Немного о процессе дизайна, который лег в основу переосмысления инструментов продвинутого поиска Spokeo.
Предупреждение: эти функции всё еще находятся в разработке.

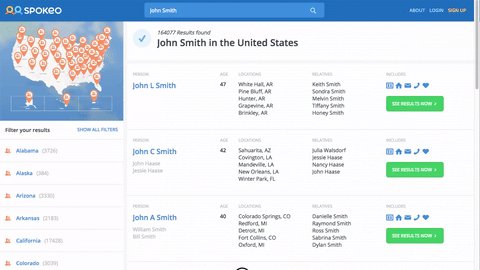
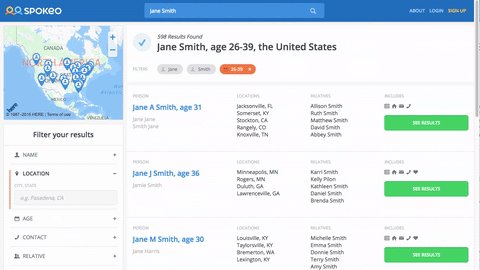
При поиске людей, наличие возможности фильтрации по разным параметрам, а не только по имени и фамилии, очень важно. Просто «Джон Смит» не поможет вам найти того, кого вы ищете, а вот Джон Смит, 36 лет, проживающий в Пасадене, Калифорния, у которого есть родственница, по имени Сьюзэн — это очень точная информация, по результатам которой вы очень быстро получите информацию, если она у нас имеется.
Спрятано ➞ Видимо
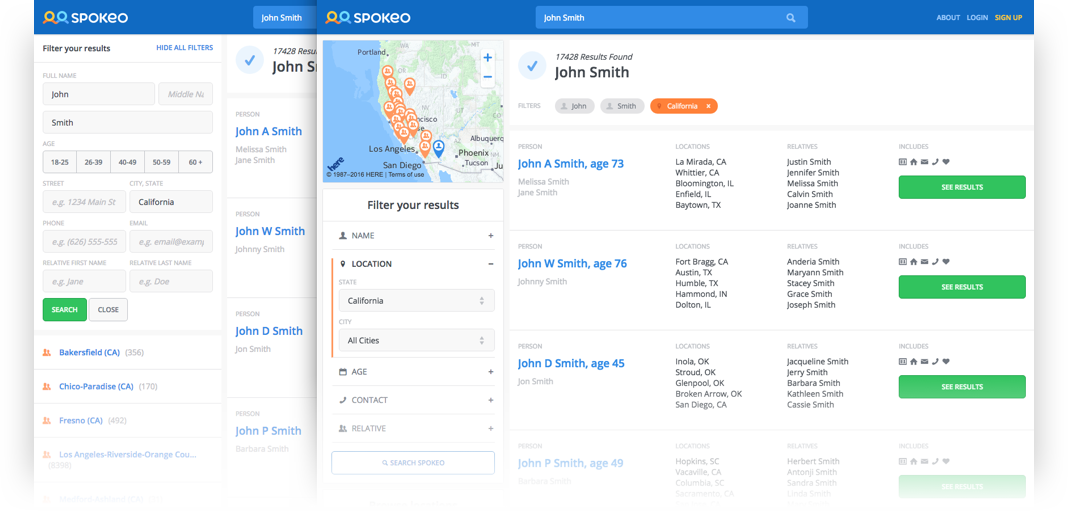
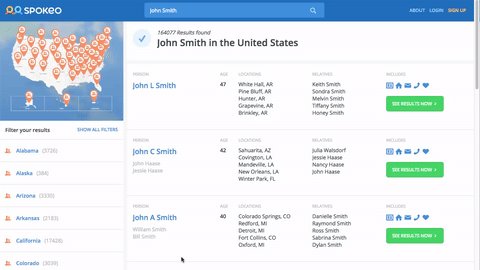
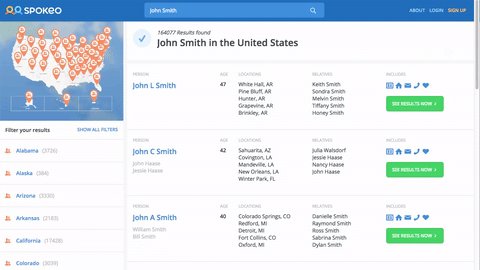
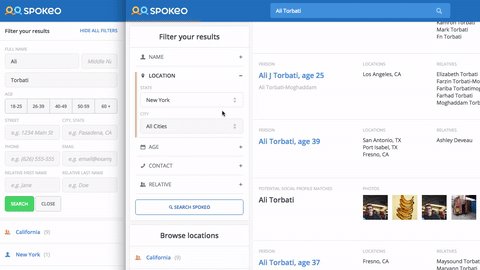
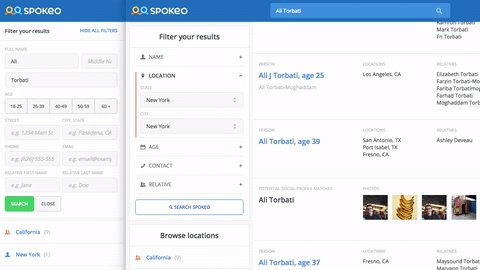
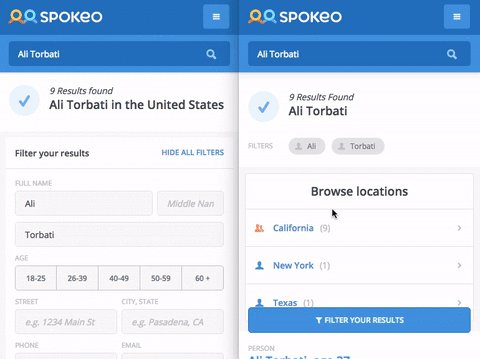
Наш продвинутый поиск было довольно непросто найти. Маленький синий текст под картой -«Показать все фильтры» — был несовершенным решением условия сохранить список кликабельных штатов, и сохранить его видимым «над складкой». Список штатов, в каком-то смысле, фильтр, но они очень точны, и никуда не ведут без применения дополнительных фильтров.

