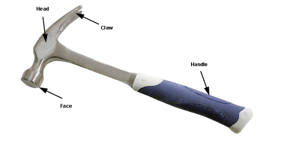
Какой бы вы использовали инструмент для того, чтобы забить гвоздь? В голову приходит только молоток. Это происходит потому, что форма молотка помогает ему выполнять эту назначение. Именно соответствие формы и назначения придает ему полезность и ценность.

Ваерфрэйм также полезен только в том случае, если его форма соответствует его назначению. Но множество ваерфрэймов этому принципу не следует. В результате это может навредить тому, как другие будут видеть будущее дизайна. Ни один дизайнер не хочет навредить своей команде или проекту. Но если ваш ваерфрэйм не имеет надлежащей формы, то вы вполне можете навредить.
Назначение ваерфрэйма
Чтобы придать вашему ваерфрэйму правильную форму, вам, сначала, нужно понять его назначение. Ваерфрэйм — это документ, который выполняется еще до того, как появляется графика и программа. Более того, они не могут появится до тех пор, пока вы не обозначите и не расставите элементы на каждой странице.

Ваерфрэйм должен показывать необходимые элементы страницы в организованном порядке. UX дизайнеры определяют этот порядок посредством пользовательских исследований, лучших практик, и целей заинтересованных сторон. Затем, до начала программирования, для достижения консенсуса, он демонстрируется заинтересованным сторонам.
Почему так важна визуальная понятность
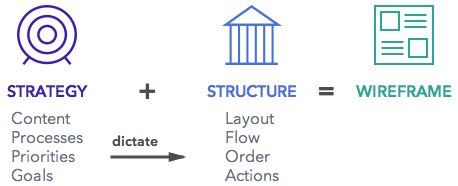
Поскольку, чтобы достичь консенсуса, вам придется демонстрировать ваш ваерфрэйм, визуальная понятность приобретает первостепенную важность. Заинтересованные стороны должны видеть структуру и стратегию веб-сайта, не отвлекаясь на то, как в окончательной версии дизайна будет выглядеть каждый элемент. Ваерфрэйм должен позволять им изучить:
- Какие элементы должны находиться на странице
- Почему они должны там находиться
- Где вы их разместите
- Как они должны работать
Если в ваерфрэйме вы будете использовать разные оттенки и цвета, то зрители зацепятся за то, как выглядят элементы. Даже если вы им скажете, что этот стиль не окончательный, они уже не смогут остановиться, потому, что это природная реакция на то, что вы видите. О стиле им нужно думать на графическом этапе, а не на этапе ваерфрэйминга.

Сначала нужно ответить на важные вопросы по структуре и стратегии. Стили ваерфрэймов это усложняют. Цвета, формы, шрифты и изображения затуманивают то видение, которое вы хотите передать. Это может привести вашу команду к принятию неправильных решения, которые плохо скажутся на сайте.
Стили ваерфрэймов, которые снижают визуальную понятность
Дисфункциональные ваерфрэймы появляются тогда, когда дизайнер позволяет своему чувству стиля стать у него на пути. Иногда они применяют стиль, чтобы лучше продать свой ваерфрэйм. В других случаях это делается из тщеславия.
Какая бы причина ни была — стилю не место в ваерфрэймах. Вот несколько стилей ваерфрэймов, снижающих визуальную понятность, которых нужно избегать.
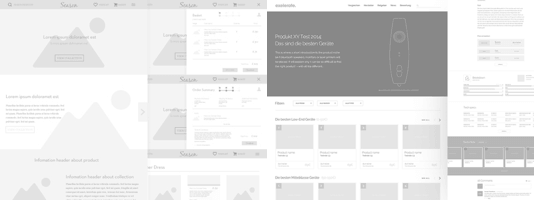
Цветные ваерфрэймы
Разница между ваерфрэймом и макетом заключается в цвете. Когда вы добавляете в ваерфрэйм цвет, вы смешиваете его назначение с графическим макетом. Передача брэндинга и стиля — это задача макета, а не ваерфрэйма. Их смесь снижает визуальную понятность, усложняя определение структуры и стратегии.

