Последние несколько лет, тенденции веб-дизайна очень часто меняются. Кажется, что каждый день появляется новый тренд. В этих условиях, дизайнерам легко увязнуть в новомодных направлениях, игнорируя более значимые тренды.
В этой статье, мы поговорим о нескольких самых важных направлениях дизайна, и попробуем предсказать их будущее.
Скевоморфизм
Прошлое.
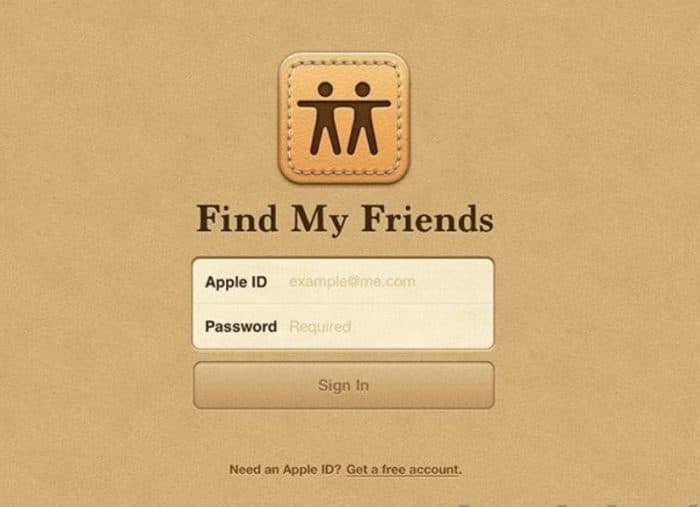
Скевоморфизм позволяет элементам дизайна выглядеть как их реальные аналоги. Например, значок конверта будет содержать такие 3D-эффекты, как тени, глубина и текстуры, делающие его более реалистичным.

Это направление находилось на пике популярности в 2000-х, и Apple была основным его сторонником благодаря влиянию Стива Джобса. Затем, когда Скотт Форстолл ушел из компании после смерти Джобса, эта популярность пошла на спад. Текущий директор по дизайну, Джонатан Айв, не такого высокого мнения о скевоморфизме, поэтому, когда он занял место Форстолла, Apple официально отказалась от скевоморфизма на конференции Apple Worldwide Developers Conference 2013 года.
Будущее.
Для этого тренда, будущее выглядит довольно сурово. Когда две самые крупные технологические компании, Apple и Google (с его материальным дизайном), работают с более простым и плоским дизайном, можно с уверенностью сказать, что сложности скевоморфизма останутся в прошлом надолго.
Плоский Дизайн
Прошлое.
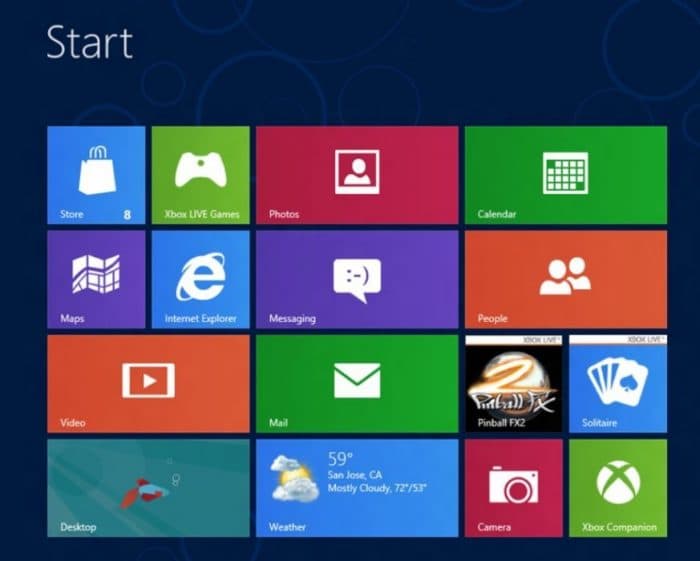
Плоский Дизайн был изначально представлен в 1950-х годах, благодаря популярности Международного Типографического или Швейцарского стиля (стили графического дизайна). Однако, свою цифровую популярность он приобрел только в 21 веке, когда Microsoft использовали элементы Плоского Дизайна в своих продуктах:
- 2002 — Windows Media Center
- 2006 — Zune MP3 Player
- 2010 — Windows Phone 7
- 2012 — Windows 8

