Мои друзья часто спрашивают меня о том, какой процесс я использую. С чего я начинаю? Сколько я предпринимаю шагов и какие именно? Давайте здесь об этом поговорим.
Эта статья о начальном уровне UX дизайна, и она написана для UX дизайнеров. Если вы только начали изучать этот мир, то, я думаю, вам стоит ее прочитать.
Обычно, когда вы начинаете заниматься новым проектом, или получаете новые требования от заинтересованных сторон, вашим следующим шагом становится вход в Google, поиск там вдохновения, просмотр продуктов конкурентов, или любых других продуктов со схожими функциями. Затем, вы можете начать набрасывать идеи, создавать ваерфрэймы…
Но это не самый лучший способ начать проект. Да, вы можете провести исследование по его теме, но как только вы его проведете, то скорее всего, заведомо, примете решение по направлению вашего дизайна. А этого нужно избегать.
1. Вместо проведения исследования в Google, проведите пользовательское исследование
(Исследование)
Это самый первый шаг, необходимый в любом процессе UX дизайна. Начните думать о ваших пользователях. Кто они, откуда? Где их найти? Взгляните на все необходимые условия, и создайте список вопросов, которые бы помогли найти ответы на вещи, которые еще под сомнением, даже на то, в чем вы уверены, и попросите пользователей на них ответить.
Для проведения опросов или сбора идей пользователей у вас есть большой выбор инструментов. Их идеи не всегда будут хорошими, но вы всегда найдете среди них действительно стоящие. Пользователи — это неисчерпаемый источник идей.
2. Создайте Персону
(Анализ)
Отлично, теперь у вас есть первые данные о ваших пользователях, что им нужно, чего они ожидают. Следующий шаг — свести этих пользователей в пользовательскую персону. Из полученных данных у вас может получиться 2, 3, или больше персон. Но стоп, а что такое «персона»?
«Персоны — это вымышленные персонажи, созданные для того, чтобы представлять собой различные типы пользователей, которые могут схожим образом использовать сайт, брэнд, или продукт.» Wikipedia
«целью персон является создание надежного и реалистичного образа сегментов вашей целевой аудитории» usability.gov
Эти два предложения хорошо объясняют, что такое персона и зачем она нам нужна. На них будет основываться наш продукт. Мы будем создавать решения для этих «людей» — наших целевых пользователей. Однако, когда персоны получили свою репутацию в индустрии UX дизайна (они были, также, созданы для решения маркетинговых проблем), я увидел, что некоторые дизайнеры заботятся только о создании ярких, фантастических персон, внося в их профиль совершенно не связанную с процессом информацию. Я считаю, что пользовательская персона в UX дизайне — это не тоже самое, что персона в маркетинге. Наша персона концентрируется на достижении целей пользователей, шаблоне, и часто представляет группу людей, разделяющих схожие цели. Она должна устранять те преграды, которые мешают им достигать этих целей — именно это главная цель нашего продукта. Мы также включаем в нее элементы пользователей, связанные с требованиями продукта. Таким образом мы можем создать дизайн, который удовлетворит разные типы пользователей. Так что не стоит просто брать из интернета любой шаблон персоны, создайте персону, которая будет основываться на собранных вами данных, на пользовательском исследовании или опросе, который вы провели в первой части.
Персона — это изображение пользователя, обычно основанная на пользовательском исследовании, и включающая в себя пользовательские цели, потребности и интересы.
Дизайнерские персоны сконцентрированы на целях пользователей, их текущем поведении, и болевых точках. Они основаны на полевых исследованиях и реальных людях. Они рассказывают историю, и описывают, почему люди делают то, что они делают, в попытке помочь всем, вовлеченным в процесс создания продукта или услуги понять, запомнить, и показать связь с пользователями на протяжении всего процесса разработки продукта. Дизайнерские персоны хорошо подходят для сообщения результатов исследований и пользовательских целей, понимания, и фокусировки на конкретном типе пользователей, определения продукта или услуги, и помогают избежать дизайна, который будет основываться только на ваших предпочтениях.
