Вкратце: Использование гамбургерных меню и скрытой навигации почти в 2 раза снижает обнаруживаемость интерфейса. Кроме того, увеличивается время выполнения задач, и восприятие их сложности.
Наше количественное юзабилити-тестирование скрытых (таких, как, гамбургерные иконки), и видимых меню (таких, как ссылки в верхней части страницы) показывает, что:
- Элементы скрытой навигации сложнее обнаружить, чем элементы открытой, или частично открытой навигации.
- Если навигация скрыта, люди менее вероятно ей воспользуются.
- При решении задач люди начинают использовать открытую навигацию раньше, чем скрытую.
- Скрытая навигация обеспечивает худший пользовательский опыт, чем видимая или частично видимая, в мобильных и десктопных интерфейсах. Этот факт подтверждается несколькими метриками UX включая пользовательскую оценку сложности задачи, времени, затраченного на ее выполнение, и успешность ее выполнения.
- На десктопах, скрытие навигации еще больше искажает опыт, чем на телефонах
- Скрытие навигации главным образом влияет на содержание, которое недоступно непосредственно через ссылку на странице.
Зачем изучать скрытую и видимую навигацию
Адаптивный дизайн обладает множеством достоинств; однако, однако, одним из его недостатков являются проекты mobile-first, которые плохо работают с большими экранами. Что бы быть точным, «mobile-first», само по себе, не проблема. Проблема скорее всего в переносе хороших мобильных дизайнов на десктопы, где они не так хорошо работают. «mobile-first» не должно равняться «mobile-only».
Очевидно, здесь есть общий принцип: если техника дизайна предназначена для охвата платформ X и Y, то бескомпромиссный подход X-first оставит Y на заднем плане, чем навредит его пользователям. Что бы проектировать для X и Y, вы должны учитывать сильные стороны и потребности обоих и адаптировать две версии веб — сайта соответственно.
Скрытая навигация, такая, как гамбургерное меню, является одной из многих моделей, вдохновленных мобильными дизайнами. На мобильных устройствах, экранное пространство — ценный товар. Что бы успешно справится с приоритезацией контента, и в то же время оставить место для навигации, дизайнеры часто прибегают к ее сокрытию за печально известным «гамбургерным меню». Дизайнеры подсели на этот вид меню, как на фаст-фуд, и теперь они обслуживают миллионы людей как на мобильных устройствах, так и на десктопах.
В то время как наше качественное пользовательское тестирование неоднократно показывало, что навигация, скрытая под выпадающим меню менее заметна на десктопах, мы хотели измерить величину этого эффекта в количественном исследовании и оценить отличие относительного влияния скрытой навигации на мобильных устройствах и на десктопах. Для этого мы начали сотрудничать с WhatUsersDo, компанией, специализирующейся в области дистанционного юзабилити — тестирования, сотрудники которой запустили исследование со 179 участниками, которые выполняли задачи на 6 различных сайтах, как на смартфонах, так и на настольных компьютерах. Результаты этого масштабного исследования представлены в этой статье.
Критерии: Использование навигации, видимость контента, время, сложность задачи
Для того, чтобы определить эффективность и удобство работы с различными меню, мы провели юзабилити-тестирование шести различных веб-сайтов, с разными типами навигации. Вот виды навигации, которые мы рассматривали:
- Скрытая навигация: основные навигационные ссылки были помещены под значком или кнопкой, и требовали для отображения действия со стороны пользователя.
- Видимая навигация: основные навигационные ссылки были показаны в видимой области панели навигации и их можно было увидеть, не производя каких-либо дополнительных действий.
- Комбинированная навигация: некоторые основные навигационные ссылки были видны, а некоторые были скрыты под меню.
Следует отметить, что для мобильных устройств мы не полностью протестировали вариант с видимой навигацией. Видимая навигация редко используется на мобильных устройствах, а также из-за других ограничений, мы не смогли включить это условие. На мобильных устройствах мы протестировали скрытую и комбинированную навигацию.
Для каждого сайта мы написали две простые задачи. Некоторые из них можно было выполнить, не используя навигацию, а другие требовали ее использование. Вот пример задачи: «Зайдите на http://www.bbc.com и проверьте, нет ли там какой-либо интересующей вас информации на тему диких животных. Покажите ее нам, когда найдете».
