Опыт, в котором основной экран нашего мобильного телефона является хранилищем иконок различных приложений, умирает. И этот факт меняет то, что нам нужно создавать.
То, как мы воспринимаем контент через соединенные устройства — лаптопы, телефоны, планшеты, и т.д. претерпевает сильные изменения. Идея того, что приложение — это отдельное направление, становится всё менее важной, а идея приложения, как инструмента публикации, со всеми связанными уведомлениями, содержащими контент и действия, становится всё важнее. Это изменит то, что мы создаем и нашу производственную стратегию.
Больше никаких экранов, забитых иконками приложений
Это такой сдвиг в парадигме, что требует подробного объяснения. И хотя это происходит не совсем так, как я буду описывать, нет сомнений, что то, что мы сегодня имеем (экраны приложений), очень сильно изменится.
Идея экрана, заполненного иконками, представляющими различные приложения, становится всё более бессмысленной. Идея, что эти приложения постоянно находятся в фоне, подталкивая контент к центральному опыту, наоборот, приобретает смысл. Центральным опытом сегодня может быть какой-нибудь центр уведомлений, или что-то, вроде Google Now, или вообще что-то новое.
Основной дизайнерский шаблон в этом случае — карточки. Имеется ввиду не простой шаблон дизайна взаимодействия с содержанием приложений, а вместилище контента, который может исходить из любого приложения. Это отличие на первый взгляд может показаться незаметным. Чтобы понять его, и наметить траекторию, нам нужно быстро пробежаться по двум вещам.
- Проектируем системы, а не пункты назначения
Большинство из нас, при создании программного обеспечения уже не проектирует точки назначения. Это был доминирующий шаблон быстро исчезающей версии интернета. В мире огромного количества разных экранов и устройств, контент нужно разбивать на мельчайшие частицы, чтобы он мог работать в соответствии с размером экрана или технологической платформой. Например, Facebook — это не приложение, и не сайт. Это экосистема объектов (людей, фотографий, видео, комментариев, бизнеса, брендов, и т.д.), объединенных разными способами через новостные ленты пользователей и страницы, и поставляемых на широкий спектр устройств, некоторые из которых еще даже небыли изобретены. Так что Facebook — это не набор веб-страниц, или экранов в приложении. Это система объектов, и отношений между ними.
- Последние изменения в уведомлениях iOS и Android
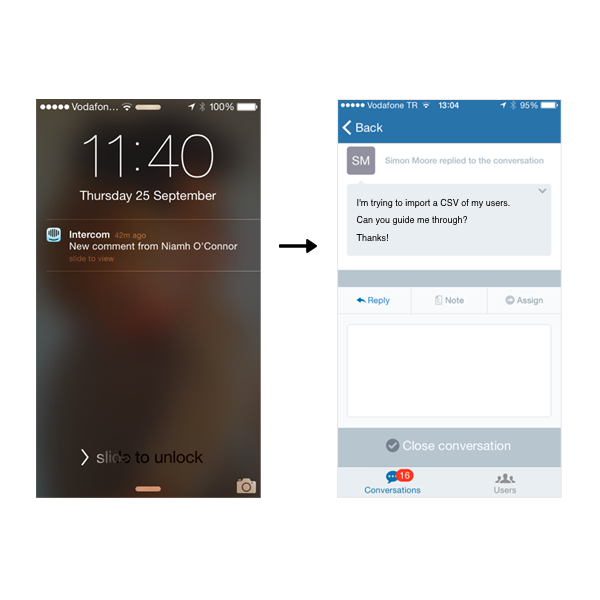
Всё изменилось с iOS 8 и Android KitKat. Раньше уведомления были указателями, которые показывали куда идти. Уведомления говорили открыть приложение. Открыть направление.

