Радиокнопки — это важный элемент веб-форм. Они применяются, когда форма состоит из двух или более взаимоисключающих опций, из которых пользователь должен выбрать одну.

При правильном использовании, радиокнопки могут стать отличным инструментом. Они предотвращают ошибочный ввод, и обладают множеством полезных функций, например, поддерживают управление клавиатуры, хорошо адаптируются под разные платформы. В этой статье мы поговорим о практическом применении радиокнопок.
Почему они так называются?
Радиокнопки были названы в честь физических кнопок, которые размещались на старых автомобильных радио и использовались для смены радиостанций — когда нажималась одна кнопка, другие отжимались, оставляя только одну кнопку в «активном» состоянии.

Лучшие практики
Используйте радиокнопки только для настроек
Используйте радиокнопки для изменения настроек, а не в качестве кнопок действия, предназначенных для выполнения команд. Измененная настройка не должна применяться до тех пор, пока пользователь не нажмет на кнопку действия (например, обозначенную как «сохранить» или «продолжить»). Если пользователь нажимает на кнопку отмены, то все изменения, внесенные в состояние радиокнопок должны быть отменены.
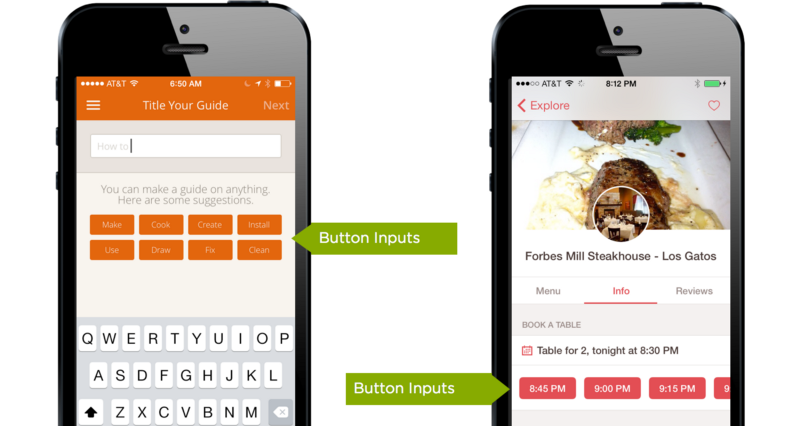
Если радиокнопка влияет только на то, как команда выполняется, то лучше всего будет просто предоставить несколько вариаций этого действия. Такой подход позволит пользователю выбрать нужную команду при помощи всего одного взаимодействия.

Логический порядок опций
Опции должны размещаться в логическом порядке, например, в порядке вероятности или простоты использования. Алфавитный порядок не рекомендуется, поскольку он зависит от языка — его будет невозможно локализовать.
Опции должны быть понятны и четко различимы
Самые серьезные проблемы юзабилити радиокнопок связаны с туманными, непонятными или описательными подписями к ним. Контекстная помощь может облегчить эту проблему, но для любого набора взаимодействий стоит проводить пользовательское тестирование.
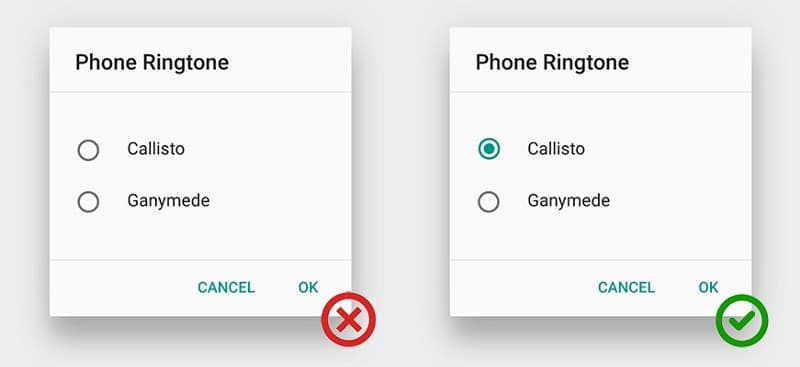
Всегда предлагайте дефолтный вариант
Одна из 10 эвристик UI дизайна говорит о том, что пользователь должен иметь возможность отменить последние действия. Пользователь должен иметь возможность вернуть настройки к их оригинальному состоянию. В случае с радиокнопками, они всегда должны иметь дефолтное значение. Выбирайте самый безопасный вариант. Если безопасность не имеет особого значения, выберите либо самую удобную, либо самую вероятную опцию.

Старайтесь размещать списки вертикально
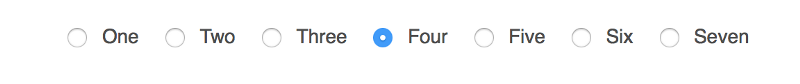
Горизонтально размещенные радиокнопки, иногда, сложно просматривать. В этом случае может быть сложно определить, какой опции какая радиокнопка соответствует (отвечает ли кнопка справа за опцию, расположенную слева, или наоборот?). Вертикальное расположение намного безопаснее.
Старайтесь располагать списки вертикально, с одним вариантом на строку. Но если вам все-таки необходимо создать горизонтальную разметку, убедитесь, что расстояние между кнопкой и опцией, за которую она отвечает, четко говорит о том, что эта опция принадлежит именно этой кнопке. Избегайте таких вариантов, как на примере ниже.

