Сегодня в Интернете можно найти почти любую информацию, поэтому, основная часть веб-сайта, которая помогает посетителям находить то, что им нужно — это навигация.
К сожалению, большое количество веб-сайтов не планируют ее должным образом. Да, с помощью такой навигации можно найти интересующую нас информацию, но в таких случаях, результат мы получаем не сразу, при этом используя классический метод проб и ошибок.
Если навигация сайта плохо организована, использует запутанные формулировки или состоит из слишком большого количества ссылок, то она снижает шансы быстрого и успешного нахождения интересующей нас информации. Очевидная и интуитивная навигация — это один из ключевых элементов отличного веб-сайта. Советы, перечисленные ниже, помогут вам создать более эффективную навигацию.
1. Понятность
Когда посетитель не знает, чего ожидать от клика по ссылке, или как быстро найти то, что он ищет, он может начать совершать ошибки. Вы можете снизить вероятность возникновения такой ситуации, сделав свою навигацию максимально понятной.
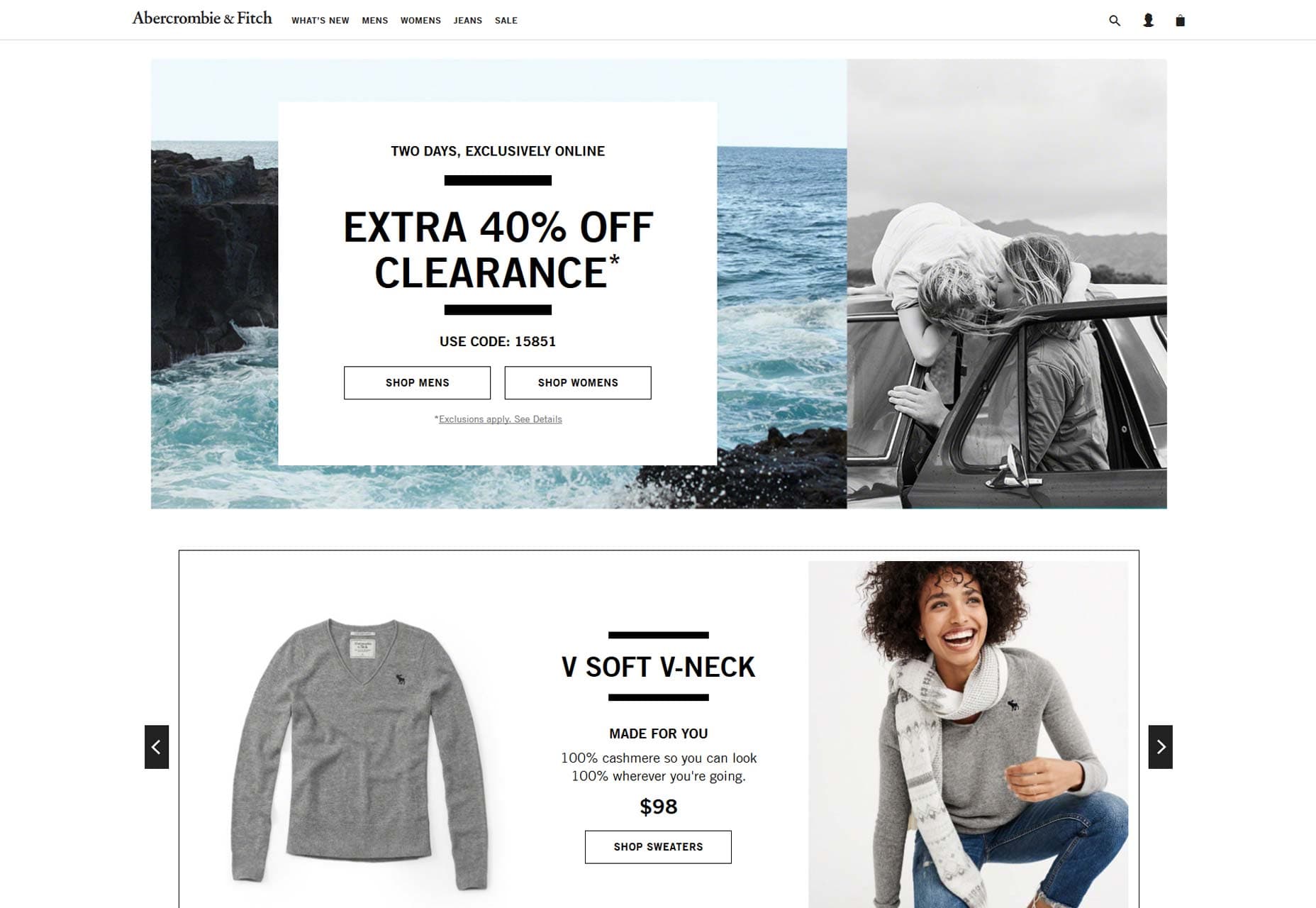
Веб-сайт Abercrombie & Fitch демонстрирует пример этой концепции. Их навигация проста и понятна.