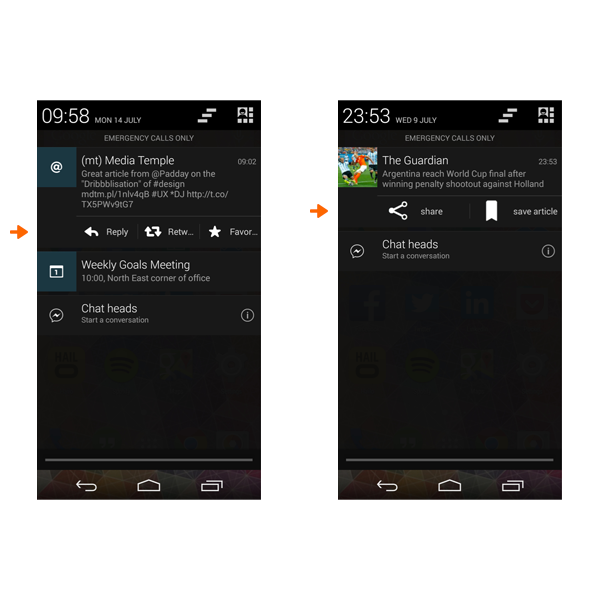
Но это быстро меняется. С некоторых пор вы уже можете совершать действия прямо из уведомлений Android. Временами уведомление переводит вас к самому действию в приложении, но временами действие можно производить непосредственно из уведомления, т.е. вообще не нужно открывать приложение.

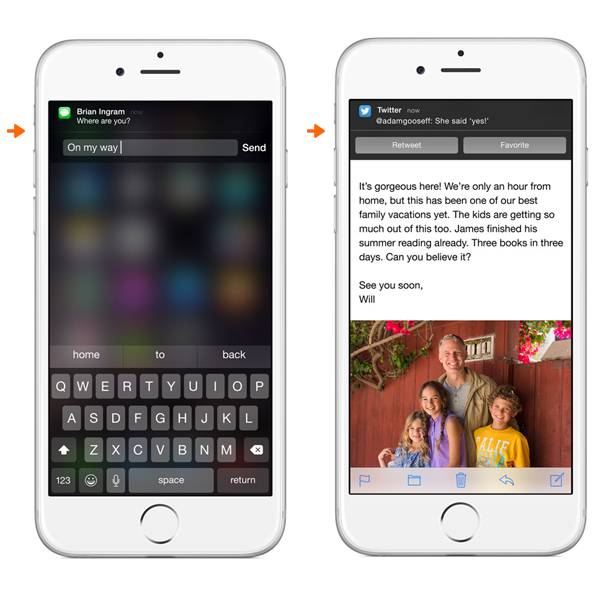
iOS следует этому примеру и поднимает планку. Интерактивные уведомления. Не нужно открывать приложение. Уведомление предоставляет полный опыт.

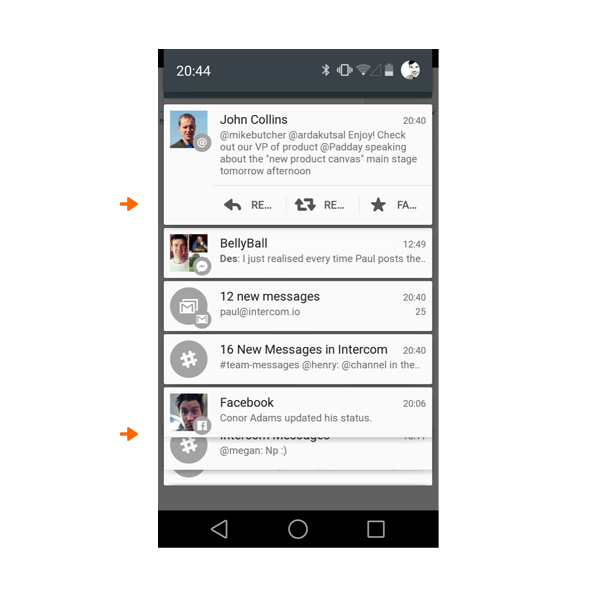
Следующая версия Android идет еще дальше, разбивая уведомления на независимые карточки. Вы можете видеть, как карточки складываются друг под другом.

Мы очень быстро перешли от уведомлений, как указателей, к контейнерам (карточкам), которые включают в себя контент, и действие с этим контентом.