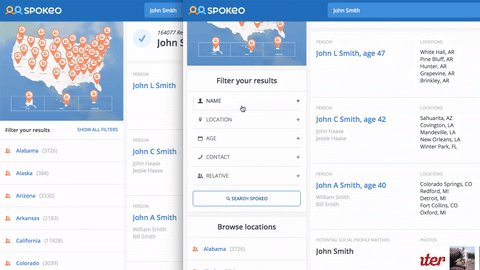
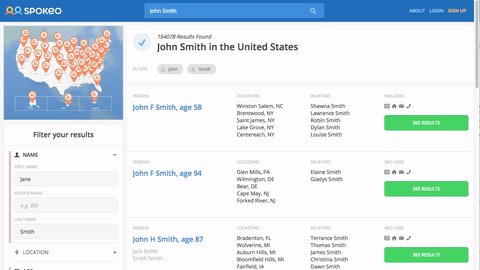
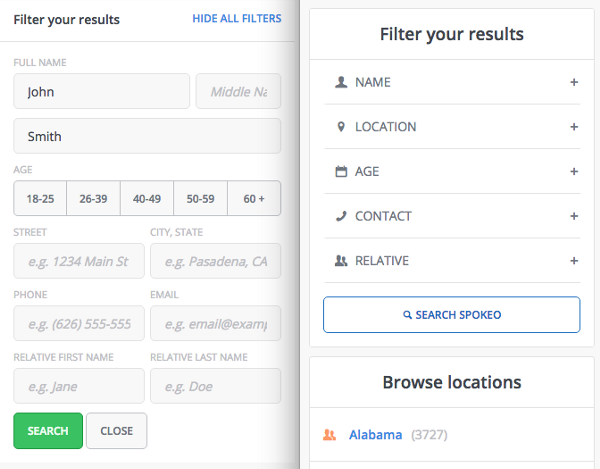
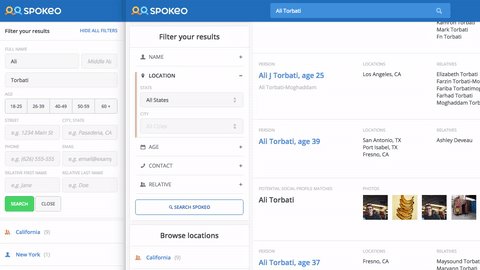
Мы переместили продвинутый поиск в отдельный модуль, всегда видимый на рабочем столе, и отображающийся в виде парящей кнопки на мобильных устройствах. Это предоставило очевидный, и постоянный доступ к нашему самому мощному поисковому инструменту. Мобильный поиск стал полноэкранным, с пониманием того факта, что пользователи будут находиться в двойственном положении: изменять параметры запроса, или просматривать результаты. Поддержка обоих на меленьких экранах — бесполезна.
Неявное ➞ Явное
Мы перестали предполагать, что пользователи — эксперты. Каждый должен суметь разобраться с продвинутым поиском, даже если он использует его в первый раз.