Чтобы измерить эффективность этих дизайнов, мы ориентировались по пяти метрикам:
- Использование навигации: использовалась ли навигация вообще
- Время до навигации: время от начала задачи до первого использования навигации в ее решении
- Трудность задачи: оценка участниками сложности задачи
- Обнаруживаемость контента: были ли участники в состоянии обнаружить контент
- Время задачи: время, которое потребовалось для выполнения задачи
Первые две метрики, связанны с использованием навигации, в то время как последние три относятся к качеству пользовательского опыта.
Использование навигации: скрытая навигация при решении задачи используется позже и реже
Для количественной оценки использования навигации, мы рассмотрели ее использование (№1): была ли навигация использована в течении решения задачи; и №2 — время до навигации: время от начала задания до того момента, когда навигация была использована.
Эти показатели говорят нам ли полезна ли навигация, а также легко ли ее обнаружить. Если навигация заметна, можно ожидать, что она будет использоваться чаще и быстрее, чем если бы она была скрыта.
Наши задачи не направляли участников к использованию навигации, поиска, ссылок, или любых других функций интерфейса. Для выполнения задачи им разрешалось использовать интерфейс любым образом. Мы предположили, что если навигация видна и кажется полезной, они будут ей пользоваться; если нет, то они будут пробовать что-то другое. Таким образом, мы признаем, что не нажатие на меню может просто отражать тот факт, что пользователи восприняли нечто другое, как лучшее решение, а не то, что они не заметили, или не распознали меню.
Например, на некоторых страницах, хотлинк может иметь высокий информационный аромат — это как искать фильм на сайте газеты: если первый заголовок на странице именно об этом фильме, высока вероятность того, что вы кликните по нему без использования навигации или поиска.
Наши результаты указывают на то, что по обоим параметрам скрытую навигацию было значительно сложнее обнаружить, чем видимую или комбинированную:
- И на мобильных устройствах, и на десктопах, люди были значительно более склонны использовать навигацию, когда все или некоторые ее элементы были видны.

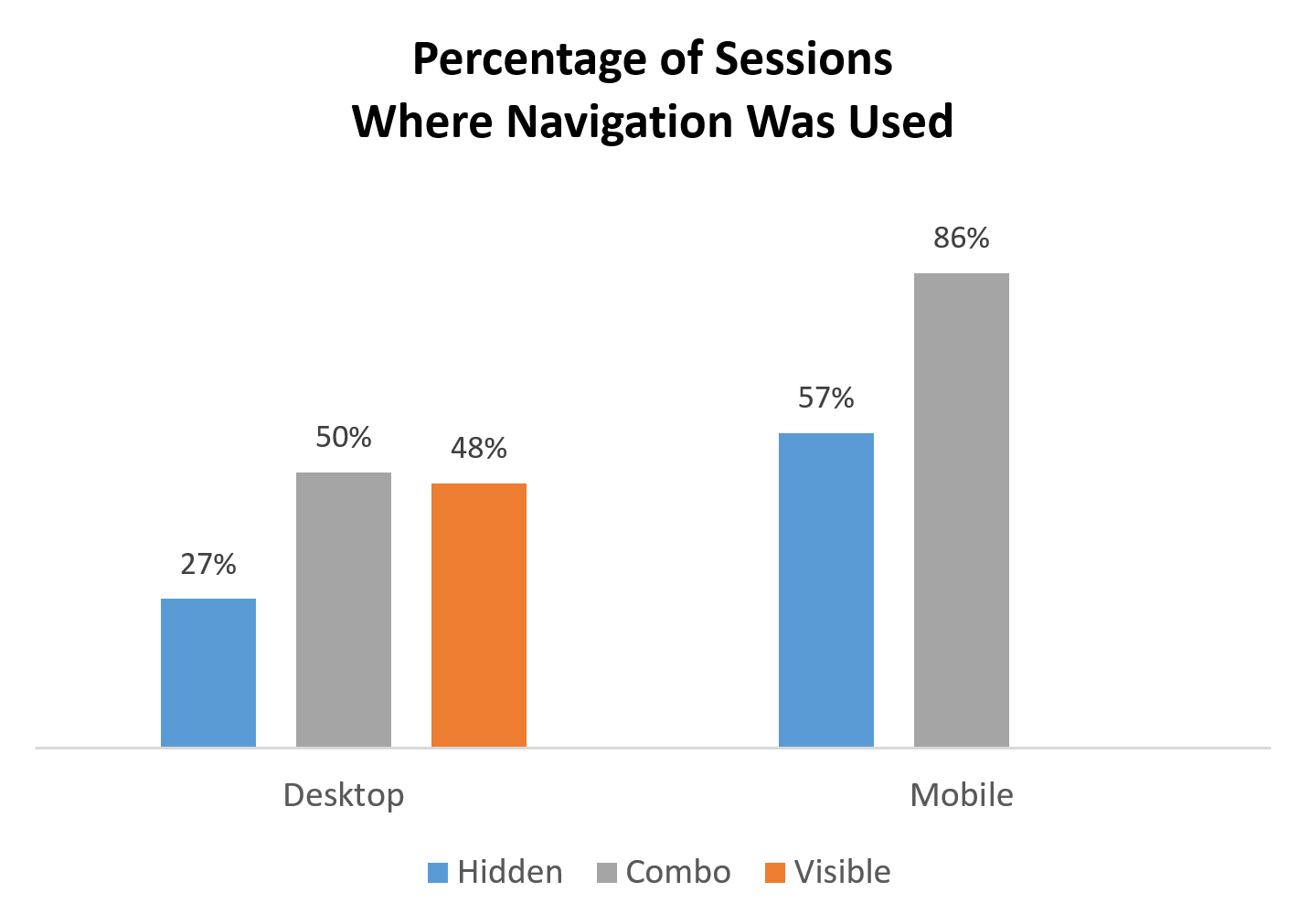
- На десктопах, люди использовали скрытые меню только в 27% случаев, а видимую или комбинированную почти в два раза больше: в 48% и 50% случаев соответственно.
