Формы подписки — это самые мудреные для проектирования страницы. Включение или исключение элементов влияет на уровень конверсии. Работа дизайнера заключается в том, чтобы выяснить, какие поля следует исключить, а какие оставить.
Поля подтверждения пароля снижают уровень конверсии
Многие считают, что включение этого поля необходимо. Это объясняется тем, что поле ввода пароля обычно маскирует вводимые символы. Если пользователи ошибутся при вводе, то не узнают об этом. Подтверждение пароля помогает избежать этой неприятности.
И хотя включение этого поля кажется разумным — оно снижает уровень конверсии. Исследование показало, что четверть пользователей бросает заполнение форм именно из-за этого поля. Также оно ответственно за то, что пользователям часто приходится редактировать пароли.
Распродажа! Купить ламинат для пола по низкой цене. В нашем магазине ламинат Joss Beaumont Vertu недорого, есть скидки. ИИ для улучшения картинки
После удаления этого поля, и замены его на возможность не маскировать вводимые символы, число правок пароля уменьшилось. А также, увеличилось число заполнений и уровень конверсии.
Исключения недостаточно
Недостаточно просто исключить поле подтверждения. Многие сайты исключают его, но не вводят опцию расшифровки. Если при вводе пароля пользователь допустит ошибку, то такой подход не даст им об этом узнать. Это ведет к неудачным логинам, сбросам паролей, и замешательству пользователей.
Вы должны предоставить опцию раскрытия вводимых символов. Это позволит им проверять написанное. Знание того, что они ввели правильный пароль успокоит их, перед подтверждением формы.
Переключатель «Показать пароль»
Добавить опцию «Показать пароль» довольно просто. Поместите кнопку в виде текста или значка внутри поля ввода. Когда пользователь будет на нее нажимать — его пароль будет отображаться в виде текста. Позвольте им переключать ее по мере необходимости.
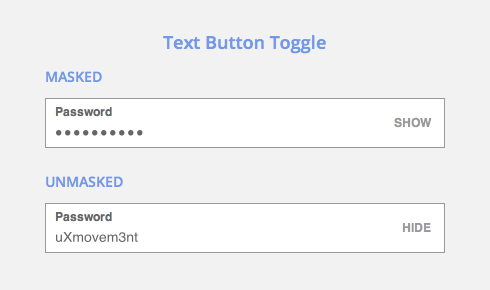
Текстовая кнопка
Текстовая кнопка, по умолчанию (когда пароль отображается в виде звездочек) должна называться «Показать». После нажатия, она должна называться «Спрятать»

Кнопка-иконка
Используйте значок глаза, вместо «Показать, и перечеркнутый глаз, вместо «Скрыть»
![]()
Прощайте, поля подтверждения пароля
Пора попрощаться с полями подтверждения пароля. То, с чем когда-то все соглашались, при создании веб-форм, эволюционировало во что-то лучшее.
Ваши формы больше не должны страдать из-за высокого уровня правок и отказов. Предоставляя пользователям контроль над вводом пароля, вы даете им душевное спокойствие, помогающее заполнить форму.



Почему бы в статье не указать ссылку на исследование или конкретные цифры из этого исследования? В статьях вы пытаетесь научить правильному и эффективному общению с пользователями при помощи интерфейса и подачи информации, при этом сами вынуждаете пользователя выполнять лишние действия, чтобы найти нужную информацию, как в данной статье. Цифры очень важны при общении с ЛПР, намного проще доказать необходимость того или иного действия опираясь на то, что это поможет увеличить пусть даже ту же конверсию на 23% (например).
А в остальном статья полезная и интересная. Спасибо.
Спасибо за Ваш комментарий, Евгений!
Мы обновили статью и добавили ссылки на исследования.
В этом что-то есть. Огромное спасибо за помощь в этом вопросе, теперь я не допущу такой ошибки.
Это ценная информация.