Мы удалили поведение, которое отсылало форму если пользователь переставал печатать, или переходил на следующее поле ввода. Теперь ничего не меняется до тех пор, пока пользователь не кликнет по “Search Spokeo”, или не нажмет на Enter.
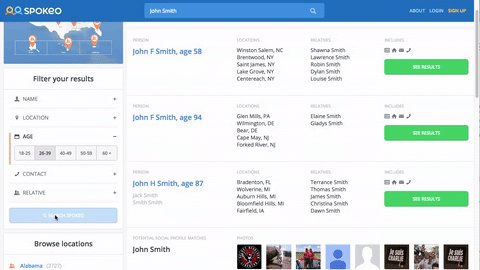
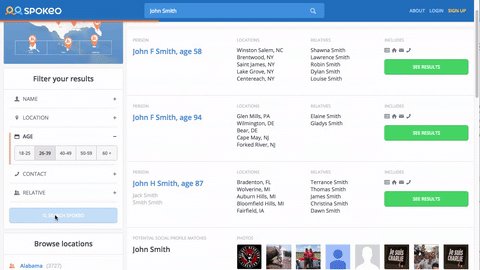
Раньше, нажатие кнопок диапазона возрастов сразу приводило к отображению результатов. Теперь такого не будет. Можете нажимать их сколько угодно — ничего не произойдет, пока вы не нажмете на кнопку начала поиска.
Дополнительный бонус: список локаций был переименован с тем, чтобы лучше объяснить его значение.
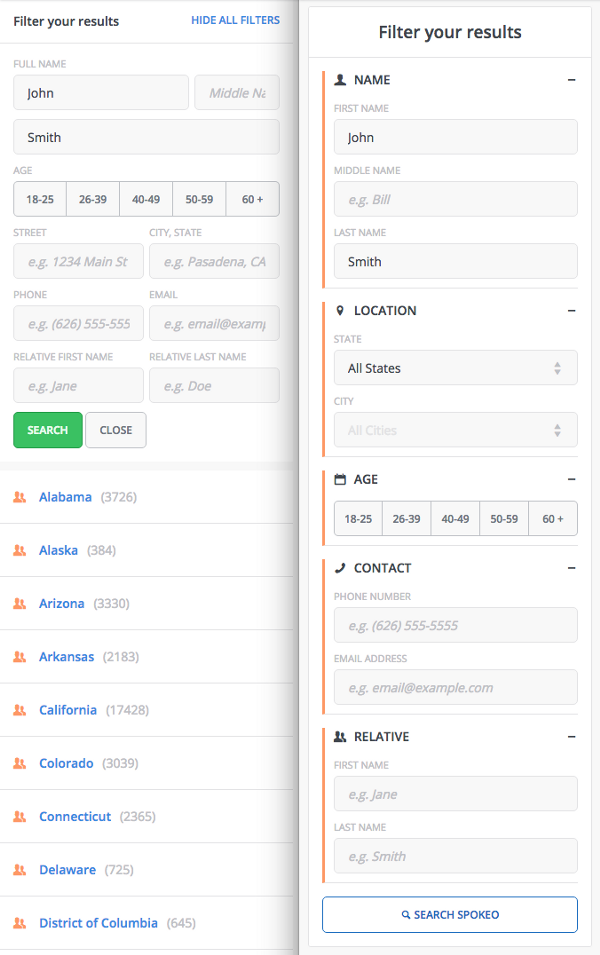
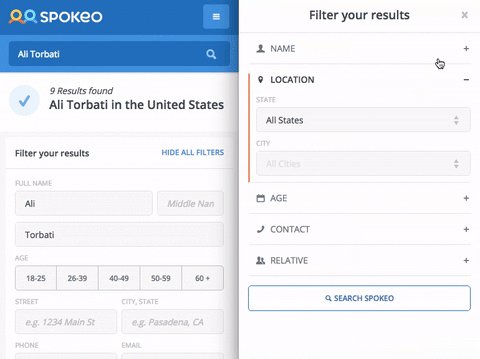
Стена ➞ Секции
Открывать фильтры было тяжело, просматривать поля ввода почти нереально. Поля ввода месторасположения — взаимозависимы, так же, как и имя\фамилия родственников, но поля ввода номера телефона и электронной почты были смежными и независимыми.

Разделение продвинутого поиска на логические секции исправило эти проблемы, и сократило когнитивную нагрузку на пользователей. Каждая секция может рассматриваться независимо, вместо просмотра формы, выглядящей, как сложная задача. Номер телефона и адрес электронной почты, в контексте «Контактной информации» приобрели больше смысла.
Двусмысленно ➞ Определенно
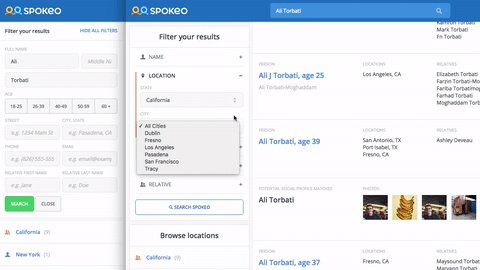
Формулировка «Город, Штат» сбивала с толку, потому, что после того, как пользователь вводил название штата, он не понимал, что можно дополнительно ввести название города. Также введение комбинации «Город, Штат» могло привести к отсутствию результатов.