Как видно из его названия, этот тренд характеризуется:
- 2D элементами
- Простой типографикой
- Длинными тенями
- Минимализмом
- Яркими цветами
Будущее.
Поскольку Плоский Дизайн является более широкой категорией, у этого тренда довольно светлое будущее, но со времени его популяризации несколько лет назад, развились и другие ответвления этого направления, и они успели завоевать своих сторонников. Самые примечательные из них — Плоский Дизайн 2.0 и Материальный Дизайн.
Плоский Дизайн 2.0 (Flat 2.0)
Прошлое.
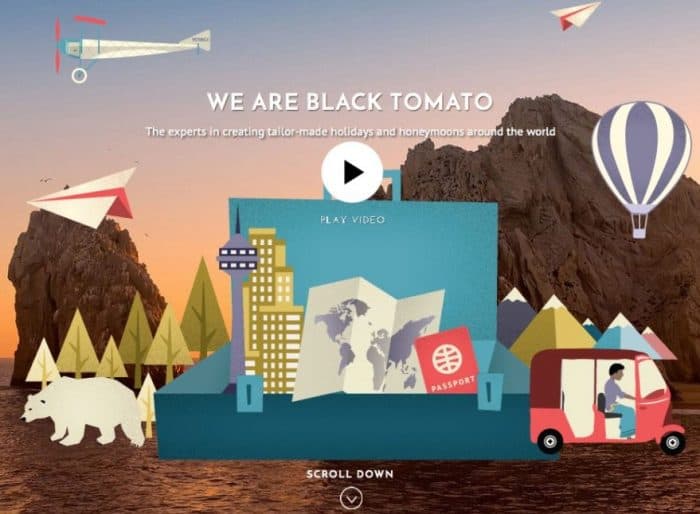
Flat 2.0 — идеальный пример прямого ответвления от Плоского Дизайна. Разработанный в 2014 году, Flat 2.0 стал ответом дизайнеров на некоторые недостатки оригинальной концепции, так же, как и Плоский Дизайн, в свое время, стал ответом на скевоморфизм.
Лучшие ИИ для создания видео

За некоторыми исключениями, которые подводят его ближе к трехмерности, Flat 2.0 воплощает в себе все гладкие, минималистские характеристики Плоского Дизайна. Например, с целью улучшения UX, в нем используются только легкие тени и градиенты.
Будущее.
В настоящее время, Плоский Дизайн держит лидирующие позиции во всем, от десктопных, до мобильных интерфейсов. MacOS, как и большинство самых популярных мобильных операционных систем, включая BlackBerry, Samsung, и Android, перешли на Плоский Дизайн. Flat 2.0 будет и дальше применяться как на десктопах, так и на мобильных устройствах; его суть — сохранение эстетики Плоского Дизайна, и улучшение UX при помощи легкого прикосновения трехмерности.
Материальный дизайн
Прошлое.
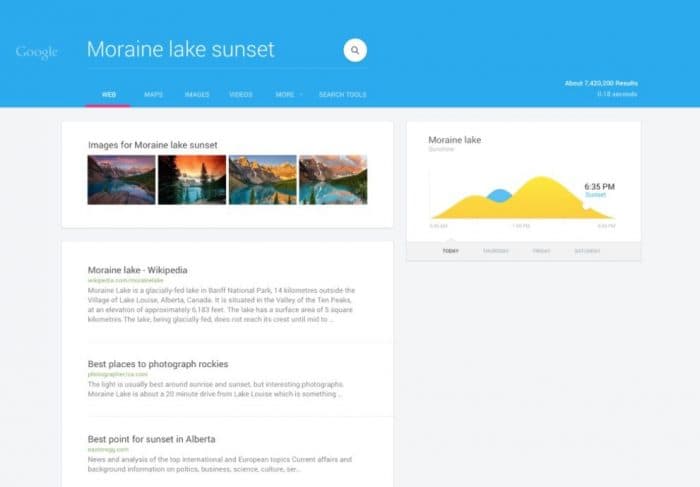
Компания Google дебютировала с Материальным Дизайном в 2014 году, а к 2015 он уже распространился на большинство их продуктов и услуг на Chrome и Android. Если смотреть на то, что элементы Материального Дизайна представлены, по большей части, в плоском виде, с тонкой передачей трехмерности, то по сути, Материальный дизайн можно назвать интерпретацией Flat 2.0 от Google.

Будущее.
Если принять во внимание то, что недавно YouTube для рабочего стола был переработан под Материальный Дизайн, то можно сделать вывод, что компания продолжает заниматься этим направлением. В будущем, можно ожидать, что все продукты Google будут представлены в этом тренде.
Минимализм
Прошлое.
Минимализм чрезвычайно интересен; по мнению Nielsen Norman Group, он является основой Плоского Дизайна. О минимализме можно думать, как о радикальном ответе на излишества скевоморфизма.
Это не просто тренд. Представленный в начале 2000-х годов, он выдержал почти двадцатилетнее испытание временем, и породил некоторые из представленных в этом списке направлений, включая Плоский Дизайн, Flat 2.0, и Материальный Дизайн.

Минимализм характеризуется:
- Плоскими текстурами
- Использованием белого пространства
- Ограниченными цветовыми палитрами
Будущее.
Из-за распространённости минимализма, можно ожидать его слияния с другими популярными движениями, включая использование видео и дополненной реальности.
Перевод статьи Марка Шенкера


