Хорошая визуальная иерархия — это основа успешного цифрового продукта. Она помогает эффективно организовать элементы интерфейса таким образом, чтобы контент был понятен и приятен взгляду пользователя. То, как отображаются визуальные элементы, очень сильно влияет на пользовательский опыт. Если компоненты организованы правильно, то пользователь сможет без проблем и с удовольствием перемещаться по продукту.
Итак, что же представляет из себя мощная визуальная иерархия? Конечно же, различные виды продуктов требуют применения разных методик, но тем не менее, существуют общие решения, помогающие в организации UI контента. В этой статье мы предложим несколько советов, которые помогут вам создать эффективную визуальную иерархию.
Не забывайте о целях своего бизнеса
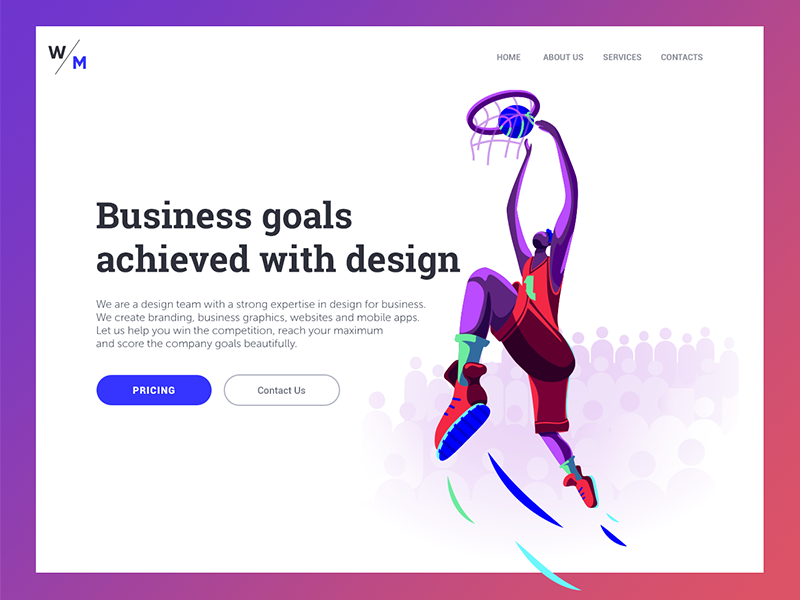
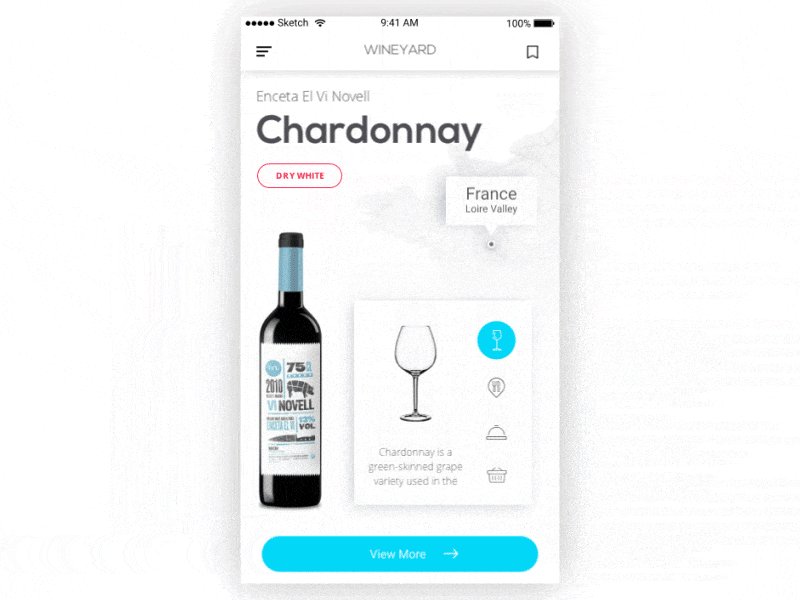
Очень часто, цифровой продукт создается как средство достижения целей бизнеса. Для их достижения, творческая команда должна определить, какие элементы UI более важны, и назначить им приоритет согласно роли. Например, все элементы сайта, который занимается электронной коммерцией, выполняют разноуровневые задачи. Изображения, здесь, являются основными элементами, привлекающими внимание. Заголовок, следует за изображением, объясняя, что это такое, а СТА, как следующий важный этап иерархии, призывает пользователя к покупке. Учитывая маркетинговые цели веб-сайта или приложения, команда разработчиков может эффективно приоритизировать визуальный контент, и заставить продукт выделяться.

