Применение выпадающих меню может показаться очевидным решением: они не занимают много места в интерфейсе, автоматически проверяют ввод, все браузеры и платформы их поддерживают, их легко реализовать, и пользователи хорошо с ними знакомы.
В то же время, выпадающие меню — это один из самых неправильно используемых шаблонов, и по сути, «должны являться крайней мерой интерфейса», согласно Люку Вроблевски и многим другим.
Давайте посмотрим на некоторые их ограничения:
- Доступные опции выпадающего меню невидимы до тех пор, пока вы на него не нажмете. Также, пользователю заведомо неизвестна его длина — меню может состоять как из двух, так и из 50 элементов.
- Выбор опции выпадающего меню (особенно в мобильных формах) — это многоступенчатый процесс: вы должны нажать на меню, затем, прокручивая, просмотреть его, выбрать необходимый элемент, и закрыть меню.
- Выпадающие меню заставляют дизайнеров лениться: слишком легко добавить в него все возможные опции, без какой-либо приоритизации.
- Длинные меню, например, меню с выбором стран, очень сложно просматривать, особенно на мобильных устройствах, где клавиатурный ввод, обычно, недоступен.
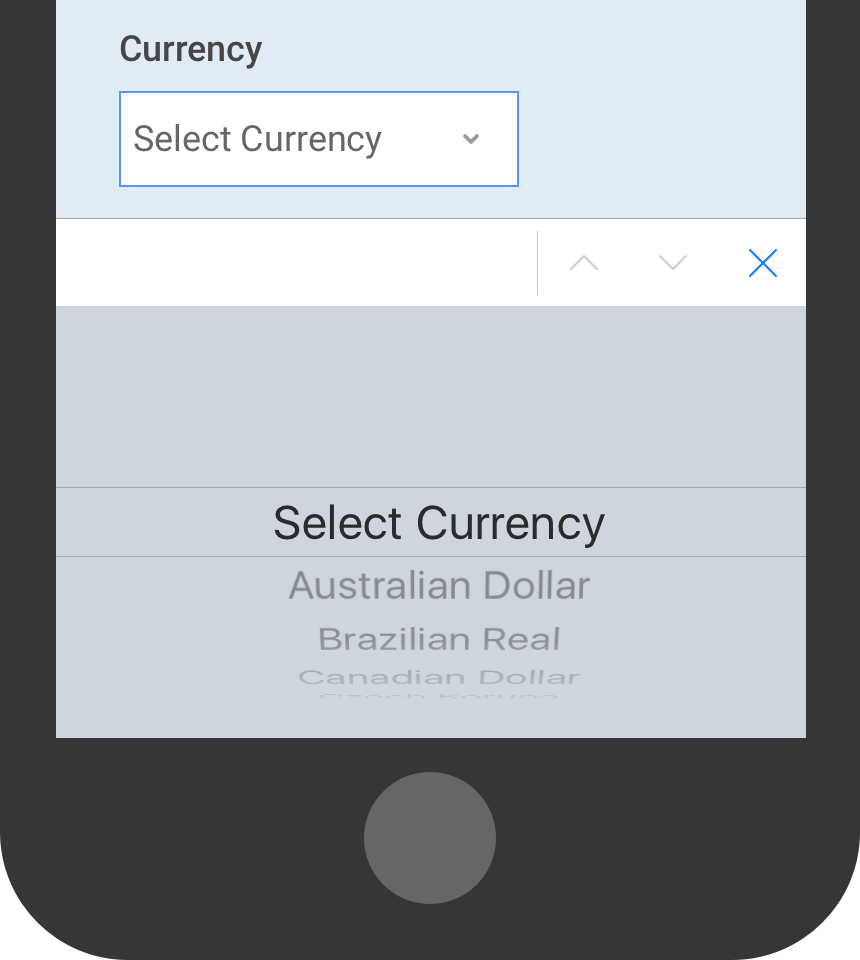
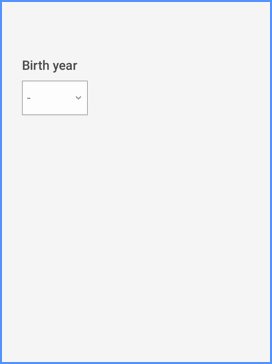
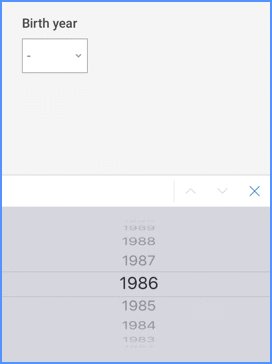
- На некоторых мобильных экранах с маленькой видимой и прокручиваемой областью списка, скроллинг может быть очень неудобным:

Но существует множество альтернатив, которые лучше вам подойдут в большинстве случаев.
