Жесты — небольшие движения большого и указательного пальцев, позволяющие пользователю взаимодействовать с приложением. Сенсорные интерфейсы предоставляют широкие возможности в использовании естественных жестов, таких, как нажатие, перелистывание и увеличение, но в отличие от элементов управления графического интерфейса, эти взаимодействия часто скрыты от пользователей, и если они не знают об этих жестах, то не будут их использовать.
Как помочь пользователю о них узнать? К счастью, для этого существует несколько техник.
Обучающие программы и пошаговые руководства во время онбординга
Обучающие программы и пошаговые руководства — довольно популярная практика для жестовых приложений. Применение руководств вашем приложении, в большинстве случаев, означает демонстрацию инструкций, объясняющих интерфейс. Однако, это не самый элегантный способ объяснения основной функциональности приложения. С этим подходом есть две проблемы:
- Если вам приходится прилагать к приложению инструкцию, значит вы недостаточно общались с пользователями, поскольку нельзя ожидать, что перед использованием приложения пользователь будет его читать.
- Другая проблема с руководствами заключается в том, что пользователю придется запоминать все эти новые способы взаимодействий сразу после его запуска.
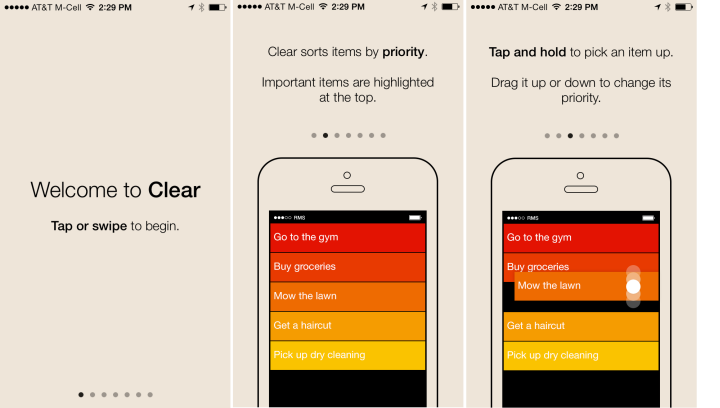
Например, приложение Clear начинается с просмотра обязательного 7-страничного руководства, и пользователи должны терпеливо прочитать всю информацию, и постараться ее запомнить. Это плохой дизайн, поскольку он заставляет пользователей работать еще до того, как они даже начнут работать с самим приложением.

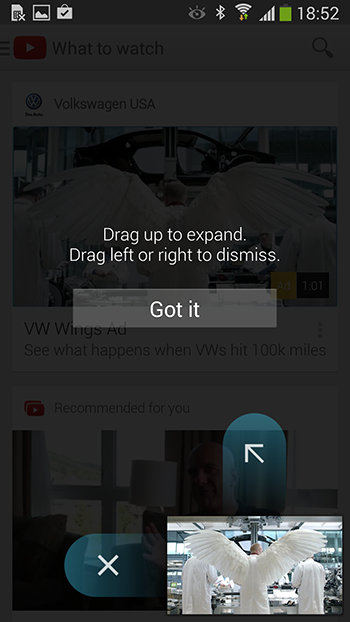
Избегайте обязательных многошаговых руководств, и старайтесь обучать пользователя в ходе использования приложения. Вместо того, чтобы пытаться объяснить сразу всё, сфокусируйтесь на единственном взаимодействии, и объясните его. Возьмите, например, этот обучающий экран приложения YouTube для Android:

Приложение основано на жестовом взаимодействии, но не применяет руководств. Вместо этого, в приложении используются подсказки, появляющиеся при первом запуске по одной, по мере того, как пользователь переходит к важным секциям приложения.
Контекстное обучение
Техника обучения в контексте помогает пользователю взаимодействовать с элементом или поверхностью способом, которым они не взаимодействовали с ними прежде. Эта техника часто включает в себя небольшие визуальные подсказки и легкую анимацию.
