На протяжении долгого времени мы жили в мире «чистого и минимального». Что же последует за этим?
В течение нескольких последних месяцев, некоторые лидеры инновационного дизайна перевели «минималистичный дизайн» на следующий уровень. Facebook, Airbnb и Apple, последовали их примеру, чтобы упростить известные продукты таким образом, чтобы отразить эту новую тенденцию «Упрощения» в мобильном дизайне.
Что же это за «Упрощение внешнего вида»?
Говорите, никогда не слышали об «Упрощении внешнего вида»? Это потому, что я только что придумал этот термин. Недавно я заметил новую тенденцию, которая выходит за рамки плоского дизайна, минималистичного дизайна, и не зависит от прогрессивного сокращения. Некоторые будут утверждать, что это просто внедрение нового шага минималистичного дизайна в мир мобильных устройств, но мне кажется, что это нечто другое. Существуют определенные общие черты и характеристики, которые определяют эту новую тенденцию. Так что я решил дать ей название.
Вот эти общие характеристики:
- Более крупные, более выделенные заголовки
- Упрощенные, более универсальные иконки
- Извлечение цвета
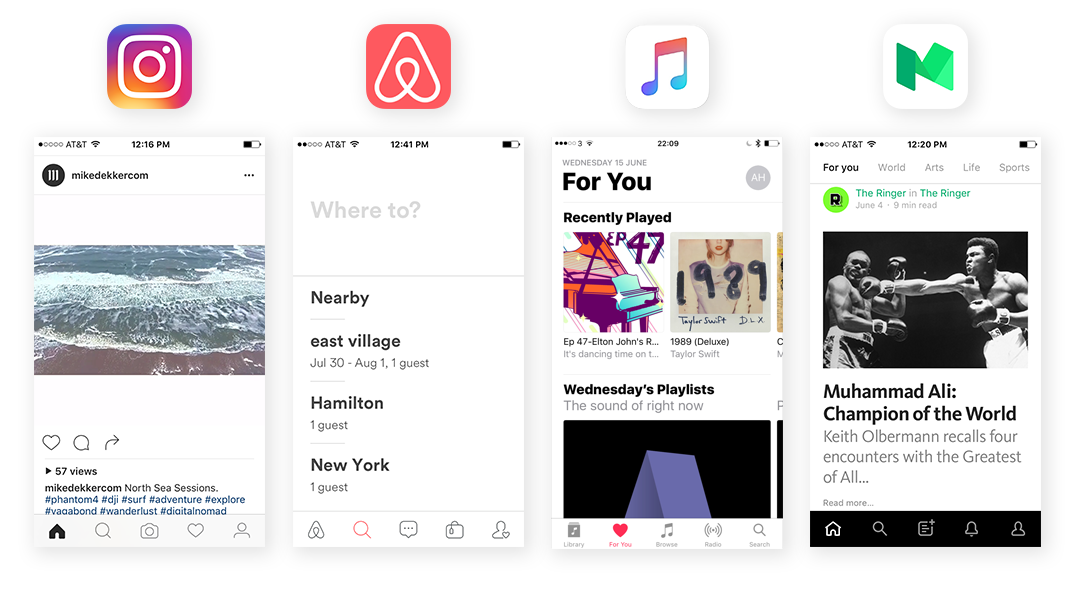
Результат? Начинает казаться, что пользовательские интерфейсы некоторых из наших любимых приложений можно разместить под одним брендом.
Доказательство
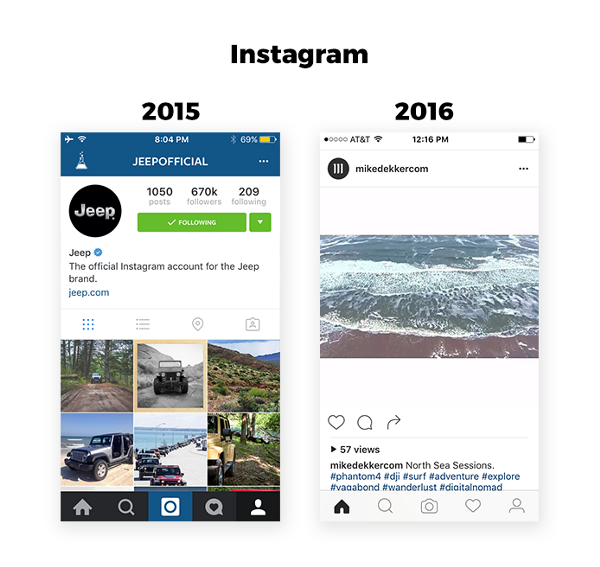
Впервые я начал замечать эту тенденцию еще в начале мая, когда Instagram представил свой переработанный UI.