Рассмотрите несколько вариантов
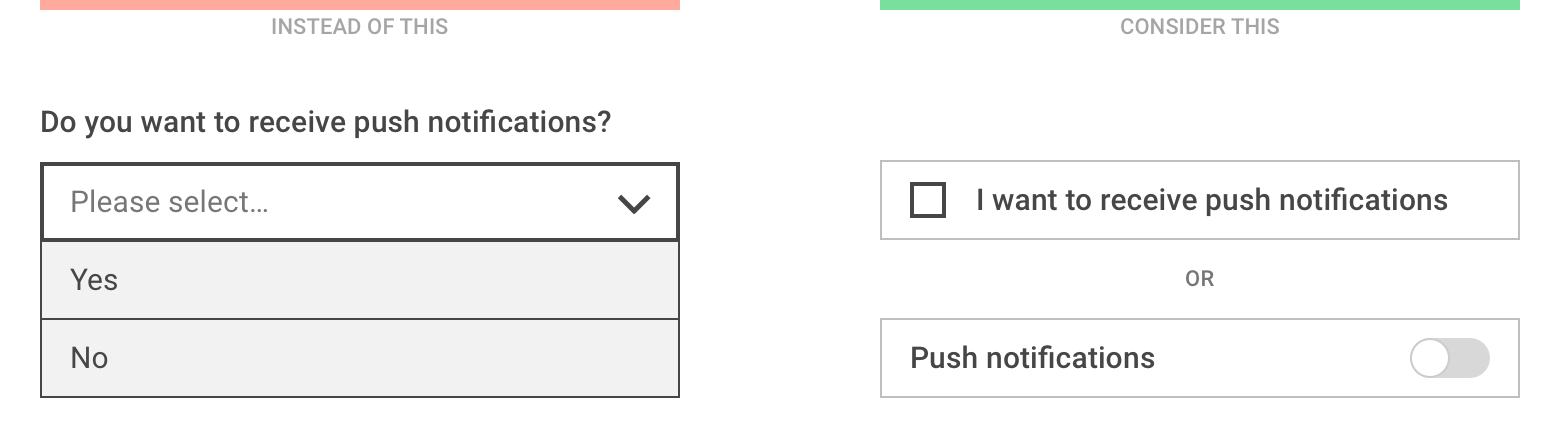
Для бинарного выбора (вкл.\выкл.), выпадающее меню — неправильное решение. В этом случае используйте чекбокс или переключатель.

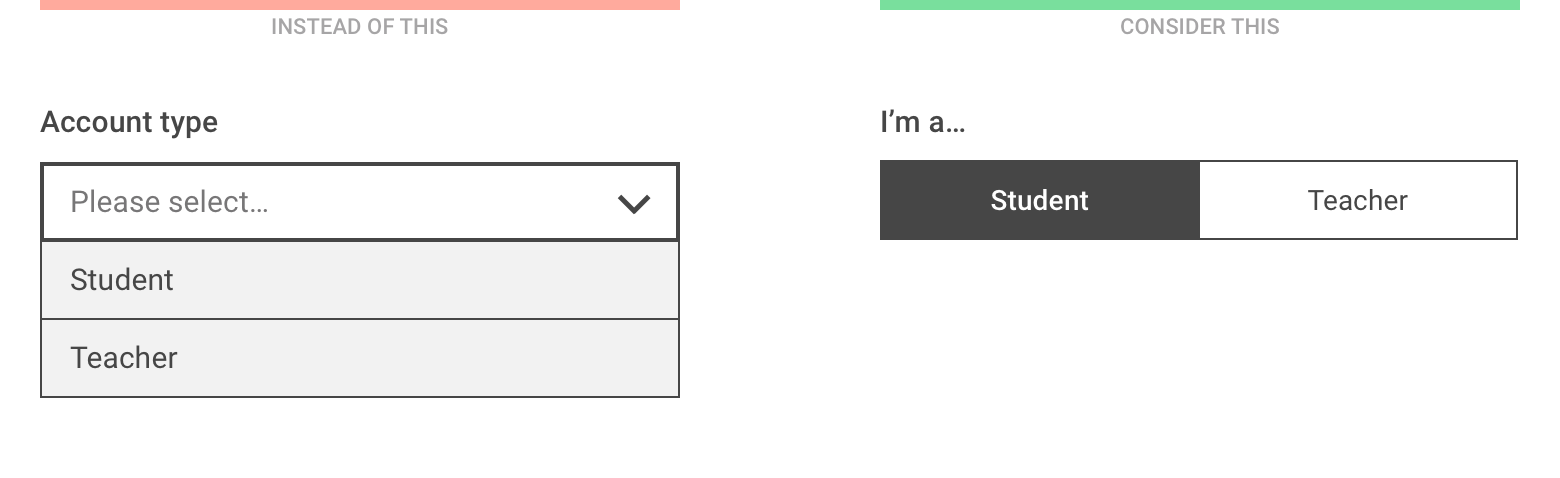
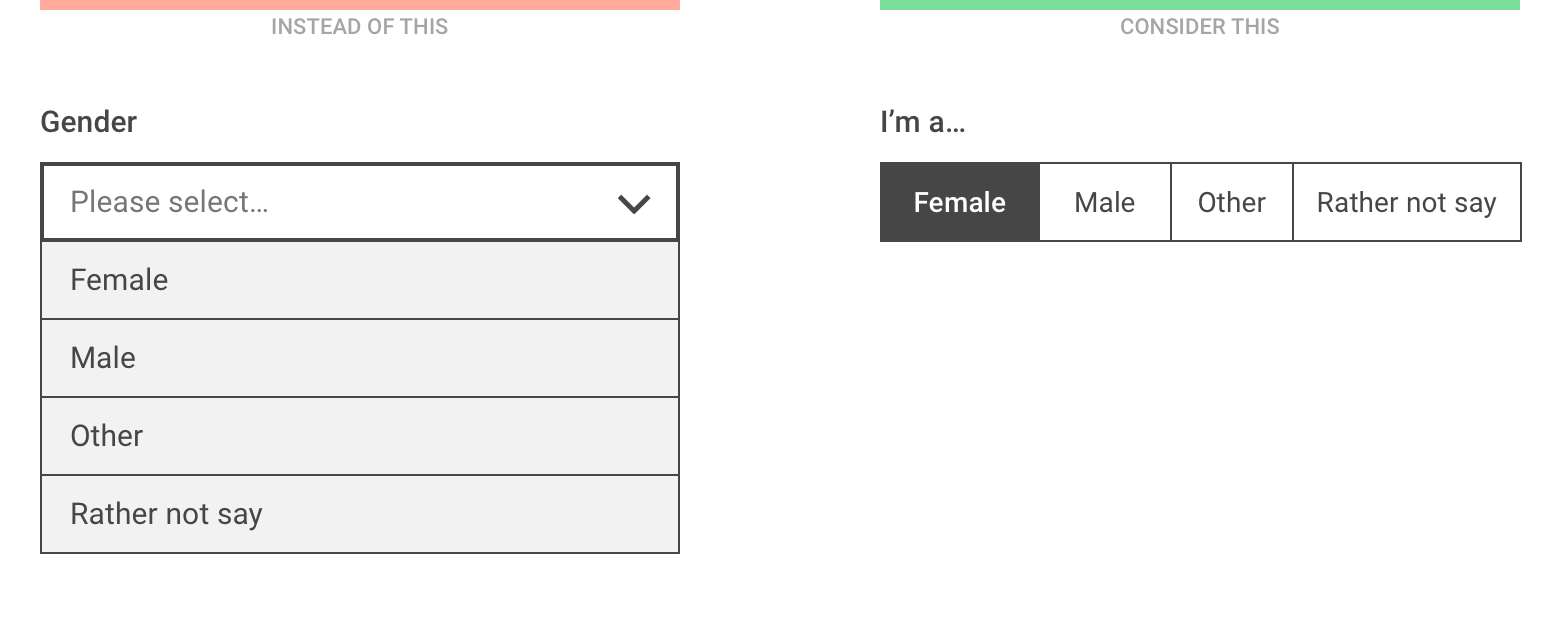
