Как только я купил Apple Watch, я забросал всех своих знакомых смайликами. Они мне очень понравились.
Они вдохновили меня. До того момента я никогда не создавал дизайны для маленьких экранов, и мысль создания чего-либо в пространстве, с таким уникальным набором ограничений очень мне понравилась.

Итак, я решил создать дизайн приложения для Apple Watch. В качестве стартовой точки, я принял мобильное приложение, которое я использую для отслеживания использования электричества и оплаты коммунальных счетов — мне казалось, что некоторые, из функций этого приложения будут неплохо смотреться на часах.
Помесячное сравнение потребления электричества, добавление платежей и другие задачи, которое хорошо отображаются на телефоне или планшете, могли бы представлять интерес, в смысле их реализации на часах. Здесь, я представлю свою первую попытку прототипирования для маленького экрана.
Как побороть этого маленького зверька
Если вам приходилось создавать дизайны для iOS и Android, то вы заметили, что важно принимать во внимание их схожести: например, вкладки, расположены сверху в Android, и снизу в iOS. Именно там пользователи привыкли их видеть.
У вас не получится воссоздать мобильное приложение на Apple Watch. Приложение на часах, должно быть расширением мобильного приложения — маленький друг, помогающий улучшить опыт использования мобильного приложения. Как в случае с iOS и Android, у Apple Watch есть свой визуальный язык, и пользователи переживают его по-своему.

Я хотел оставаться верным опыту Apple Watch, так что я внимательно перечитал рекомендации по дизайну от Apple. Я хотел узнать, какие виды навигационных конструкций и элементов управления являются уникальными для Apple Watch, и, по ходу, получить представление обо всех технических нюансах, о которых мне следовало знать.
В ходе своих исследований, я узнал, что Apple, используют определенные шаблоны навигации и разметки, созданные специально для платформы Apple Watch. Эти шаблоны создавались с учетом сценариев, в которых они будут использоваться.
Быстрый разбор:
- «Быстрые взгляды»: доступные для просмотра коллекции своевременных и соответствующих контексту моментов из любимых приложений пользователя
- «Короткие взгляды»: уведомления, которые отображаются на экране непродолжительное время, предоставляя пользователю достаточно времени на то, чтобы понять суть уведомления, и какое приложение его прислало.
- «Продолжительные взгляды»: предоставляют больше подробностей о входящем уведомлении. Продолжительные взгляды появляются, когда запястье пользователя какое-то время остается поднятым, или, когда пользователь нажимает на «короткий взгляд».
- Страничная навигация и иерархическая навигация: страничная навигация основана на горизонтальном перелистывании страниц. В ней присутствуют горизонтальные точки, которые вы можете увидеть внизу начального экрана iPhone. Иерархическая навигация связывает в единой иерархической схеме множество документов (разделов каталога), позволяя эффективно перемещаться из одного расположения, в другое. Аналогом работы с иерархической навигацией служит система папок в операционной системе.
Пока вы разбираетесь в том, как перемещаться по интерфейсу Интернета Вещей, могу посоветовать вам следующее: не нужно изобретать колесо. Типы навигации и способы отображения данных были спроектированы для определенных сценариев. Поймите, как они справляются с информацией, которую вы хотите предоставить пользователю, вместо того, чтобы пытаться создавать их с нуля.
Исследование
Когда я ознакомился с основами того, как Apple Watch предоставляет информацию, я начал экспериментировать с тем, как она визуализируется в различных сценариях. Я добавил множество приложений, чтобы было с чем поиграть, и увидеть, как другие люди переводили функции мобильных приложений в новый формат Apple Watch. Это дало мне определенное понимание хода мыслей дизайнера.
Первая неувязка
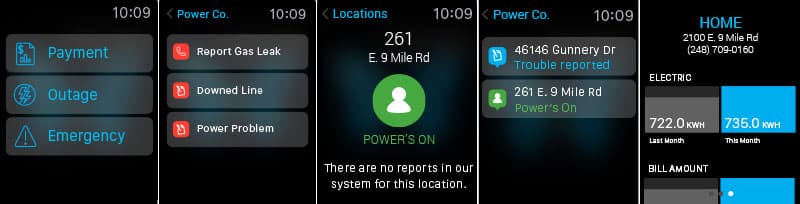
Сначала, я хотел использовать иерархическую навигацию, но потом понял, что она не работает так, как мне бы того хотелось. Она была безжизненной и ей не хватало очарования. Она казалась перегруженной текстом, и нечего было думать о быстром представлении информации.