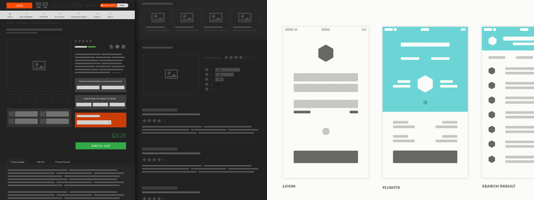
Черно-белые ваерфрэймы
Черно-белые ваерфрэймы раньше считались стандартными. Но использование большого количества оттенков серого отвлекает от его функции. Применение такой практики заставляет пользователей думать, почему тот, или иной элемент светлее, или темнее, чем другие. Такие ваерфрэймы акцентируют слишком много внимания на отдельных элементах, и намного меньше внимания уделяют тому, как в целом работает пользовательский опыт.

Когда вы рисуете серое на сером, то вам приходится применять разные оттенки, чтобы заставить выделяться элементы. Это усложняет вашу работу. Когда вы тратите время на то, чтобы привести в порядок оттенки, вы отнимаете время у разработки структуры сайта.
Также, из-за черно-белого исполнения элементы сложно рассмотреть или прочитать. Это может послужить причиной усталости глаз и замешательства. Вам не нужно что бы такое происходило с вашей командой, после каждого переделывания.
Блочные ваерфрэймы
Структура бесполезна, если она не подходит под контент. Важно заранее знать о том подходит ли проектируемая вами форма под контент. Блочный ваерфрэйминг усложняет это, замещая текст блоками.
Длинна и высота текста может повлиять на размер кнопок, меню, заголовков, параграфов, и других закрепленных зон. Зритель не сможет представить, как пользователь будет читать сайт, если он не может увидеть, как текст вписывается в интерфейс.

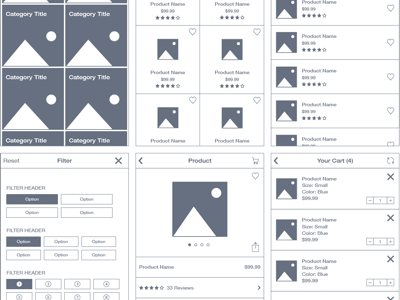
Монохромное исполнение — лучший вариант
Лучший стиль ваерфрэймов — это его отсутствие. Результат отсутствия стиля — монохром — один цвет на белом фоне. Это самая понятная форма ваерфрэйма, подходящая его назначению.
Когда зритель смотрит на монохромный ваерфрэйм, всё что он видит — структура. На элементах нет никаких оттенков, или цветов. Всё имеет равный вес, так что вы можете сконцентрироваться на общем пользовательском опыте. Это способствует тому, что зритель будет спорить о размещении элементов, а не о их внешнем виде.

Еще одно преимущество монохромного исполнения заключается в том, что вам не нужно думать о том, как разные цвета, или оттенки серого будут смотреться вместе. Вы работаете только с одним цветом, так что можете сосредоточиться на структуре, а не на внешнем виде.

Используемый вами цвет должен хорошо контрастировать на фоне белого, чтобы не напрягать глаза. Серый на белом заставляет элементы выглядеть слабо и тускло. Черный на белом будет слишком сильно контрастировать, и напрягать глаза. Отличного баланса между четким и приятным видом, можно добиться, используя темно-сине-серый на белом. Этот вариант легко рассматривать как издалека, так и вблизи, при изучении деталей.
Инструмент для монохромного ваерфрэйминга
Ваерфрэйминг без стиля — сложная задача, особенно если вы раньше этого не делали. Wireframe Patterns — это инструмент, который поможет вам начать. В нем вы найдете множество десктопных и мобильных библиотек с множеством UI шаблонов.
Заключение
Дисфункциональный ваерфрэйм может разбить команду, если люди не разделяют одно видение сайта. Функциональный ваерфрэйм может объединить людей, если все разделяют одно видение. Для этого, вашим ваерфрэймам нужна визуальная понятность.
Не давайте вашему чувству стиля, тщеславию, или предпочтениям становиться на пути документа, которым вы будете делиться с людьми. Цель ваерфрэйма — это консенсус по пользовательскому опыту. Упростите эту задачу и себе, и своей команде, применяя форму ваерфрэйма, которая соответствует его назначению.