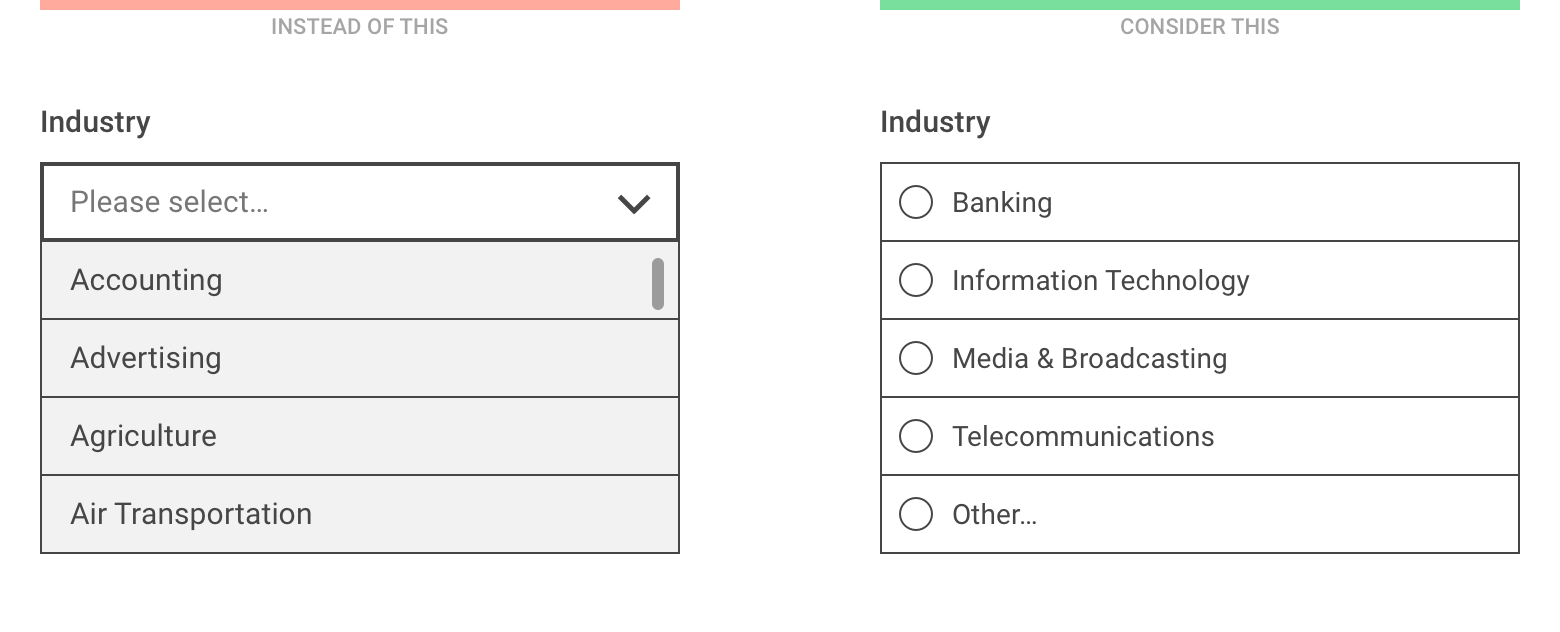
Для небольшого количества взаимоисключающих опций, рекомендуется использовать радиокнопки или сегментированные элементы управления. Таким образом, доступные варианты будут видны сразу, без необходимости открывать список.