Простые текстовые указания
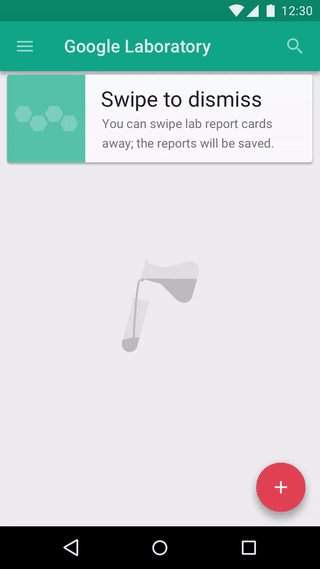
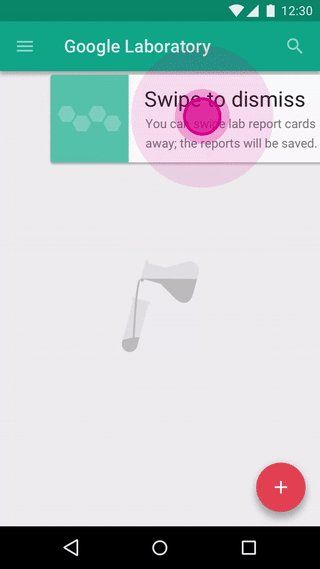
Эта техника основывается на текстовых указаниях, которые предлагают пользователю выполнить жест и кратко описывают результат взаимодействия.
Совет: в качестве инструкций используйте очень короткий текст — чем меньше текста, тем выше вероятность, что пользователь его прочтет, и последует инструкциям.

Анимированные визуальные подсказки
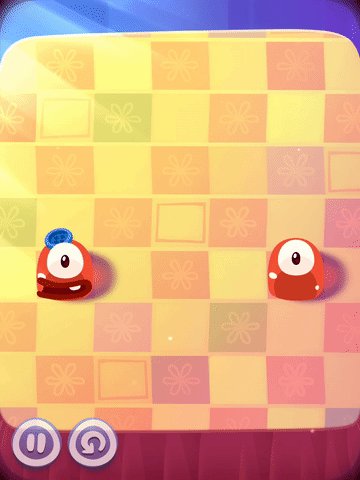
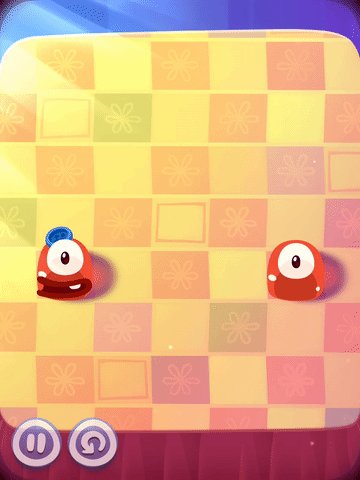
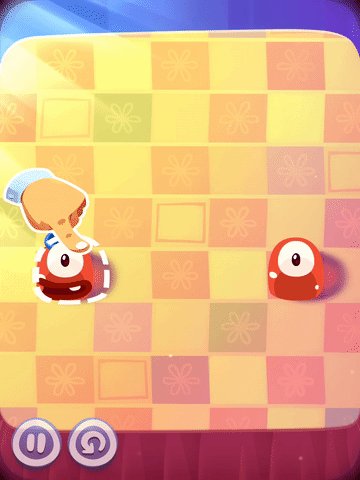
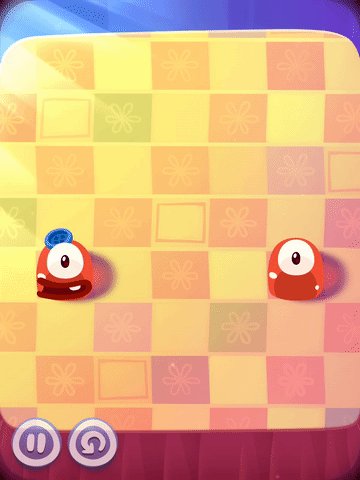
Анимированные визуальные подсказки показывают превью того, как нужно взаимодействовать с элементом во время выполнения действия. Например, механика игры Pudding Monsters основана исключительно на жестах, но создатели игры позаботились о том, чтобы показать пользователю основные действия. Анимация передает информацию о функциях — ход действий представлен анимацией, и пользователь сразу понимает, что нужно делать.

