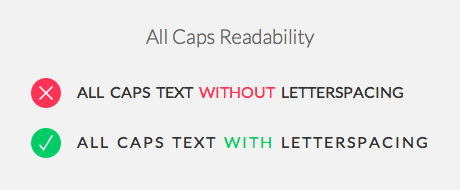
Написание текста заглавными буквами — как приправа, с этим не стоит переусердствовать. Небольшое количество такого текста может помочь, если использовать его в заголовках контента и меню для создания контраста с простым текстом. Но если ваши заголовки содержат больше, чем пару слов, пользователю придется приложить усилие, чтобы их прочитать. Так происходит потому, что заглавные буквы легко заметить, но сложно читать.
Межсимвольный интервал
Если вы хотите, чтобы ваши заголовки было легко читать, увеличьте межсимвольный интервал. Текст, написанный заглавными буквами без какого-либо интервала, выглядит слишком сжатым. Когда буквы находятся слишком близко друг к другу, становится сложно отличить слова.

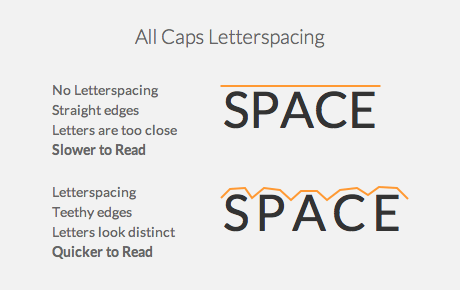
В итоге, каждое слово выглядит как прямоугольник. Это значит, что каждое слово имеет одинаковую величину, и буквы теряют выносные элементы. Выносные элементы увеличивают распознаваемость слов. Без них, пользователю придется тщательнее сосредотачиваться, чтобы распознать каждое отдельное слово. Это замедляет процесс чтения.
Увеличение межсимвольного интервала придает краям каждого слова зубчатую форму, вместо прямой линии. Такие края, делают каждое слово уникальным. Это позволяет пользователю по-разному воспринимать каждое слово, что увеличивает скорость их распознавания. Пользователям не приходится концентрироваться, и каждое слово читается легко и просто.

Избегайте слишком большого интервала
Отсутствие межсимвольного интервала приводит к снижению удобочитаемости текста, написанного заглавными буквами. Но слишком большой интервал также может навредить. Когда буквы отстоят друг от друга слишком далеко, пользователям будет сложно ассоциировать буквы со словами.
Было бы правильным добавлять 5-12% интервал. В CSS, устанавливайте интервал в диапазоне 0.05-0.12em. Используйте свое дизайнерское чутье, чтобы определить, что больше подходит.
Пример применения межсимвольного интервала
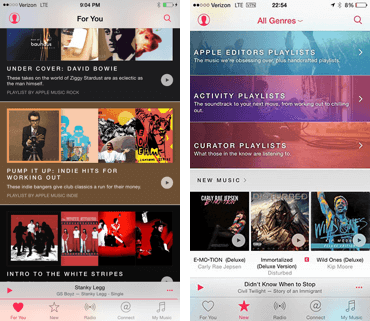
В приложении Apple Music, межсимвольный интервал очень хорошо применяется как в заголовках, так и в меню. Их текст очень легко читать. Это значит, что они использовали точно необходимый межсимвольный интервал.
В этом приложении, заглавные буквы используются для создания контраста между заголовками и основным текстом. Но его дизайнеры, могли бы, также, использовать другой вес и размер шрифта. Иногда, нет необходимости в использовании заглавных букв. Но для Apple, это был выбор стиля, увеличивший привлекательность бренда.

Когда заглавные буквы легко читать
Существуют случаи, когда текст, написанный заглавными буквами довольно просто читается, и при этом не использует межсимвольный интервал. Но это случается только при соблюдении определенных условий. Например, заглавные буквы большого размера всегда легко читать.
Также, текст, написанный заглавными буквами легко читать, если он состоит из 1-2 слов. Пару слов не читают, а просматривают. Нет смысла упрощать прочтение двух слов. Но есть смысл в том, чтобы сделать их более заметными. В этом случае, заглавные буквы придут на выручку.
Межсимвольный интервал хорошо работает с заголовками, состоящими из множества слов. Он очень помогает, когда приходится не просматривать, а читать. Заглавным буквам самое место на пользовательском интерфейсе. Но чтобы не подвергать опасности удобочитаемость, дизайнеры должны правильно их использовать.


