Создание пользовательского опыта веб сайта включает в себя не только принятие решений о том, что и на какой странице нужно разместить. Этот процесс включает понимание того, как страницы объединяются в поток. Если вы не планируете страничный поток, то можете столкнуться с проблемами еще в самом начале проекта.
Вы можете:
- Забыть создать определенные страницы.
- Забыть создать СТА, которые объединяли бы определенные страницы.
- Не знать, какой ступени иерархии сайта принадлежат те, или иные страницы.
- Не знать какие страницы должны друг на друга ссылаться.
- Не знать, какие страницы пользователи должны просматривать для выполнения задачи.
Если вы когда-либо сталкивались с одной из этих проблем, то уже создавали либо пользовательский поток, либо поток сайта. Их планирование может помочь вам справиться с вышеперечисленными проблемами. Но для того, чтобы их использовать, вы сначала должны понять, чем они отличаются.
Поток сайта и пользовательский поток — это не одно и то же
Множество дизайнеров путают поток сайта с пользовательским потоком, и наоборот. Они оба иллюстрируют страничный поток, но на разных уровнях и для разных целей.
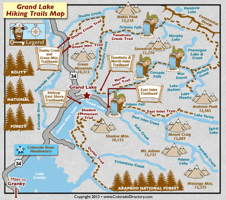
Поток сайта — это как взгляд на карту территории. Карта показывает вам всё, с высоты птичьего полета, и задает общее направление. Этот высокоуровневый обзор, позволяет вам почувствовать весь размер, и всю сложность сайта.

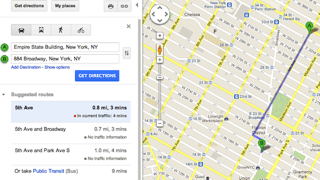
Пользовательский поток — это взгляд из точки А в точку В. Вы можете понять, по какой дороге пойти, где свернуть, и сколько времени займет всё путешествие. Эти детали помогают вам эффективно добираться до точки назначения. Этот низкоуровневый обзор позволяет вам почувствовать то, сколько усилий и времени потребуется для выполнения задачи.

Когда нужно использовать поток сайта
Прежде, чем начать заниматься ваерфрэймами, важно определиться с тем, какие страницы попадут на сайт. Затем, нужно определить какие страницы будут друг на друга ссылаться. Это позволит вам создать СТА, которые будут проводить пользователя по правильному страничному потоку.

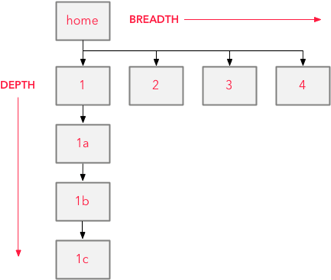
Поток сайта дает вам четкую картину навигационной иерархии. Позволяет окинуть взглядом ширину и глубину навигации. Если навигационный путь заходит слишком глубоко, вы можете его оптимизировать. Если навигация становится слишком обширной, то вы можете объединить какие-то страницы. Всё это поможет вам создать более простой навигационный опыт.

Другие члены вашей команды могут также извлечь выгоду из потоков сайта. Разработчикам, во время написания кода, часто нужна информация о том, какие страницы друг на друга ссылаются. Если поток сайта сможет это продемонстрировать, то вам удастся избежать появления несуществующих или неправильных ссылок.
Также, это хороший способ показать разработчикам, какие микровзаимодействия происходят на странице. Микровзаимодействия часто требуют внедрения более сложного кода и функционала. Поэтому, поток сайта позволит им планировать наперед, и находить способы решения поставленных перед ними задач.

Когда нужно использовать пользовательский поток
Выполнение определенной задачи — это не всегда прямой путь. На каких-то дорогах будут повороты и извилины. Такие типы страничных потоков более сложны, и нуждаются в обработке. Пользовательские потоки идеальны для анализа эффективности этих задач.
Например, восстановление забытого пароля — это что-то большее, чем просто прокликивание по страницам. Пользователи должны принять фидбэк, заполнить поля формы, и проверить почту. Пользовательский поток, позволяет вам исследовать каждый аспект задачи с тем, чтобы вы могли по максимуму упростить ее выполнение.

Пользовательские потоки, также, позволяют разработчикам понять, как система взаимодействует с поведением пользователей. Система должна отвечать пользователям, когда они допускают ошибки и совершают действия. Разработчики могут рассмотреть все подробности взаимодействий на пользовательском потоке.
Инструмент для быстрого создания потока
Вы не обязаны тратить много времени на создание потоков. Они должны помогать, а не тормозить вас в начале создания дизайна.
Поэтому, вам понадобится такой инструмент, как Flow Patterns. Он содержит множество готовых потоков, которые вы можете организовывать и настраивать. В эти потоки уже включены микровзаимодействия, маркеры, и выноски.
Потоки для всех
Потоки нужны не только дизайнерам. Это способ поделиться своим видением сайта со всей командой.
Пользователи также извлекут выгоду из потоков. Они получат лучший опыт навигации и страничного потока, ведь вы уделили время его планированию.
Поток сайта и пользовательский поток могут повлиять на пользовательский опыт на самом базовом уровне. Когда вы делаете их важной частью вашего дизайнерского процесса, выигрывают все.