Следующее на очереди: карточки, вмещающие весь опыт продукта
Следующий шаг очевиден. Множество карточек с уведомлениями, которые предоставляют весь опыт от продукта, и независимые рабочие потоки прямо внутри себя. Прокомментировать пост на Facebook. Ответить на твит. Купить что-нибудь на интернет-аукционе. Посмотреть расписание рейсов. Добавить напоминание в список дел. Заказать столик в ресторане. И так далее.
К приложениям, как к сервисам
Разбиваем приложение на мелкие частицы, включая контент и действия. Отдельная мелкая частичка приложения может всплыть в любой момент. Потом, основываясь на контексте собираем все эти мелкие частички. Объединяем в централизованный поток. Или выдаем на экран часов

Контент можно переформатировать чтобы добиться более естественного пользовательского ввода, оптимизированного под вашу ситуацию. Дес прислал мне текстовое сообщение, но я веду машину, и мои часы читают мне его вслух. Я проговариваю ответ Siri/Google, и Дес получает его как текстовое сообщение, потому, что он на работе, за столом. Всё это, и больше, скоро произойдет.
Вполне возможно, что основным интерфейсом для взаимодействия с приложением будет не само приложение. Приложение, в основном — инструмент публикации. Основной способ использования вашего приложения — этот слой уведомлений, или объединенный поток карточек. Без непосредственного открытия приложения.
Зачем открывать приложение Facebook, если можно получить контент в виде уведомления, и предпринять необходимое действие — лайкнуть, прокомментировать — прямо на уровне уведомления или ОС. Я действительно верю, что через несколько лет экраны, заполненные иконками приложений, перестанут существовать в каком-то виде, кроме, как погребенные глубоко в UI устройства, как вторичная навигация.
Концептуальный дизайн
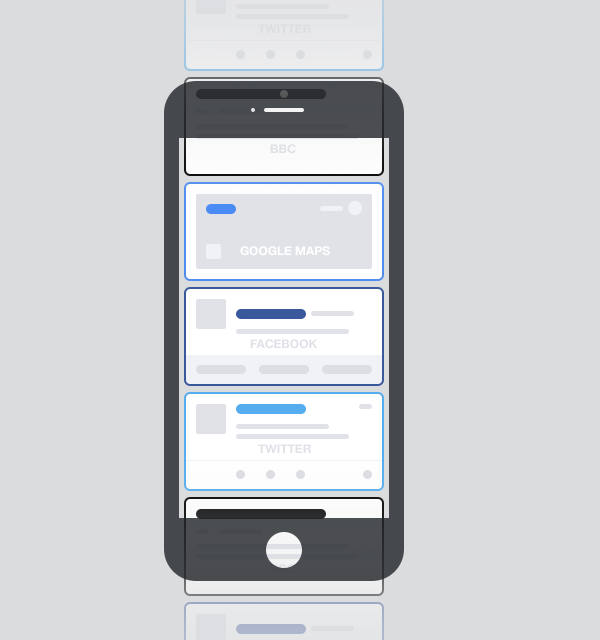
— Представьте вертикальный поток карточек, индивидуально персонализированных и классифицированных, основываясь на том что или кто вам дорог, ваш текущий контекст (местоположение, доступность, и т.п.), и то, как вы к чему-либо относитесь, основываясь на данных истории о том, когда вы находились в подобном контексте.

— Карточки могут появляться из любого разрешенного, или важного для вас источника.
— Это как Google Now на стероидах. У вас будет столько же уникальных источников, сколько и приложений на телефоне.
— Это также похоже на центр уведомлений на телефоне, но вместо предложений открыть приложение, эти карточки будут уведомлять, предоставляя контент, по которому нужно будет принять решение, с возможностью сразу произвести необходимое действие. То есть карточка для Facebook, имела бы все те же действия, которые есть и в приложении. Лайкнуть, комментировать, поделиться, сохранить, и т.д., всё в один ряд, без необходимости открывать приложение. Карточки из приложений для путешествий будут позволять заказывать билеты, карточки из приложений для торговли будут позволять покупать, список бесконечен.