Паттерны просмотра
В наших предыдущих статьях мы упоминали, что прежде чем начать читать веб-сайт, люди просматривают его, чтобы определить, что им будет интересно, а что нет. Некоторые исследования, включая исследования, проведенные Nielsen Norman Group, выявили несколько самых популярных паттернов просмотра, среди которых “F” и “Z” паттерны.
F-паттерн появляется в основном на цифровых страницах, или экранах с большим объемом контента, например, в блогах, на новостных платформах, и т.п. Взгляд пользователя перемещается в форме буквы “F”: сначала горизонтально, слева-направо по верхней части экрана, затем, взгляд перемещается ниже, и пользователь просматривает контент вдоль еще одной, но теперь более короткой горизонтальной линии, завершая просмотр вертикальной линией по левой части текста, в которой пользователь просматривает начальные предложения в поиске ключевых слов.
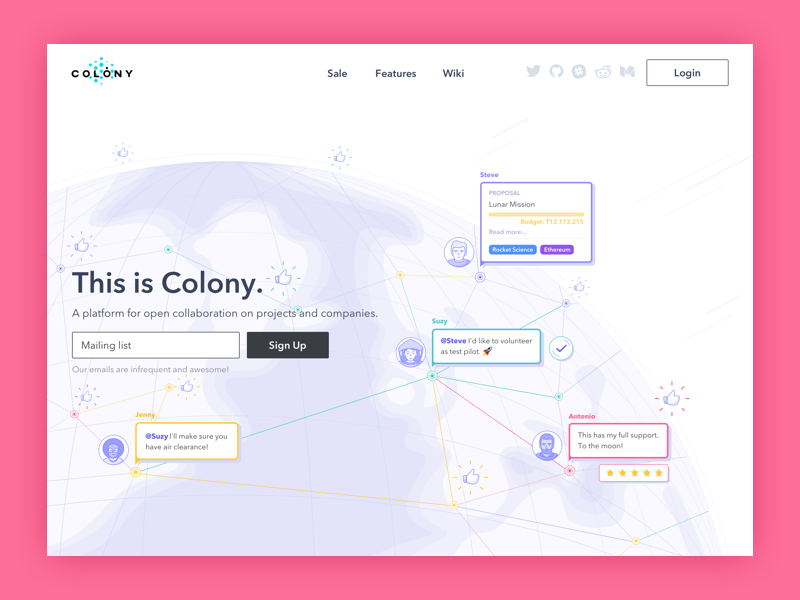
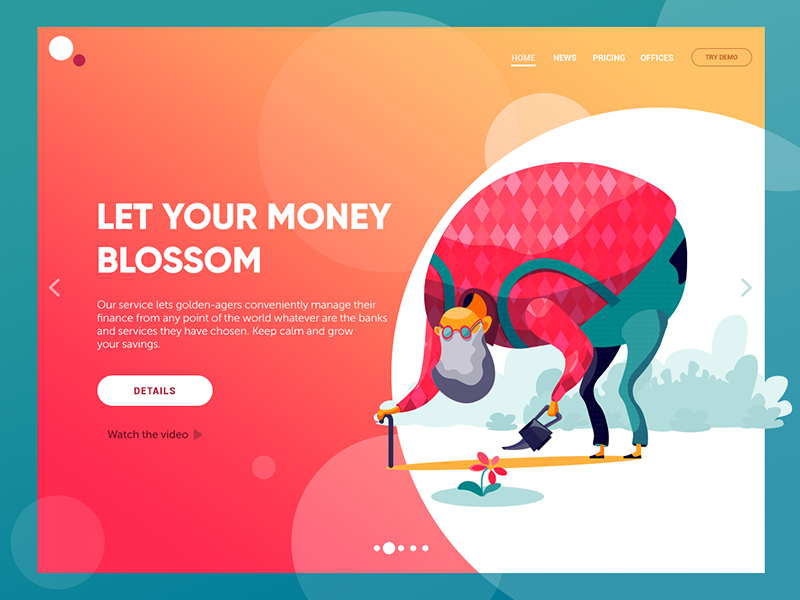
Z-паттерн имеет место на страницах с меньшим объемом текстового контента, или на тех, которые не требуют прокрутки вниз. Сначала, в поиске ключевой информации, пользователь просматривает заголовок страницы, начиная с верхнего левого угла, а затем, по диагонали спускается к ее противоположной части, завершая просмотр горизонтальной линией по нижней части страницы слева-направо.