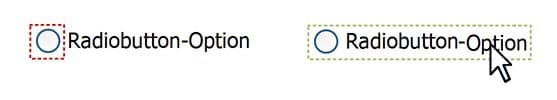
Используйте подписи к кнопкам как клик-таргеты
Радиокнопки очень малы, по ним будет сложно попасть. Чтобы увеличить эту область, используйте подписи к кнопкам как клик-таргеты.

Вместо выпадающих меню используйте радиокнопки
Вместо выпадающих меню используйте радиокнопки. Они снижают когнитивную нагрузку, поскольку все опции оказываются на виду. Пользователь может с легкостью их сравнивать.
Если ваше меню содержит менее семи опций, подумайте о реализации радиокнопок. Ваши пользователи смогут мгновенно их просмотреть и понять, что им нужно, без дополнительных взаимодействий.

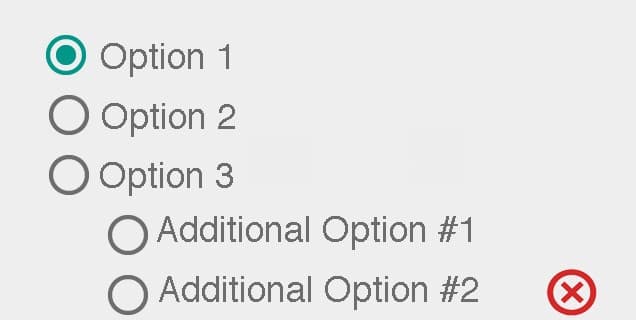
Избегайте использования вкладок
Не используйте вложенные радиокнопки или чекбоксы. Все кнопки должны располагаться на одном уровне.

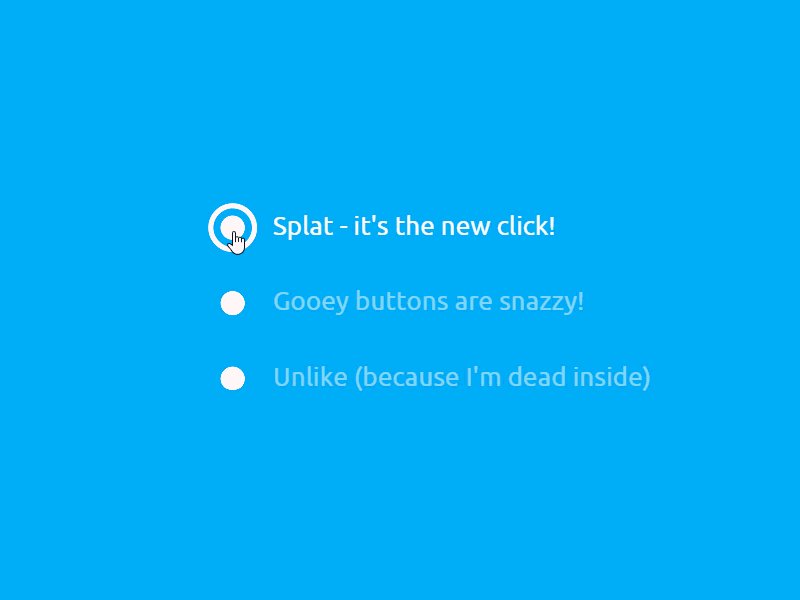
Используйте анимацию и визуальный отклик
Хорошая анимация может улучшить пользовательский опыт. Элементы пользовательского интерфейса должны казаться ощутимыми, даже если они расположены за слоем стекла. Визуальный отклик незамедлительно дает пользователю понять, что взаимодействие было проведено.

А не лучше ли использовать чекбокс?
В случае с двумя вариантами можно использовать чекбокс. Однако, чекбоксы больше подходят для включения или отключения одной опции. А радиокнопки можно использовать для совершенно разных вариантов.

Если возможно применение обоих решений, помните о следующем:
Альтернативы. Используйте радиокнопки, если значение чекбокса не абсолютно очевидно. В примере ниже опции являются противоположностями, а радиокнопки будут лучшим выбором.

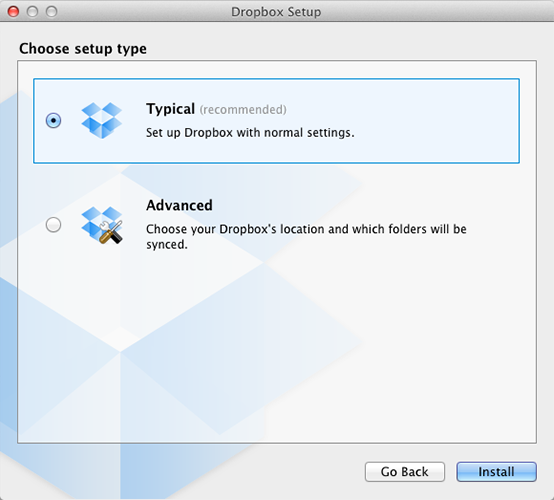
Мастер установки. Используйте радиокнопки на страницах мастера установки, это сделает альтернативный выбор более очевидным. Дизайн, в котором радиокнопки имеют дефолтное значение, помогает пользователю принять решение.

Да или нет. Чекбокс будет подходящим выбором, если пользователю нужно выбрать только один из двух вариантов, например, «да» или «нет».

Заключение
При создании радиокнопок следуйте стандартам. Такой подход позволяет пользователю предсказать поведение элемента управления и понять, как с ним взаимодействовать.
Радиокнопки легко тестировать на бумажных прототипах. Вам не придется тратить много времени, чтобы выяснить, понимает ли пользователь интерфейс, может ли он правильно с ним взаимодействовать.
Перевод статьи Ника Бабича