Это начало конца приложений, как пункта назначения. Зачем открывать приложение, если можно этого не делать? Давайте пройдем на шаг дальше.
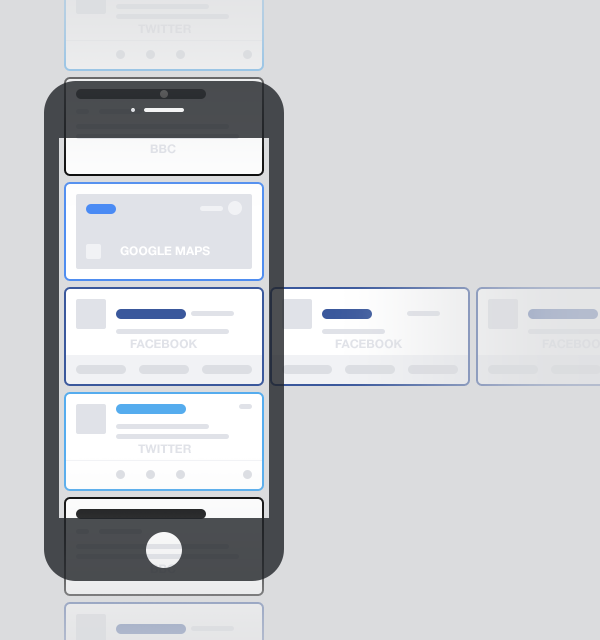
Представьте, что вы можете использовать горизонтальную прокрутку, чтобы увидеть больше контента из того же источника. Т.е. ваша лента новостей в Facebook будет представляться горизонтально, а не вертикально.

Это будет использоваться для всех источников, Twitter, Instagram, WhatsApp, новостных приложений, и т.д. И конечно же на всех устройствах.

Теперь давайте сделаем еще шаг вперед
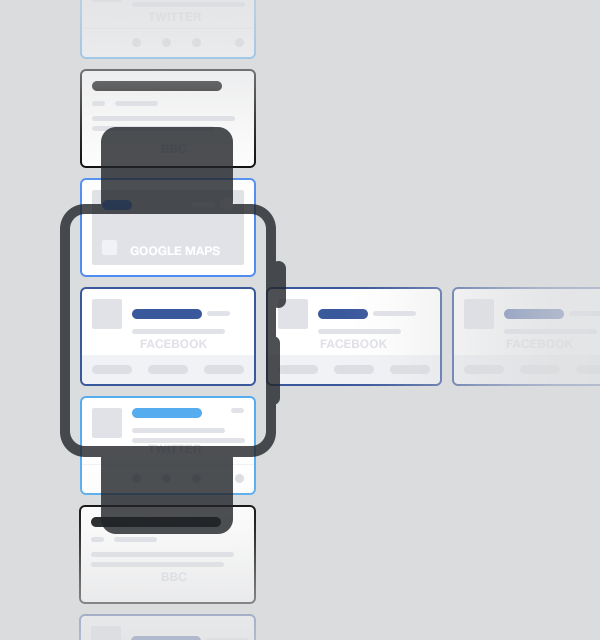
Представьте, что родительская карточка, может поддерживать дочернюю карточку, так, что, например, карточка Facebook, сможет поддерживать (прикреплять), карточку BBC. Что-то похожее уже существует на Twitter.

Это также похоже на недавно запущенный Apple Extensions, и уже стартует в производстве приложений в Китае в Baidu и WeChat, где меньшие приложения, встраиваются в большие, всплывая только тогда, когда их вызывает взаимодействие с интерфейсом. Например, в Baidu Maps вы можете найти отель, проверить доступность комнаты, и сделать заказ. Всё внутри приложения.
Но очевидная утонченность маскирует нечто более глубокое. Наличие прикрепленных (дочерних) карточек, внутри (родительских) карточек, также обозначает что вам не нужно устанавливать приложение чтобы воспользоваться контентом дочерней карточки. Вам нужна всего лишь родительская карточка. И опять же, это уже происходит — карточки Twitter уже поддерживают оплату в Stripe внутри карточки. Вам не нужно устанавливать приложение New York Times, чтобы просмотреть его контент на Twitter. А представьте, если этот шаблон распространится. У разработчиков приложений внезапно появится обширное поле для открытий. Некоторым бизнесам, возможно, будет удобнее появляться в виде дочерней карточки, без необходимости создавать свое приложение.