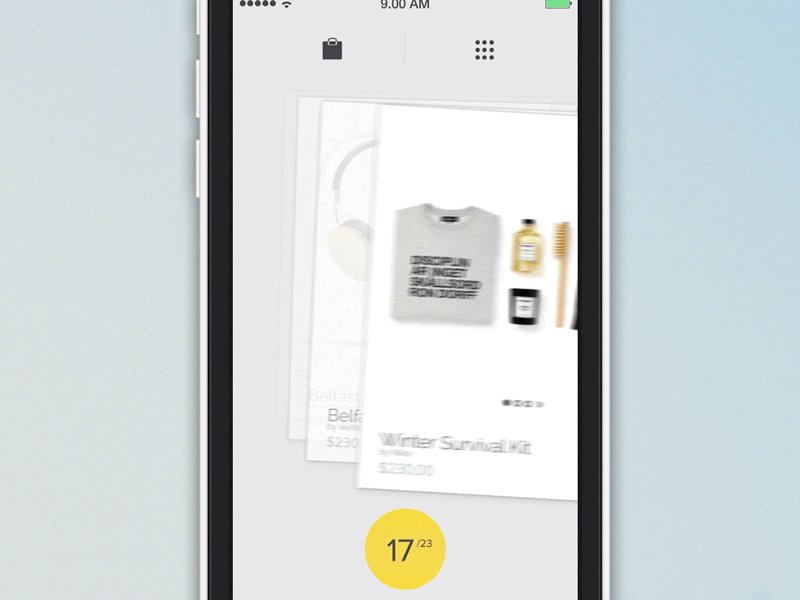
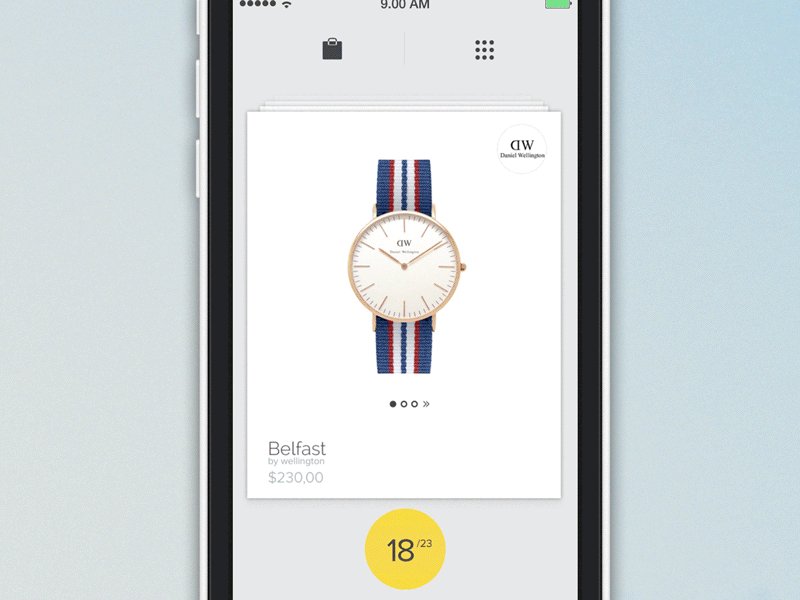
Демонстрация скрытого контента
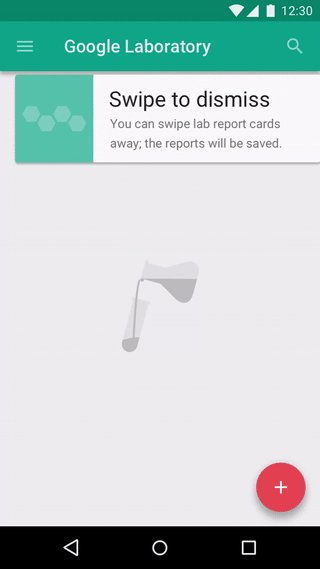
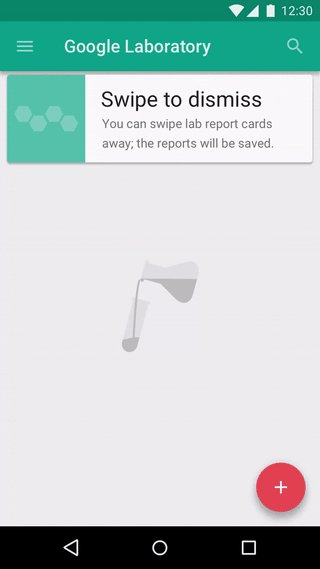
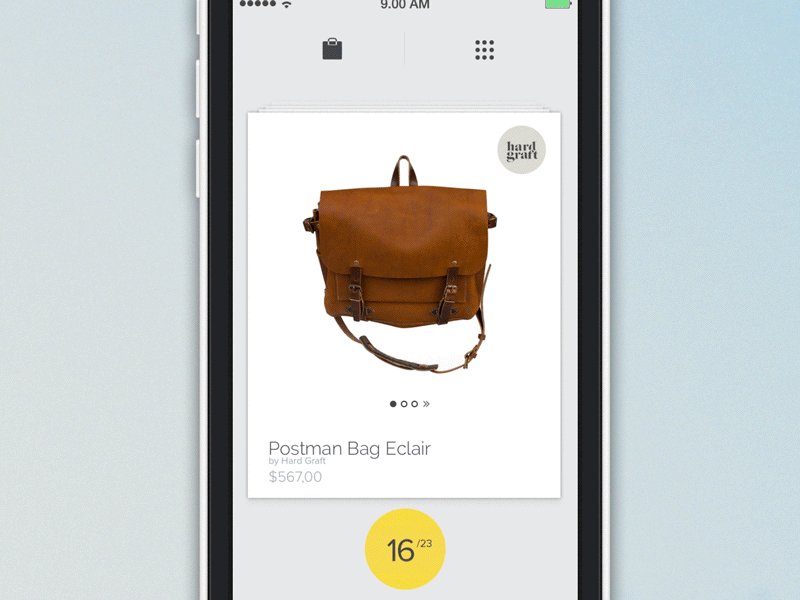
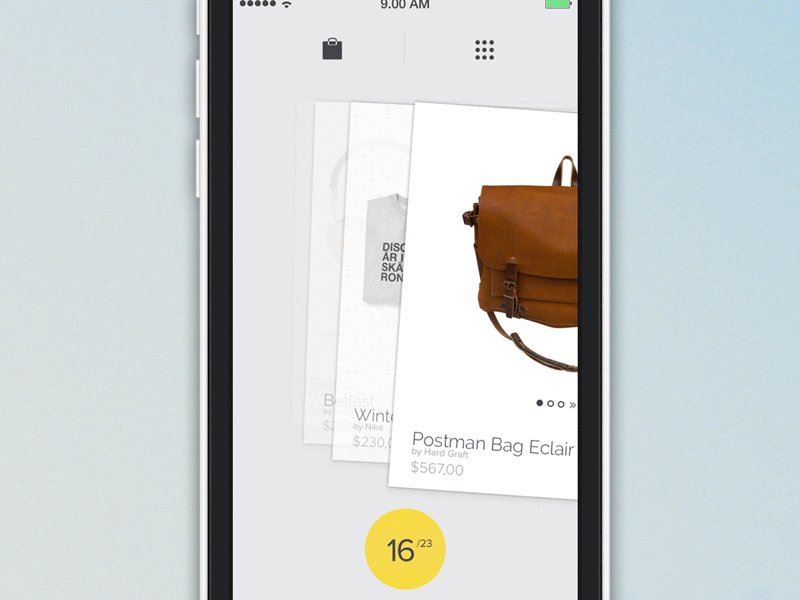
Эта техника является примером тонких визуальных подсказок, намекающих на возможные действия. В примере ниже эта техника показана на карточках — она просто демонстрирует, что за текущей карточкой находятся другие, и это дает понять, что возможно применение перелистывания.

Заключение
Суть заключается в том, что не существует какого-то универсального решения, рассказывающего, как представлять пользователям жесты внутри мобильного или веб приложения. Но если говорить об обучении пользователей, я рекомендую делать это только в контексте, применяя демонстрацию скрытого контента, прогрессивное раскрытие, и легкую анимацию. Обучающие программы и руководства должны применяться только в качестве крайней меры.
Перевод статьи Ника Бабича


