Чтение онлайн немного отличается от того, как мы читаем книги. Сегодня, когда люди в сети находят интересующий их контент, они сначала его просматривают. Пользователи привыкли к быстрому перемещению по информационному потоку, останавливаясь только в тех его частях, которые им интересны. Исследования движения взгляда показали, что в сети, люди просматривают информацию в форме буквы “F”.
Что такое F-паттерн?
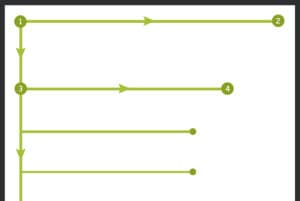
 Верхняя часть F-паттерна формируется, когда пользователь читает ваш заголовок, и последующее описание статьи. Читатели смещают внимание к левой части экрана, и перемещают взгляд вниз, пока не найдут еще один заголовок, или какую-либо информацию, которая привлечет их внимание. Обычно, такой информацией является часть контента, которую они надеялись найти, и пользователь проведет какое-то время читая ее, создавая тем самым вторую горизонтальную линию буквы “F”.
Верхняя часть F-паттерна формируется, когда пользователь читает ваш заголовок, и последующее описание статьи. Читатели смещают внимание к левой части экрана, и перемещают взгляд вниз, пока не найдут еще один заголовок, или какую-либо информацию, которая привлечет их внимание. Обычно, такой информацией является часть контента, которую они надеялись найти, и пользователь проведет какое-то время читая ее, создавая тем самым вторую горизонтальную линию буквы “F”.
После того, как пользователь ознакомится с интересующей его информацией, он продолжит просматривать страницу, останавливаясь, если что-то еще привлечет его внимание, но вероятнее всего, он либо перейдет на другую страницу вашего сайта, либо уйдет с сайта.
Почему это имеет значение?
Понимание этого шаблона важно для вашего бизнеса и его успешности. Если разметка вашего сайта не подходит под F-паттерн, пользователь, скорее всего, только зря потратит время пытаясь что-то найти. Если он почувствует, что потратил слишком много времени, или что необходимый ему контент слишком сложно найти простым просматриванием, он, вероятнее всего, уйдет на другой сайт. Если вы будете планировать разметку своего контента с учетом F-паттерна, то дадите пользователю то, что ему нужно, даже, если он об этом не знает.
Как использовать его в свою пользу?
F-паттерн не только позволяет посетителям больше времени проводить на вашем веб-сайте, с ним, пользователи захотят увидеть и остальной ваш контент. Внедрение F-паттерна в разметку своего сайта, увеличит его юзабилити.
С этой методикой, ваш веб-сайт будет казаться более интуитивным. Когда вы понимаете этот паттерн, и то, как его использовать, у вас появляется больше контроля над тем, какое послание вы можете передать своему пользователю. Если вы решите применить F-паттерн, то учтите следующее:
- В начале разместите самые важные элементы. Вам уже известно, что пользователи начнут просмотр с верхней части страницы, читая о том, какие продукты, услуги, или информацию вы предлагаете. Следующий по важности контент разместите немного ниже, там, где они остановят взгляд в следующий раз.
- Создавайте предсказуемость. Ваши пользователи не будут знать, что вы используете F-паттерн, но они будут чувствовать, что ваш контент дает им то, что им нужно, не заставляя их прилагать больших усилий для поиска. Такая предсказуемость разметки позволит пользователю просматривать ваш контент с удобной для него скоростью.
- Используйте боковую панель для создания вовлеченности. На боковой панели можно разместить всё, что угодно, от статей, до ссылок на соц. медиа, и рекламы. Это разделяет ваш контент, и дает пользователю возможность посмотреть на ваш бизнес с другой стороны.
Элементы дизайна F-паттерна
F-паттерн полезен не только для текста и статей. Этот метод можно учитывать при создании всего дизайна вашего сайта. Исследования движения взгляда показали, что после прочтения заголовка, пользователи постоянно удерживают взгляд в левой части экрана. Это значит, что заголовок сайта является одним из самых важных элементов.
Он должен привлекать внимание. Это первое, на что смотрит посетитель. Эта область должна говорить читателям о том, чем занимается ваш бизнес, демонстрировать бренд, и цветовую палитру. Основная панель навигации должна размещаться сразу под заголовком.
После того, как разберетесь с заголовком, сгрузите остальные элементы в левую часть экрана. Создайте небольшие промежутки, в которые внедрите текст и изображения, а затем привлеките пользователя к следующему заголовку, или той области, к которой он должен перейти.
Но не стоит игнорировать нижнюю часть страницы. Даже если вы уже использовали обе основные горизонтальные линии, то разделите ее для тех, кто захочет переместиться еще дальше вниз. Изображения и подзаголовки могут слегка сократить длину текста, и сделают веб-сайт более визуально привлекательным.
Как F-паттерн влияет на бизнес
Разметка сайта и простота его использования непосредственно влияют на конверсии. Применив эффективный шаблон или разметку, вы привлечете к сайту больше посетителей.
Когда посетитель переходит на ваш сайт, F-паттерн гарантирует, что сначала, он просмотрит самую важную информацию, при этом только вам решать, какая информация является наиболее важной. В самые успешные сайты внедрены эти три, доказавшие свою эффективность фактора:
- Логотип, размещенный в верхней левой части страницы, напоминающий пользователю о вашем бренде.
- Размещенный в правом верхнем углу номер телефона, показывающий пользователю, как с вами можно связаться.
- Контент, использующий F-паттерн, предоставляющий читателям удобство, и простоту просмотра.
Заключение
Никто не знает ваших клиентов и целевую аудиторию лучше, чем вы сами. F-паттерн был разработан после проведения исследований по движению взгляда, которое показало, в какие области сайта люди смотрят чаще всего, во время просмотра контента. Он не обязательно должен превратиться в строгий шаблон; смотрите на него, скорее, как на отправную точку, которая гарантирует, что пользователь заметит самый важный контент.
Перевод статьи Стивена Моерса