Использование понятных надписей позволяет посетителям сразу разобраться в том, чем эта компания занимается. С самого начала, посетитель будет понимать, что он находится там, где нужно, и как попасть туда, куда он хочет. Хорошо продумайте терминологию, которую вы планируете использовать для навигации.
Старайтесь разделять формат контента и навигации, например, вместо того, чтобы создать раздел «видео», создайте раздел «инструкции» или «обучение» и разделите контент в разделе по темам. Описывайте контент теми же словами, которыми его описывают ваши пользователи. Ваши посетители вряд ли станут искать раздел с видеороликами, а захотят найти советы о том, как настроить ваш продукт, или о том, как использовать определенные функции.
Дайте пользователю понять, какие элементы относятся к навигации. Изысканные решения не помогут посетителю попасть туда, куда он хочет. Например, каким бы отличным решением вам это не казалось, использование для ссылок цвета, который немного темнее основного цвета текста сайта, не поможет создать хороший пользовательский опыт. Не заставляйте пользователей напрягаться.
2. Последовательность
Уверен, вы были на веб-сайтах, где навигация выглядит так, словно ее прикрутили в последний момент, и вообще ей там не место. Такой недостаток в последовательности может снизить доверие посетителей и качество пользовательского опыта.
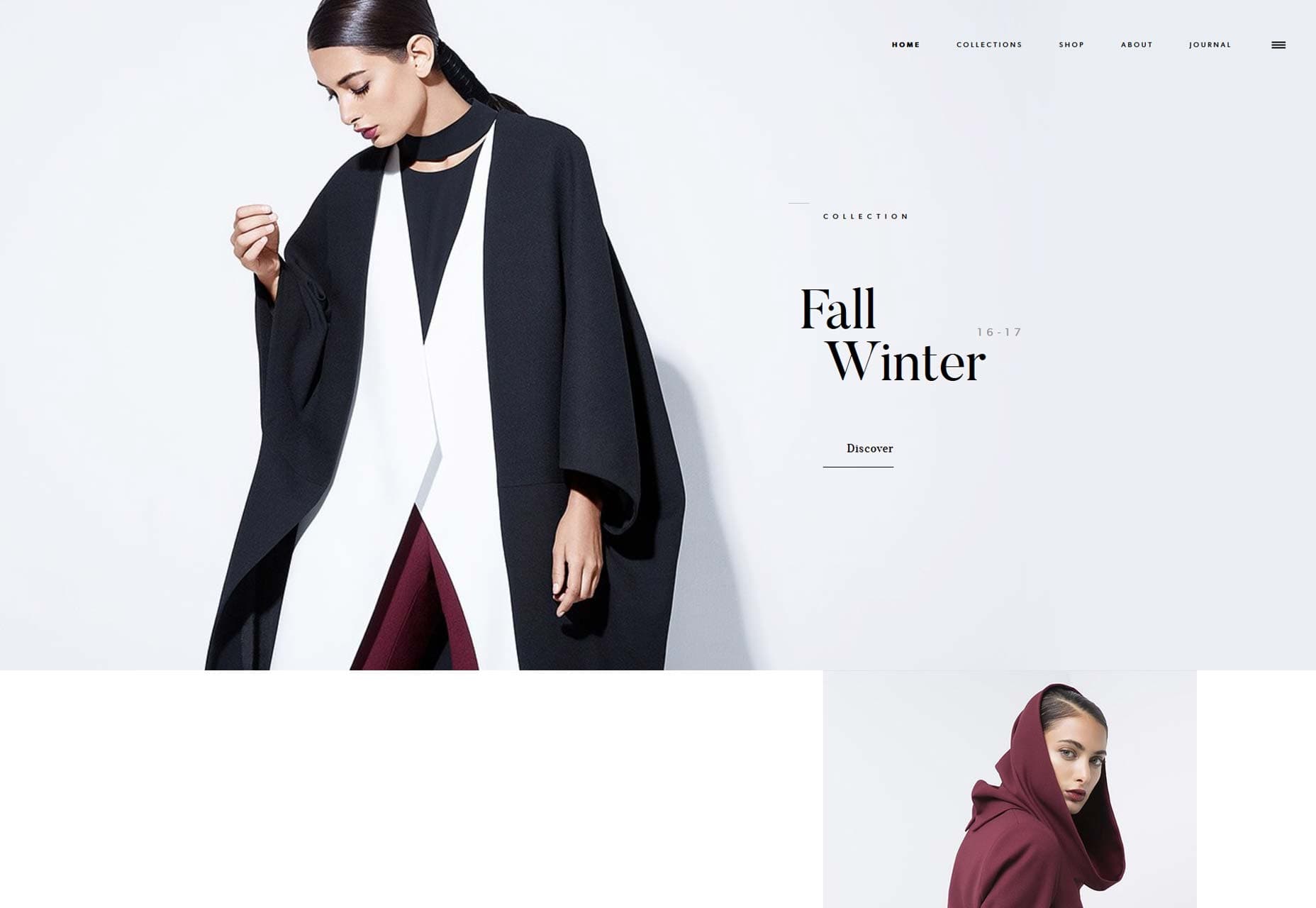
Красивая и чистая навигация сайта Bouguessa последовательна, и помогает улучшить пользовательский опыт.