3. Создайте пользовательские истории/карту сценария/карту сайта
(Анализ)
Теперь пора подключать команду. У нас есть персоны и пользовательские идеи. Пора начинать вечеринку.
Причина, по которой нужно подключать команду (команда включает в себя: визуального дизайнера, UI дизайнера, продуктовых менеджеров, разработчиков, специалиста по контролю за качеством разработки и т.д), состоит в том, чтобы позволить всем с самого начала понять продукт. Возможно, вы думаете, что подключать команду еще рано, это займет много времени, но на самом деле, это наоборот сэкономит вам время потому, что вам не придется, впоследствии, если какой-нибудь продуктовый менеджер спросит вас «А почему мы решили использовать именно этот цвет», пускаться в долгие объяснения. Вся команда должна познакомиться с продуктом на ранней стадии его разработки.
Создайте карту сценария
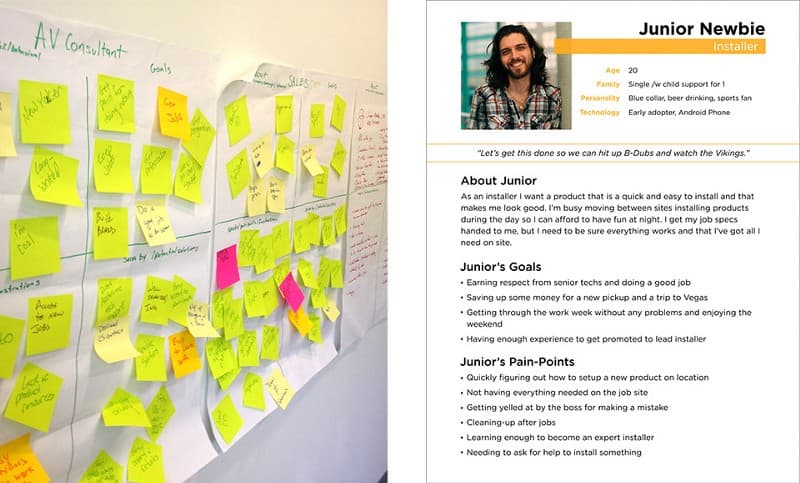
Итак, вы убедили всех к вам присоединиться. Покажите им идеи пользователей и созданные вами персоны. Попросите всех определить цели для пользователя, основываясь на требованиях продукта, запишите эти цели на отдельных листах, и прикрепите к доске. Получится что-то вроде этого:

Шучу! Это слишком! Вот вариант получше:

Важно прикрепить ваши идеи к пользовательским персонам. Расположите их рядом. Доска не должна круто выглядеть, сохраняйте простоту.
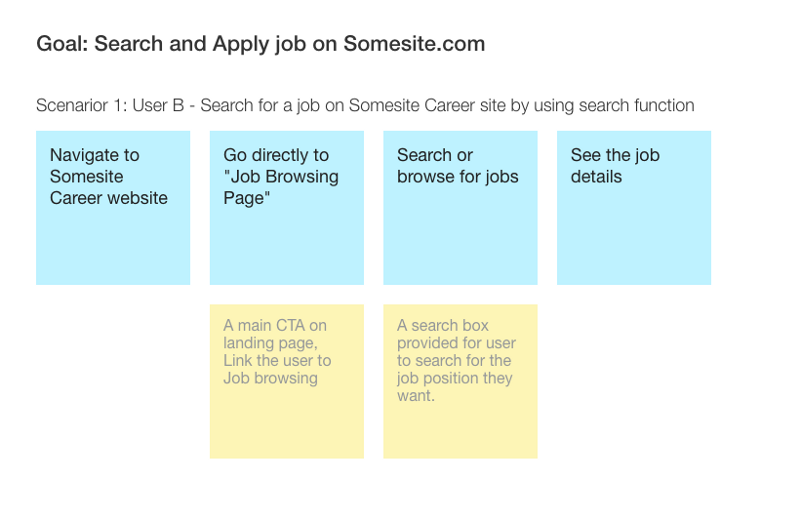
На этом этапе вы пытаетесь создать Сценарную Карту для каждой пользовательской истории. У каждого пользователя есть своя цель, команда должна определить шаги, которые пользователь должен предпринять, чтобы этой цели добиться. Вот пример Сценарной Карты, которую я создал для рекрутингового сайта:

Голубым цветом отмечены действия, которые пользователь должен предпринять, а желтым — идеи команды по решению или объяснению того, как веб сайт помогает пользователю это действие предпринять.