- На мобильных устройствах люди использовали скрытую навигацию в 57% случаев, а также комбинированную навигацию в 86% случаев — в 1,5 раза больше.
Мы провели смешанную логистическую регрессию и обнаружили, что эти различия статистически значимы. Этот результат не удивителен: когда все или некоторые элементы навигации видны, они более заметны для пользователей.
- Люди значительно чаще используют навигацию (будь то скрытую или частично видимую) на мобильном телефоне, чем на десктопе.
Есть много потенциальных объяснений этого факта:
- Навигация на мобильном телефоне (скрытая под меню или частично видимая) занимает большую долю экранного пространства, чем на десктопе, просто потому, что экран меньше. Таким образом, люди более склонны замечать ее и использовать. И действительно, мы стали свидетелями целого ряда сессий, когда на десктопах люди просто не видели значок меню. Некоторые участники теста даже сказали, что на сайтах со скрытой навигацией не было меню.
- Поскольку скрытая навигация чаще встречается на мобильных устройствах, чем на десктопах, люди могут быть лучше с ней знакомы и более вероятно ее используют.
- Мобильные страницы, как правило, требуют прокрутки, имеют меньше содержания видимого над «складкой», а иногда медленнее загружаются, так что люди могут прибегнуть к помощи меню вместо того, чтобы просматривать страницу в