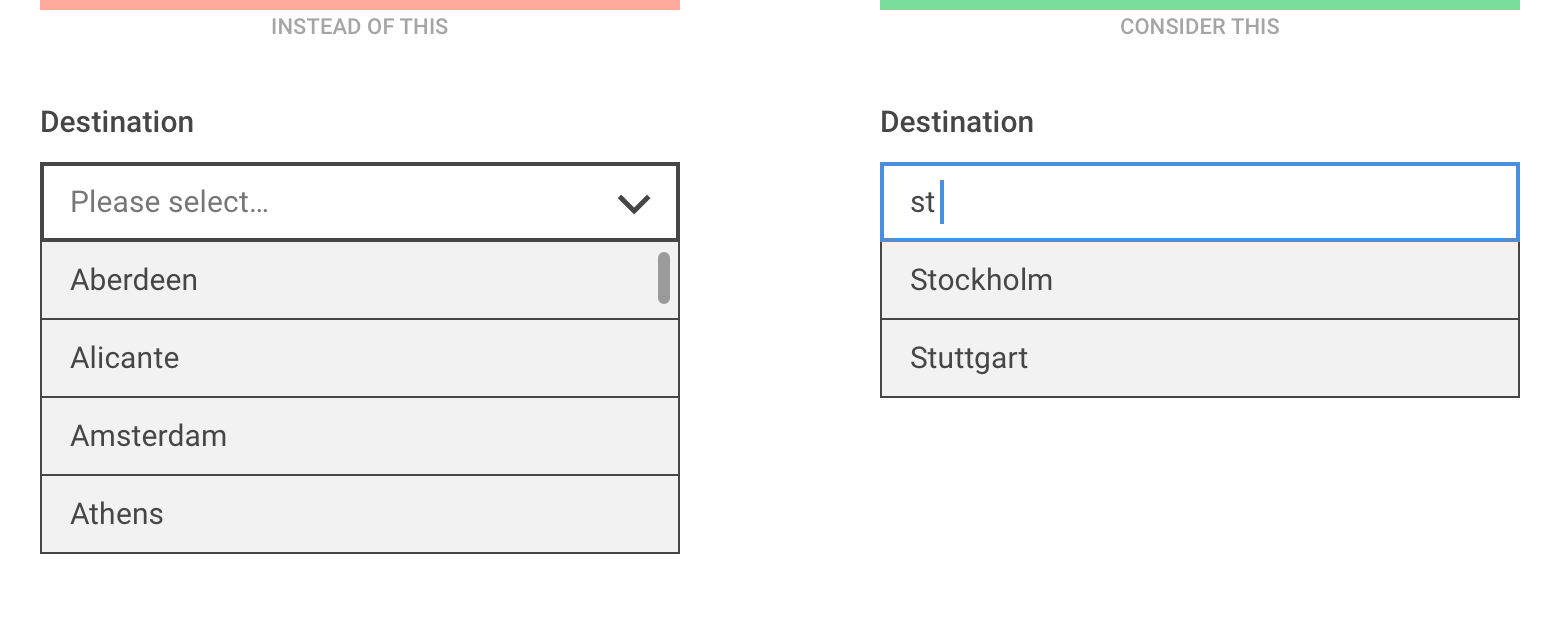
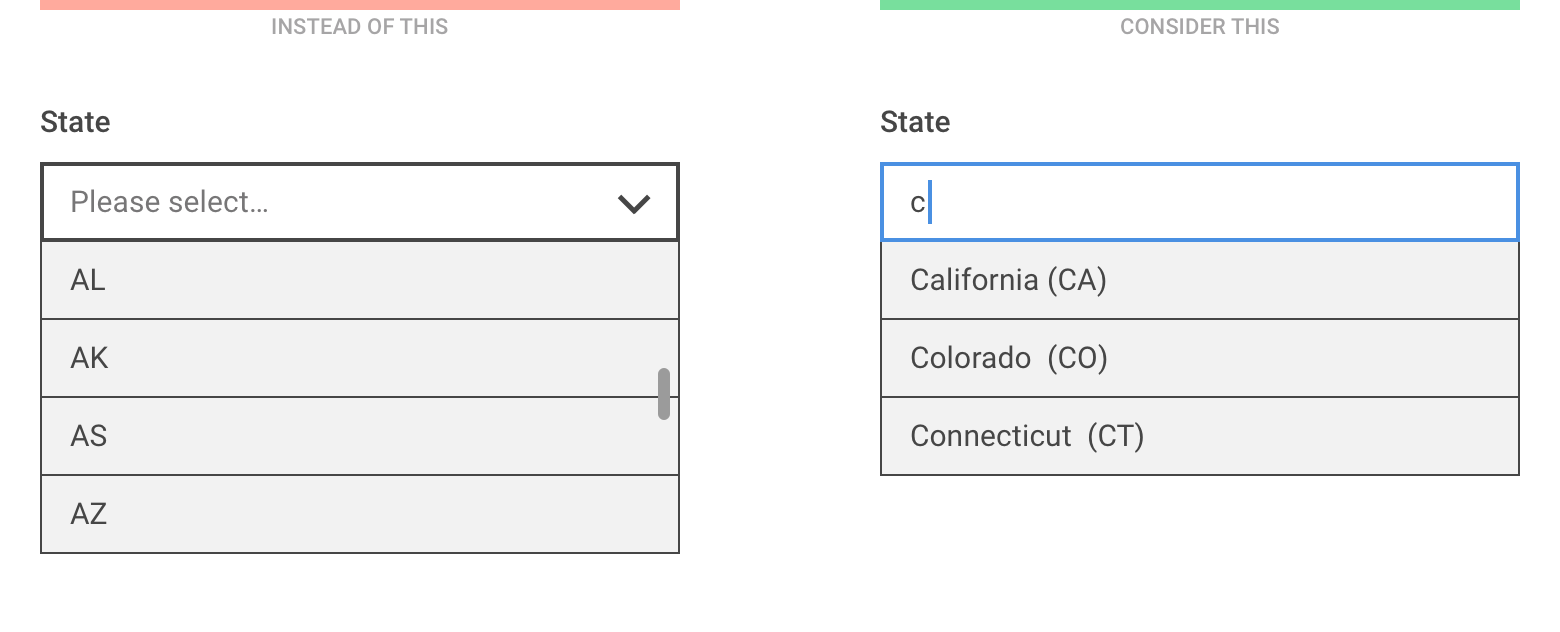
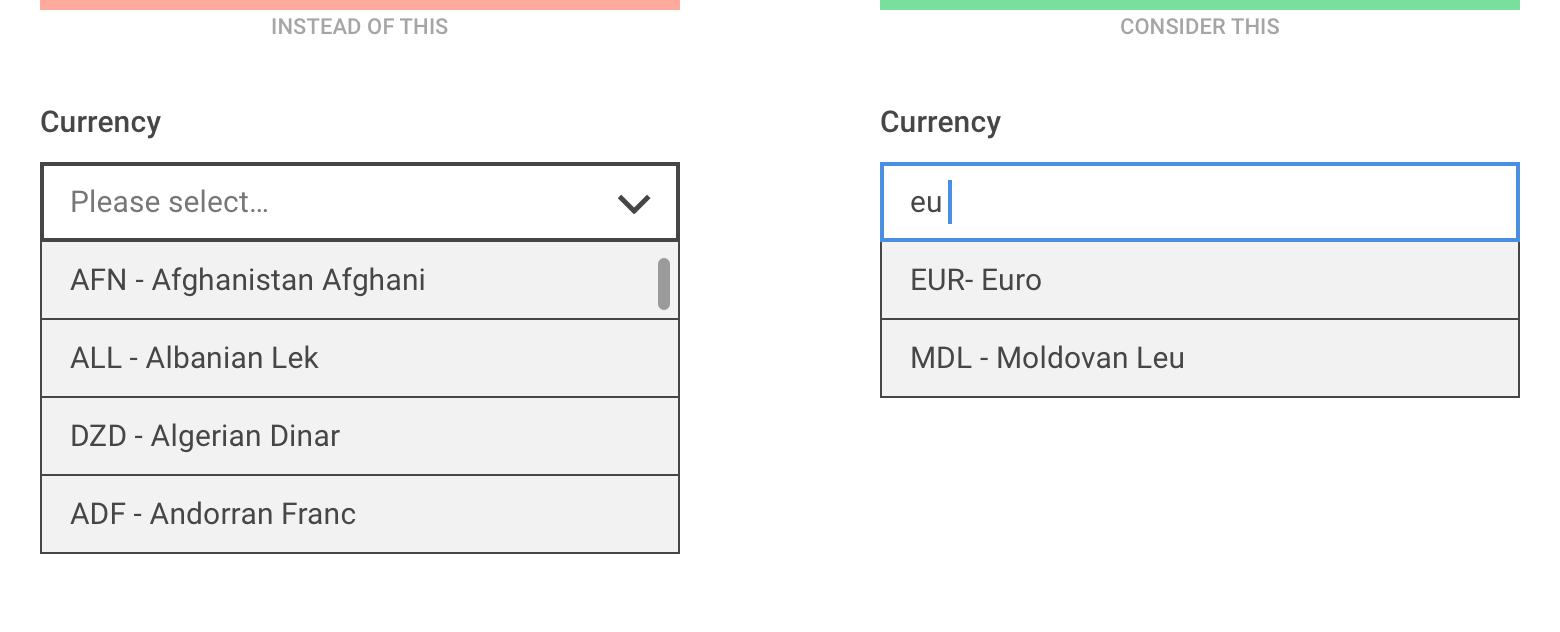
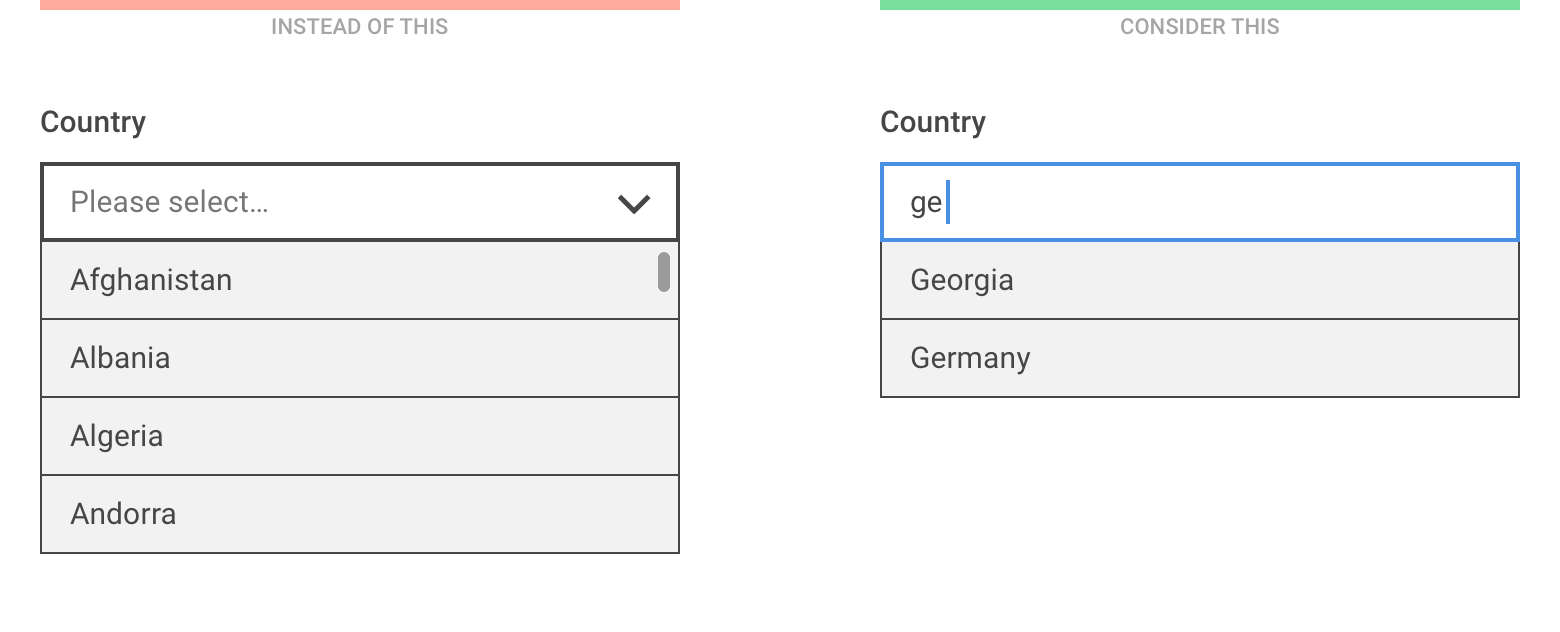
Для большого количества четко сформулированных опций, когда пользователь точно знает, что ищет, рассмотрите вариант применения пользовательского ввода, где список вариантов начинает отображаться после ввода первых букв.

Для больших и разнообразных списков, приоритизируйте опции при помощи имеющихся пользовательских данных, и отобразите только несколько самых популярных вариантов. Таким образом, 90% пользователей найдут предпочтительные опции моментально, и только 10% выберут «другое».

Предполагаемый ввод
Одно из преимуществ выпадающих списков заключается в том, что пользователю не приходится много печатать. Однако, если необходимая для ввода информация коротка (например, дата рождения), пользователю будет проще и быстрее набрать ее самостоятельно.

В большинстве случаев, для ввода цифр на мобильных устройствах эффективнее всего использовать цифровую клавиатуру.
Поскольку (в случае с пользовательским набором) поле ввода является фильтром доступных опций, этот вариант можно использовать, если вам необходимо проверить вводимую пользователем информацию.

Возможность поиска по списку элементов особенно полезна, когда непонятен порядок сортировки.

Ту же технику можно применить для списка стран: вместо того, чтобы показывать список из 200+ элементов, попросите пользователя начать набирать название, и отфильтруйте результат.