Вы видите, что это довольно простая задача, но это очень простой сценарий для пользователя, который уже определился со своими намерениями, и знает, как достичь своей цели. Но у вас будет много разных пользовательских персон, и поэтому будет больше разных пользовательских историй, и сценариев. А задача команды будет заключаться в том, чтобы предоставить пользователю простой способ достижения его целей. Попытайтесь соединить все ваши карты сценариев, и в конце концов вы увидите общую картину вашего продукта.
В этом процессе существует еще много аспектов, все они являются частью информационной архитектуры. Вы создаете поток данных, который проведет пользователя от начала и до конца. Это только основные шаги, вы, возможно, захотите использовать другой подход в зависимости от требований вашего продукта.
Создайте пользовательский поток
Дополнительным шагом является создание пользовательского потока. Его необходимо создавать, если продукт довольно масштабен и включает в себя большое количество данных из разных источников. Постарайтесь его упростить, но не сильно. Вам нужно чтобы пользователь находился в плавном, простом, но четком потоке, тем самым вы создадите лучший опыт.
Создайте карту сайта
Если вы создаете веб-сайт, то следующим шагом будет создание карты сайта. Я думаю, что вы все знаете, что это такое. Они появились еще до того, как UX дизайн о себе заявил. На каждом сайте, для помощи заблудившимся пользователям, должна присутствовать карта сайта. Также карта сайта должна присутствовать в любом хорошем продукте — она помешает пользователям заблудиться вообще. Основываясь на карте сценария и пользовательском потоке, создайте страницу для одной или нескольких основных задач, соедините их. Если вы создаете дизайн приложения, то создайте что-то похожее на экранный поток, несколько экранов, соединенных вместе. После этого можно приступать к следующему шагу.
4. Начните создавать ваерфрэймы и интерактивные прототипы
(Дизайн)
И теперь начинается самая интересная часть. Нет ничего лучше, чем нечто, что даст всем возможность получить первое визуальное представление о нашем продукте.
Множество дизайнеров любят создавать ваерфрэймы высокой точности, но в моем процессе давайте придерживаться ваерфрэймов низкой точности. Причина заключается в том, что время лучше потратить не на рисование, а на исследование дизайна. Ваерфрэймы в этом очень помогают. Не особо задумывайтесь о пикселях, насколько большим или мелким кажется текст — вы просто хотите исследовать разные подходы, и понять, какое решение лучшее. Можете попробовать использовать design sprint — это хороший способ получить быстрые, но в тоже время высококачественные результаты. Ваерфрэймы должны позволить всем высказывать свои идеи, исследовать разные возможности, и как только все сойдутся на одном варианте, можно начинать работать над этим дизайном без последующих изменений и путаницы.
Обсуждайте свои ваерфрэймы с разработчиками, спросите у них, какие технические сложности могут возникнуть, вместе решите эти вопросы, и когда вы перейдете непосредственно к дизайну, вы увидите, что все проходит плавно и быстро.
Какие инструменты использовать?
Для генерирования идей достаточно карандаша и листа бумаги. Для большей детальности и прототипирования я предпочитаю Sketch, как основной инструмент, или Adobe XD (Experience Design). Они также помогут, когда вы начнете работать над эскизами и UI.