поисках интересующего их содержимого. На десктопах, скорость загрузки страницы высока, а также больший экран обеспечивает лучший предварительный просмотр содержимого. Другими словами, стоимость взаимодействия доступа к нужной информации на мобильном устройстве выше, чем на десктопе.
На мобильных устройствах сложнее набирать текст, и он скорее будет содержать ошибки, и поэтому люди более вероятно, предпочтут навигацию поиску.
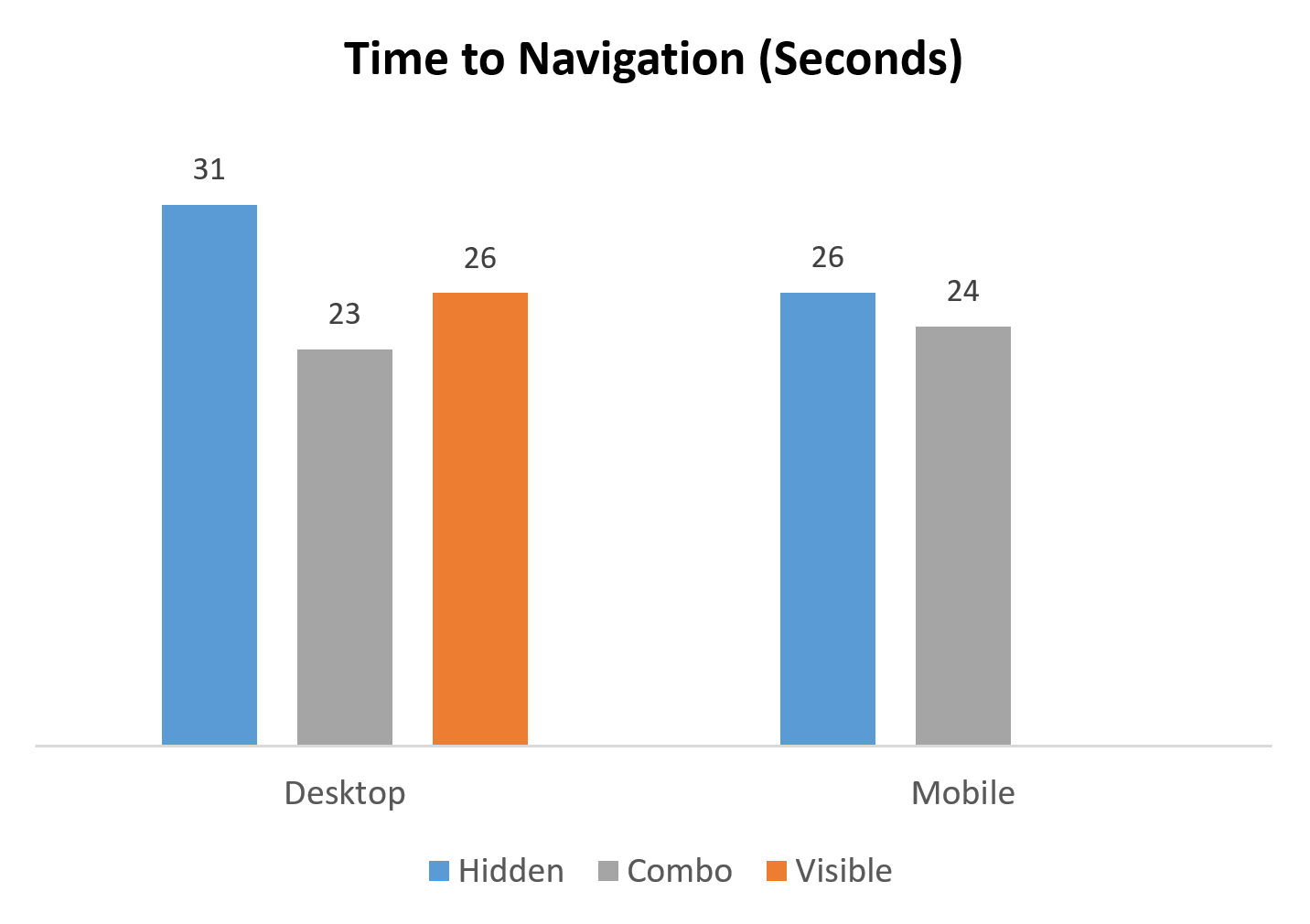
- У пользователей заняло больше времени использование скрытой и частично скрытой навигации и на десктопах, и на мобильных устройствах. Наша обобщенная модель показала, что этот результат был незначительным (р <0,1).

Хотя цифры, кажется, указывают на эффект устройства (то есть, что участники скорее использовали скрытую навигацию на мобильных устройствах, чем на десктопах) или взаимодействие (то есть, что влияние скрытой навигации было выше на десктопах, чем на мобильных устройствах), эти эффекты не были статистически значимыми.
Несколько лишних секунд может показаться мелочью, и мы согласны с тем, что это не окажет влияния на разницу, между отличным и ужасным пользовательским опытом. Но в эти несколько минут, пользователь может начать испытывать разочарование и неуверенность в себе. Добавьте еще пару секунд, и пользователь вообще может отказаться от решения задачи или от меню.