Еще одна проблема, снижающая качество навигации — наличие в меню элементов, которые не являются ссылками, но похожи на них. Такие элементы сбивают пользователя с толку. Чтобы показать, какие элементы являются ссылками, а какие нет, используйте визуальный дизайн. Например, если у вас в меню есть заголовки, используйте разные стили шрифта, цвета и белое пространство, чтобы отделить одно от другого.
Вторичная навигация, также, должна быть последовательной. Применяйте к ней те же принципы, что и к основной навигации. Вне зависимости от того, куда, в пределах вашего сайта направляется пользователь — вы должны обеспечивать отличный опыт.
Если на вашем сайте есть особенно важные страницы, к которым вы хотите обеспечить простой доступ, создайте для них специальный блок на домашней или лендинговой странице.
3. Краткость
Избегайте создания слишком большого количества элементов меню. Постарайтесь ограничить количество разделов семью элементами. Чем из меньшего количества придется выбирать пользователю, тем лучше. Такой подход снизит когнитивную нагрузку, и увеличит шансы на то, что пользователь продолжит использовать сайт.
Исследования показали, что человеческий мозг фрагментирует информацию, чтобы лучше ее запомнить. Разделяя данные на подобного рода фрагменты, вы позволяете пользователю лучше их понять и запомнить. Это особенно эффективно на больших веб-сайтах.
Помните, удаляя элемент меню или страницы, вы выделяете остальные. Тщательно взвесьте все «за» и «против» каждого элемента, и удалите ненужные, тем самым улучшив пользовательский опыт.
