Продумывание разметки на мобильном устройстве — сложная задача. Десктопы дают вам целое море экранного пространства. Но на мобильных устройствах оно ограничено. Пользователям удается просмотреть только маленькую часть контента, и снова приходится скролить.
В итоге вы начинаете задумываться какая же разметка более эффективна. Что использовать — представление в виде списка, или сетки? Ваше решение может повлиять на то, насколько легко и просто пользователи находят то, что ищут.
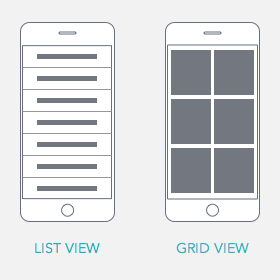
Список или сетка
Представление в виде списка отображает контент в одной колонке. В таком варианте много текста, и нет изображений. В лучшем случае, рядом с текстом вы сможете отобразить маленькие значки или эскизы. Для принятия решения пользователи полагаются на текст.
Представление в виде сетки отображает содержимое в двух или нескольких колонках с изображениями. Изображения занимают большую часть экрана, а количество текста сокращается. Для принятия решения люди полагаются на изображения

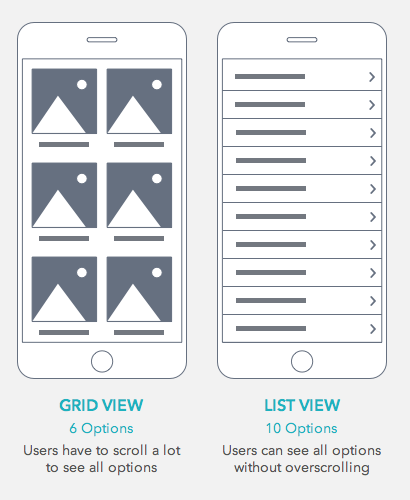
Список предотвращает оверскроллинг
Многие дизайнеры используют сетку потому, что она выглядит привлекательнее. Но проблема заключается в том, сеточное представление вынуждает пользователей больше скролить.
Сетка включает в себя изображения, из-за которых страница становится длиннее. Пользователю приходится много скролить, чтобы просмотреть весь контент.
Список предотвращает оверскроллинг, делая страницы короче. Исключение изображений позволяет разместить на экране больше опций. Это также позволяет использовать аккордеоны, чтобы добавить слои подопций. Пользователи находят то, что ищут, просматривая текстовые метки.

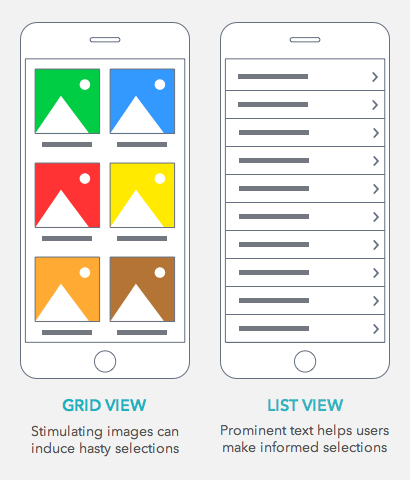
Представление в виде списка предотвращает поспешный выбор
Сетка не только заставляет пользователей больше скролить, но она также приводит к поспешным выборам. Изображения настолько стимулируют пользователей, что они нажимают на первое же, понравившееся изображение.
Это часто приводит их в раздел, где нет того, что они ищут. Затем пользователю приходится возвращаться, и скролить дальше. Такое большое количество изображений может отвлечь пользователя, или направить его по ложному пути.
Представление в виде списка, предотвращает поспешный выбор. Текст дает достаточное количество информации, помогающее в поиске. После прочтения всех вариантов, пользователи могут сделать лучший выбор.

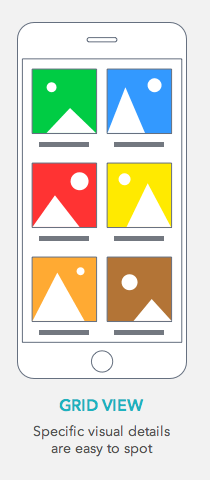
Сетка лучше подходит для изучения особенностей
Помимо эстетической привлекательности, сеточное представление помогает пользователям, при изучении особенностей. Например, если пользователь покупает рубашку, он будет искать какую-то определенную. Но только после того, как он сузит контент, до категории, в которой сеточный просмотр наиболее эффективен.
Просмотр одежды в сеточной разметке будет больше отвлекать, чем помогать, потому, что только некоторые из изображений будут рубашками. Пользователю придется скролить, чтобы отфильтровать ненужные изображения.
Но как только дело будет сделано, и пользователь найдет нужные ему рубашки — изображения приобретут больше значения. Он сможет с легкостью выбрать нужную.

В заключение
Большинство пользователей используют мобильные сайты на ходу, и у них нет много времени. Они должны быть в состоянии быстро находить нужную им информацию. Выбранная вами разметка — это ключ, к решению этой проблемы.
Разметка для десктопов позволяет больше гибкости, но на мобильных устройствах ваш выбор — главное. То представление, которое позволит пользователю видеть больше контента, при этом производя меньше работы — победитель.