Скрытая навигация ведет к худшему пользовательскому опыту
Остальные 3 метрики, которые мы собрали, ориентированы на качество пользовательского опыта:
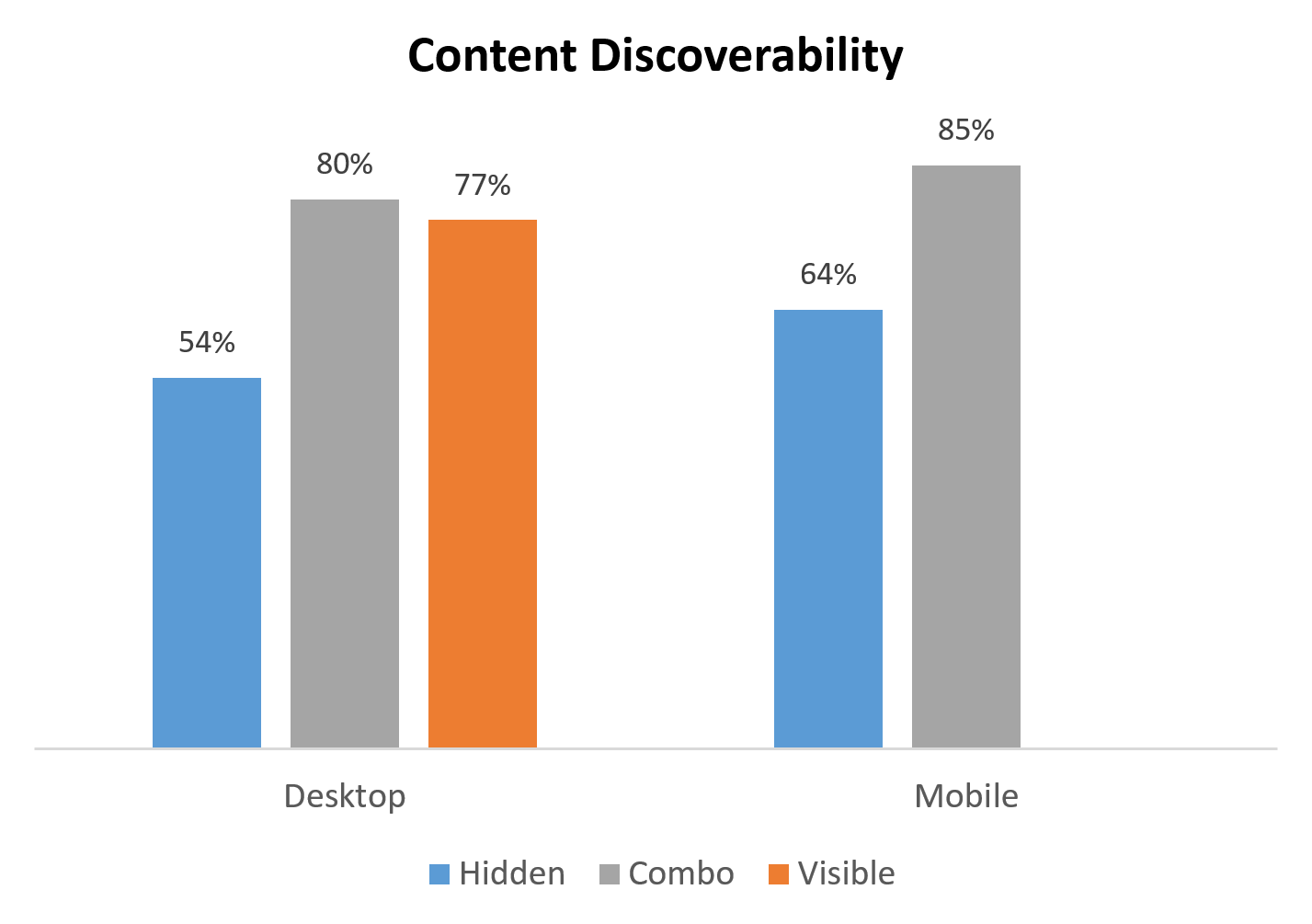
- Обнаруживаемость контента. Наши задачи были достаточно простыми и давали пользователям достаточное количество свободы (например, «найдите интересующую вас техническую статью»), так что люди в основном могли с ними справиться. Однако, учитывая фокус нашего исследования, мы использовали более тонкую меру успешности (обнаруживаемость контента), которая принимала во внимание не только то, справились ли люди с задачей, но и то, как они с ней справились. Таким образом, обнаруживаемость контента измеряло, были ли пользователи в состоянии найти информацию, которую они искали, с помощью навигации (а не поиска) в тех случаях, когда контент не был напрямую связан с домашней страницей.