Зная эти паттерны, дизайнеры организуют контент, помещая все основные элементы интерфейса в самые просматриваемые области страницы.
Функциональность в первую очередь
Может показаться, что визуальная иерархия работает исключительно с эстетическими аспектами, но это не так. Для начала, структурируя и организовывая визуальные элементы, дизайнеры должны убедиться, что продукт понятен, и что его навигация работает так, как нужно. Визуальная иерархия, построенная исключительно на эстетике не способна работать эффективно. Пользовательский интерфейс, с плохо структурированным контентом, приведет к плохому UX. Поэтому, создавая визуальную иерархию, дизайнеры должны учитывать функционал элементов интерфейса, и роль, которую они играют в процессе навигации.

Белое пространство — это визуальный элемент
Белое пространство — это не просто область между элементами — это основной компонент каждой визуальной композиции. Это инструмент, способный увеличить заметность всех элементов пользовательского интерфейса. Дизайнеры могут группировать или разделять компоненты UI, создавая эффективную разметку. Более того, белое пространство помогает выделить те элементы, которые требуют к себе особого внимания пользователей.

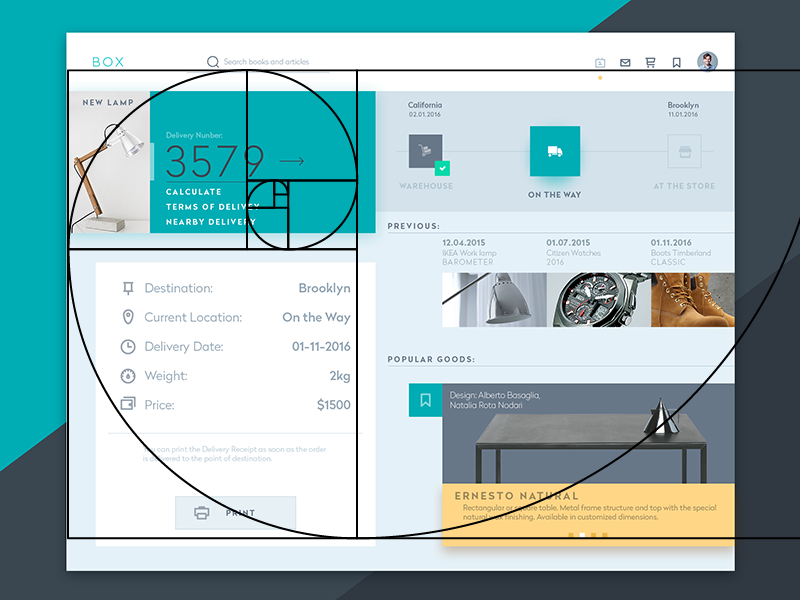
«Золотое сечение»
«Золотое сечение» — это соотношение элементов разного размера, которое считается самым эстетически привлекательным для человеческого глаза. Она равняется 1:1.618, и часто иллюстрируется спиралями в форме раковины, которые вы, возможно, уже видели.
