Мы стремимся протестировать бесчисленные области дизайна потому, что мы просто не можем не проверять наши утверждения. Мы ждем пользовательского тестирования, которое поможет нам улучшить дизайн. Мы очень хотим внести необходимые правки. И мы очень хотим выиграть недавний спор с визуальным дизайнером или продуктовым менеджером!
Мы все были в этих ситуациях. Мы считаем, что пользовательское тестирование всех рассудит, и всегда хотим добавить в него как можно больше вопросов, задач\сценариев. Это приводит к следующим проблемам:
- Время — деньги. Мы платим пользователям за время, проведенное на тестировании, а выходить за пределы бюджета — плохая практика. Пользователи устанут, если им придется проводить долгое время выражая свои мысли вслух. И хотя не существует консенсуса о том, насколько продолжительным должно быть пользовательское тестирование, в мире обучения это время составляет примерно 30-50 минут.
- Всегда ли качество важнее количества? В «Formative evaluations» говорится, что лучше потратить время пользователя предоставляя ему детальную количественную информацию, которую можно использовать для улучшения дизайна.
- Создание сложных прототипов отнимает много времени и ресурсов, поэтому, возможно, будет лучше быстрее и раньше собрать фидбэк, и начать повторное тестирование по его результатам.
Итак, что же делать, если подобное часто с вами происходит? Как создать тест, сосредоточенный на том, что нужно вам, вашим пользователям и вашей компании?
Без слов понятно, что на этот вопрос нет ответа. Вы можете попросить совета у своего босса или у команды, но в этом случае будет не просто прийти к согласию, поскольку у всех в голове будут свои интересы.
Я хочу поделиться с вами небольшим инструментом, который я использую в работе. Он упрощает приоритезацию вопросов\целей исследования. Он называется «сетка приоритезации», и я нашел ее в работе Ричарда Боллса «Какого цвета ваш парашют?».
Она работает так:
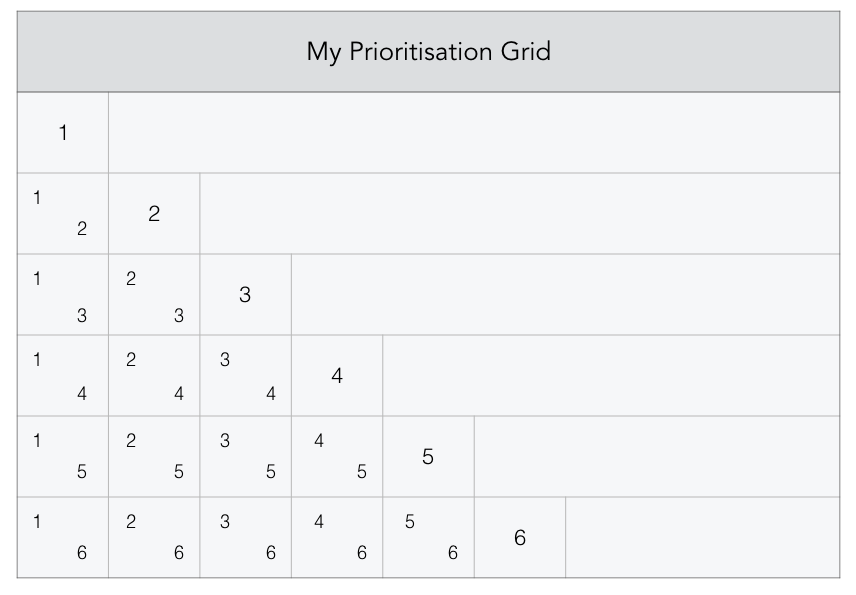
Сначала нужно использовать шаблон сетки приоритезации, такой, как снизу. Я знаю, выглядит страшно и сложно, но не волнуйтесь, потому, что на самом деле всё просто, и я покажу вам всё пошагово. Вы можете использовать этот метод как с командой, так и в одиночку.
В этом примере, для простоты, я использовал всего 6 вопросов. В реальности вам придется иметь дело с намного большим количеством, но для этого вам придется всего лишь увеличить количество строк и колонок.