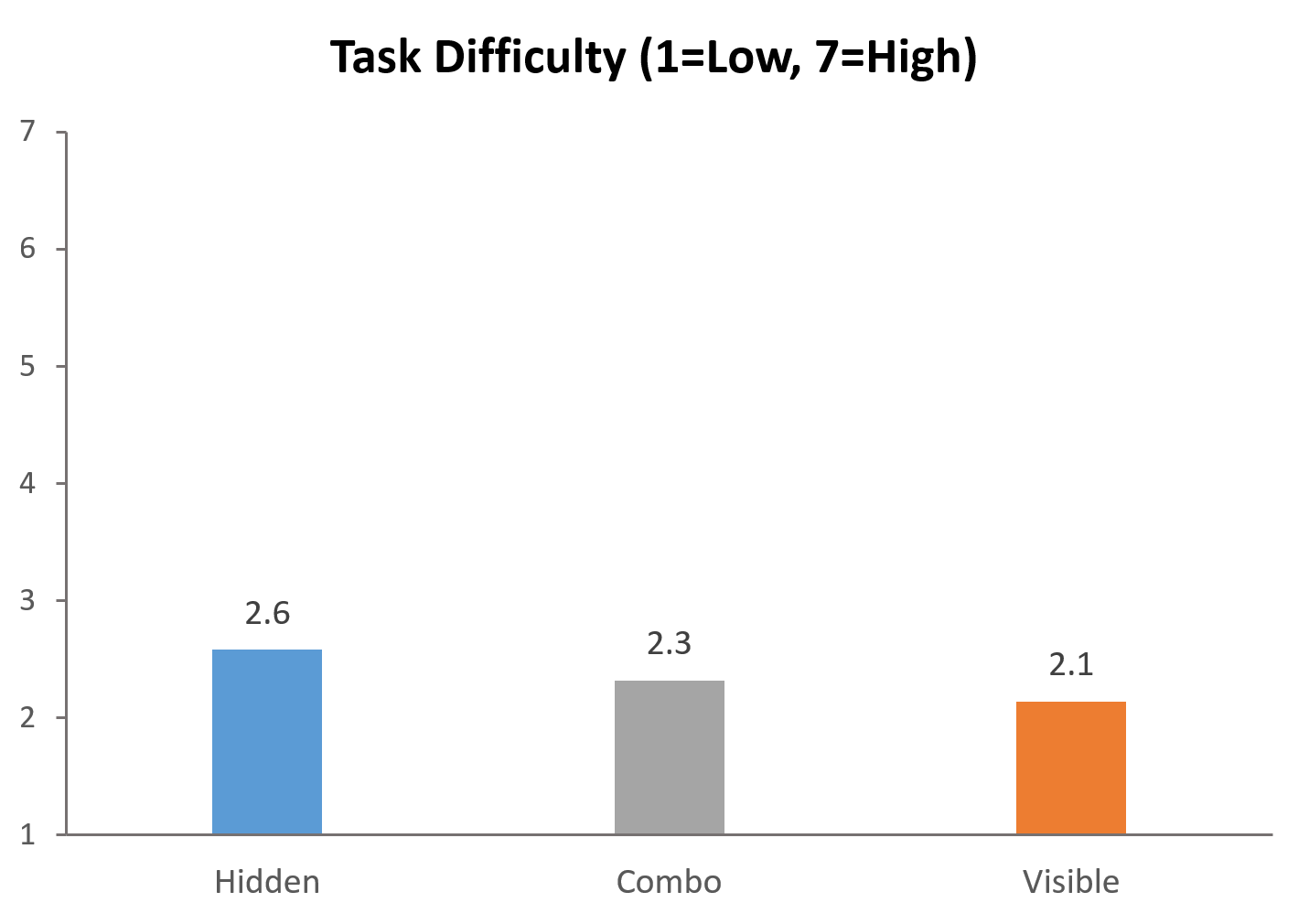
- Рейтинг сложности задач. В конце каждой задачи, мы попросили участников оценить, насколько легкой или трудной она была по шкале от 1 до 7, где 1 — легко, и 7 — трудно. Трудность задачи является субъективной мерой; она измеряет личную пользовательскую оценку задачи. Это, как правило, отражает их общий опыт использования сайта, поэтому высокая сложность будет косвенно указывать на фактические трудности в поиске элементов навигации и самой навигации по сайту.
- Время выполнения задачи. Эта метрика представляет время, которое потребовалось участникам, для выполнения задачи (успешного или нет). Меню может добавить или уменьшить время выполнения задачи, в зависимости от того, легко или просто его найти, открыть или использовать, поэтому более длительное время выполнения задачи также отражает добавленную стоимость взаимодействия из — за менее юзабельной навигации.
Наши результаты показывают, что по всем трем метрикам, скрытая навигация значительно снижает пользовательский опыт как на мобильных устройствах, так и на десктопах.
- При использовании скрытой навигации, и на мобильных устройствах, и на десктопах, уровень нахождения контента был значительно ниже. Снижение уровня нахождения контента составил примерно 20%, по сравнению с сайтами с открытой или комбинированной навигацией. Другими словами, видимая или комбинированная навигация лучше влияла на успешность людей в выполнении задач, не полагаясь на поиск.

- Скрытая навигация привела к значительно более высоким оценкам сложности, чем видимая или комбинированная: рейтинг трудности показал 21% увеличение при использовании скрытой навигации, по сравнению с видимой, и 11% увеличение по сравнению с комбинированной навигацией. Этот результат согласуется с другими нашими выводами и подтверждает вывод, что скрытие навигации усложняет для пользователей выполнение задач. Видимая навигация оценилась как наименее сложная, скорее всего, потому что ее было легко обнаружить, и пользователи могли сразу же начать ей пользоваться. Другие типы навигации скрывают свои элементы и увеличивают стоимость взаимодействия.

