Если вы когда-нибудь терялись на обширной территории, то знаете, что первое, что вы хотите в этой ситуации узнать — это где вы находитесь. Как только вы это определите, вы поймете, как далеко вы от своего места назначения. Именно поэтому в больших супермаркетах есть карты, с отметками «Вы находитесь здесь».

Пользователи всегда хотят знать, где они находятся, если теряются на сайте. Если они знают, где они, то знают, куда идти. Ваша задача — предоставить им карту в виде навигационной цепочки. В иерархии сайта это даст им индикатор «Вы находитесь здесь».
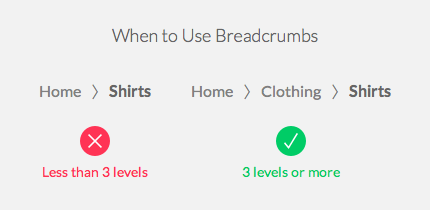
Три, или больше уровня
Все сайты организуют свой контент по иерархии. Некоторые поверхностные, а некоторые глубоко зависят от количества контента. Если вы используете трех, или более уровневую иерархию — вам стоит применить навигационную цепочку.

Сайт с двух уровневой иерархией в ней не нуждается. На таком сайте сложно потеряться. Но если ваш сайт насчитывает три уровня навигации, то потеряться становится проще. Пользователи будут часто перемещаться с основной страницы, в подкатегории, что может привести к путанице.
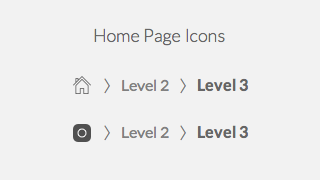
Домашняя страница — это первый уровень
Цепочка навигации должна начинаться с домашней страницы. Домашняя страница — это первый уровень, потому, что она почти всегда является стартовой точкой. Она дает пользователям ориентир, по которому они измеряют как глубоко внутрь сайта они забрались. Если сначала показывать домашнюю страницу, то пользователю будет проще распознать иерархию.

Для ссылки на домашнюю страницу не обязательно использовать слово «Home». Можно использовать иконку, с изображением домика, или логотип сайта. Так проще распознать базовый уровень.
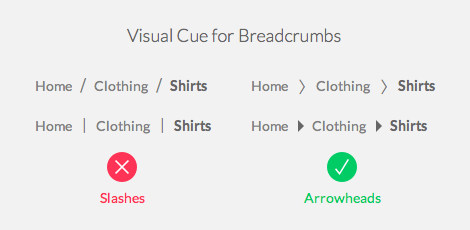
Используйте стрелочки, а не слэши
В навигационной цепочке стоит использовать стрелочки, т.к. они показывают направление. Это больше похоже на дорожку из страниц, по которой прошел пользователь. Избегайте слэшей, поскольку их функция заключается в разделении.

Не давайте ссылку на страницу, на которой находится пользователь
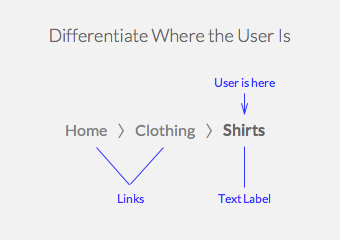
Последний уровень цепочки — страница, на которой находится пользователь. Покажите ее в виде текста, а не в виде ссылки. Если вы покажете ее в виде ссылки, то запутаете пользователя, когда он по ней кликнет. Он окажется на той же странице, и станет гадать, — «что же изменилось?». Чтобы дать пользователю понять где он находится, используйте текстовую метку.
Выделите то место, в котором находится пользователь
Текстовая метка, указывающая на страницу, на которой находится пользователь, должна отличаться от остальных. Это позволит им определить свое местоположение, просто посмотрев на ссылку. Этого можно добиться, используя жирный шрифт, более темный, или просто отличный, от других цвет.

Польза навигационной цепочки
Навигационная цепочка — это не один из вариантов, а необходимость, если на вашем сайте располагается три, или более уровня контента. Тестирование показывает, что в ее использовании нет отрицательных сторон.
Пользователи хотят знать, где они находятся, во время путешествия по сайту. Незнание этого, может привести к тому, что они просто потеряют время. Упростите для них поиск пути, разбрасывая за ними хлебные крошки.



В хлебных крошках последний пункт бессмыслен вообще! Для чего нужен хвост указывающий на активную страницу если есть БОЛЬШОЙ ЗАГОЛОВОК H1 ?? лишний раз путать клиента который будет пытаться тыкать по этой крошке которая к тому же не кликабельна. А если название раздела очень длинное, типа заголовок статьи или новости, вы представляете какая она будет длинная это крошка аж в 2 строки!