И последний шаг вперед. Что, если карточки будут поступать от других вещей? Например, отель будет присылать уведомления об оплате за ужин, или wi-fi.
Последствия для веб-сайтов также могут быть огромными. Если издательство, например, Нью-Йорк Таймс, может продвигать контент в карточки, и эти карточки можно будет увидеть во многих местах (с соглашением о распределении доходов), то зачем им вообще нужен будет веб-сайт? Это же огромные расходы.
Мы все же будем открывать приложения. Иногда
В таком мире кажется глупым открывать приложение только для того, чтобы посмотреть, что скрывается за красным счетчиком, или чтобы переключиться между приложениями. Открытие приложений все равно необходимо и хорошо для большого числа контекстов, особенно для создания нового контента или изменения настроек. Но не для того, чтобы посмотреть, что нового или интересного. Банк иконок приложений, как доминирующий шаблон дизайна уже кажется устаревшим и неэффективным, и мне кажется, что через несколько лет он исчезнет, или будет корректно спрятан за действие «Показать мои приложения».
Система будет учиться, создавая новых конкурентов
По мере того, как люди будут или не будут взаимодействовать с предоставленными карточками, система будет учиться, когда показывать больше, а когда меньше посредством специального приложения. Поскольку контент из разных приложений будет показываться рядом, это будет менять ваше представление о том, с кем вы конкурируете. Имеется ввиду конкуренция между продуктами, выполняющими одну и ту же задачу, а не продуктами, находящимися в одной категории. Это можно видеть и сейчас, когда множество уведомлений соревнуются за ваше внимание.
Здесь, в Intercom, мы большие сторонники фреймворка Jobs To Be Done (JTBD), который спрашивает, какую, из той работы, которую людям необходимо выполнить, выполняет ваш продукт. Если вы сфокусируетесь на работе, а не на индустрии, то поймете, что авиакомпании, продающие места бизнес класса, конкурируют со Skype, поскольку они выполняют ту же работу — необходимость иметь четкую связь с коллегами.
Похожим образом приложения, будут конкурировать друг с другом по поводу работы, которую они даже не догадываются что выполняют. Например, Twitter будет конкурировать с приложениями, типа «Развлеки меня, пока у меня есть немного свободного времени», играми, и новостными приложениями в большей степени, чем с другими социальными продуктами.
Это жесткая конкуренция будет означать, что предприятиям придется тратить время на создание лучших уведомлений\карточек, потому, что они будут потенциально соперничать с Facebook, или Amazon, или Google. Дни, когда мы получали множество уведомлений, направляющих нас к приложениям, уходят, и мы начинаем концентрироваться на создании уведомлений, с которыми можно будет взаимодействовать независимо от приложения.
Три важных вопроса
Множество знаков указывает на то, что ближайшее будущее будет выглядеть именно так. Но остается много вопросов — вот три из них, на которые у меня нет ответа:
- Это случится на уровне приложения, уведомления или на уровне ОС?
Главным вопросом будет то, появится ли этот опыт на:
- Уровне приложения (вроде эволюции Google Now)
- Уровне уведомлений (эволюция центра уведомлений Android или iOS)
- Или уровне ОС (например, редизайн iOS, с которым исчезнет море иконок приложений)
- Будет ли это один объединенный поток, или множество потоков?
Может быть будет поток друзей, поток новостей, поток работы
- Будет ли этим владеть какая-либо компания?
Может быть будет версия Google или версия Apple, и т.п. Или более открытая кроссплатформенная система (вроде интернета).