Иногда просто необходимо начать сначала
Я заблудился в копировании функций из приложения в часы, и перестал следовать своему же процессу. Обычно, проект начинается со списка функций, или требований компании, и уже исходя из них, я генерирую потоки и ваерфрэймы, которые, в свою очередь, превращаются в прототипы.
В первый раз я не создал основной MVP. Я просто хотел попробовать и посмотреть, что получится. А получилось нечто несфокусированное и тусклое.
Я бы никогда не подошел так к работе с клиентом, так что на этот раз, я спланировал MVP. Чтобы выделить реалистичный набор функций, вокруг которых я буду создавать дизайн, я решил пригласить разработчиков.
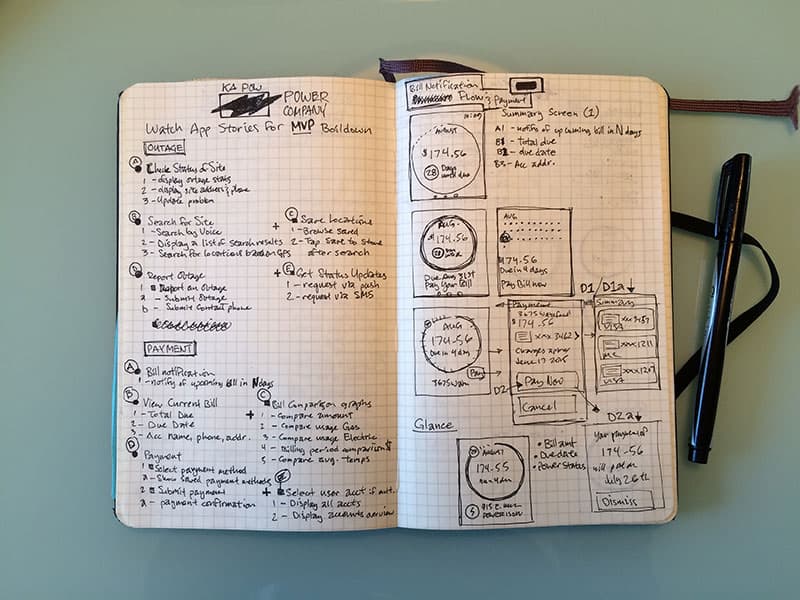
Кое-что о набросках: я бы не стал рекомендовать их в качестве начального метода решения проблем. И я не говорю о тех идеальных, великолепных набросках, выполненных в блокнотах с кожаными переплетами, которые вы часто видите в блог постах дизайнеров. Я говорю об уродливых, быстрых, одноразовых эскизах — тех, что вы боитесь показывать, потому, что люди могут сказать что-то вроде «Ты же говорил, что ходил в школу искусств?»

Работайте на доске, в блокноте, составьте список функций. Сгруппируйте данные и действия. Нарисуйте быстрые, сырые ваерфрэймы и потоки. Не привязывайтесь к ним.
Если вы станете вкладывать в них усилия, то с меньшей охотой будете рассматривать альтернативы, и не захотите выбрасывать и переделывать, если найдете проблему, или если потребуется внести какие-либо изменения. Красивые версии я создаю позже, для презентации их клиенту, и обычно, в цифровом виде.
Вдохновение
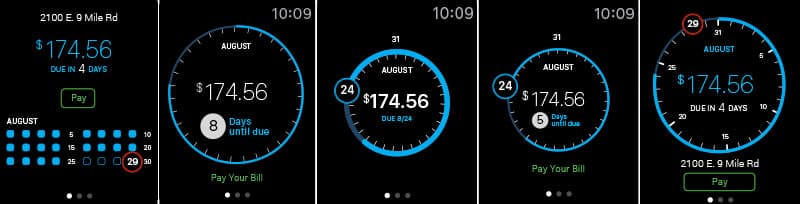
Меня заинтриговало то, как метеорологическое приложение для Apple Watch влияет на циферблат, показывая данные в круговом представлении. Я пытался выразить несколько пользовательских историй в круговой разметке, вроде отображения количества дней, оставшихся до момента, когда истечет срок оплаты по коммунальному счету. Очень занимательная задача — пытаться отобразить календарь в круговом представлении, или перевести панель с графиками для сравнения в круглую визуализацию.

Выученные уроки
Один из главных уроков, которые я усвоил — нужно просто начать работать. Создайте свой дизайн из пользовательских историй. Поток, ваерфрэйм, прототип. Именно так вы учитесь.
Если у вас есть знакомые в среде разработчиков для iOS или других сферах дизайна, обсудите с ними вашу работу. Они помогут вам найти вещи, которые вы пропустили, и тем самым, помогут вам создать лучший прототип.
Вместе с тем, наличие реалистичного MVP позволило мне точнее определить на что именно нужно потратить время, и что требует большей концентрации.
Пробуйте, пересматривайте свою работу, и не бойтесь начинать сначала, если заметите изъян. Хранение копий ранних версий экранов может помочь в презентации работы клиентам, или, даже, вашей команде.
Перевод статьи Марка Ничана