Дизайнеры, часто применяют «золотое сечение» на стадии вайрфрэйминга. Оно помогает спланировать структуру разметки, и размер элементов интерфейса в пропорции, которая будет приятна пользователю.

Используйте сетку
Сетка — это один из основных инструментов, который применяется на разных стадиях творческого процесса, и стадия создания визуальной иерархии — не исключение. Сетка помогает структурировать все компоненты, а также придать им подходящий размер и пропорции. Более того, дизайнеры могут эффективно работать с белым пространством, поскольку сетка показывает, размещены ли элементы пропорционально и ровно.
Добавьте цвет
Выбор и комбинация цветов важны для создания визуальной иерархии, поскольку они помогают пользователям различать основные элементы. Дело в том, что цвета обладают собственной иерархией, которая определяется силой их воздействия на сознание. Есть яркие цвета, например, красный и оранжевый, и слабые, например, белый и кремовый. Яркие цвета проще заметить, поэтому дизайнеры используют их для выделения элементов, или создания контраста.
Более того, применяя один цвет к нескольким элементам, вы можете продемонстрировать их связь.

Уделите внимание шрифтам
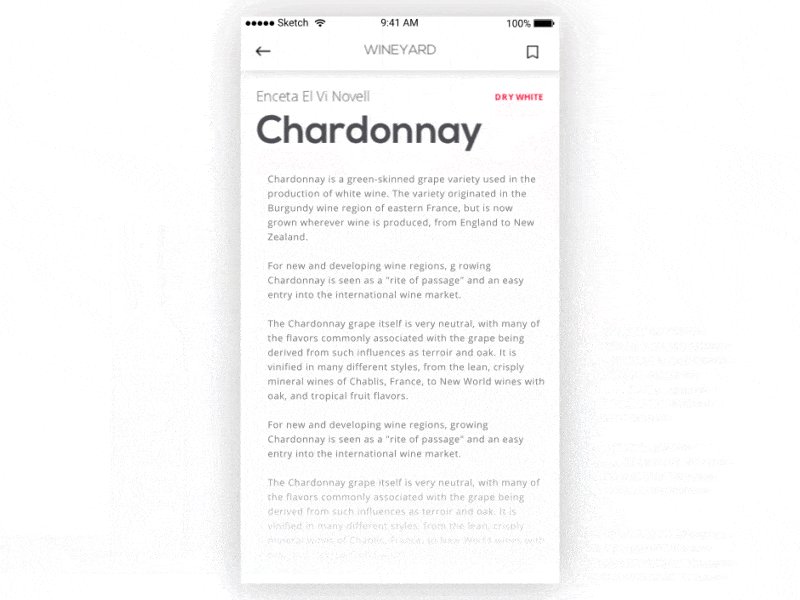
Визуальная иерархия включает в себя подраздел, называемый типографической иерархией, который направлен на изменение и объединение шрифтов для создания контраста между текстовыми элементами, которые должны быть замечены в первую очередь, и обычной текстовой информацией. Шрифты можно изменять, регулируя их размер, цвет, семейство и выравнивание. Применяя различные шрифты, вы можете разделить текстовый контент на уровни, чтобы пользователь мог воспринимать информацию по возрастанию ее важности. Однако, мы не рекомендуем использовать более трех разных шрифтов.