На пути к улучшению бизнеса и продуктов
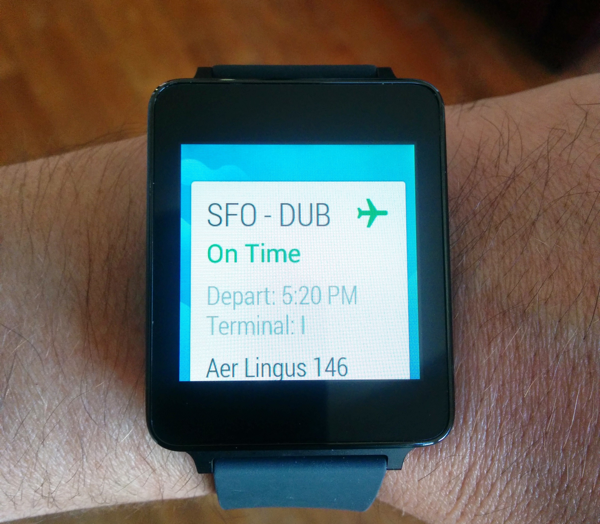
Это всего лишь набросок, но на концептуальном уровне именно к этому я и вел. Многое из этого уже создано; вещи, вроде Google Now, уведомления Android, интерактивные уведомления iOS8, iOS8 Extensions, карточки Twitter. Новые платформы, вроде Android Wear и Apple Watch подтверждают эту тенденцию.
Пользователям это приносит массу выгод:
Эта новая парадигма очень походит на то, как устроена реальная жизнь. Мы не проживаем жизнь в бункерах, вроде тех, в которых сейчас находятся приложения. Люди забывают о «приложениях», и думают о делах, продуктах и сервисах. И это отлично, контейнер для контента должен быть невидим пользователю.
Эта новая парадигма также решает большую проблему вокруг объема входящего контента. Навигация к большому количеству приложений очень неэффективна. Возникает новая проблема огромного количества уведомлений. Чтобы упростить управление, вещи нужно будет классифицировать.
Ограничение отдельной карточки также заставляет вас думать о самом важном, что вы хотите показать, и только о самых важных действиях, этого касающихся. Это очень мощное ограничение.
Это смещение парадигмы также начинает задавать вопросы о дилемме группировки или разделения. В этом мире у вас может быть торт (раздельный простой однозадачный опыт), и вы можете его есть (сгруппировано в последовательный личный поток). Намеренно спроектированная экосистема карточек, где карточки просты, но несут с собой информацию и контекст из других, созданных вами карточек.
5 ключевых выводов
- Эти шаблоны подтверждают две вещи. Что карточки — это будущее веба, и то, что дизайнерам нужно проектировать системы, а не пункты назначения. Карточки входят в мир. Системы входят в мир. Вам нужно успеть за ними обоими.
- Адаптивный дизайн — это хорошо, но мы идем намного дальше. Мы говорим о проектировании контента, который будет появляться на невообразимом количестве девайсов и в невообразимом количестве ситуаций. Понадобятся новые принципы дизайна, новые способы продумывания контекста. Не ждите пока это случится, начинайте уже сейчас об этом думать.
- Проектирование уведомлений и действий внутри них станет важной частью продуктового дизайна. Нам придется тратить большую часть нашего времени как на этот аспект опыта, так и на опыт внутри приложения. Лучше изменить то, как вы работаете и думаете прямо сейчас, чем ждать, пока стане слишком поздно. Делайте наброски систем, а не экранов.
- Подумайте о том, с кем можно интегрироваться. Интеграция, как часть продуктовой стратегии увеличивается. Посмотрите на взрыв доступных API, Webhook и появление таких сервисов, как Zapier и IFTTT. Интеграция делает доступными такие вещи, которых вы бы никогда не смогли добиться в одиночку. Она дает вам доступ к новой аудитории. Сделайте интеграцию частью своего бизнес-плана, продуктовой стратегии, и продуктового дизайна.
- У меня есть iPhone и телефон на Android. Я также часто использую iPad Mini. Я ношу Nike Fuelband. Я также временами одеваю Google Glass. Когда смогу, куплю Apple Watch. Мы все должны в это погрузиться, открыть глаза, и попытаться разобраться что работает, а что нет. Пробы и ошибки.



Чувак, видно не пользовал никогда телеграмм