Мы изменили их на выпадающие меню, где список штатов показывает только те штаты, по которым есть результаты, а меню выбора города становится доступным только после того, как выбран штат. Также список городов обновляется с каждым новым выбранным штатом, и отображает города только для этого, выбранного штата.
Мы удалили поле ввода названия улицы, потому, что оно требовало слишком точной информации.
Тесно ➞ Колонки
Поля ввода улицы и города\штата, изначально были смежными не потому, что эти параметры по логике должны были находиться рядом, а для того, чтобы следовать шаблонам дизайна следующих полей. Вообще, в большинстве форм они обычно размещаются в несколько линий. «Улица», также звучит двусмысленно, потому, что мы ожидаем ввода полного адреса, а не только улицы.

То, что поля ввода номера телефона, и электронной почты были смежными, являлось дизайнерским выбором формы, вместо функционала, и мы стремились это исправить. Особой причины вводить и имя, и фамилию родственников нет, но в этом есть свой смысл.
Теперь для каждого параметра будет свое поле ввода. Просто, эффективно, и визуально менее сложно. Решение по открытию всех секций одновременно будет принимать сам пользователь. К счастью этот гибкий дизайн позволяет такое поведение без негативных последствий. Мы не делаем предположений о том, как будет использоваться продвинутый поиск.
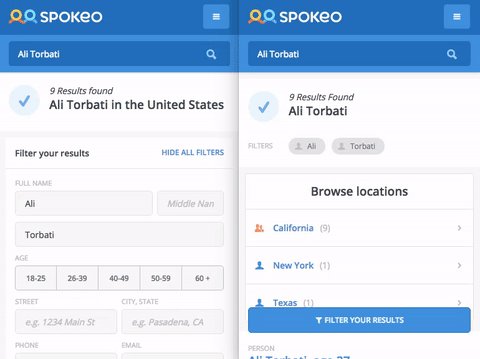
Мобильное поведение
Проблема, с которой нам постоянно приходилось иметь дело — это поддержка функционала левой панели, которая не отображается на мобильных устройствах. Наличие левой панели — это жесткое требование продукта, и мы нашли элегантное решение того, как предоставить доступ к панели продвинутого поиска на мобильных устройствах.

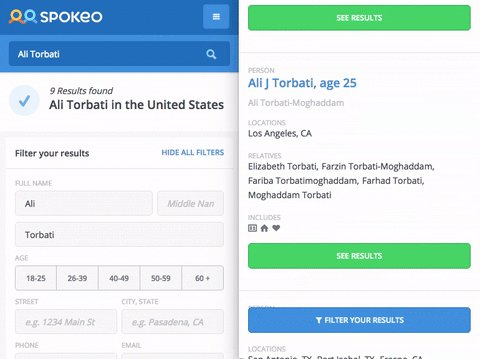
Раньше, панель продвинутого поиска была постоянно открыта, и отображалась до списка результатов. Те пользователи, которые не прокручивали вниз, просто не знали, что уже могут просмотреть результаты, в случае, если им уже нечего добавить в фильтры.
Поместив внизу страницы парящую кнопку, мы позволили пользователям просматривать результаты, и получать доступ к фильтрам в любой момент. Например, если они просматривают 30 результатов, и понимают, что они ввели недостаточно данных — они могут быстро получить доступ к продвинутому поиску, и уточнить запрос.
Очистка фильтров
Под заголовком основной страницы мы добавили фильтр “chips”. Он отражает запрос, по которому показаны результаты, и предоставляет простой способ удалить любой заданный параметр.
Наши данные показали, что картой почти никто не пользуется, но ее наличие — это жесткое требование продукта. Мы сократили ее размер, предоставив больше пространства для важного контента\инструментов.
Размер левой панели изменялся, и его минимум составлял 330 пикселей. Зачем позволять ей занимать больше места, если всё хорошо вписывается и работает на этом размере? С этих пор она всегда будет узкой.
Для SEO нам нужно иметь кликабельный список расположений. Однако этот список не обязан так выделяться. Мы отредактировали этот компонент таким образом, что теперь он отображает только первые 10 расположений, с опцией «показать больше».
На горизонте/что бы мы хотели сделать в будущем
Имя и фамилия не должны быть обязательными полями. Поиск человека должен быть возможным при наличии любой информации, например, родственник, или номер телефона.
Позволить ввод города, без штата.
Смешанный список, где мы сможем показать имя, адрес, телефон, исторические записи, с опцией переключения отображаемых данных.
Перевод статьи Али Торбати


