую легко попасть: Работать с первой же, пришедшей в голову идеей. Сделаю еще чуть красивее, и оно заработает.
Для младших дизайнеров по — прежнему характерно, сосредотачиваться на визуальном дизайне, вместо функционального. Визуальный дизайн — отличное начало, поскольку им легко делиться и осуждать: Подходит ли этот экран к текущим тенденциям? Много ли лайков он получил на Dribbble? Достаточно ли он плоский? Достаточно ли градиентны градиенты? Это особенно актуально для дизайнеров в начале своей карьеры, или тех, кто только ищет работу. Яркую визуализацию быстро создавать, легко вставить в портфолио, нужно только тыкнуть, и сказать: «Я это спроектировал.»
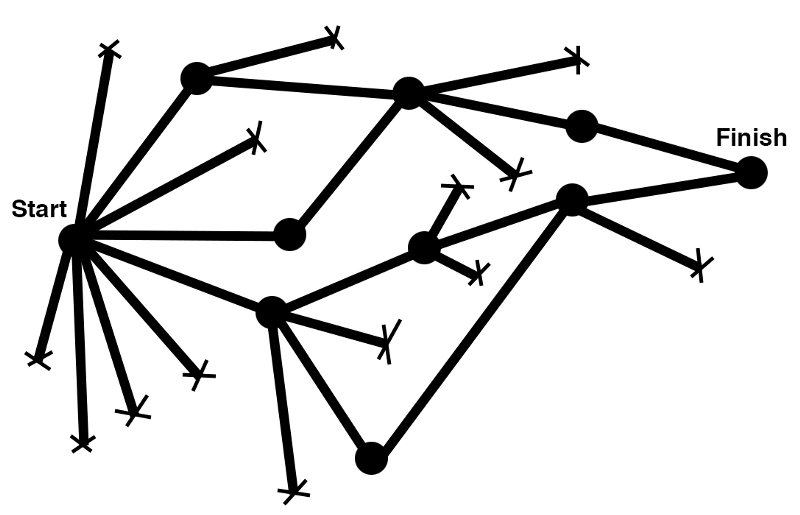
Процесс старшего дизайнера:

После десяти лет в мире дизайна, я узнал, что то, как что — то работает или почему оно такое, как есть, гораздо важнее, чем то, как что-то выглядит. Старшие дизайнеры тратят гораздо меньше времени на внешний вид, и гораздо больше времени на то, чтобы удостовериться, что они идут в правильном направлении. Как показано выше, старшие дизайнеры приходят к решениям совсем по-другому.
Покраска сломанного автомобиля, независимо от того, насколько красиво это выглядит, не сделает автомобиль полезным.
Итак, как же избежать зацикливания на первой идее, пришедшей в голову? Как применить несколько подходов, не потратив при этом много времени? Как решить, что новый подход, лучше предыдущего? Или лучше следующего?
Полезные ваерфрэймы
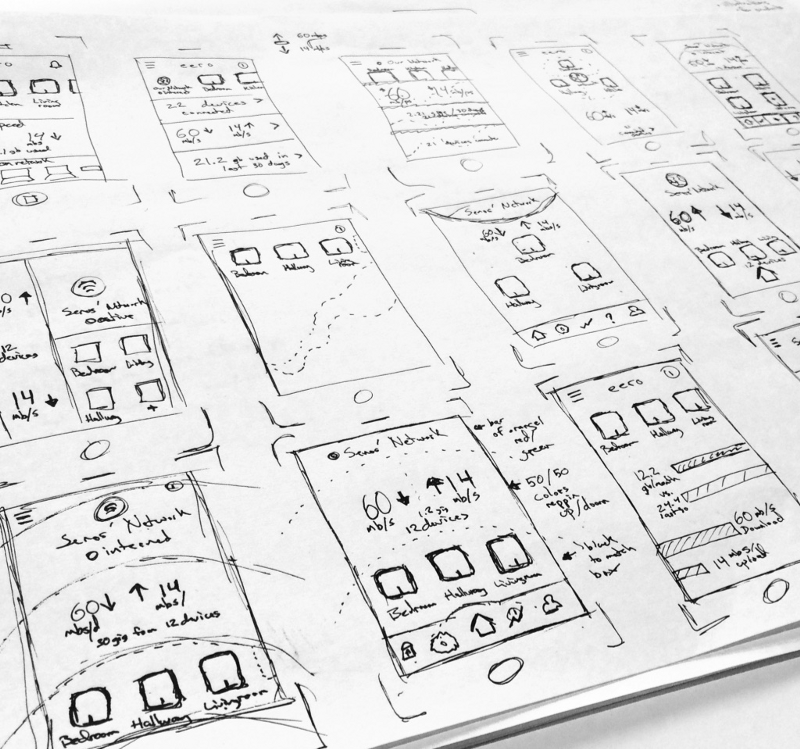
Я хочу поделиться простой техникой, которую я теперь использую, чтобы заставить себя изучать и проверять несколько направлений, прежде чем погрузиться в визуальный дизайн. Для остальной части этой статьи, «ваерфрэймами» я буду называть эскизы на бумаге. Бумажные ваерфрэймы можно быстро сделать и убедившись, что идея вам не нравится, их можно безопасно выбросить. Бумага также позволяет любому в команде, принять участие в ваерфрэйминге.
Используя бумагу, мы не рискуем спутать хорошо нарисованный ваерфрэйм с хорошей идеей.
Начало
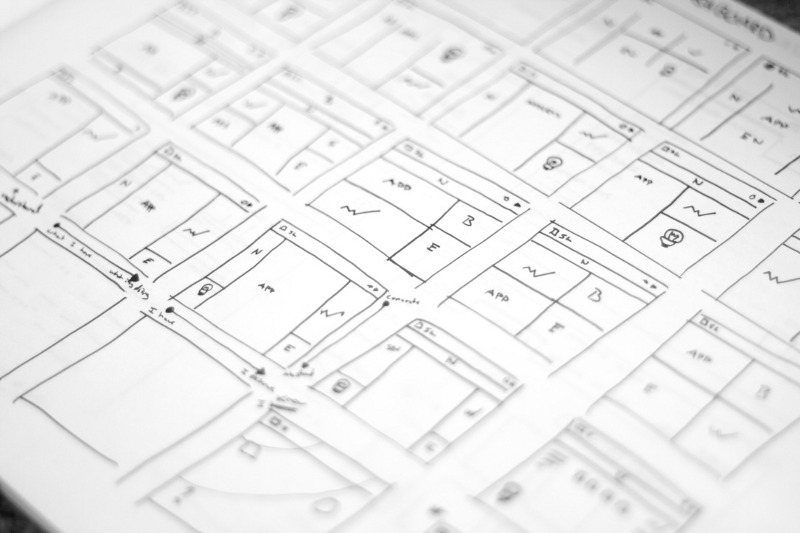
Давайте начнем. Возьмите тетрадь и нарисуйте сетку, по меньшей мере из 20 маленьких прямоугольников. Если вы работаете над мобильным интерфейсом, подгоните их под соотношение сторон девайса, для которого вы проектируете. Для десктопа — подгоните под размеры монитора.
Процесс
Теперь, ручкой, заполните каждый прямоугольник разными подходами к решению вашей проблемы. В первую очередь набросайте самые очевидные идеи. Не останавливайтесь, пока не заполните все квадратики.
Есть небольшой шанс, что вы заполните каждую клетку отличным решением, но в этом и суть. Нужно охватить как можно больше, чтобы переместить свой разум из комфорта в неизвестность. Если вы никак не можете выдавить идею, заставьте себя сделать что-то ограниченное: Что, если сделать меню радиальным? Что, если оставить только изображения? Что, если вообще без картинок? Что бы сделал Apple? Что бы сделал Google? Что, если не использовать списки и сетки? Каковы различные способы размещения наиболее важных элементов, ближе к большому пальцу пользователя? Для меня, чаще всего, вещи начинают становиться интересными после первых 10 эскизов.
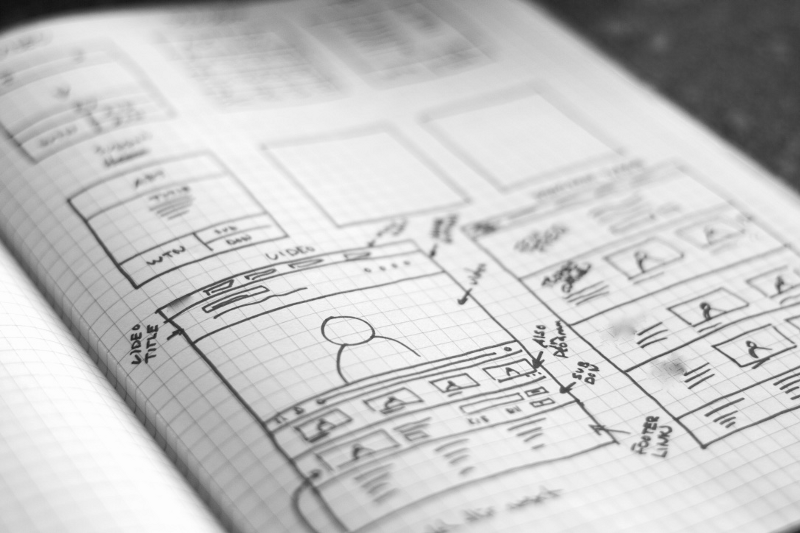
Если вы пытаетесь найти лучший способ разметить экран, то удобно создать ключи, такие как: T (title), V (video), RV (related videos), Sub (sub-navigation) и т.д., что позволит вам сосредоточиться на разметке, вместо элементов UI:

Или, возможно, 💡 для ссылок на документацию и 📈 для аналитики:

Если вы сосредоточены на разметке и элементах UI, вы можете создать эскиз с более высокой точностью:

К этому моменту вы должны устать, и все клетки должны быть заполнены. Если клетки не заполнены, заставьте себя продолжить. Если у вас еще есть силы, то переверните страницу, и набросайте еще идей.
Теперь, когда все квадраты заполнены, посмотрите на них, и выберите самые многообещающие. Обсудите их с кем-нибудь. Проговаривание концепции часто открывает новые и интересные идеи.
Повторите процесс
Очень редко, если вообще такое бывает, визуальный дизайн является хорошим следующим шагом. И снова, пока что важно не переходить к оцифровке. Хранение своих идей на бумаге, делает их легким и ненавязчивыми — все можно изменить.
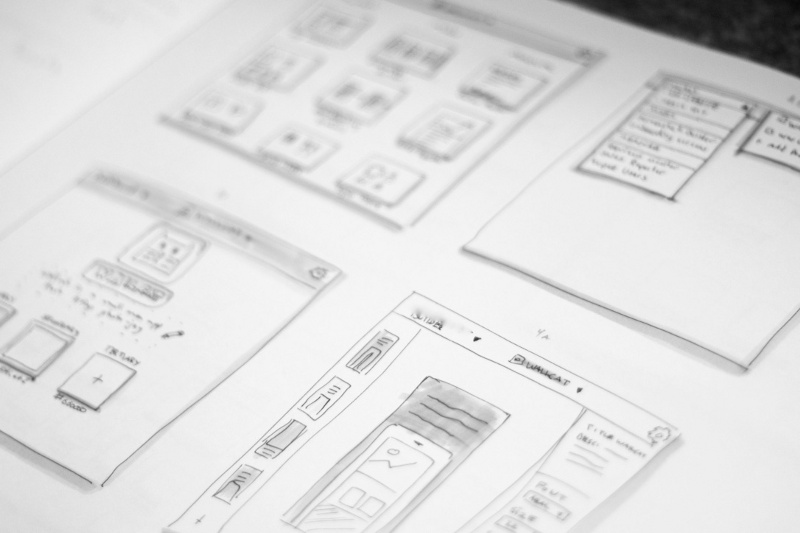
Теперь возьмите перспективные идеи и нарисуйте их с более высокой точностью. Нарисуйте большие квадраты на новой странице — 4 квадрата на странице А4 как раз подойдет. На данный момент мы пытаемся понять, выдержат ли наши идеи детализацию:


После того, как вы закончите, покажите эти детализированные идеи и получите фидбэк. В прошлом, я показывал клиенту фото набросков, сделанные на iPhone. Поскольку вы не посвятили этим наброскам много времени, вы должны быть в состоянии получить фидбэк, не опасаяс, что это приведет к еще большей трате времени.
Следующие шаги
За очень короткое время, вы заполнили страницы различными подходами к проблеме. Вы заставили себя думать широко, и придумали, по крайней мере несколько необычных вариантов. Вы несколько раз получили фидбэк, в идеале, несколько идей вам понравились, и вы более подробно их исследовали. Вы еще не занимались цветом, освещением, и другими аспектами визуального дизайна. Полученный вами фидбэк, скорее высокоуровневый и концептуальный, чем эстетический и конкретный, и легко применим в новых эскизах.
Что делать дальше зависит только от вас. На данный момент, я нахожу полезным опереться на концепцию «поиска конфликтов» Google Ventures, чтобы найти различия между идеями и выбрать наилучший путь. В основном, я буду повторять ваерфрэйминг, и думать о том, как перспективные экраны вписываются в поток. Что идет до этого экрана? Что после? После того как я нарисую разные подходы к потоку, я создам цифровые прототипы, чтобы увидеть, как смотрятся потоки на реальном устройстве.
Надеюсь, что следуя этой технике вы сможете быстро создавать много идей, поддерживать те, которые вы выбрали, сравнивая их с другими вариантами, и избегать зацикливания на вашей первой идее в начале проекта.
Перевод статьи Дастина Сеноса