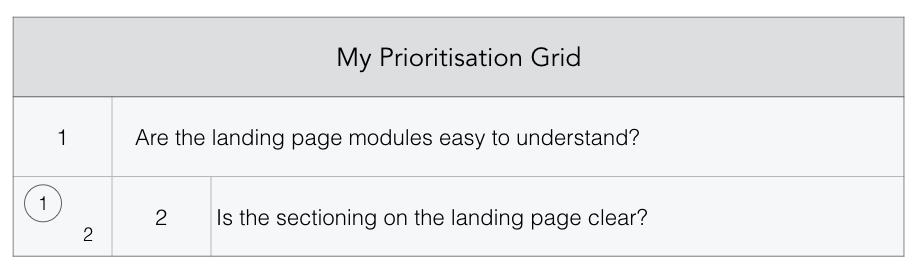
После каждой цифры вписывайте вопрос. Например, в моей сетке первый вопрос «Легко ли понять модули лендинговой страницы?»

Треть пути пройдено. Следующий шаг — сравнение каждого вопроса исследования со следующим, начиная с 1 и 2. Когда вы примете решение о том, какой вопрос приоритезировать — обведите его кружком.

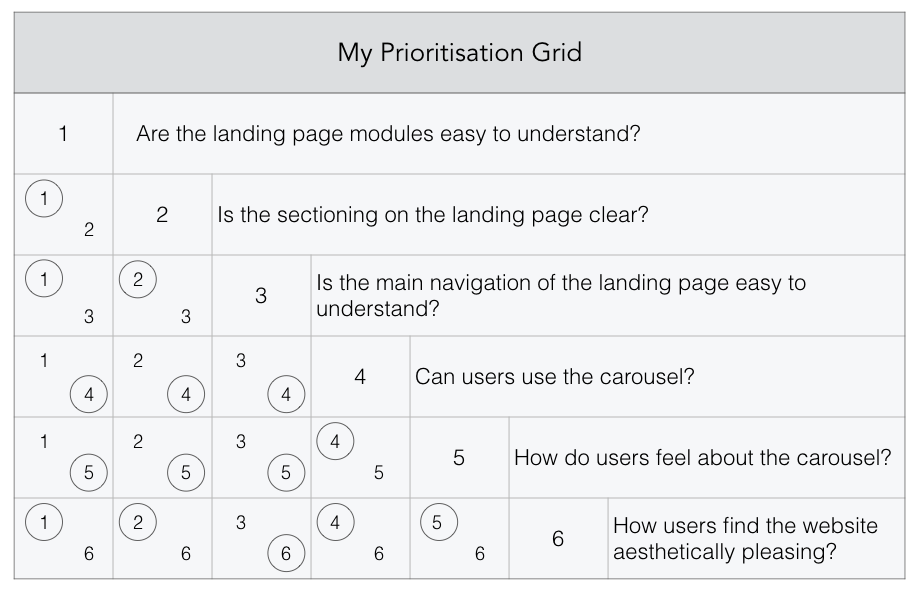
В этом примере, по сути, я сделал следующее:
Я спросил себя, или команду «Если бы пришлось выбирать между вопросом 1 и 2, то какой бы мы иставили?».
Затем идите вниз по сетке, сравнивая первый вопрос с каждым последующим. В итоге вы получите что-то, вроде этого:

Почти закончили. Теперь нам просто нужно подсчитать, сколько раз был обведен кружком каждый вопрос. Результат можно записать, заполнив эту мини-таблицу

Последний шаг — самый простой. Вопрос с самым большим количеством кружков, получает самый высокий ранг, а вопрос, не обведенный ни разу, получает самый низкий ранг.

На своем опыте могу сказать, что эта сетка хорошо работает не только в пользовательском тестировании, но и в любой области, в которой нужно расставлять приоритеты. Как только вы к ней привыкнете, вы поймете, что это очень простой и эффективный инструмент.
А чтобы упростить вам работу, я создал ее электронную версию!
Перевод статьи Уильяма Денга