На этом этапе можно много чего обсудить, но в итоге всё будет зависеть от того, как будет работать ваша команда. Можете использовать design sprint чтобы получить быстрый результат, который вы позже улучшите. Затем создайте прототип, и посмотрите, работает ли ваш дизайн так, как вы того хотели. Вы можете показать прототип реальным пользователям, провести тестирование, посмотреть на их реакцию, исправить существующий, или создать новый прототип, снова показать его пользователям.
Мне кажется, что это самая интересная, но и самая запутанная часть процесса. У вас будет много версий, много вариантов, люди будут приносить всё больше фидбэка, больше комментариев, и во всем этом можно запросто забыть, чего вы хотели добиться изначально. Не отходите далеко от вашей первой пользовательской персоны, помните, что вы создаете продукт для пользователей. Конечно у всех нас есть бизнес цели, но наш продукт как раз и создается для того, чтобы наши пользователи могли их достигать.
5. UI, визуальный дизайн и результат
Как только вы закончите с ваерфрэймами и прототипами, начнут работать UI дизайнеры.
Однако с UI не всё так просто. Причиной тому служит то, что некоторые стартапы не очень стараются над первым или бета релизом. Но в последствии UI и UX должны будут находиться рядом. UI создает красоту, а UХ, иногда, использует другой подход, и в итоге им нужно всегда быть в согласии. Строго придерживайтесь выбранных цветов, наполнения, размера шрифтов. Мы часто создавали руководства по стилю UI — это хороший способ сохранять последовательность дизайнов. Но часть процесса, касающаяся UX, еще не закончилась. Нам еще предстоит подумать над юзабилити каждого элемента (определить места для иконок, размер кнопок…). Руководство по стилю UI в дальнейшем станет главной частью работы. Вам нужно будет постоянно его поддерживать, и улучшать. Так что убедитесь, что ваши UI и UX хорошо смотрятся вместе, и будьте последовательны.
Доставка разработчикам
В качестве инструмента, соединяющего дизайнеров и разработчиков, я рекомендую использовать Zeplin. Zeplin позволяет разработчикам познакомится с деталями дизайна без необходимости просматривать дизайнерские файлы, таким образом упрощая им жизнь. Дизайнерам только нужно всё хорошо выполнить, строго следовать рекомендациям и экспортировать всё в Zeplin. Он поддерживает Android, iOS и веб-дизайн. Что важнее всего, для небольших проектов он бесплатен. Попробуйте его, и он вам понравится.
6. Анализ метрики
(Утверждение дизайна)
Итак, наконец-то разработчики завершили создание нашего первого приложения, давайте покажем его пользователям. Здесь наступает очень важная часть работы — утверждение дизайна. Мы будем использовать инструменты для аналитики чтобы отследить то, как пользователи используют наш продукт, как они с ним взаимодействуют, могут ли они достичь той цели, которую мы для них приготовили, и если нет, то нам нужно будет понять в чем заключается проблема.
В больших UX командах всегда есть UX исследователь, который всем этим занимается. В их обязанности входит тестирование новых дизайнов, анализ всех данных, полученных от пользователей, использующих наши продукты, предоставление решений или рекомендаций по улучшению функциональности и дизайна.
Заключение
По мере роста наших продуктов мы будем повторять этот процесс с самого начала — исследование, анализ, дизайн, утверждение дизайна. Это один из самых обычных процессов, использующийся любой организацией, занимающейся цифровыми продуктами. В зависимости от того, насколько большой командой вы располагаете, и на какой стадии находится ваш продукт, вы будете использовать разные подходы. Также, когда продукт подрастает до определенного уровня, вы начнете сталкиваться с разными вызовами, например, как сохранить полезность процесса, когда размер вашей команды увеличивается, а продукт становится всё сложнее, и т.п. То, что я рассказал должно послужить только первым впечатлением того, что такое процесс создания UX дизайна. Спасибо за чтение, и пишите комментарии ниже!
Перевод статьи Таи Лам