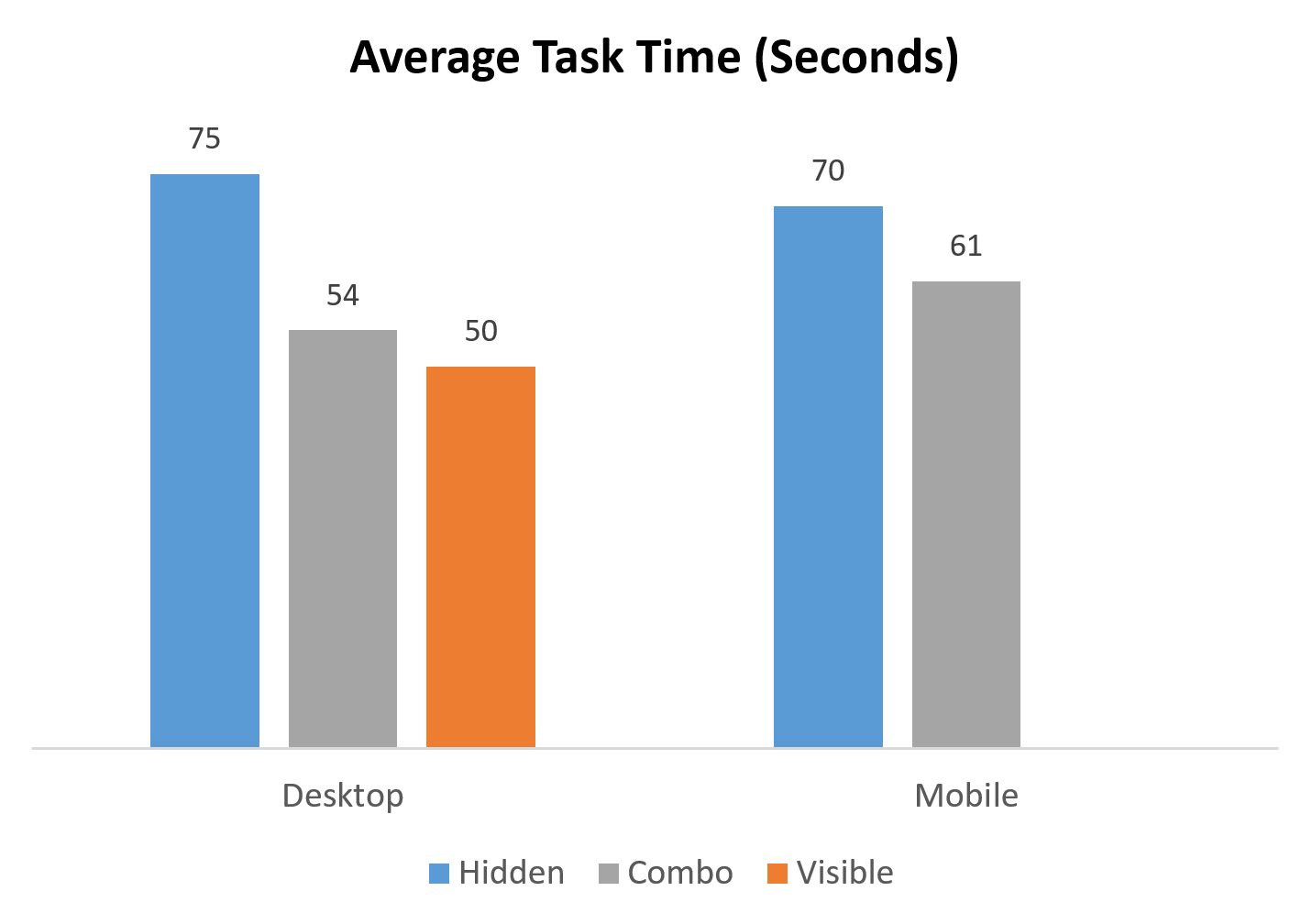
- Пользователям потребовалось значительно больше времени для выполнения задач на сайтах со скрытой навигацией, чем на сайтах с видимой или комбинированной навигацией и на десктопах, и на мобильных устройствах.
- На десктопах, задачи выполнялись, по крайней мере на 39% медленнее, когда навигация была скрыта (по сравнению с видимой или комбинированной навигацией).