Изменения, которые они ввели включали в себя удаление большей части синего и темно — серого цвета, что сделало заголовки более жирными, упростило нижнюю навигацию и иконки. Остался только черно-белый интерфейс, четкое содержание, и понятный интерфейс.
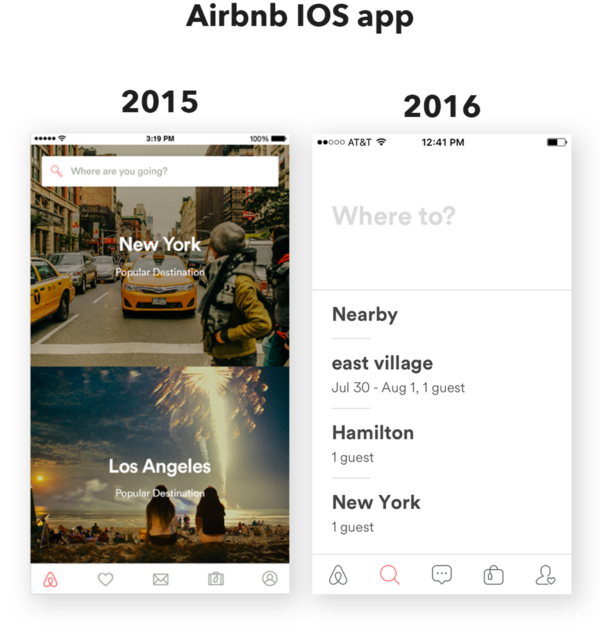
Вскоре после того, как ребята из FB представили новый вид Instagram, я открыл приложение Airbnb и был удивлен тем, насколько знакомо оно выглядело. Это был первый раз, с момента их апрельского редизайна, как я просматривал это приложение, но я чувствовал, что где-то уже это видел.

За месяц, редизайн AirBnB не получил и доли того освещения, что Instagram (отчасти потому, что он не сопровождался новенькой иконкой приложения), но он следовал многим, из тех же тактик.
Мобильный редизайн представил более крупные, более жирные заголовки, были удалены ненужные изображения и цвет, также были упрощены иконки, с целью сделать их более универсальными. Остался только очень черно-белый интерфейс, четкое содержание, и понятный интерфейс.
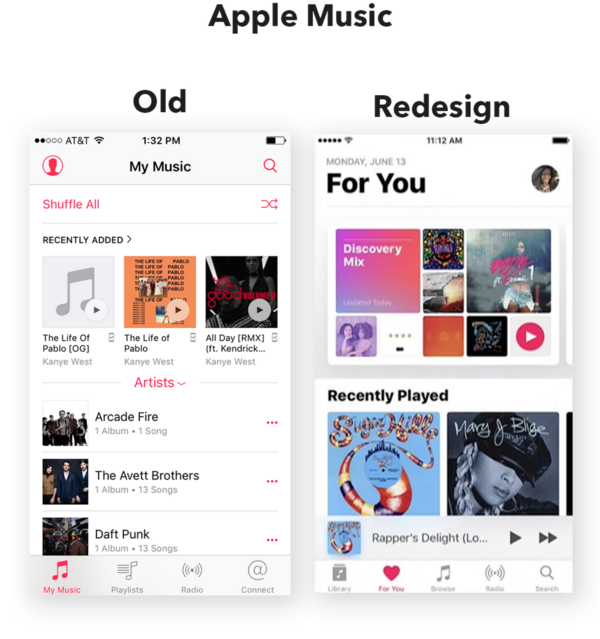
Apple, является последним примером дизайнеров, очарованных движением упрощения вида. Ранее в этом месяце, на Apple WWDC, технический гигант объявил о скором выходе ряда интересных вещей, в том числе о выходе iOS 10, который они назвали «Самый грандиозный релиз IOS из когда-либо представленных!» (Ну или по крайней мере со времен iOS 8, который они называли… «Самый грандиозный релиз iOS из когда-либо представленных!»)