Количество уровней типографической иерархии
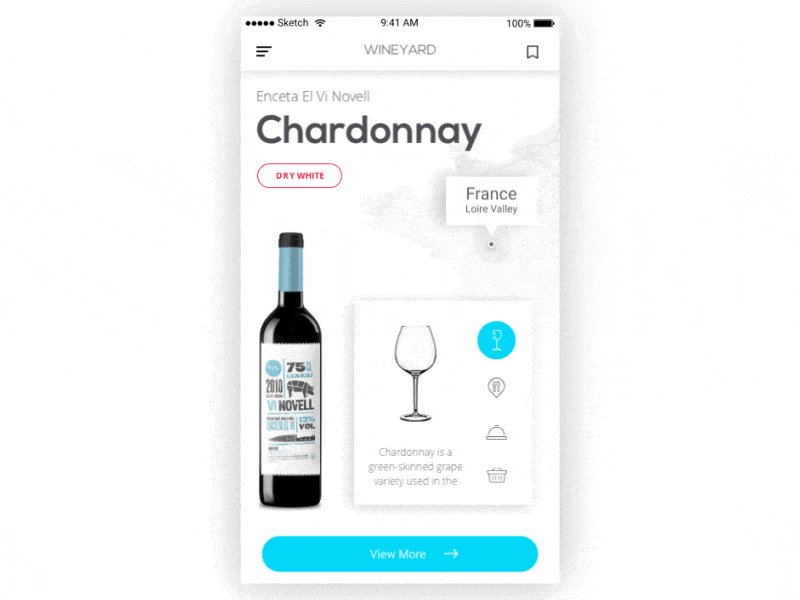
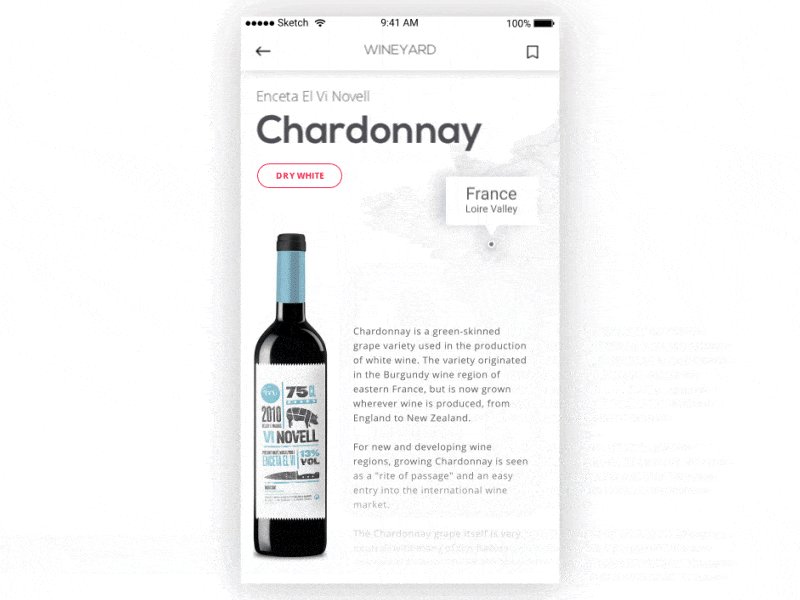
Как мы говорили выше, разные шрифты формируют типографические уровни, которые состоят из таких элементов, как заголовки, подзаголовки, основной текст, элементы СТА, и подписи. Существует три уровня типографики: первичный, вторичный, и третичный. Первый уровень — это самый крупный текст на экране, привлекающий внимание пользователя к основной информации. Следующий уровень — это текстовые элементы, которые легко просматривать, и которые помогают пользователю перемещаться по контенту. Третичный уровень, обычно, применяется к основному тексту и дополнительной информации.
В большинстве случаев, десктопные продукты включают в себя все три уровня, поскольку они способны передать большое количество контента. Но для мобильных дизайнов, рекомендуется ограничиться двумя. Маленькие экраны не предоставляют достаточного объема экранного пространства для применения трех уровней, поэтому, в мобильных дизайнах, элементы второго уровня отступают на второй план.

Заключение
Эффективная визуальная навигация — это не только эстетика. Она нацелена на создание удобной навигации, систем взаимодействия, и дружественного пользовательского опыта. Чтобы создать эффективную визуальную иерархию, дизайнеры должны организовать UI элементы в соответствии с их функциональностью, и целями своего бизнеса.