- На мобильных устройствах задачи выполнялись на 15% медленнее, когда навигация была скрыта (по сравнению с комбинированной навигацией).

Различия между десктопным и мобильным пользовательским опытом
В первой части этой статьи, мы сообщали, что мобильные пользователи значительно больше склонны использовать навигацию, чем пользователи настольных компьютеров (см рисунок 1). А здесь мы поговорим о различиях между десктопным и мобильным пользовательским опытом.
- Скрытая навигация, более вероятно, снизит обнаружимость контента на десктопе, чем на мобильном устройстве. Другими словами, когда пользователи должны были обнаружить содержимое, которое требовало использования навигации, они чаще терпели неудачу на десктопах, чем на мобильных устройствах. Кроме того, падение этой успешности было больше, когда навигация была скрыта. Этот результат можно объяснить увеличенной склонностью пользователей десктопов использовать поиск: на десктопах, в основном, поиск более заметен, и пользователи более склонны его использовать, когда путь к контенту не очевиден.
- Пользователи персональных компьютеров были быстрее, чем пользователи мобильных устройств (при объединении всех видов навигации). В среднем, у мобильных пользователей выполнение задач заняло на 12% больше времени. Этот результат не удивителен: из — за небольшого экрана и узкого канала связи между пользователем и устройством, получение одного и того же контента на мобильном устройстве, как правило, требует больше взаимодействия.
Почему Скрытая навигация менее эффективна
Почему же скрытая навигация обладает такими свойствами?
- Низкая заметность: Небольшой значок труднее заметить на большом экране(и даже на маленьком экране мобильного устройства).
- Низкая информативность: Маленькая иконка обычно не говорит людям, что за ней скрывается, так что они не имеют ни малейшего представления, что обнаружат, нажав на нее.
- Дополнительная работа: Для того, чтобы выяснить, что находится внутри меню, люди должны развернуть его. Это увеличивает для пользователя стоимость взаимодействия и они, вероятно, просто не станут этого делать, а если все-таки решатся, то через большее время.
- Отсутствие стандартов: Скрытая навигация на разных сайтах по — разному реализуется. Некоторые сайты ее используют, некоторые нет. На мобильных устройствах, паттерны начинают формироваться, а в случае с десктопами не существует единого мнения по размещению элементов скрытой навигации.
- Низкая осведомленность: Особенно на десктопах, скрытие навигации довольно редкое явление и люди могут не ожидать найти глобальную навигацию в раскрывающемся меню. Некоторые люди также все еще не знакомы с гамбургерным значком, который часто используется для таких меню. Эта низкая осведомленность усугубляется отсутствием стандартов, что снижает долгосрочную обучаемость.
Из этих 5 пунктов, высказывающихся против скрытой навигации, только последний может измениться в последующие годы. Гипотетически, также может произойти повышение уровня стандартизации дизайна (что также повысит осведомленность), но наш опыт наблюдения за развитием веб-дизайна в течение десятилетий не добавляет уверенности, что в ближайшее время появятся сильные дизайнерские стандарты. Ключевые недостатки низкой заметности, низкого информационного аромата, а также дополнительной работы всегда будут висеть проклятием над скрытой навигацией, что будет сокращать ее юзабилити.
Рекомендации по навигации
Какие выводы из этого исследования можно сделать для вашего следующего дизайнерского проекта?
Десктопы: На десктопах есть обширное экранное пространство для отображения элементов навигации, и мы рекомендуем:
- Не используйте скрытую навигацию (например, гамбургерные иконки) в десктопных интерфейсах.
- Вместо этого, отобразите основные элементы навигации в верхней части страницы или с левой стороны.
Мобильные устройства: Для телефонов нет твердых правил. Но вот наши общие рекомендации:
- Если ваш сайт имеет 4 или меньше навигационных ссылок верхнего уровня, отобразите их как видимые ссылки.
- Если ваш сайт имеет более 4 навигационных ссылок верхнего уровня, единственное разумное решение — скрыть некоторые из них. Мы обнаружили, что юзабилити скрытой навигации так же страдает на мобильных устройствах, но меньше, чем на десктопах. Таким образом, мы рекомендуем прибегнуть к этому компромиссу, потому что юзабилити расширяемого навигационного меню гораздо выше, чем у его альтернатив.
- Предоставьте ссылки на важную информацию, или используйте другие методы, чтобы поддержать свое гамбургерное (или какое — либо другое скрытое) меню.
Перевод исследования Кары Пернис и Ралуки Будиу