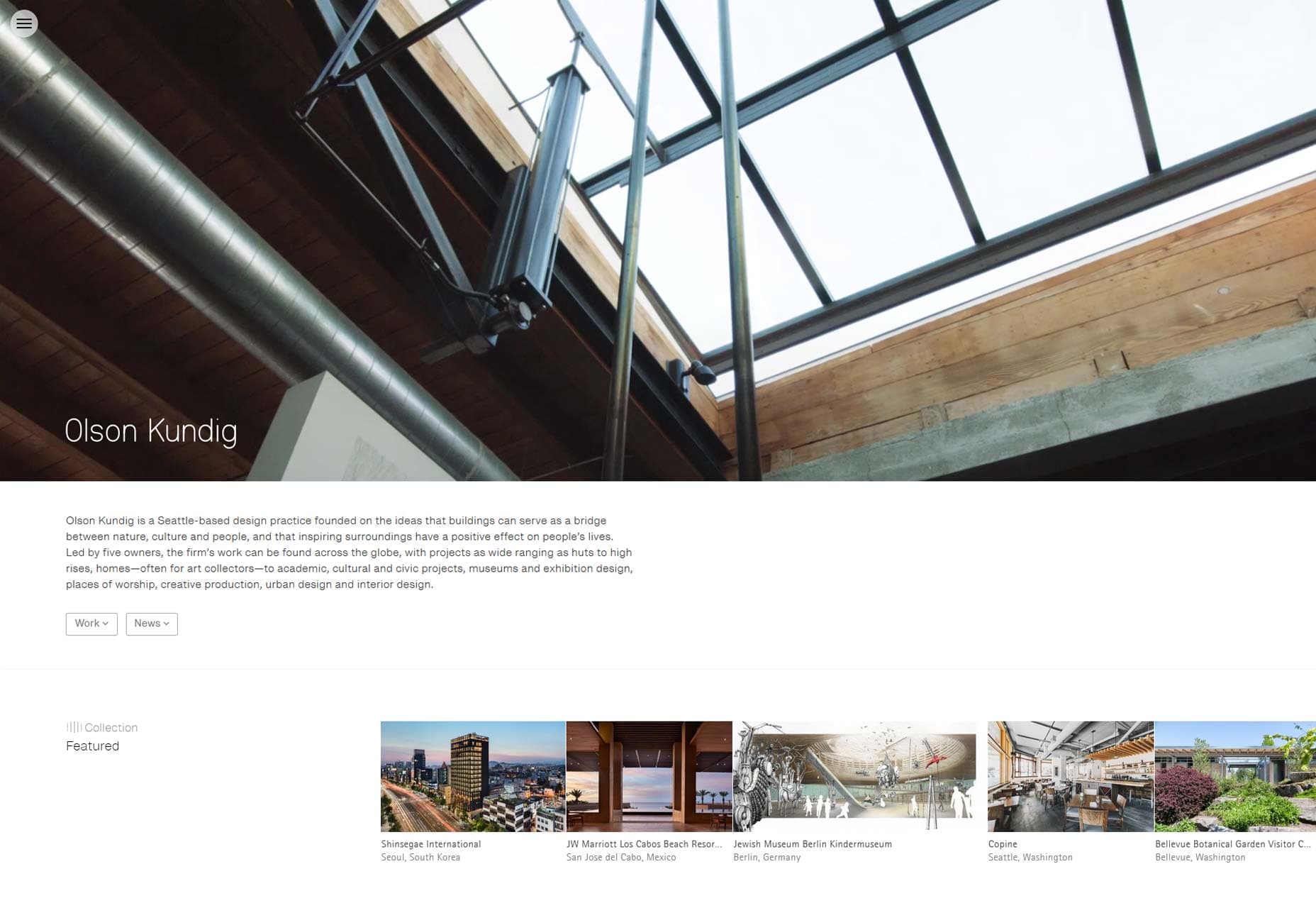
Веб-сайт Olson Kundig демонстрирует отличный пример оптимизированной навигации:

Также, подумайте о том, в каком порядке следует расположить элементы навигации. Элементы, расположенные в начале и в конце списка, будут наиболее заметны.
4. Плоская архитектура
Отличная навигация начинается с продуманной информационной архитектуры. Наилучший вариант здесь — максимально плоская архитектура. Позвольте своим посетителям добираться до любой страницы в один-два клика.
Чем меньше уровней, тем проще пользователю добраться до необходимого расположения.
Разделите страницы на группы, но вместо того, чтобы создавать многоуровневые конструкции, стремитесь к максимально плоской организационной структуре. Где возможно — объедините контент, может, даже по-другому сгруппируйте страницы, но убедитесь в том, что это не изменит того, как пользователь понимает ваш продукт.
Чтобы помочь пользователям понять иерархию, используйте визуальный дизайн. Стили шрифтов, размер, цвета, и белое пространство помогут пользователю понять уровни навигации. Проведите четкую границу между первичной и вторичной навигацией.