заказать сайт. https://floux.pro/
Одно заявление, в частности, привлекло мое внимание. Это был редизайн Apple Music. В то время как наиболее важными аспектами этого редизайна было обновление UX и дополнительные функции, первое, что я заметил, была эстетика. Кейтлин Макгарри, автор из Macworld, хорошо описала обновленный внешний вид, «Это совершенно новый вид, с гигантскими карточками, более крупными и более смелыми шрифтами и чистым белым фоном, который позволяет выделить обложку альбома»
Звучит знакомо? Дизайн немного отличается от того, что использовали в Instagram и Airbnb (они используют сплошные иконки), но ключевые элементы присутствуют: большие жирные заголовки, черно-белый UI.
Так что же все это значит?
Как я уже говорил ранее, это означает, что все больше и больше ваших любимых приложений начнут становиться похожими друг на друга. Почему? Как и НФЛ, техническая отрасль — это отрасль подражателей. В целом, эти редизайны были встречены положительными отзывами (некоторые жалуются на «отсутствие личности» в этих новых черно-белых UI, но они скоро привыкнут. Вы открываете приложение ради его функциональности, а не его личности), поэтому можно ожидать, что приложения, как старые, так и новые запрыгнут в тот же вагон.
Это означает, что скоро, экран вашего iPhone станет не более чем красочной мозаикой ярких порталов, переносящих вас страну удовольствий.

Итак, не смотря на то, поддерживаете вы, или нет эту монохроматическую причуду, это, несомненно, является признаком прогресса. Процесс разработки продукта продвигается вперед и развивается от старого сегментированного подхода, который поощрял излишний дизайн, к более целостному процессу, который действительно ориентирован на пользователя. Раньше, к UI дизайнеру мог подойти UX дизайнер, дать ему ваерфрэймы, и сказать «сделай их красивыми». Потом, этот дизайнер мог потратить несколько часов или дней, добавляя, удаляя, или изменяя цвет, когда лучшее решение, возможно, было прямо перед его глазами… ваерфрэймы! В то время, как грани, между UI и UX дизайнерами стираются, они начинают меньше беспокоиться о своих конкретных обязанностях и сосредотачиваются на конечной цели — создании лучшего продукта для своих пользователей.
Полное пособие по упрощению внешнего вида
Итак, вам понравилась концепция, и вы готовы присоединиться? Отлично, следуйте этим рекомендациям, и через короткое время вы создадите отличное приложение.
- Удалите цвет. Ну хорошо, один можете оставить, но используйте его очень экономно, чтобы указать действие. Все остальное лучше сделать черно-белым. Пусть содержание вашего приложения несет цвет.
- Большие, жирные, черные заголовки. Видите тот заголовок? Увеличьте его, примерно на 20 — 30 пикселей и сделать его жирным.
- Простые, тонкие, узнаваемые иконки. Иконки лучше сделать универсальными, и никакого цвета! А если хотите заработать бонусные очки — упорядочьте их слева направо таким образом: домой, поиск, первичное действие, вторичное действие, профиль.
- Удвойте, нет, утройте белое пространство. Может быть, даже учетверите. Тут вы точно не ошибетесь.
- Выделите иконку своего приложения. Если вы очень хотите создать что — то яркое и цветное, создайте иконку для приложения. Вот сюда нужно вкладывать индивидуальность и бренд. И обязательно ее выделите!
Перевод статьи Майкла Хортона



Очень полезная статья. +1. Это вообще «Полное пособие по упрощению внешнего вида» 5+
Спасибо за статью!
Оставьте просто белый лист и будет пооолнейший минимализм и много свободного пространства
Эту тенденцию пророчили еще в 2012 году.
Потому что совершенно объяснимо интуитивное стремление пользователей к чистому и свободному пространству для уставших от графического перегруза глаз… Графика всегда «нагружает» больше, чем текст.
Спасибо, статьи действительно вдохновляют 🙂