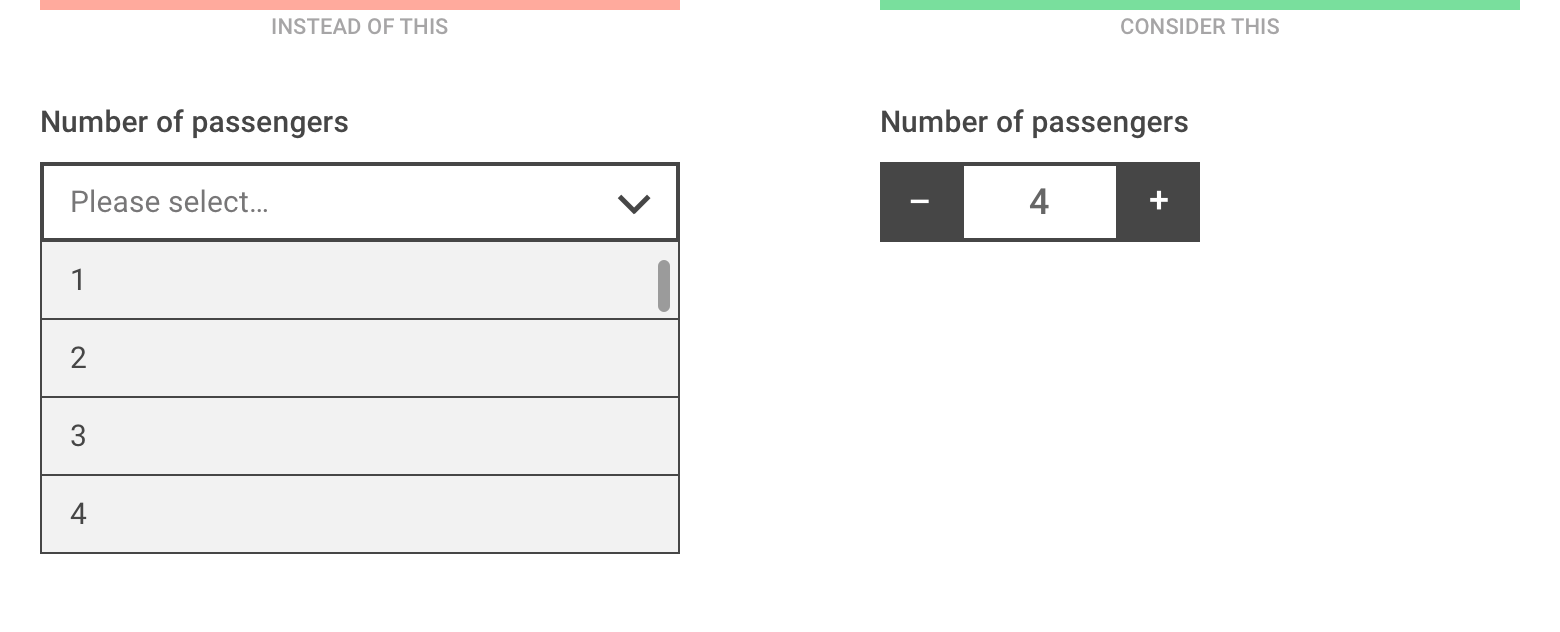
Для дискретных значений, отражающих количество, используйте степпер. Он позволит пользователю быстро увеличить или снизить показатель.

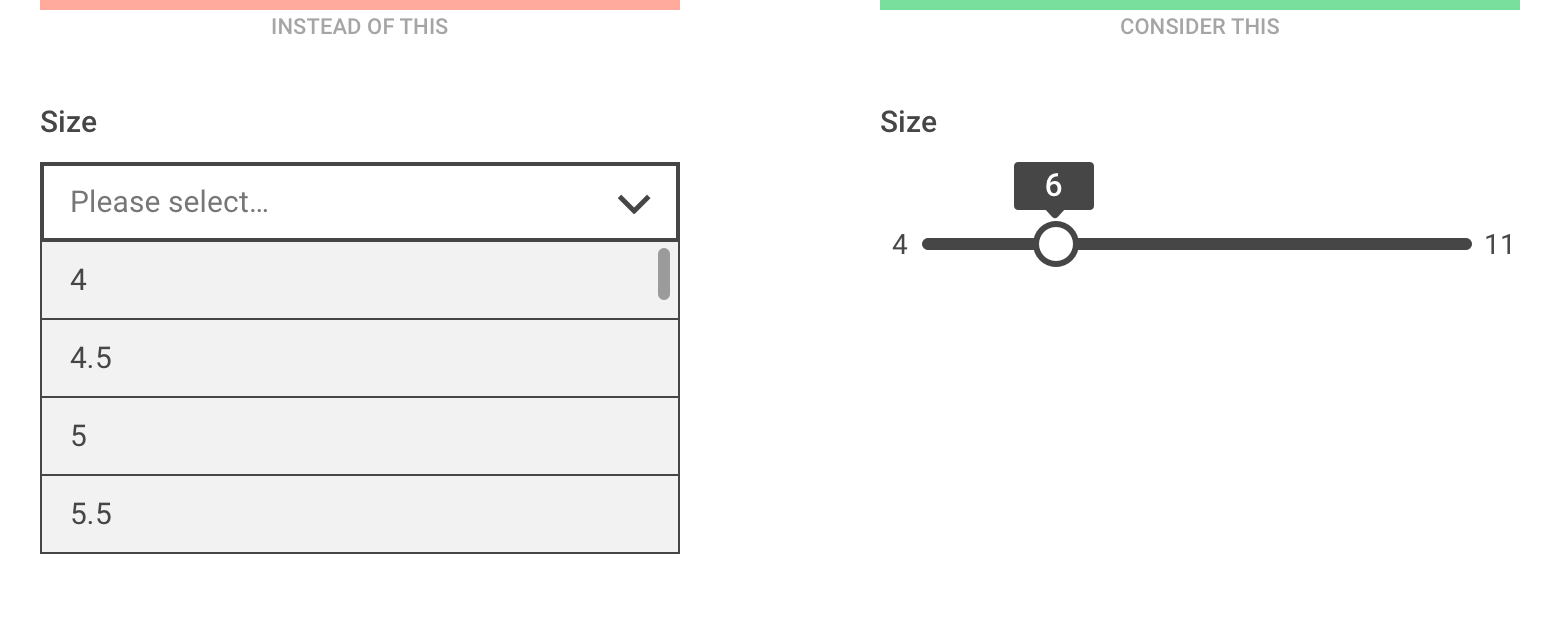
Для не дискретных значений или значений, расположенных на шкале, рассмотрите использование слайдера.

