Изображения большого размера могут замедлить скорость вашего сайта, что негативно скажется на его позиции в результатах поиска, и уровне конверсий. Изображения должны быть оптимизированы так, чтобы добиться лучшего баланса между четкостью, и размером файла.
Ниже, мы предложим несколько инструментов для измерения скорости сайта, и дадим советы по оптимизации изображений.
Инструменты тестирования скорости сайта
Скорость сайта или скорость страницы являются важными факторами, определяющими их рейтинг в поисковых системах. Такие инструменты, как PageSpeed Tools от Google и Website Speed Test от Pingdom скажут вам, размер каких изображений превышает необходимый.
Современные веб браузеры, также, включают в себя инструменты для разработчиков (например, Chrome DevTools и Firefox Developer Tools), которые, помимо прочего, помогут вам измерить скорость сайта.
Оптимизация свойств изображений
Физический размер
Убедитесь, что физический размер изображения (высота и ширина), не превышает 1000 пикселей с самой длинной стороны. Фотография, сделанная 5 мегапиксельной камерой будет иметь размер в 5000 пикселей с самой длинной стороны, что намного превышает оптимальное разрешение для веб-контента.

Совет: при загрузке изображений с камеры, измените имя файла на что-то, что поисковому движку будет проще индексировать. Например, дефолтное имя файла будет похоже на DSC00101.JPG. измените его на что-то, вроде longsleeve-kashmir-sweater.jpg.
Также, чтобы урезать изображения с камеры, вы можете использовать программы для обработки графики, или бесплатные веб-сервисы, вроде Pixlr.
Размер файла изображения
Размер файла ваших изображений не менее важен, т.к. он говорит о том, сколько места он будет занимать. Сайты, вроде TinyPNG и JPEG-Optimizer помогут сжать ваши изображения, сократив время загрузки страниц. Некоторые графические редакторы, например, Adobe Photoshop используют функцию «Save for Web», которая делает то же самое.


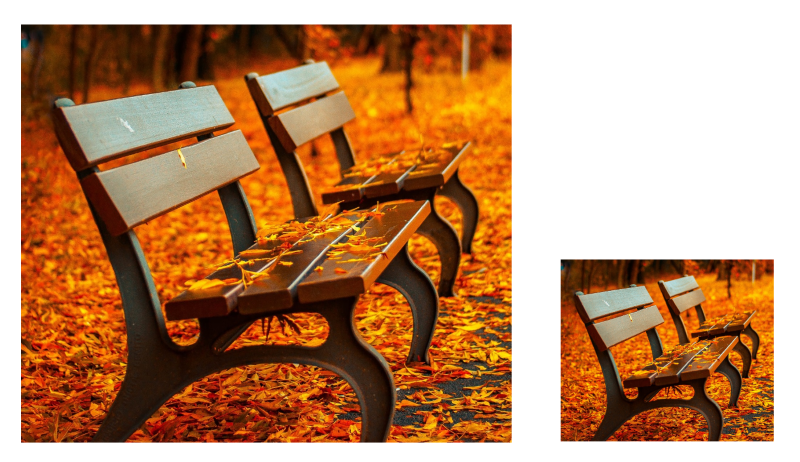
Обратите внимание, что изображения выше не сильно отличаются друг от друга, но сжатый вариант справа, загрузится в 5 раз быстрее.
Формат
Формат изображения, это способ его кодирования. Изображения могут быть закодированы в различных форматах. В большинстве ситуаций, JPG формат предложит наилучший баланс скорости загрузки и четкости изображения. PNG файлы обычно используются для такой веб графики, как иконки или узоры.
Content Delivery Network (Сеть доставки контента)
Content Delivery Network (CDN) позволяет оптимизировать доставку и дистрибуцию контента конечным пользователям, кешируя определенные данные на сетевых узлах. Например, если кто-то из Японии зайдет на ваш сайт, то он будет получать данные с локального сервера CDN, размещенного в Азии.
Дополнительная оптимизация
Хотя это не связано со скоростью сайта, ваши изображения должны содержать описательные alt-тэги, которые будут отображаться в случае, если по какой-то причине изображение не будет загружено. Это может быть полезно по нескольким причинам:
- Пользователь слеп, и для просмотра сети использует специальное ПО
- У пользователя ненадежное интернет соединение
- Пользователь отключил показ изображений в настройках браузера
Поисковые движки используют alt-тэги, чтобы побольше узнать о природе сайта, и использовать эту информацию для определения его рейтинга в результатах поиска.


