Пошаговое руководство появляется, когда новый пользователь в первый раз открывает приложение. Он получает краткий обзор функциональных возможностей, прежде чем начнет его использовать. Это необходимо для того, чтобы новые пользователи не путаясь могли использовать приложение.
Исключение руководств из приложения может привести к путанице. Но также, вызвать путаницу может его трудночитаемость, или сложность навигации. В итоге пользователь просто его пропустит, чтобы избавить себя от такой проблемы.
Ваше руководство должно мотивировать пользователей читать его, с тем, чтобы они понимали, как использовать приложение. Вы можете добиться этого с помощью понятной навигации и правильно выстроенного текста. Кроме того, пользователи должны иметь возможность пересмотреть руководство, если оно им понадобится.
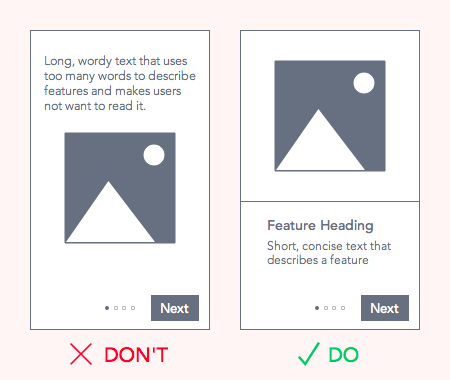
Правильно выстроенный текст
Правильно выстроенный текст обычно краток, и говорит по существу. Говорите, что хотите сказать, но используйте как можно меньше слов. Используйте заголовки, которые в двух словах объясняют суть. Можете под заголовками разместить описание, но сделайте его кратким.
Размещайте текст ближе к навигации, таким образом снижая нагрузку на глаза. Это приводит к уменьшению расстояния между текстом и навигацией и сокращает движение глаз. Они смогут с меньшими усилиями и читать, и перемещаться по приложению.

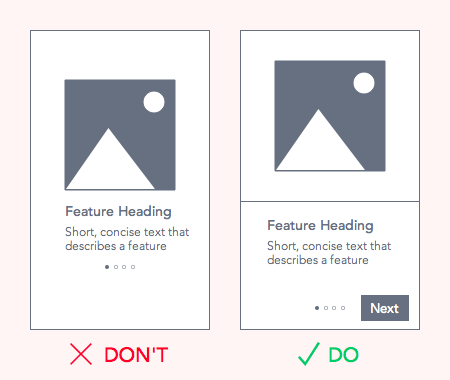
Понятная навигация
Некоторые дизайнеры исключают кнопки из своих руководств. Вместо этого они размещают только точки, обозначающие номера страниц, и надеются, что пользователь будет по ним перемещаться. Мало того, что пользователь легко может эти точки не заметить, но точки также не обозначают, что на них надо нажимать.
Не заставляйте пользователей самим выяснять, как обращаться с навигацией. Используйте четкие навигационные сигналы, такие как кнопки с меткой ‘Next’. Каждый пользователь понимает, что на кнопки можно нажимать.

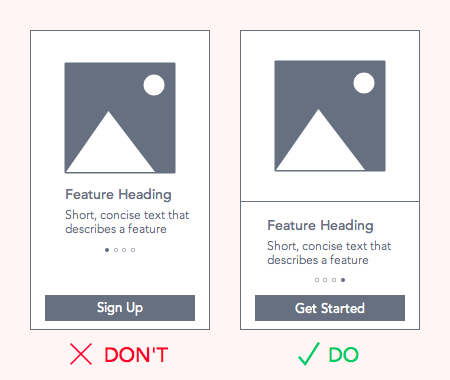
Завершите руководство кнопкой призыва к действию (CTA)
Размещение вашей CTA в начале руководства — не лучшая идея. Это будет искушать пользователей пропустить обучение. Большинство пользователей его пропустит, потому, что решит, что оно им не нужно. Но в конечном итоге, скорее всего, они, запутавшись, начнут искать страницу с помощью.
Поместите CTA в конце руководства, чтобы не дать пользователям его пропустить. Это более разумный и ожидаемый поток, который выгоднее для пользователя в долгосрочной перспективе.

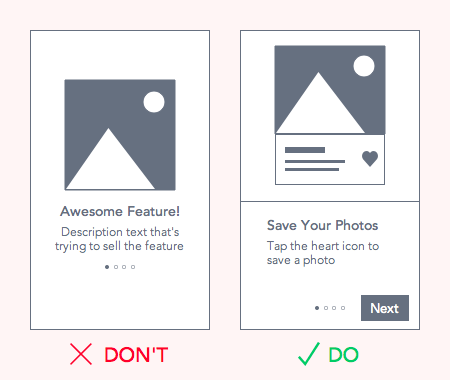
Изображения должны показывать, как использовать приложение
Некоторые дизайнеры станут продавать свое приложение, показывая в руководстве его функции. Но ведь если пользователь уже загрузил ваше предложение, то продавать его уже нет смысла. Теперь им нужно показать, как его использовать. Ваши изображения должны показывать пользовательский интерфейс и точно определять, на что нужно нажимать, или листать, чтобы использовать ту, или иную функцию.

Повторное прохождение обучения
Даже после того, как пользователь прочел руководство — оно может пригодится ему снова в будущем. Разместите ссылку в меню навигации, чтобы пользователям было легко его найти.
Сделайте руководство насколько возможно простым и понятным
Руководство, которое тяжело читать, и по которому сложно ориентироваться — это одно из тех, которые всегда хочется пропустить. Но если вы сделаете его кратким, и полезным, то у пользователя не возникнет с ним никаких проблем.
Пошаговое руководство — это не страница поддержки или справки. Это краткий обзор функций, которые помогут пользователям начать работу. А углубленные подробности о том, как использовать приложение должны находится на странице справки или поддержки.
Одна из причин, по которым люди пропускают чтение руководств — это то, что их чтение занимает много времени, и этим инструкциям сложно следовать. И хотя руководство инструктирует пользователя, оно не должно быть похоже на техническую инструкцию. Оно должно быть похоже на напоминание.