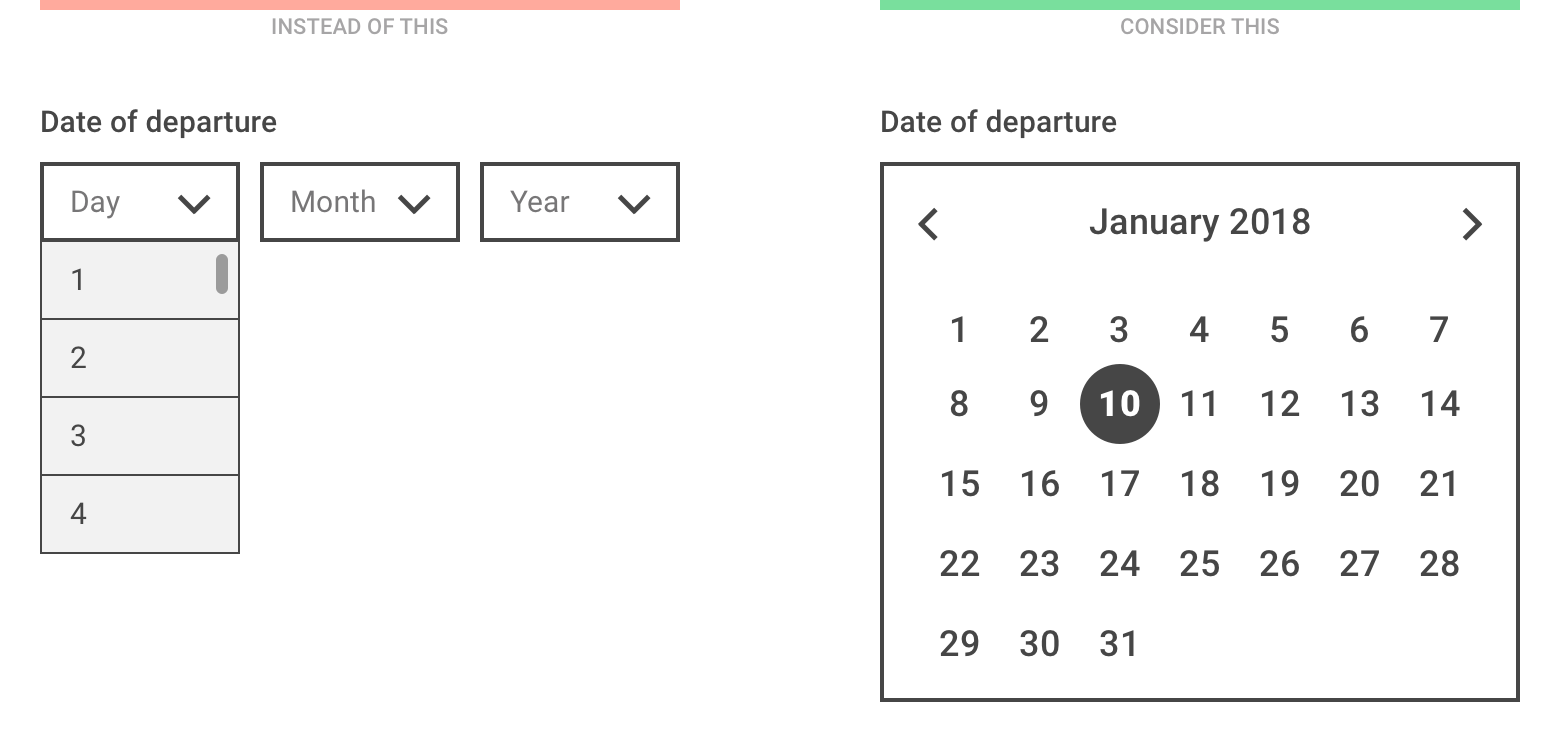
Выбор даты с использованием нескольких меню может оказаться очень неприятным опытом, так что для ввода близких дат используйте календарь.

Заключение
Понятно, что выпадающие меню бывают полезны. Вы обязательно столкнетесь с случаями, где их применение является наиболее подходящим вариантом. Главное, постарайтесь сделать их максимально дружественными.
- Используйте понятные названия: описание и название опции должны быть четкими и понятными.
- Отсортируйте элементы меню: основываясь на пользовательских данных, разместите самые популярные варианты в верхней части списка.
- Используйте умные дефолтные значения: телефонам и браузерам известно местоположение пользователя, местное время, и еще множество другой информации. Используйте эти данные для предварительного выбора наиболее вероятного варианта.
- Уменьшите количество полей, и позвольте компьютеру обо всем позаботиться: если пользователь вводит почтовый индекс, компьютеру известен город — спрашивать пользователя не имеет смысла. Если пользователь вводит номер кредитной карты, то компьютер будет знать, что это MasterCard.
- Рассмотрите использование API: авторизация при помощи кнопки «Facebook Connect» намного проще, чем заполнение формы регистрации. Оплата услуг при помощи Paypal проще, чем ввод данных кредитной карты.
Перевод статьи Золтана Колина


